说明:从 API Version 7 开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
导入模块:
import curves from ‘@ohos.curves’
curves.init
init(curve?: Curve): Object
插值曲线的初始化函数,可以根据入参创建一个插值曲线对象。
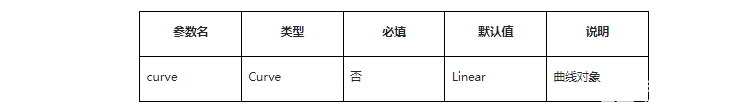
参数:

返回值:
曲线对象Object。
curves.steps
steps(count: number, end: boolean): Object
构造阶梯曲线对象。
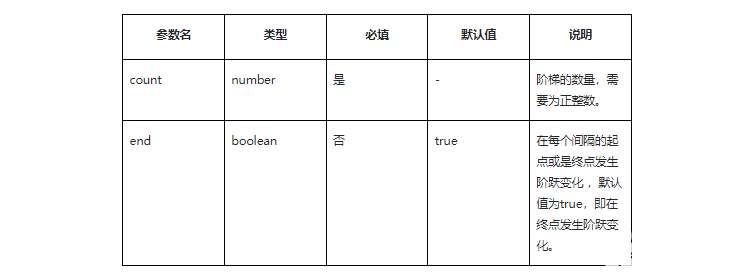
参数:

返回值:
曲线对象Object。
curves.cubicBezier
cubicBezier(x1: number, y1: number, x2: number, y2: number): Object
构造三阶贝塞尔曲线对象,曲线的值必须处于0-1之间。
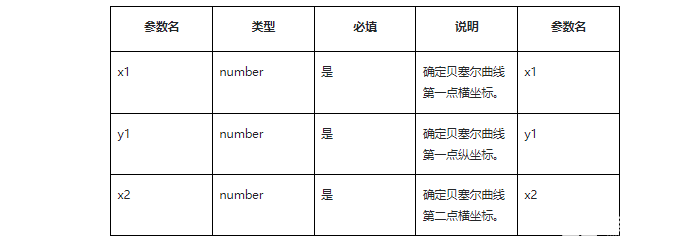
参数:

返回值:
曲线对象Object。
curves.spring
spring(velocity: number, mass: number, stiffness: number, damping: number): Object
构造弹簧曲线对象。
参数:

返回值:
曲线对象Object。
示例:
import Curves from '@ohos.curves'
@Entry
@Component
struct ImageComponent {
@State widthSize: number = 200
@State heightSize: number = 200
build() {
Column() {
Text()
.margin({top:100})
.width(this.widthSize)
.height(this.heightSize)
.backgroundColor(Color.Red)
.onClick(()=> {
let curve = Curves.cubicBezier(0.25, 0.1, 0.25, 1.0);
this.widthSize = curve.interpolate(0.5) * this.widthSize;
this.heightSize = curve.interpolate(0.5) * this.heightSize;
})
.animation({duration: 2000 , curve: Curves.spring(0.25, 0.1, 0.25, 1.0)})
}.width("100%").height("100%")
}
}
复制
审核编辑:汤梓红
-
计算
+关注
关注
2文章
450浏览量
38822 -
曲线
+关注
关注
1文章
82浏览量
20862 -
HarmonyOS
+关注
关注
79文章
1977浏览量
30251
发布评论请先 登录
相关推荐
《HarmonyOS第一课》焕新升级,赋能开发者快速掌握鸿蒙应用开发
HarmonyOS开发指导类文档更新速递(下)

HarmonyOS开发指导类文档更新速递(上)

Teledyne Lecroy示波器插值算法
TS3A226AE TIP连上左声道,慢插不识别怎么解决?
HarmonyOS Next 原生应用开发-ArkTS语法适配背景说明
OpenHarmony实战开发-如何实现组件动画。

HarmonyOS开发案例:【image、image-animator组件】

鸿蒙OS开发实例:【页面传值跳转】





 HarmonyOS应用开发TS动画插值计算体验
HarmonyOS应用开发TS动画插值计算体验
















评论