在之前的分享中,曾经提到一个文件上传的问题
/data/user/0/cn.jltf.neighbor/files/534.jpg: open failed: ENOENT (No such file)
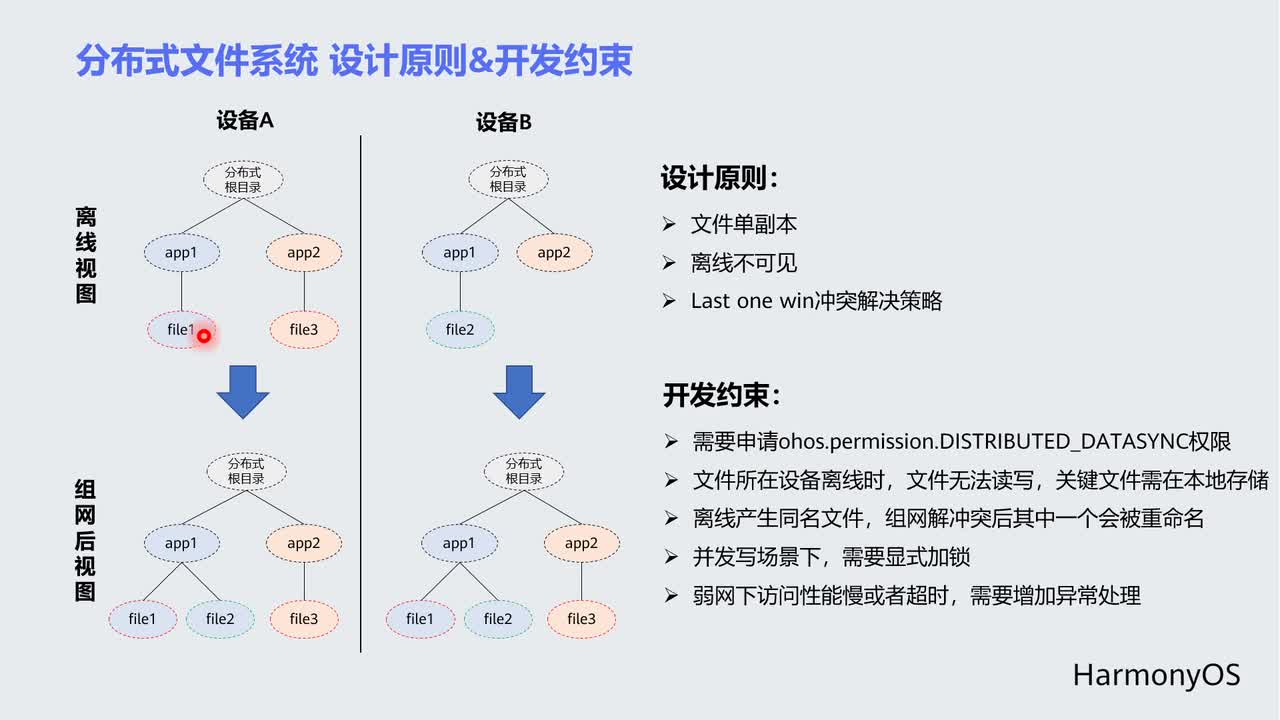
该文件不存在。但实际上该文件存在并能显示出来。后来发现是鸿蒙系统的权限问题,只能访问私有目录下的文件。
解决方法:将文件复制到私有目录下,再进行访问。
代码如下:
HiLog.info(label,"私有目录:"+this.getFilesDir());
HiLog.info(label,"缓存目录:"+this.getCacheDir());
HiLog.info(label,"数据目录:"+this.getDataDir());
HiLog.info(label,"外部目录:"+this.getExternalCacheDir());
HiLog.info(label,"引用目录:"+this.getPreferencesDir());
HiLog.info(label,"同步目录:"+this.getDistributedDir());
HiLog.info(label,"应用目录:"+this.getDir("",Context.MODE_PRIVATE));
File[]dataChildFiles=this.getDataDir().listFiles();
for(FiledataChildFile:dataChildFiles){
HiLog.info(label,"数据子目录:"+dataChildFile);
}
File[]externalFiles=this.getExternalMediaDirs();
for(FileexternalFile:externalFiles){
HiLog.info(label,"外部Media目录:"+externalFile);
}
try{
//该目录和JSUI中的internal://cache/目录是一个目录
Filefile=newFile(this.getCacheDir()+"/111.jpg");
HiLog.info(label,"文件路径:"+file);
if(file.exists())
{
HiLog.info(label,"文件已存在");
return;
}
HiLog.info(label,"文件不存在");
InputStreaminputStream=getContext().getResourceManager().getResource(ResourceTable.Media_icon);
ImageSource.SourceOptionssrcOpts=newImageSource.SourceOptions();
srcOpts.formatHint="image/jpeg";
ImageSourceimageSource=ImageSource.create(inputStream,srcOpts);
//设置图片参数
ImageSource.DecodingOptionsdecodingOptions=newImageSource.DecodingOptions();
decodingOptions.desiredSize=newSize(200,200);
imageSource.createPixelmap(decodingOptions);
//该种方式直接访问internal://app目录//FileOutputStreamfos=newFileOutputStream("/data/user/0/com.example.abilitytransfertest/files//111.jpg");
FileOutputStreamfos=newFileOutputStream(this.getCacheDir()+"/111.jpg");
ImagePackerimagePacker=ImagePacker.create();
ImagePacker.PackingOptionspackingOptions=newImagePacker.PackingOptions();
packingOptions.format="image/jpeg";
packingOptions.quality=90;
booleanresult=imagePacker.initializePacking(fos,packingOptions);
if(result)
{
result=imagePacker.addImage(imageSource.createPixelmap(decodingOptions));
if(result){
longdataSize=imagePacker.finalizePacking();
HiLog.info(label,"文件大小:"+dataSize);
}
}
fos.flush();
fos.close();
if(file.exists())
{
HiLog.info(label,"文件已存在");
return;
}
}catch(IOException|NotExistExceptione){
HiLog.info(label,"文件保存出错:"+e.getMessage());
e.printStackTrace();
}
Filefile=this.getCacheDir();
File[]files=file.listFiles();
for(Filefile1:files){
HiLog.info(label,"File目录:"+file1);
}
审核编辑:符乾江
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
应用开发
+关注
关注
0文章
60浏览量
9454 -
HarmonyOS
+关注
关注
79文章
1984浏览量
30704
发布评论请先 登录
相关推荐
鸿蒙原生应用元服务开发-Web上传文件
Web组件支持前端页面选择文件上传功能,应用开发者可以使用onShowFileSelector()接口来处理前端页面文件上传的请求。
下面的
发表于 05-08 11:17


HarmonyOS应用开发-okhttp3.0快速集合文件上传
应用开发过程中经常需要进行文件上传功能开发,通过okhttp3.0可以快速集合完成文件上传的功能。代码如下:OkHttpClient htt
发表于 03-08 14:23
HarmonyOS应用开发-图片文件上传错误交流
在开发过程中,遇到一个上传文件时的错误,特地在此记录一下。相关代码:/** 图片上传* */public static void sendMultipart(String urlAdd
发表于 03-25 11:06
HarmonyOS应用开发-文件上传问题的解决方式
在之前的分享中,曾经提到一个文件上传的问题/data/user/0/cn.jltf.neighbor/files/534.jpg: open failed: ENOENT (No such file
发表于 04-20 15:27
怎样通过远程连接方式控制云端真机对HarmonyOS应用进行测试呢
通过远程连接方式控制云端真机对HarmonyOS应用进行测试,包括HarmonyOS应用在远程真机上的安装、测试等,当前支持的真机设备包含TV、Lite Wearable设备、Phone和平板电脑
发表于 05-24 14:45
基于Iframe内联框架的异步文件上传与删除
在Weh应用程序开发过程中,文件上传功能是个很常用又非常重要的功能,它要处理的内容主要包括:如何将上传的文件以
发表于 11-11 10:20
•5次下载

HarmonyOS应用开发okhttp3.0快速集合文件上传
应用开发过程中经常需要进行文件上传功能开发,通过okhttp3.0可以快速集合完成文件上传的功能。 代码如下: OkHtt
HarmonyOS应用开发—图片文件上传错误交流
在开发过程中,遇到一个上传文件时的错误,特地在此记录一下。 相关代码: /** 图片上传* */public static void sendMultipart(String urlA
前端文件上传的几种交互造轮子
可以用剪贴板功能让自己的 cv 实现文件上传,于是自己就整合了目前几种文件上传的交互方式,码了一个支持 cv 的 vue3




 HarmonyOS应用开发—文件上传问题的解决方式
HarmonyOS应用开发—文件上传问题的解决方式











评论