
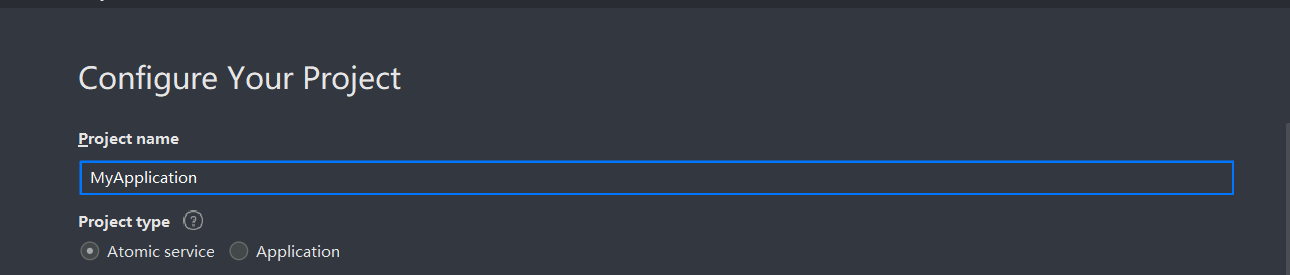
1.创建项目

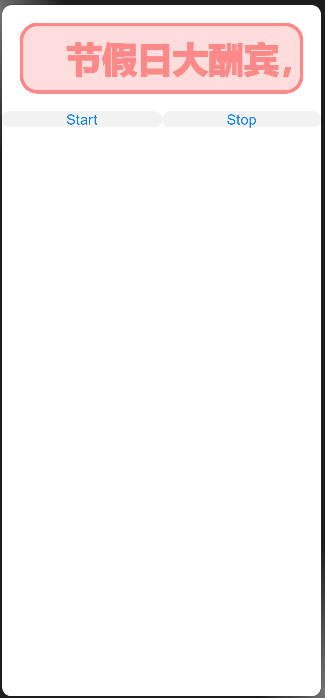
2.示例代码
hml
{{marqueeCustomData}}
StartStopcss
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
background-color: #ffffff;
}
.customMarquee {
width: 100%;
height: 80px;
padding: 10px;
margin: 20px;
border: 4px solid #ff8888;
border-radius: 20px;
font-size: 40px;
color: #ff8888;
font-weight: bolder;
font-family: serif;
background-color: #ffdddd;
}
.content {
flex-direction: row;
}
.controlButton {
flex-grow: 1;
background-color: #F2F2F2;
text-color: #0D81F2;
}
js
export default {
data: {
scrollAmount: 10,
loop: 3,
marqueeDir: 'left',
marqueeCustomData: '节假日大酬宾,盛大开幕',
},
onStartClick (evt) {
this.$element('customMarquee').start();
},
onStopClick (evt) {
this.$element('customMarquee').stop();
}
}
审核编辑:符乾江
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
应用开发
+关注
关注
0文章
58浏览量
9370 -
HarmonyOS
+关注
关注
79文章
1977浏览量
30258
发布评论请先 登录
相关推荐
HarmonyOS开发指导类文档更新速递(下)
伴随着HarmonyOS 5.0.0 Release、HarmonyOS 5.0.1 Release版本的发布,HarmonyOS官网文档也带来了不少上新内容。本期HarmonyOS

HarmonyOS开发指导类文档更新速递(上)
伴随着HarmonyOS 5.0.0 Release版本的发布,HarmonyOS官网文档也带来了不少上新内容。本期HarmonyOS NEXT开发者资料直通车将从文档更新角度为

HarmonyOS开发案例:【基础组件Slider的使用】
学习如何使用声明式UI编程框架的基础组件。本篇Codelab将会使用Image组件、Slider组件、Text组件共同实现一个可调节的风车动画

HarmonyOS开发案例:【image、image-animator组件】
OpenHarmony提供了常用的图片、图片帧动画播放器组件,开发者可以根据实际场景和开发需求,实现不同的界面交互效果,包括:点击阴影效果、点击切换状态、点击动画效果、点击切换动效。

HarmonyOS开发技术全面分析
难度和成本。这能够让开发者聚焦上层业务逻辑,更加便捷、高效地开发应用。
⚫ 对设备开发者而言, HarmonyOS 采用了组件化的设计方案,
发表于 02-21 16:31
鸿蒙开发-ArkUI 组件基础
1 组件介绍
组件(Component)是界面搭建与显示的最小单位,HarmonyOS ArkUI声明式开发范式为开发者提供了丰富多样的UI
发表于 01-17 19:31




 HarmonyOS应用开发—marquee组件的使用
HarmonyOS应用开发—marquee组件的使用



















评论