根据OpenHarmony官网组件,结合相关技术,尝试列表组件的封装,提高开发的效率。
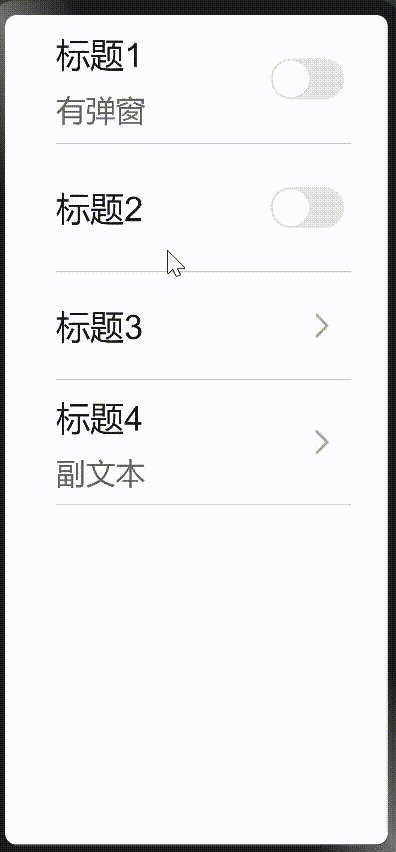
效果展示:

实现步骤
①封装组件代码
hml 代码:
<divclass="container{{start?'background':''}}">
<divclass="underline">
<divclass="list-left">
<div>
<textclass="title">{{title}}text>
div>
<divclass="list-des"
if="{{subheading}}">
<textclass="list">
<span>{{subheading}}span>
text>
div>
div>
<divclass="list-right">
<switchclass="switch-list"
if="{{whether}}"
@change="switchHandle">
switch>
<imageelse@click="launch()"class="list-icon"src="../images/right.png">
image>
div>
div>
div>
css 代码:
.container{
justify-content:center;
align-items:center;
padding-left:48px;
padding-right:35px;
overscroll-effect:spring;
}
.background:active{
background-color:#f6f6f6;
}
.underline{
border-bottom:1pxsolid#ccc;
}
/*标题样式代码*/
.list-left{
flex:1;
flex-direction:column;
justify-content:center;
}
.title{
font-family:FZLTHJW--GB1-0;
font-size:32px;
color:rgba(0,0,0,0.9);
letter-spacing:0;
font-weight:400;
height:70px;
}
.list-des{
width:530px;
flex-wrap:wrap;
margin-bottom:10px;
}
.list{
font-family:HarmonyOS_Sans;
font-size:28px;
color:rgba(0,0,0,0.6);
letter-spacing:0;
line-height:35px;
font-weight:400;
padding-bottom:2px;
}
/*switch开关样式代码*/
.list-right{
justify-content:flex-end;
width:115px;
min-height:100px;
align-items:center;
}
.switch-list{
width:115px;
height:120px;
}
.list-icon{
width:14px;
height:26px;
right:20px;
}
js 代码:
exportdefault{
props:{
//数据绑定
title:{
default:''
},
//数据绑定
subheading:{
default:''
},
//true是switch开关,false是图标
whether:{
default:true,
type:Boolean
},
//判断是不是switch开关列表,不是就加点击阴影事件
start:{
default:true,
type:Boolean
},
},
computed:{
//判断是不是switch开关列表,不是就加点击阴影事件
start(){
return!this.whether
},
},
/**
*切换开关
*/
switchHandle({checked:checkedValue}){
this.$emit('switchHandle',checkedValue);
this.checkStatus=checkedValue;
},
};
②引入组件代码,实现列表功能
hml 代码:
<elementname="list-page"src="../../common/listitem/listitem.hml">element>
<divclass="container">
<list-pagewhether="{{true}}"
@switch-handle="showDialog"
title="标题1"
subheading="副文本">
list-page>
<list-pagewhether="{{true}}"
title="标题2">
list-page>
<list-pagewhether="{{false}}"
title="标题3">
list-page>
<list-pagewhether="{{false}}"
title="标题4"
subheading="副文本">
list-page>
div>
css 代码:
.container{
flex-direction:column;
color:#fff;
background-color:#fff;
overscroll-effect:spring;
}
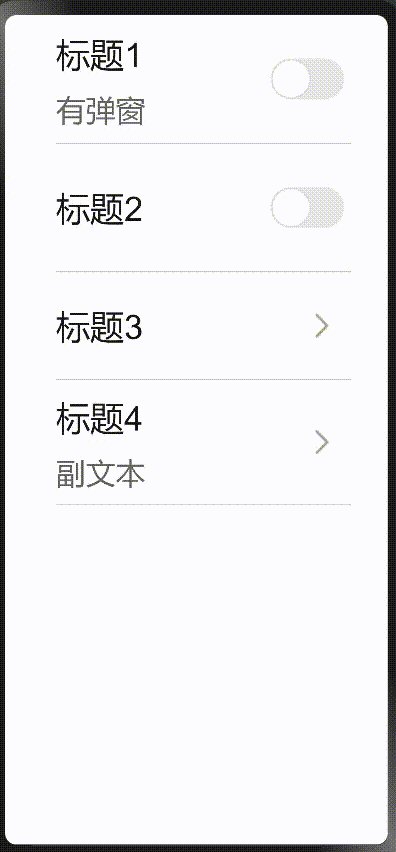
效果图为:
 ③在标题 1 加弹窗
③在标题 1 加弹窗
hml 代码:
<dialogid="dataRoamDialog"class="dialog-main">
<divclass="dialog-divroaming">
<textclass="text">什么弹窗text>
<divclass="inner-txt">
<textclass="txtdistance">弹窗text>
div>
<divclass="inner-btn">
<buttontype="capsule"
value="确定"
onclick="setList"
class="btn-txt">
button>
<divclass="btn-l">div>
<buttontype="capsule"
value="取消"
onclick="setList"
class="btn-txt">
button>
div>
div>
dialog>
css 代码:
/*弹窗样式*/
.dialog-main{
width:95%;
}
.dialog-div{
flex-direction:column;
align-items:flex-start;
}
.roaming{
height:340px;
}
.text{
font-family:HarmonyOS_Sans_Medium;
font-size:36px;
color:rgba(0,0,0,0.9);
letter-spacing:0;
line-height:38px;
font-weight:bold;
height:112px;
padding:40px0040px;
}
.inner-txt{
width:90%;
}
.txt{
font-family:HarmonyOS_Sans;
font-size:32px;
color:rgba(0,0,0,0.9);
letter-spacing:0;
line-height:38px;
font-weight:400;
flex:1;
height:75px;
justify-content:space-between;
font-family:PingFangSC-Regular;
}
.distance{
padding-left:40px;
margin-top:20px;
}
.inner-btn{
width:100%;
height:120px;
line-height:80px;
justify-content:center;
align-items:center;
margin:10px20px020px;
}
.btn-txt{
width:230px;
height:80px;
font-size:32px;
text-color:#1e90ff;
background-color:#fff;
text-align:left;
align-items:center;
flex:1;
text-align:center;
}
.btn-l{
width:2px;
height:50px;
background-color:#ccc;
margin:010px;
}
js 代码:
exportdefault{
/**
*标题1弹窗开启
*/
showDialog(){
this.$element('dataRoamDialog').show();
},
/**
*标题1弹窗取消
*/
setList(){
this.$element('dataRoamDialog').close();
},
}
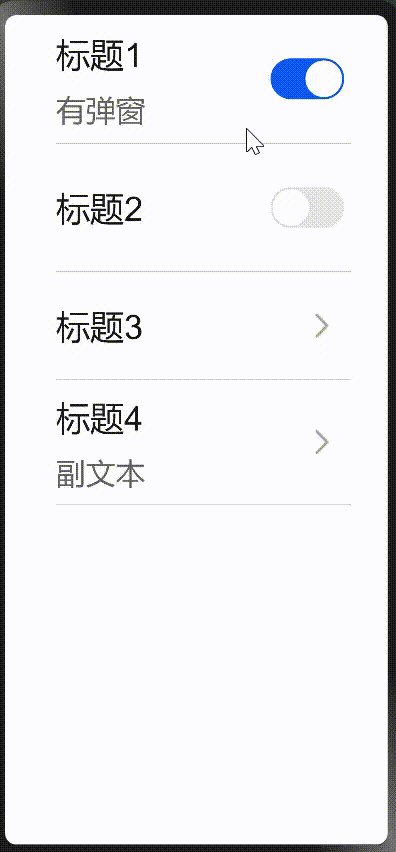
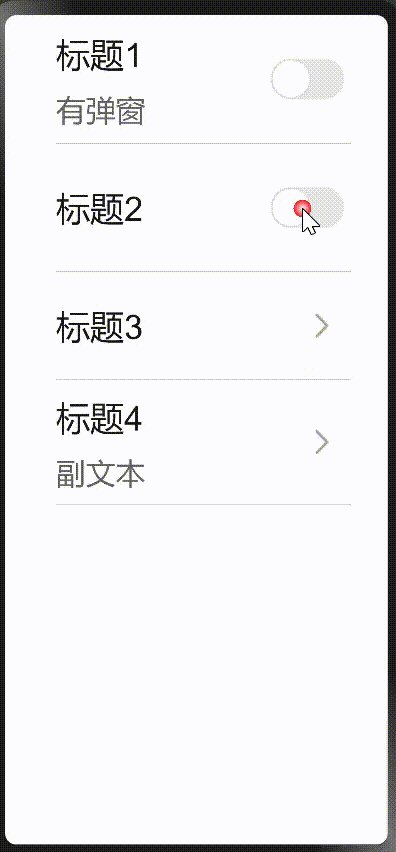
效果图:

总结
以上是所有的代码,写这个不难。主要用到了数据绑定跟三元运算和弹窗组件。相当于学习了OpenHarmony的开发,自己尝试封装,让自己更加了解OpenHarmony开发。欢迎各位开发者一起讨论与研究,本次分享希望对大家的学习有所帮助。
审核编辑 :李倩
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
代码
+关注
关注
30文章
4774浏览量
68505 -
封装组件
+关注
关注
0文章
2浏览量
5205 -
HarmonyOS
+关注
关注
79文章
1972浏览量
30123
原文标题:HarmonyOS自定义列表组件封装
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony技术社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
espidf自定义组件明明已经包含了应该包含的内容,为什么编译一直提示未包含?
早上好,这是一个自定义组件,明明已经包含了应该包含的内容,为什么编译一直提示未包含,而且可以ctrl+头文件能连接到相应函数,谢谢
发表于 06-18 07:20
如何手动往esp32 arp列表中添加自定义的arp绑定信息?
我目前需要手动往esp32 arp列表中添加自定义的arp绑定信息,而非arp请求获得,因为另一方设备无法完成arp应答
如IP为:192.168.88.2 MAC为:00:0A:35:01:FE:C0
arp绑定后我需要实现往192.168.88.2发送udp数据
发表于 06-07 08:14
在components下添加自定义组件,为什么my_seg组件就找不到my_seg.h头文件?
这是我的项目结构,在components下,我自定义了三个组件,分别为my_gpio,my_timer,my_seg,每个组件都添加了CMAKE,并且my_gpio和my_timer组件
发表于 06-05 06:54
鸿蒙ArkTS声明式开发:跨平台支持列表【组件快捷键事件】
开发者可以设置组件的自定义组合键,组合键的行为与click行为一致,组件在未获得焦点状态下也可以响应自定义组合键,每个组件可以设置多个组合键

TSMaster 自定义 LIN 调度表编程指导
LIN(LocalInterconnectNetwork)协议调度表是用于LIN总线通信中的消息调度的一种机制,我们收到越来越多来自不同用户希望能够通过接口实现自定义LIN调度表的需求。所以在

HarmonyOS开发案例:【UIAbility和自定义组件生命周期】
本文档主要描述了应用运行过程中UIAbility和自定义组件的生命周期。对于UIAbility,描述了Create、Foreground、Background、Destroy四种生命周期。对于页面

鸿蒙ArkUI实例:【自定义组件】
组件是 OpenHarmony 页面最小显示单元,一个页面可由多个组件组合而成,也可只由一个组件组合而成,这些组件可以是ArkUI开发框架自带系统组
博途用户自定义库的使用
博途官方提供了很多库,比如:基本函数库、通信库、安全库、驱动库等等,用户可以使用库中的函数/函数块来完成具体的控制任务。除了官方的库,我们也可以创建自己的库(用户自定义库)。比如,把项目





 HarmonyOS自定义列表组件封装
HarmonyOS自定义列表组件封装
















评论