本文介绍了一种在浏览器里编辑代码、仿真、看log、看波形的方法。
django介绍
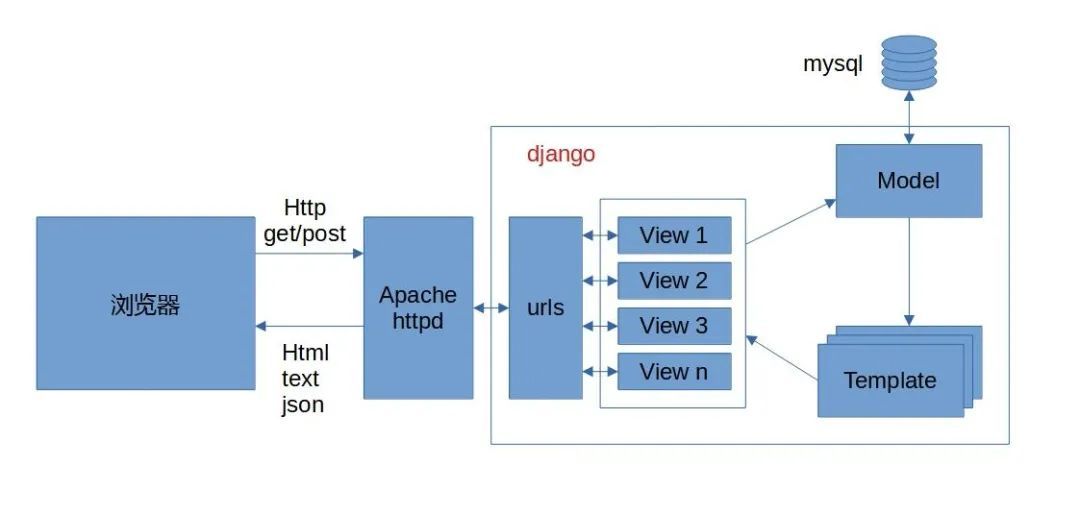
django是一个由python实现的web后端框架。这里“后端”就是指在服务器上执行的程序(前端程序在浏览器里执行)。django采用了 MVT 的软件设计模式,即模型(Model),视图(View)和模板(Template)。这种MVT的设计思想让数据与表现形式分开,从而编写的程序更容易理解和维护。
django的结构大致如下图。简单地讲,浏览器提交的请求,经apache执行后,送给django。django先解析url,根据url调用不同view函数。view函数操作数据库,把数据填进模板得到html,view把html送回给浏览器。这里返回的信息不仅仅是html,也可以是text文本、json、图片、视频等各种格式的信息。

在“浏览器”里实现云端EDA
我们的云端EDA分为三部分:浏览器里的IDE(包括代码编辑器、log显示、波形查看、操作按钮等)、web后端实现(处理浏览器的请求、调用EDA服务器api执行、返回信息给浏览器等)、EDA服务器(接收web后端的eda指令,如编译、仿真等,调用eda)。

要实现“浏览器里的IDE”,主要需要javascript。代码编辑器只不过是一个加强版的textarea,实现了行号显示、代码高亮、自动缩进等功能。这部分有现成轮子可以调用,比如CodeMirror等。
点击“仿真”之后发生了什么?
当代码写完,点击“Run”按钮后,浏览器把代码传输给web服务器,并将代码存储在指定的目录。这里的目录可以是“用户名+项目名”的形式,避免与其他用户或者其他项目冲突,也可以是“当前时间+随机数”的形式。在代码传输时,为了避免特殊字符,可以用base64将代码编码。如果需要减小传输数据量,可以先压缩后传输。
代码存储好后,django的view函数具体实现了仿真调用,比如用subprocess.Popen(),后台调用eda服务器的相关api(简单的,可以只是一个sim脚本)。这里一般有几点需要注意:
view函数要做成异步执行,即eda开始仿真后,立即返回信息通知浏览器。仿真过程可能持续很长时间,比如几分钟、几个小时,浏览器不可能一直等在那里。
在仿真的过程中,需要实时显示仿真的状态,比如浏览器里能实时显示log。因为上面把仿真设成异步了,就需要浏览器定时查询。比如每2秒或者5秒,查询仿真的log和状态。
当然浏览器里也可以用websocket来实现。用websocket有一个好处,就是不会超时,并且服务器可以主动给浏览器发消息。这样就避免了定时查询带来的资源浪费。
下面来讨论另一个问题:如何实现在浏览器里查看仿真波形?
查看波形仍然是当前数字设计和验证最有效、最直观的调试方法。但VCD波形一般比较大,很难直接传递给浏览器,另外也会有很长时间的延迟,影响使用体验。
几种可能的解决方案:
压缩。压缩成tar.gz,或者其它自定义的格式。如果压缩后小于5MB,就会感觉不到延迟。如果压缩后20MB,就会要稍微等一会儿。如果是100M,就需要等较长时间。当然压缩后100M也可以存储很多波形信息了,可以应付常见的模块级设计。
波形切片。在服务器仿真时把波形存储很多小文件,比如10M左右。用户浏览波形时,需要看前面或者后面的波形时,可以点“向前”或“向后”的按钮从服务器快速加载。因为文件小,所以速度也快。但有一个问题,就是需要缩放时,比如缩放到full,需要加载全部波形,这会变得很慢。
另外一种可行的方案,浏览器把开始时间、结束时间、波形显示窗口宽度告诉服务器,在服务器端把指定时间段的波形截出来,并处理成浏览器可以显示的大小的图片。这样服务器把处理后的图片传送给浏览器,一般这样的矢量图片,可以控制在几十K以内。浏览器收到后,直接显示。当然浏览器需要实现时间刻度和鼠标的放大、缩小、划选等操作,触发这些操作后,从服务器重新取一幅矢量图替换掉,这样就实现了波形的放大和缩小。
综上,方案3是最可行的方案,能满足几乎所有的设计场景。有人担心这个服务器端的波形处理程序会不会太占资源或者太慢?其实,我们可以这样想,一台服务器上同时开着20个Verdi肯定不慢。这里的波形处理程序也同样可以用C/C++来实现,不一定要用python。
这样,我们就简单实现了在浏览器里仿真和调试。
做这样一个浏览器EDA有什么意义呢?
我觉得,首先,可以用于学习、培训。教程与实验融合,边学边练,轻量级实验,无需本地实验环境。edaplaygroud是一个很好的例子,这是国外的培训机构doulos提供的学习平台,支持vcs、xcellium这样的商业软件,也支持常见的开源软件。
其次,如果可以与国产EDA公司达成合作,在后台支持这些国产EDA,那么用户无需安装就可以立即试用和体验。势必可以起到宣传、促进和普及国产EDA的作用。也会给合作的国产EDA公司带来新用户、新订单和收益。
最后,说一说我对国产EDA的观点。
当下国产EDA公司如雨后春笋般出现,谁能最终胜出,就看EDA产品能否真正解决客户的问题,能否满足客户日益增长的新需求。真正让客户感觉到能用、好用、还想用。
-
eda
+关注
关注
71文章
2755浏览量
173185 -
浏览器
+关注
关注
1文章
1022浏览量
35324 -
函数
+关注
关注
3文章
4327浏览量
62564
发布评论请先 登录
相关推荐
AWTK 最新动态:支持浏览器控件


不只是前端,后端、产品和测试也需要了解的浏览器知识(二)

不只是前端,后端、产品和测试也需要了解的浏览器知识





 浏览器里编辑代码、仿真、看log、看波形的方法
浏览器里编辑代码、仿真、看log、看波形的方法












评论