
说明:
从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
ImageData对象可以存储canvas渲染的像素数据。
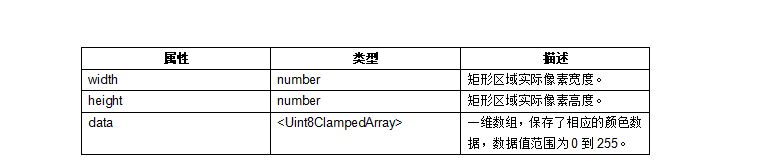
属性

//xxx.js import prompt from '@system.prompt'; export default { onShow() { const el =this.$refs.canvas; const ctx = el.getContext('2d'); ctx.fillRect(0,0,200,200) var imageData = ctx.createImageData(1,1) prompt.showToast({ message:imageData, duration:5000 }) } }
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
API
+关注
关注
2文章
1484浏览量
61804 -
HarmonyOS
+关注
关注
79文章
1967浏览量
30004
发布评论请先 登录
相关推荐
HarmonyOS IoT 硬件开发案例分享
``许思维老师HiSpark Wi-Fi IoT 开发案例分享:案例一:AHT20温湿度传感器开发、调试;案例二:oled屏驱动库移植,调试;案例三:用OLED屏播放视频,Wi-Fi 和 TCP/IP 综合应用。 ``
发表于 10-27 17:30
【润和直播课预告@华为开发者学院】HarmonyOS设备开发基础课程|HiSpark WiFi-IoT 智能小车套件开发案例
`【润和直播课预告@华为开发者学院】HarmonyOS设备开发基础课程|HiSparkWiFi-IoT 智能小车套件开发案例,3月18日(周四) 19:00-21:00,让你的
发表于 03-16 15:01
HarmonyOS应用开发-CanvasGradient对象练习
说明:从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 渐变对象。 addColorStopaddColorStop(offset: number
发表于 03-23 10:41
HarmonyOS应用开发-ImageData对象练习
说明:从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。ImageData对象可以存储canvas渲染的像素数据。 属性属性类型描述
发表于 03-24 10:49
面向对象编程练习
实验 3 面向对象编程练习 一、实验目的 通过编程和上机实验理解 Java 语言是如何体现面向对象编程基本思想,了解类的封装方法,以及 如何
发表于 09-23 18:57
•3036次阅读
许思维老师HarmonyOS IoT硬件开发案例分享
许思维老师HiSpark Wi-Fi IoT 开发案例分享:案例一:AHT20温湿度传感器开发、调试;案例二:oled屏驱动库移植,调试;案例三:用OLED屏播放视频,Wi-Fi 和 TCP/IP 综合应用。
发表于 10-29 10:39
•39次下载

HarmonyOS-CanvasGradient对象练习
说明: 从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 渐变对象。 addColorStop addColorStop(offset





 HarmonyOS应用开发案例 ImageData对象练习
HarmonyOS应用开发案例 ImageData对象练习

















评论