
说明:
从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
渐变对象。
addColorStop
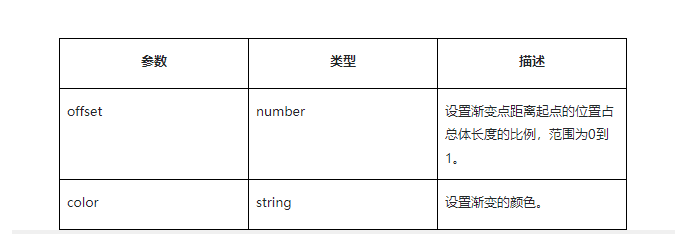
addColorStop(offset: number, color: string): void
设置渐变断点值,包括偏移和颜色。

// xxx.js
export default {
handleClick() {
const el =this.$refs.canvas;
const ctx =el.getContext('2d');
const gradient = ctx.createLinearGradient(0,0,100,0);
gradient.addColorStop(0,'#00ffff');
gradient.addColorStop(1,'#ffff00');
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙系统
+关注
关注
183文章
2638浏览量
66808 -
HarmonyOS
+关注
关注
79文章
1984浏览量
30704
发布评论请先 登录
相关推荐
【HarmonyOS】认证介绍
认证测试内容认证测试对象认证内容硬件测试集成HarmonyOS的设备由伙伴自行测试,对HarmonyOS运行硬件做基带、射频、可靠性、电磁兼容、安全及国家强制认证测试。HarmonyOS
发表于 09-16 17:32
HarmonyOSAPP开发学习-新人练习作品
一、基本情况具备JS与JAVA的入门级知识,初次接触HarmonyOS,学习时间一周以内。二、学习教程https://developer.huawei.com/con
发表于 06-16 15:45
HarmonyOS技术社区精选推送
征文#鸿蒙卡片-物联网DTU污水液位计卡片查看详情:https://bbs.elecfans.com/jishu_2106011_1_1.html5、HarmonyOSAPP开发-JS时钟练习尝试查看详情:https://bbs.elecfans.com/jishu_21
发表于 06-29 11:30
HarmonyOS应用开发-CanvasGradient对象练习
说明:从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 渐变对象。 addColorStopaddColorStop(offset: number
发表于 03-23 10:41
HarmonyOS应用开发-ImageData对象练习
说明:从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。ImageData对象可以存储canvas渲染的像素数据。 属性属性类型描述
发表于 03-24 10:49
HarmonyOS数据库的相关资料下载
1、HarmonyOS数据库篇之轻量级数据存储HarmonyOS中的数据库存储主要分为3种形式:1. 轻量级数据存储2. 关系型数据库的数据存储3. 对象关系映射数据库的数据存储2
发表于 03-28 11:13
面向对象编程练习
实验 3 面向对象编程练习 一、实验目的 通过编程和上机实验理解 Java 语言是如何体现面向对象编程基本思想,了解类的封装方法,以及 如何
发表于 09-23 18:57
•3070次阅读
HarmonyOS应用开发案例 ImageData对象练习
说明: 从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 ImageData对象可以存储canvas渲染的像素数据。 属性 //xxx.js





 HarmonyOS-CanvasGradient对象练习
HarmonyOS-CanvasGradient对象练习











评论