
说明:
该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
可滚动的容器组件,当子组件的布局尺寸超过父组件的视口时,内容可以滚动。
接口
Scroll(scroller?: Scroller)
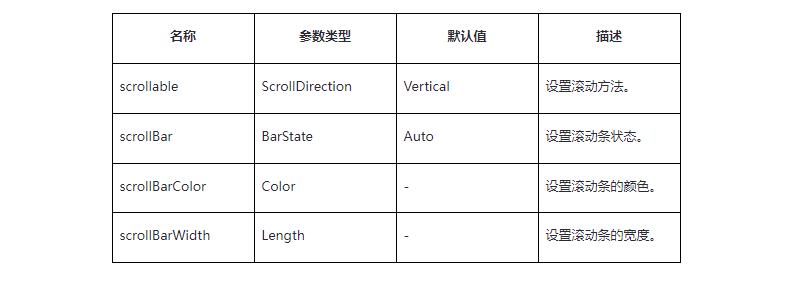
属性

Scroller
可滚动容器组件的控制器,可以将此组件绑定至容器组件,然后通过它控制容器组件的滚动,目前支持绑定到List和Scroll组件上。
导入对象
.scroller: Scroller = new Scroller()
scroller.scrollTo
scrollTo(value: { xOffset: number | string, yOffset: number | string, animation?: { duration: number, curve: Curve } }): void
滑动到指定位置。
scroller.scrollEdge
scrollEdge(value: Edge): void
滚动到容器边缘。
scroller.scrollPage
scrollPage(value: { next: boolean}): void
滚动到下一页或者上一页。
scroller.currentOffset
scroller.currentOffset(): Object
返回当前的滚动偏移量。
scroller.scrollToIndex
scroller.scrollToIndex(value: number): void
滑动到指定Index。
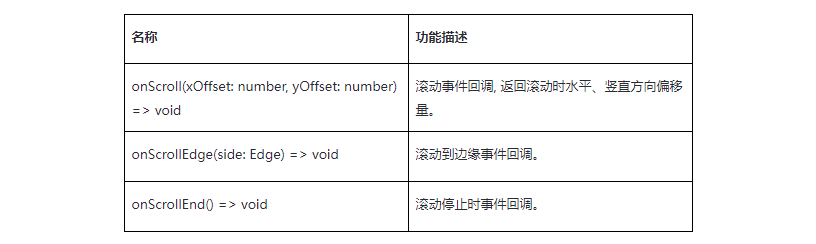
事件

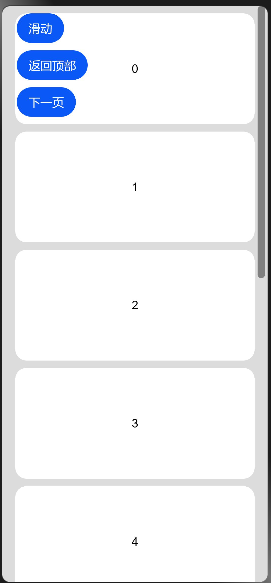
示例:
@Entry
@Component
struct ScrollExample {
scroller: Scroller = new Scroller()
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
build() {
Stack({ alignContent: Alignment.TopStart }) {
Scroll(this.scroller) {
Column() {
ForEach(this.arr, (item) => {
Text(item.toString())
.width('90%').height(150).backgroundColor(0xFFFFFF)
.borderRadius(15).fontSize(16).textAlign(TextAlign.Center)
.margin({ top: 10 })
}, item => item)
}.width('100%')
}
.scrollable(ScrollDirection.Vertical).scrollBar(BarState.On)
.scrollBarColor(Color.Gray).scrollBarWidth(30)
.onScroll((xOffset: number, yOffset: number) => {
console.info(xOffset + ' ' + yOffset)
})
.onScrollEdge((side: Edge) => {
console.info('To the edge')
})
.onScrollEnd(() => {
console.info('Scroll Stop')
})
Button('滑动')
.onClick(() => { // 点击后下滑100.0距离
this.scroller.scrollTo({ xOffset: 0, yOffset: this.scroller.currentOffset().yOffset + 100 })
})
.margin({ top: 10, left: 20 })
Button('返回顶部')
.onClick(() => { // 点击后回到顶部
this.scroller.scrollEdge(Edge.Top)
})
.margin({ top: 60, left: 20 })
Button('下一页')
.onClick(() => { // 点击后下滑到底部
this.scroller.scrollPage({ next: true })
})
.margin({ top: 110, left: 20 })
}.width('100%').height('100%').backgroundColor(0xDCDCDC)
}
}
审核编辑:汤梓红
-
Version
+关注
关注
0文章
32浏览量
7561 -
组件
+关注
关注
1文章
512浏览量
17836 -
HarmonyOS
+关注
关注
79文章
1977浏览量
30229
发布评论请先 登录
相关推荐
HarmonyOS开发指导类文档更新速递(下)

HarmonyOS开发案例:【基础组件Slider的使用】

OpenHarmony实战开发-如何实现组件动画。

HarmonyOS开发案例:【image、image-animator组件】





 HarmonyOS应用开发-ETSsrcoll滑动组件
HarmonyOS应用开发-ETSsrcoll滑动组件


















评论