Hi,大家好。
我们知道,在计算机中要显示颜色,一般都是用R、G、B三个0-255范围内的整数来描述。

这一点,即便你不是从事前端、客户端这些与界面交互相关的开发工作,也应该知道。
也就是说,你现在在屏幕上看到的任何一个像素点的颜色,都可以用RGB三个整数值来表示。
那就有一个有趣的问题:如果让程序自动来填写每一个像素点,最后会是一副什么画呢?
最近我在知乎就看到了这么一个有趣的话题,看完真的让人称奇,独乐乐不如众乐乐,分享给大家。
事情是这么一回事:
国外有个大佬在StackExchange上发起了一个叫做 Tweetable Mathematical Art 的比赛。
参赛者需要用C++编写代表三原色的RD、GR、BL三个函数,每个函数都不能超过 140 个字符。每个函数都会接到 i 和 j 两个整型参数(0 ≤ i, j ≤ 1023),然后需要返回一个 0 到 255 之间的整数,表示位于 (i, j) 的像素点的颜色值。
举个例子,如果 RD(0, 0) 和 GR(0, 0) 返回的都是 0 ,但 BL(0, 0) 返回的是 255 ,那么图像的最左上角那个像素就是蓝色。
参赛者编写的代码会被插进下面这段程序当中(我做了一些细微的改动),最终会生成一个大小为 1024×1024 的图片。
//NOTE:compilewithg++filename.cpp-std=c++11
#includefor(inti=0;ireturn0;
}
voidpixel_write(inti,intj){
staticunsignedcharcolor[3];
color[0]=RD(i,j)&255;
color[1]=GR(i,j)&255;
color[2]=BL(i,j)&255;
fwrite(color,1,3,fp);
}
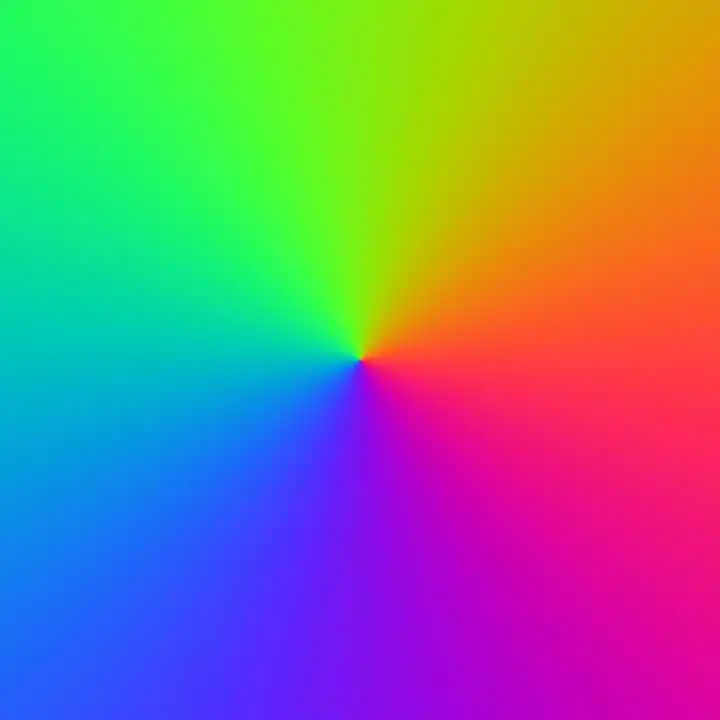
我选了一些自己比较喜欢的作品,放在下面和大家分享。首先是一个来自 Martin Büttner 的作品:

它的代码如下:
unsignedcharRD(inti,intj){
return(char)(_sq(cos(atan2(j-512,i-512)/2))*255);
}
unsignedcharGR(inti,intj){
return(char)(_sq(cos(atan2(j-512,i-512)/2-2*acos(-1)/3))*255);
}
unsignedcharBL(inti,intj){
return(char)(_sq(cos(atan2(j-512,i-512)/2+2*acos(-1)/3))*255);
}
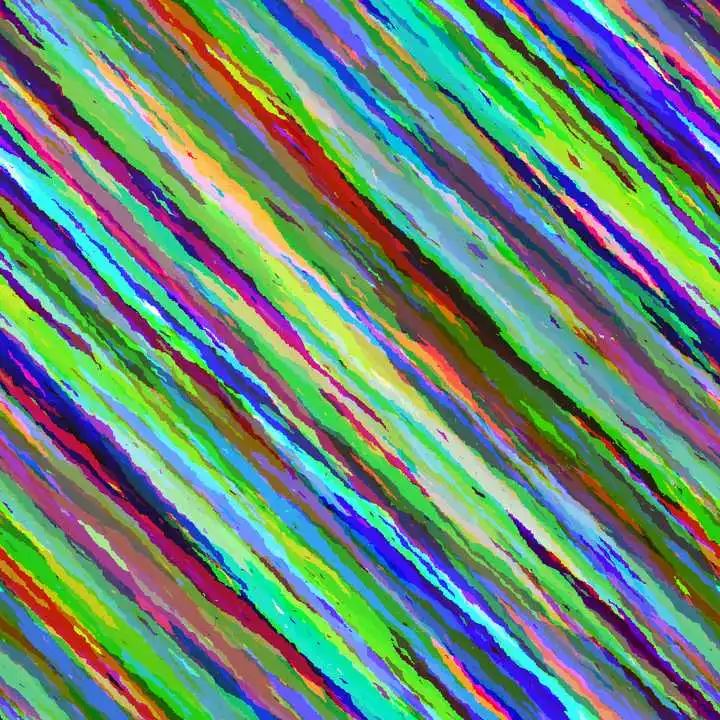
同样是来自 Martin Büttner 的作品:

这是目前暂时排名第一的作品。它的代码如下:
unsignedcharRD(inti,intj){
#definer(n)(rand()%n)
staticcharc[1024][1024];
return!c[i][j]?c[i][j]=!r(999)?r(256):RD((i+r(2))%1024,(j+r(2))%1024):c[i][j];
}
unsignedcharGR(inti,intj){
staticcharc[1024][1024];
return!c[i][j]?c[i][j]=!r(999)?r(256):GR((i+r(2))%1024,(j+r(2))%1024):c[i][j];
}
unsignedcharBL(inti,intj){
staticcharc[1024][1024];
return!c[i][j]?c[i][j]=!r(999)?r(256):BL((i+r(2))%1024,(j+r(2))%1024):c[i][j];
}
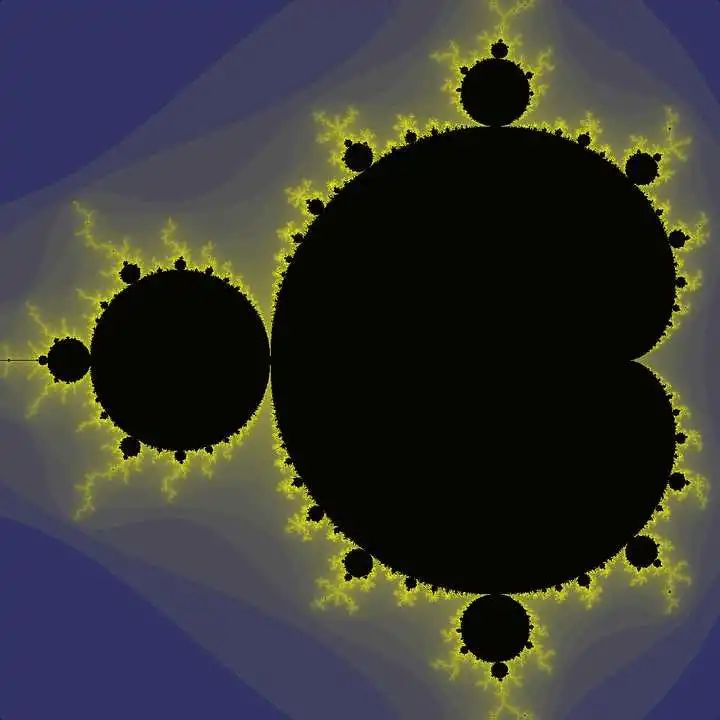
下面这张图片仍然出自 Martin Büttner 之手:

难以想象, Mandelbrot 分形图形居然可以只用这么一点代码画出:
unsignedcharRD(inti,intj){
floatx=0,y=0;intk;for(k=0;k++<256;){floata=x*x-y*y+(i-768.0)/512;y=2*x*y+(j-512.0)/512;x=a;if(x*x+y*y>4)break;}
returnlog(k)*47;
}
unsignedcharGR(inti,intj){
floatx=0,y=0;intk;for(k=0;k++<256;){floata=x*x-y*y+(i-768.0)/512;y=2*x*y+(j-512.0)/512;x=a;if(x*x+y*y>4)break;}
returnlog(k)*47;
}
unsignedcharBL(inti,intj){
floatx=0,y=0;intk;for(k=0;k++<256;){floata=x*x-y*y+(i-768.0)/512;y=2*x*y+(j-512.0)/512;x=a;if(x*x+y*y>4)break;}
return128-log(k)*23;
}
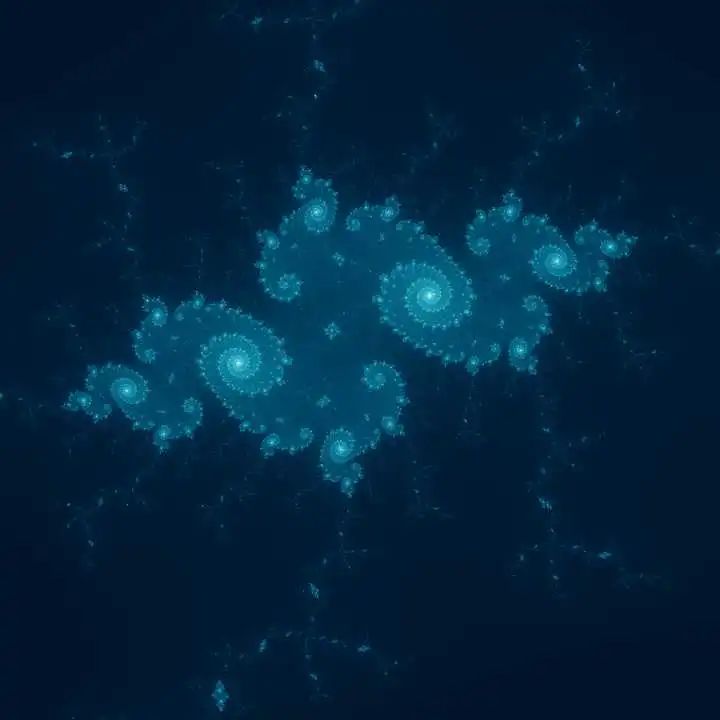
Manuel Kasten 也制作了一个 Mandelbrot 集的图片,与刚才不同的是,该图描绘的是 Mandelbrot 集在某处局部放大后的结果:

它的代码如下:
unsignedcharRD(inti,intj){
doublea=0,b=0,c,d,n=0;
while((c=a*a)+(d=b*b)<4&&n++<880)
{b=2*a*b+j*8e-9-.645411;a=c-d+i*8e-9+.356888;}
return255*pow((n-80)/800,3.);
}
unsignedcharGR(inti,intj){
doublea=0,b=0,c,d,n=0;
while((c=a*a)+(d=b*b)<4&&n++<880)
{b=2*a*b+j*8e-9-.645411;a=c-d+i*8e-9+.356888;}
return255*pow((n-80)/800,.7);
}
unsignedcharBL(inti,intj){
doublea=0,b=0,c,d,n=0;
while((c=a*a)+(d=b*b)<4&&n++<880)
{b=2*a*b+j*8e-9-.645411;a=c-d+i*8e-9+.356888;}
return255*pow((n-80)/800,.5);
}
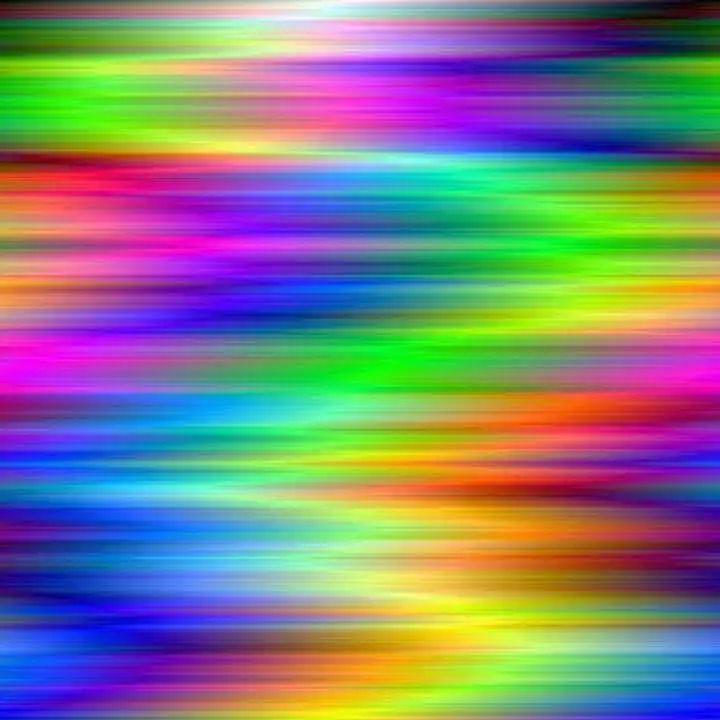
这是 Manuel Kasten 的另一作品:

生成这张图片的代码很有意思:函数依靠 static 变量来控制绘画的进程,完全没有用到 i 和 j 这两个参数!
unsignedcharRD(inti,intj){
staticdoublek;k+=rand()/1./RAND_MAX;intl=k;l%=512;returnl>255?511-l:l;
}
unsignedcharGR(inti,intj){
staticdoublek;k+=rand()/1./RAND_MAX;intl=k;l%=512;returnl>255?511-l:l;
}
unsignedcharBL(inti,intj){
staticdoublek;k+=rand()/1./RAND_MAX;intl=k;l%=512;returnl>255?511-l:l;
}
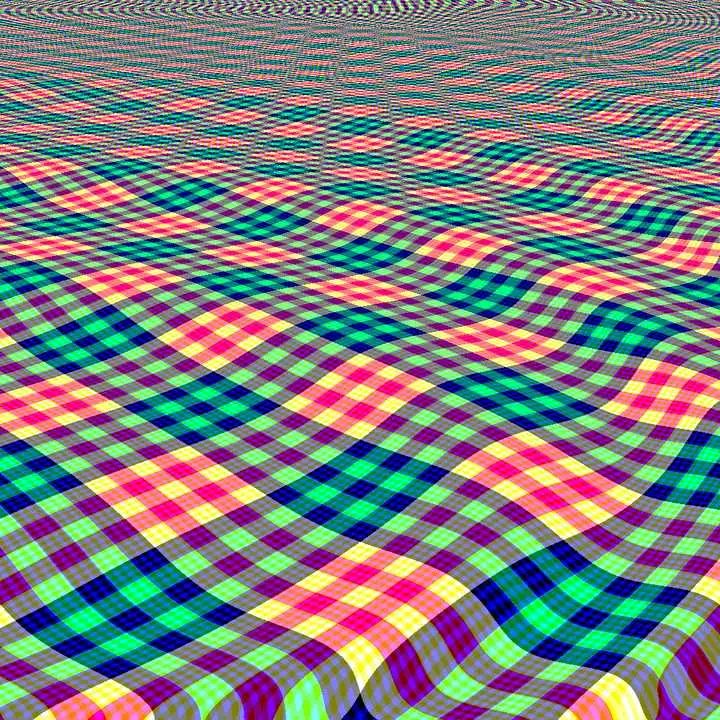
这是来自 githubphagocyte 的作品:

它的代码如下:
unsignedcharRD(inti,intj){
floats=3./(j+99);
floaty=(j+sin((i*i+_sq(j-700)*5)/100./DIM)*35)*s;
return(int((i+DIM)*s+y)%2+int((DIM*2-i)*s+y)%2)*127;
}
unsignedcharGR(inti,intj){
floats=3./(j+99);
floaty=(j+sin((i*i+_sq(j-700)*5)/100./DIM)*35)*s;
return(int(5*((i+DIM)*s+y))%2+int(5*((DIM*2-i)*s+y))%2)*127;
}
unsignedcharBL(inti,intj){
floats=3./(j+99);
floaty=(j+sin((i*i+_sq(j-700)*5)/100./DIM)*35)*s;
return(int(29*((i+DIM)*s+y))%2+int(29*((DIM*2-i)*s+y))%2)*127;
}
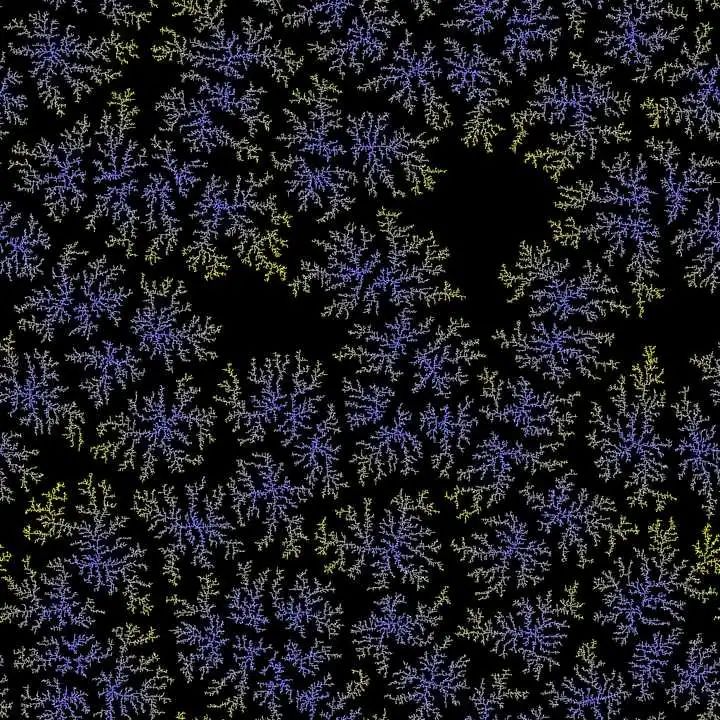
这是来自 githubphagocyte 的另一个作品:

这是一张使用 diffusion-limited aggregation 模型得到的图片,程序运行起来要耗费不少时间。代码很有意思:巧妙地利用宏定义,打破了函数与函数之间的界限,三段代码的字数限制便能合在一起使用了。
unsignedcharRD(inti,intj){
#defineDDIM
#defineMm[(x+D+(d==0)-(d==2))%D][(y+D+(d==1)-(d==3))%D]
#defineRrand()%D
#defineBm[x][y]
return(i+j)?256-(BL(i,j))/2:0;
}
unsignedcharGR(inti,intj){
#defineAstaticintm[D][D],e,x,y,d,c[4],f,n;if(i+j<1){for(d=D*D;d;d--){m[d%D][d/D]=d%6?0:rand()%2000?1:255;}for(n=1
returnRD(i,j);
}
unsignedcharBL(inti,intj){
A;n;n++){x=R;y=R;if(B==1){f=1;for(d=0;d<4;d++){c[d]=M;f=fif(f>2){B=f-1;}else{++e%=4;d=e;if(!c[e]){B=0;M=1;}}}}}returnm[i][j];
}
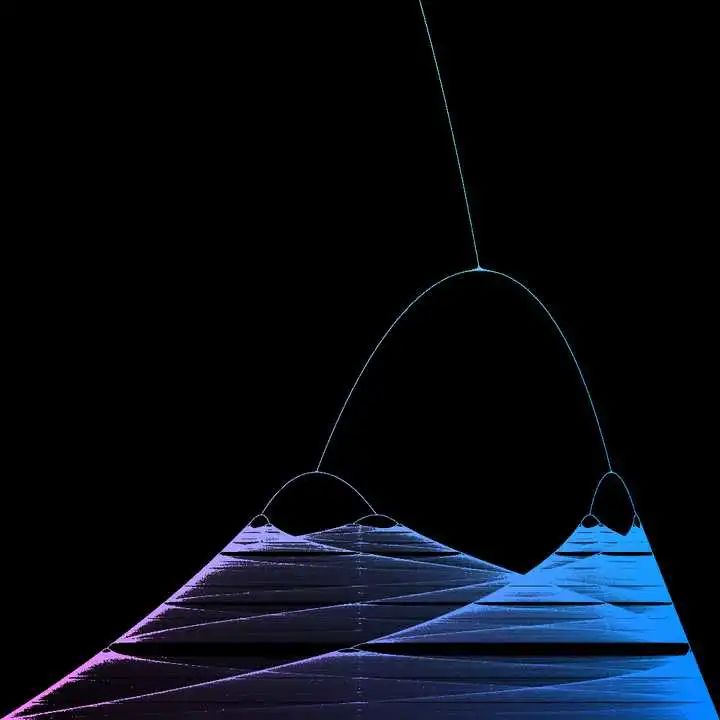
最后这张图来自 Eric Tressler:

这是由 logistic 映射得到的 Feigenbaum 分岔图。和刚才一样,对应的代码也巧妙地利用了宏定义来节省字符:
unsignedcharRD(inti,intj){
#defineAfloata=0,b,k,r,x
#defineBinte,o
#defineC(x)x>255?255:x
#defineRreturn
#defineDDIM
RBL(i,j)*(D-i)/D;
}
unsignedcharGR(inti,intj){
#defineEDM1
#defineFstaticfloat
#defineGfor(
#defineHr=a*1.6/D+2.4;x=1.0001*b/D
RBL(i,j)*(D-j/2)/D;
}
unsignedcharBL(inti,intj){
Fc[D][D];if(i+j<1){A;B;G;a0.1){Gb=0;b0;k1-x);if(k>D/2){e=a;o=(E*x);c[e][o]+=0.01;}}}}}RC(c[j][i])*i/D;
}
怎么样,短短几行代码,就能画出如此绚烂的图像,你有没有什么脑洞大开的想法,可以复制上面的代码来试一试啊!
-End-
-
函数
+关注
关注
3文章
4350浏览量
63078 -
C++
+关注
关注
22文章
2114浏览量
73951 -
代码
+关注
关注
30文章
4841浏览量
69225
原文标题:这几行代码,真的骚!
文章出处:【微信号:AndroidPush,微信公众号:Android编程精选】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
ADC124S051在每一个SCLK周期,DIN与DOUT是同时发生的吗?
请问TVP5158分辨率D1与HalfD1是如何转换的?
高斯滤波和均值滤波的区别
显示器的像素间距越小,显示效果越好吗
高光谱相机检测手机背板颜色均匀性

DSP教学实验箱_数字图像处理操作_案例分享:5-13 灰度图像二值化
FPGA verilog HDL实现中值滤波
STM32F407插入USB设备后会发生一个DISCNT中断,这是为什么呢?
freertos任务创建,每一个任务分配的内存是多大才好,怎么计算呢?
激光雷达分辨率对比方法与技巧详解

touchgfx显示的时候,在像素点差异比较大的地方显示错误怎么解决?
如何看懂MOS管的每一个参数

基于HTTP/3构建SSH协议会是什么样呢?





 如果让程序自动来填写每一个像素点,最后会是一副什么画呢?
如果让程序自动来填写每一个像素点,最后会是一副什么画呢?










评论