
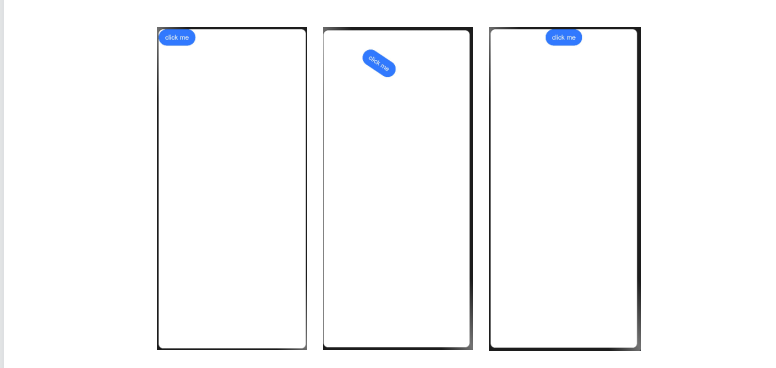
设置组件进行位移动画时的运动路径
说明:从 API Version 7 开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
属性:
|
名称 |
参数类型 |
默认值 |
描述 |
|
motionPath |
{ path: string, from?: number, to?: number, rotatable?: boolean } 说明 path中支持通过start和end进行起点和终点的替代,如: 'Mstart.x start.y L50 50 Lend.x end.y Z'。 |
{ "", 0.0, 1.0, false } |
设置组件的运动路径,入参说明如下:
|
实例:
@Entry
@Component
struct MotionPathExample {
@State offsetX: number = 0
@State offsetY: number = 0
@State toggle: boolean = true
build() {
Column() {
Button('click me')
.motionPath({ path: 'Mstart.x start.y L300 200 L300 500 Lend.x end.y', from: 0.0, to: 1.0, rotatable: true })
.onClick((event: ClickEvent) => {
animateTo({ duration: 4000, curve: Curve.Linear }, () => {
this.toggle = !this.toggle;
})
}).backgroundColor(0x317aff)
}.width('100%').height('100%').alignItems(this.toggle ? HorizontalAlign.Start : HorizontalAlign.Center)
}
}
审核编辑:符乾江
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
应用开发
+关注
关注
0文章
59浏览量
9396 -
HarmonyOS
+关注
关注
79文章
1980浏览量
30313
发布评论请先 登录
相关推荐
《HarmonyOS第一课》焕新升级,赋能开发者快速掌握鸿蒙应用开发
云梯 《HarmonyOS第一课》分为基础、中级、高级及主题课程四大模块,为不同层次开发者量身定制学习路径。 基础课程针对初级开发者,使其能够在指导下让
发表于 01-02 14:24
HarmonyOS开发指导类文档更新速递(下)
伴随着HarmonyOS 5.0.0 Release、HarmonyOS 5.0.1 Release版本的发布,HarmonyOS官网文档也带来了不少上新内容。本期HarmonyOS

HarmonyOS开发指导类文档更新速递(上)
伴随着HarmonyOS 5.0.0 Release版本的发布,HarmonyOS官网文档也带来了不少上新内容。本期HarmonyOS NEXT开发者资料直通车将从文档更新角度为

OpenHarmony实战开发-如何实现组件动画。
ArkUI为组件提供了通用的属性动画和转场动画能力的同时,还为一些组件提供了默认的动画效果。例如,List的滑动动效,Button的点击动效,是组件自带的默认动画效果。在组件默认

HarmonyOS开发案例:【image、image-animator组件】
OpenHarmony提供了常用的图片、图片帧动画播放器组件,开发者可以根据实际场景和开发需求,实现不同的界面交互效果,包括:点击阴影效果、点击切换状态、点击动画效果、点击切换动效。

润开鸿荣膺华为HarmonyOS开发服务商
近日,华为HDD行业沙龙在北京隆重举行。在这场盛会上,HarmonyOS产品专家发表了引人入胜的议题分享,内容广泛而深入,包括HarmonyOS操作系统的全面介绍、应用特性的独到解析、意图框架的细致阐述,以及行业解决方案的生动应用和开发
鸿蒙开发之发动画篇
动画的原理是在一个时间段内,多次改变UI外观,由于人眼会产生视觉暂留,所以最终看到的就是一个“连续”的动画。UI的一次改变称为一个动画帧,对应一次屏幕刷新,而决定动画流畅度的一个重要指

淘宝与华为合作将基于HarmonyOS NEXT启动鸿蒙原生应用开发
1月25日,淘宝与华为举办鸿蒙合作签约仪式,宣布将基于HarmonyOS NEXT启动鸿蒙原生应用开发。




 HarmonyOS应用开发—TS动画路径体验
HarmonyOS应用开发—TS动画路径体验

















评论