小二是新来的实习生,作为技术 leader,我给他安排了一个非常简单的练手任务,把前端 markdown 编辑器里上传的图片保存到服务器端,结果他真的就把图片直接保存到了服务器上,这下可把我气坏了,就不能搞个对象存储服务,比如说 OSS、MinIO?
他理直气壮地反驳道:“谁让你不讲清楚,我去找老板把你开掉!”我瞬间就怂了,说,“来来来,我手把手教你怎么把图片保存到 OSS 上,好不好?”
“不用了,还是我来教你吧。”小二非常自信,下面是他在 Spring Boot 应用中整合 OSS 做的记录。
一、开通 OSS
OSS 也就是 Object Storage Service,是阿里云提供的一套对象存储服务,国内的竞品还有七牛云的 Kodo和腾讯云的COS。
第一步,登录阿里云官网,搜索“OSS”关键字,进入 OSS 产品页。
第二步,如果是 OSS 新用户的话,可以享受 6 个月的新人专享优惠价,不过续费的时候还是会肉疼。
第三步,进入 OSS 管理控制台,点击「Bucket 列表」,点击「创建 Bucket」。

Bucket 的词面意思是桶,这里指存储空间,就是用于存储对象的容器。注意读写权限为“公共读”,也就是允许互联网用户访问云空间上的图片。
第四步,点击「确定」就算是开通成功了。
二、整合 OSS
第一步,在 pom.xml 文件中添加 OSS 的依赖。
com.aliyun.oss
aliyun-sdk-oss
3.10.2
第二步,在 application.yml 文件中添加 OSS 配置项。
aliyun:
oss:
#oss对外服务的访问域名
endpoint:oss-cn-beijing.aliyuncs.com
#访问身份验证中用到用户标识
accessKeyId:LTAI5
#用户用于加密签名字符串和oss用来验证签名字符串的密钥
accessKeySecret:RYN
#oss的存储空间
bucketName:itwanger-oss1
#上传文件大小(M)
maxSize:3
#上传文件夹路径前缀
dir:
prefix:codingmore/images/
第三步,新增 OssClientConfig.java 配置类,主要就是通过 @Value 注解从配置文件中获取配置项,然后创建 OSSClient。
@Configuration
publicclassOssClientConfig{
@Value("${aliyun.oss.endpoint}")
Stringendpoint;
@Value("${aliyun.oss.accessKeyId}")
StringaccessKeyId;
@Value("${aliyun.oss.accessKeySecret}")
StringaccessKeySecret;
@Bean
publicOSSClientcreateOssClient(){
return(OSSClient)newOSSClientBuilder().build(endpoint,accessKeyId,accessKeySecret);
}
}
第四步,新增文件上传接口 OssController.java,参数为 MultipartFile。
@Controller
@Api(tags="上传")
@RequestMapping("/ossController")
publicclassOssController{
@Autowired
privateIOssServiceossService;
@RequestMapping(value="/upload",method=RequestMethod.POST)
@ResponseBody
@ApiOperation("上传")
publicResultObjectupload(@RequestParam("file")MultipartFilefile,HttpServletRequestreq) {
returnResultObject.success(ossService.upload(file));
}
}
第五步,新增 Service,将文件上传到 OSS,并返回文件保存路径。
@Service
publicclassOssServiceImplimplementsIOssService{
@Value("${aliyun.oss.maxSize}")
privateintmaxSize;
@Value("${aliyun.oss.bucketName}")
privateStringbucketName;
@Value("${aliyun.oss.dir.prefix}")
privateStringdirPrefix;
@Autowired
privateOSSClientossClient;
@Override
publicStringupload(MultipartFilefile){
try{
returnupload(file.getInputStream(),file.getOriginalFilename());
}catch(IOExceptione){
LOGGER.error(e.getMessage());
}
returnnull;
}
@Override
publicStringupload(InputStreaminputStream,Stringname){
StringobjectName=getBucketName(name);
//创建PutObject请求。
ossClient.putObject(bucketName,objectName,inputStream);
returnformatPath(objectName);
}
privateStringgetBucketName(Stringurl){
Stringext="";
for(StringextItem:imageExtension){
if(url.indexOf(extItem)!=-1){
ext=extItem;
break;
}
}
returndirPrefix+DateUtil.today()+"/"+IdUtil.randomUUID()+ext;
}
privateStringformatPath(StringobjectName){
return"https://"+bucketName+"."+ossClient.getEndpoint().getHost()+"/"+objectName;
}
}
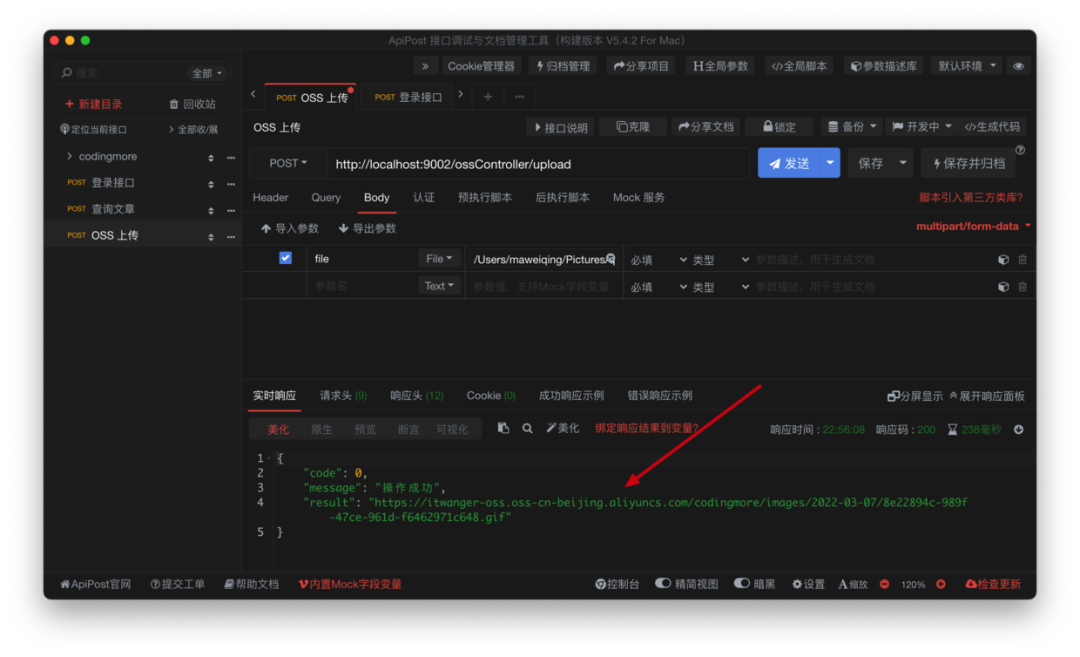
第六步,打开 Apipost,测试 OSS 上传接口,注意参数选择文件,点击发送后可以看到服务器端返回的图片链接。

第七步,进入阿里云 OSS 后台管理,可以确认图片确实已经上传成功。
三、拉取前端代码来测试 OSS 上传接口
codingmore-admin-web 是编程喵(Codingmore)的前端管理项目,可以通过下面的地址拉取到本地。
https://github.com/itwanger/codingmore-admin-web
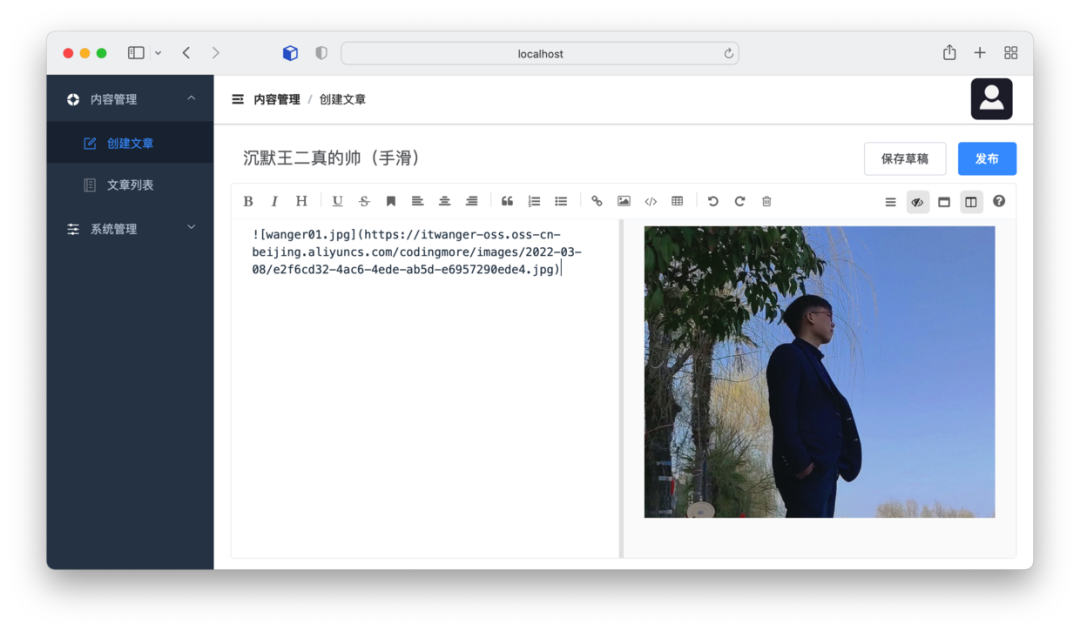
执行 yarn run dev 命令后就可以启动 Web 管理端了,进入到文章编辑页面,选择一张图片进行上传,可以确认图片是可以正常从前端上传到服务器端,服务器端再上传到 OSS,之后再返回前端图片访问链接的。

四、利用 OSS 进行自动转链
第一步,在 PostsServiceImpl.java 中添加图片转链的方法,主要利用正则表达式找出文章内容中的外链,然后将外链的图片上传到 OSS,然后再替换掉原来的外链图片。
//匹配图片的markdown语法
//
//
publicstaticfinalStringIMG_PATTERN="\!\[.*\]\((.*)\)";
privatevoidhandleContentImg(Postsposts){
Stringcontent=posts.getPostContent();
Patternp=Pattern.compile(IMG_PATTERN,Pattern.CASE_INSENSITIVE);
Matcherm=p.matcher(content);
Map>map=newHashMap<>();
while(m.find()){
StringimageTag=m.group();
LOGGER.info("使用分组进行替换{}",imageTag);
StringimageUrl=imageTag.substring(imageTag.indexOf("(")+1,imageTag.indexOf(")"));
//确认是本站链接,不处理
if(imageUrl.indexOf(iOssService.getEndPoint())!=-1){
continue;
}
//通过线程池将图片上传到OSS
Futurefuture=ossUploadImageExecutor.submit(()->{
returniOssService.upload(imageUrl);
});
map.put(imageUrl,future);
}
for(StringoldUrl:map.keySet()){
Futurefuture=map.get(oldUrl);
try{
StringimageUrl=future.get();
content=content.replace(oldUrl,imageUrl);
}catch(InterruptedException|ExecutionExceptione){
LOGGER.error("获取图片链接出错{}",e.getMessage());
}
}
posts.setPostContent(content);
}
第二步,在 OssServiceImpl.java 中添加根据外链地址上传图片到 OSS 的方法。
publicStringupload(Stringurl){
StringobjectName=getFileName(url);
try(InputStreaminputStream=newURL(url).openStream()){
ossClient.putObject(bucketName,objectName,inputStream);
}catch(IOExceptione){
LOGGER.error(e.getMessage());
}
returnformatOSSPath(objectName);
}
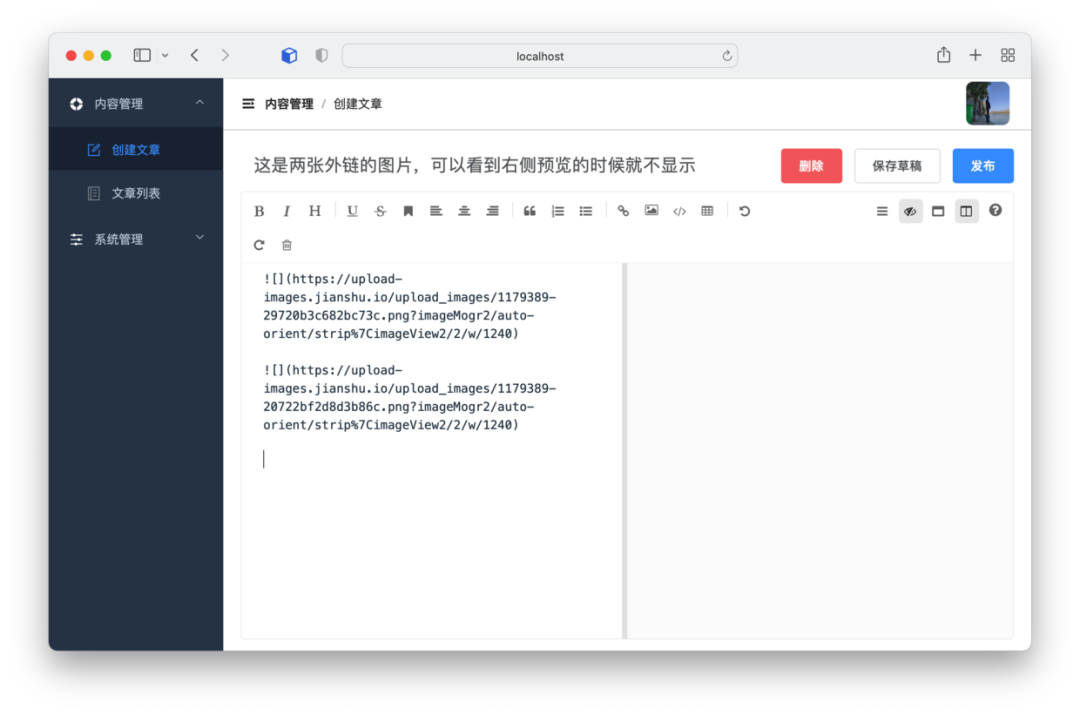
第三步,通过 Web 管理端来测试外链是否转链成功。先找两张外链的图片,可以看到 markdown 在预览的时候就不显示。

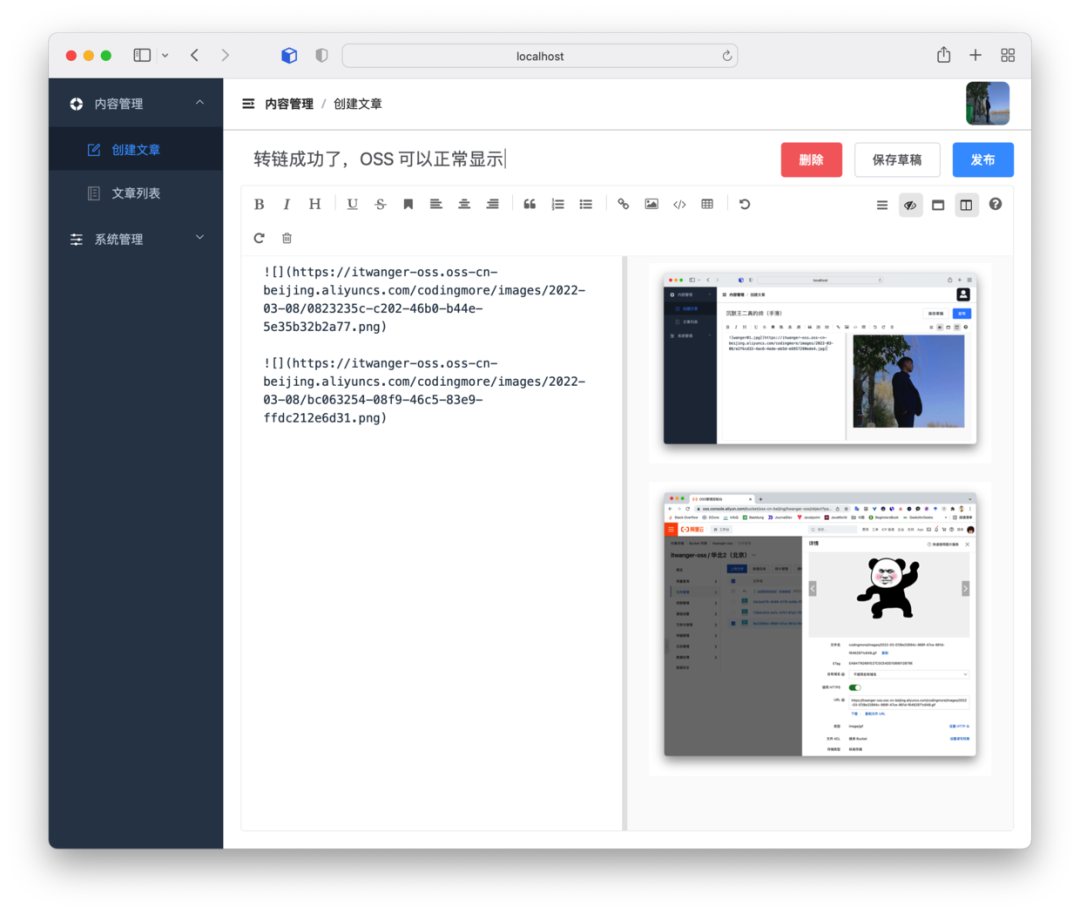
然后我们点击发布,可以看到两张图片都正常显示了,因为转成了 OSS 的图片访问地址。

五、小结
综上来看,实习生小二在 Spring Boot 中整合 OSS 的代码还是挺靠谱的,也许 OSS+CDN 才是图床的最好解决方案。
需要源码的小伙伴,可以直接到编程喵源码路径拉取:
https://github.com/itwanger/coding-more
END 审核编辑 :李倩
-
服务器
+关注
关注
12文章
9237浏览量
85663 -
代码
+关注
关注
30文章
4803浏览量
68750 -
spring
+关注
关注
0文章
340浏览量
14358
原文标题:崩溃!实习生竟然把图片直接存到了服务器上…
文章出处:【微信号:gh_c472c2199c88,微信公众号:嵌入式微处理器】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
校园点餐订餐外卖跑腿Java源码

SSM与Hibernate的整合使用
SSM开发环境的搭建教程 SSM与Spring Boot的区别
SSM框架在Java开发中的应用 如何使用SSM进行web开发
Spring 应用合并之路(二):峰回路转,柳暗花明
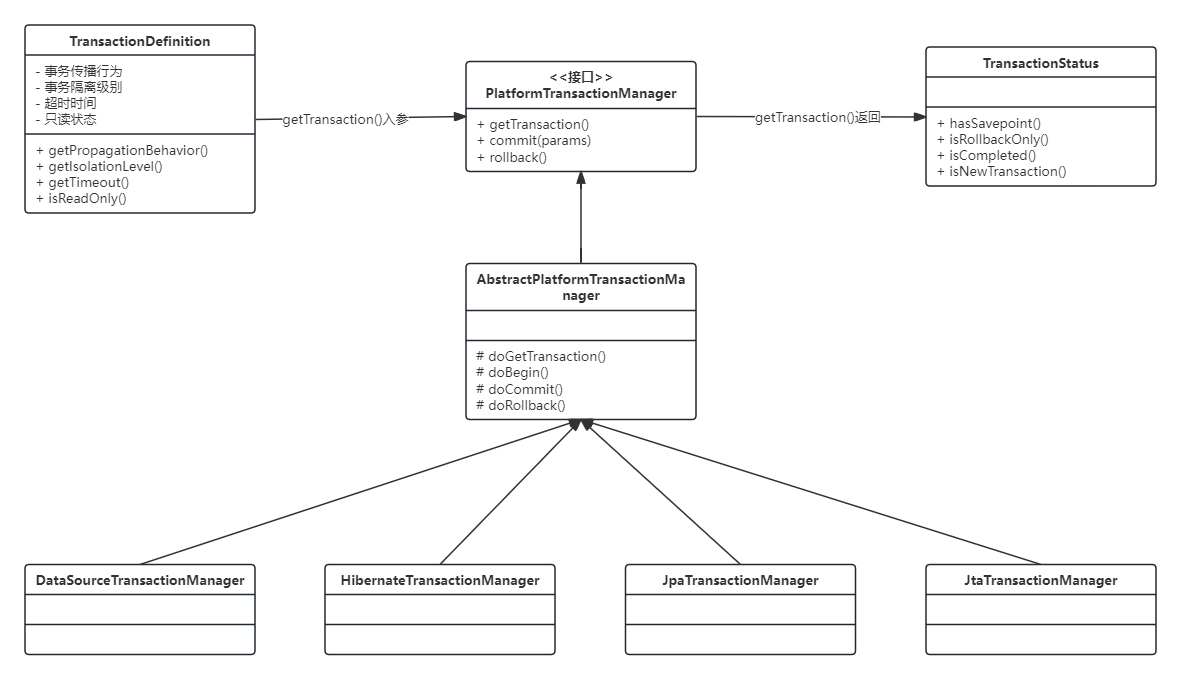
Spring事务实现原理

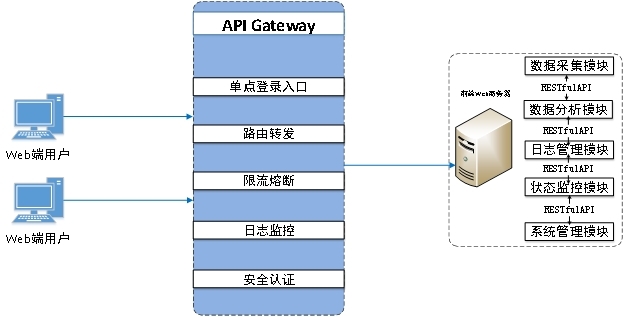
Spring Cloud Gateway网关框架

单片机boot0和boot1怎么设置
stm32读取boot引脚状态
stm32boot0和boot1对应哪个p引脚
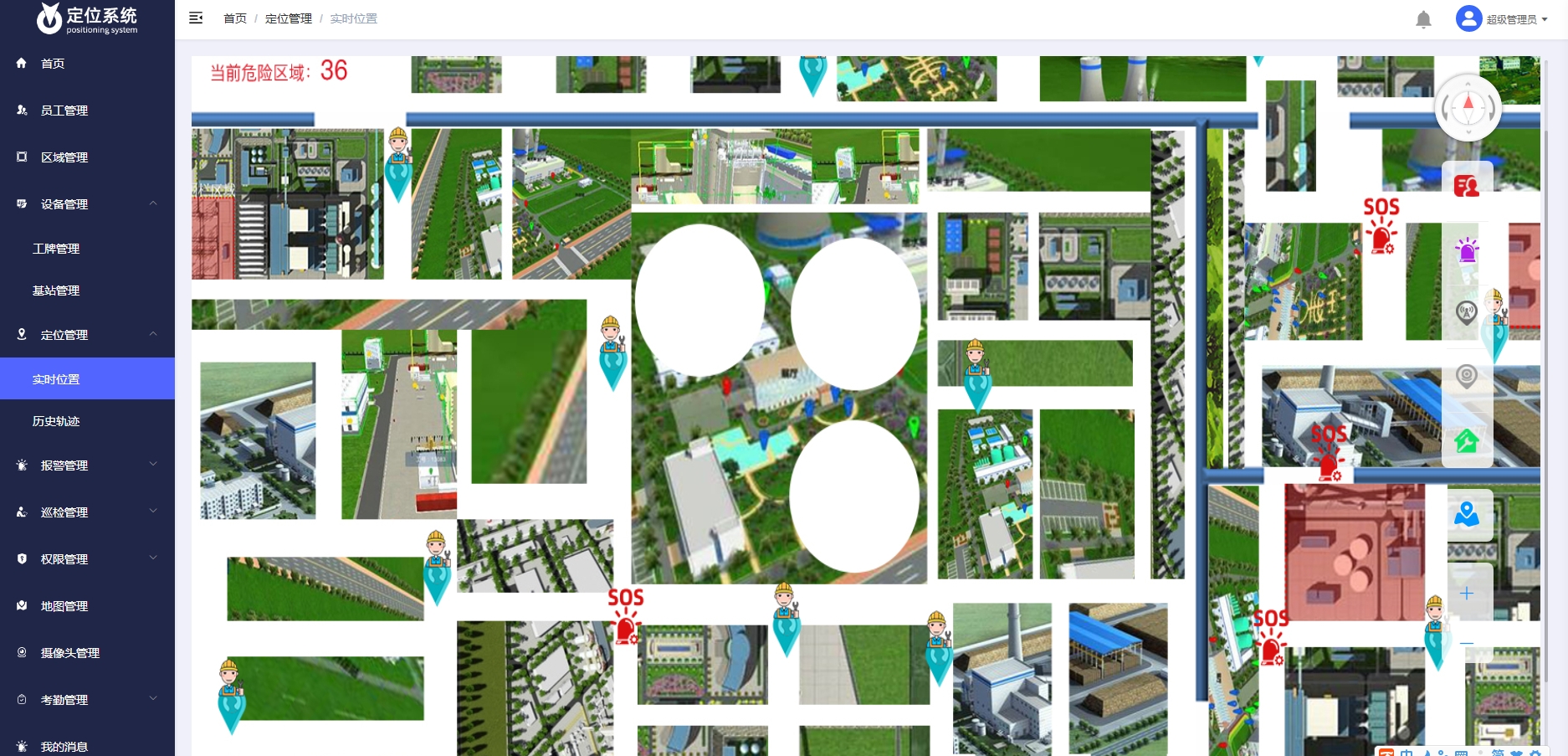
vue+spring boot人员定位系统源码,实现实时定位、智慧调度、轨迹追踪





 在Spring Boot中整合OSS的代码
在Spring Boot中整合OSS的代码













评论