最近刚接触基于 OpenHarmony 开源框架的应用开发,特别是基于 JS/ETS 开发范式。
其中基于 JS 的应用开发,与 vue 语法和思想高度相似,数据模型仅仅是普通的 JavaScript 对象。而当你修改它们时,视图会进行更新。这使得状态管理非常简单直接式。可以类比学习。
今天就 ETS 规范,写一个 Loading 的组件,熟悉 ETS 下的一些基础组件的应用和联动。
OpenHarmony API:
https://docs.openharmony.cn/pages/000701010201/
OpenHarmony / docs:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/Readme-CN.md
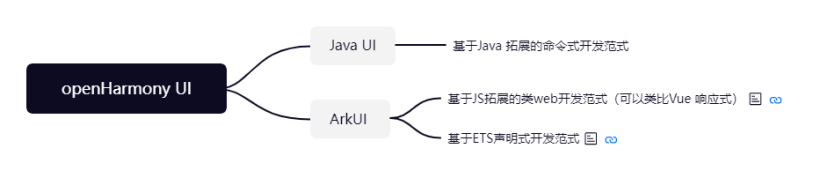
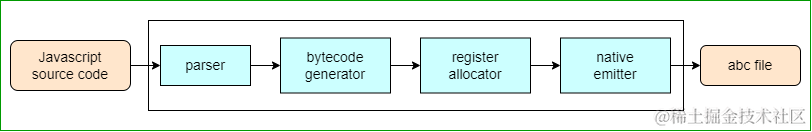
UI开发模式
如下图:

实现
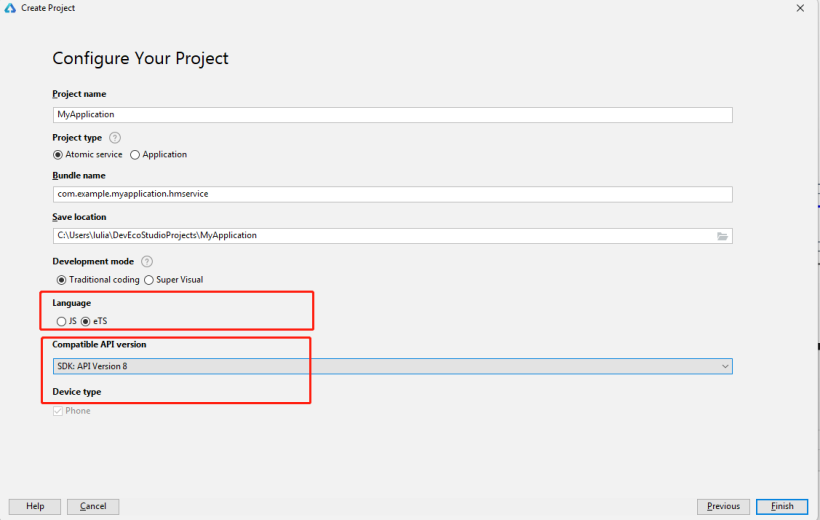
①新建项目
如下图:

②页面布局
如下:
-
用到的容器组件有:Column,Row
-
用到的其他组件有:Image,Text,Slider
Column(){//沿垂直方向布局的容器
Row(){//沿水平方向布局容器。
Text()//文本,用于呈现一段信息。
Image()
}
Row(){
Text()
Image()//图片组件,用来渲染展示图片。
}
Row(){
Text()
Silder()//滑动条组件,用来快速调节设置值,如音量、亮度等。
}
Row(){
Text()
Silder()
}
}
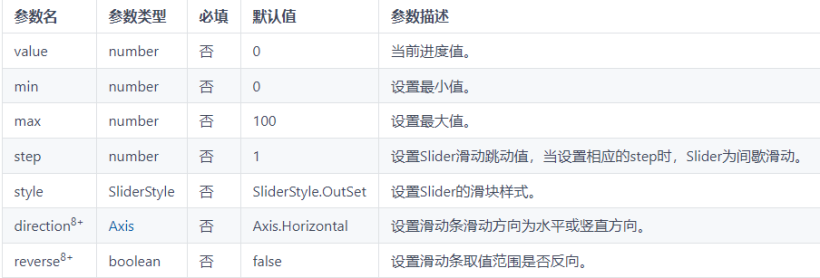
③根据 Silder 和 Image 的参数设置要求赋初始值
如下图:

@StateinSetValue:number=10
@StateoutVerticalSetValue:number=40
@StateinVerticalSetValue:number=40
@Stateprivatedegree:number=0
@Stateprivatespeed:number=5
@Stateprivatetimer:number=0
@StateprivateimageSize:number=0
④设置关联
将 Slider 进度值赋给 Image rotate 属性的坐标值,在页面加载的生命周期 onPageShow 中反复这一过程,最后记得把清楚定时器以免内存泄漏。
Image($r('app.media.load'))
.rotate({x:0,y:0,z:1,angle:this.degree}).objectFit(ImageFit.Contain)
.scale({x:this.imageSize,y:this.imageSize})
speedChange(){
this.timer=setInterval(()=>{
this.degree+=this.speed;
},20)
}
onPageShow(){
this.speedChange()
}
onPageHide(){
this.timer=null;
}
⑤用 @Builder() 装饰器封装相同的功能,减少冗余代码
代码如下:
//声明
@Builder
TextInfo(text:string){
Column(){
Text(text)
.fontSize(29)
.fontColor("#708090")
.width('90%')
.margin({top:20,left:25})
}
}
//调用
this.TextInfo('Changespeed')
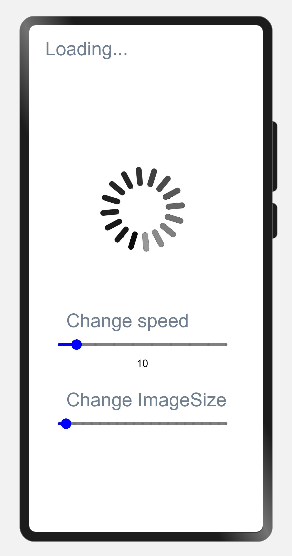
效果图如下:

总结
此例就基于 ETS 组件的基本使用和关联,以及装饰器 @Builer 的简单使用展开说明,旨在熟悉 ETS 规范和对组件的初体验。
思考:如果业务比较复杂,可以根据实际的场景和数据的情况抽成更小粒度的组件,以便更方便的组合,提升效率。
原文标题:在OpenHarmony上写一个Loading组件
文章出处:【微信公众号:HarmonyOS技术社区】欢迎添加关注!文章转载请注明出处。
-
开源
+关注
关注
3文章
3213浏览量
42299 -
组件
+关注
关注
1文章
503浏览量
17782 -
OpenHarmony
+关注
关注
25文章
3633浏览量
16050
原文标题:在OpenHarmony上写一个Loading组件
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony技术社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
基于eTS的HamronyOS应用开发

基于ArkUI eTS开发的坚果笑话(NutJoke)
课程预告丨12月15日官方直播带你领略ArkUI的声明式开发范式之美
HarmonyOS应用开发-eTS-Navigator组件练习
100行代码实现HarmonyOS“画图”应用,eTS开发走起!
基于openHarmong ETS写一个Loading的组件
想学习eTS开发?教你开发一款IQ-EQ测试应用
#深入浅出学习eTs#(五)eTs语言初识
HarmonyOS/OpenHarmony应用开发-ArkTS的声明式开发范式
HarmonyOS/OpenHarmony应用开发-类Web开发范式
HarmonyOS/OpenHarmony应用开发-声明式开发范式组件汇总
鸿蒙开发学习:【ets_frontend组件】





 基于ETS开发范式制作Loading组件
基于ETS开发范式制作Loading组件












评论