显式动画
 参考文档:
参考文档:
https://gitee.com/openharmony/docs/blob/5654c2b940ab3e2f4f0baf435e630c4ef3536428/zh-cn/application-dev/reference/arkui-ts/ts-explicit-animation.md
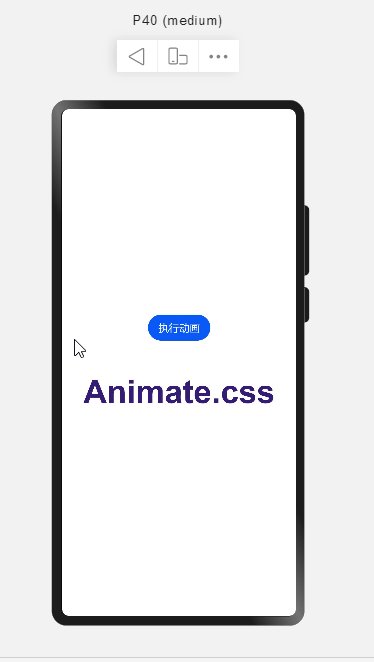
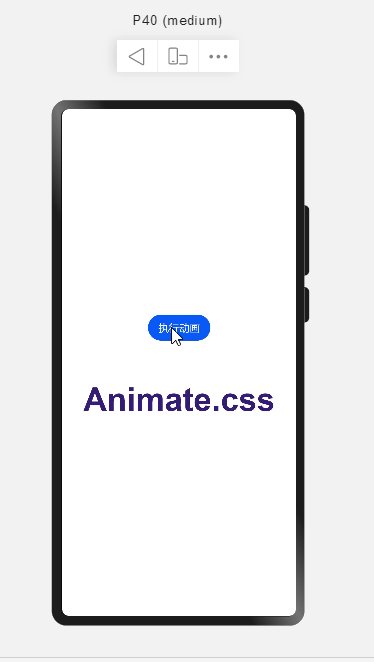
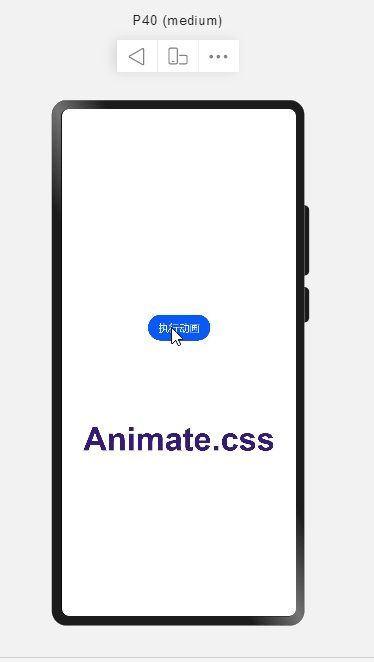
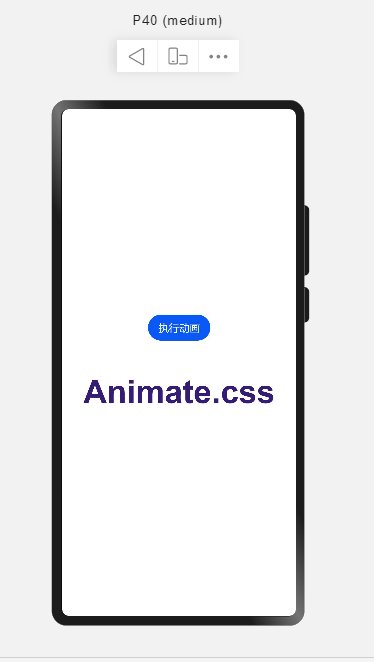
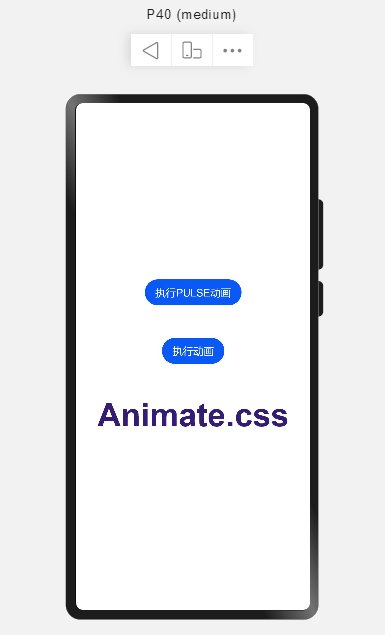
来看一个简单的示例:
@Entry
@Component
structAnimationPage{
//位移属性
@State_translate:TranslateOptions={
x:0,
y:0,
z:0
}
build(){
Flex({
alignItems:ItemAlign.Center,
justifyContent:FlexAlign.Center,
direction:FlexDirection.Column
}){
Button('执行动画').margin({bottom:50}).onClick(()=>{
//添加一个简单显式动画
animateTo({
duration:1000,//动画时长
tempo:0.5,//播放速率
curve:Curve.EaseInOut,//动画曲线
delay:0,//动画延迟
iterations:1,//播放次数
playMode:PlayMode.Normal,//动画模式
},()=>{
//闭包内更改状态
this._translate={
x:0,
y:100,
z:0
}
})
})
Column(){
Text('Animate.css')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor('#351c75')
.translate(this._translate)//位移变换
}
}
.width('100%')
.height('100%')
}
}

如果我们希望向下位移完成后,再向右位移,就需要在第一个动画完成后再进行第二个动画,即在第一个动画的 onFinish 函数中执行第二个动画。

这样组合起来可以构成一个更复杂的连续动画:
//单步动画执行函数
animationStep(value:AnimateParam,event:()=>void){
return()=>{
returnnewPromise((resolve)=>{
letonFinish=value.onFinish
value.onFinish=()=>{
if(onFinish)onFinish()
resolve(true)
}
animateTo(value,event)
})
}
}
创建 4 步动画:
aboutToAppear(){
//每步动画执行时长
lettime=200
this.step1=this.animationStep({
duration:time,//动画时长
tempo:0.5,//播放速率
curve:Curve.EaseInOut,//动画曲线
delay:0,//动画延迟
iterations:1,//播放次数
playMode:PlayMode.Normal,//动画模式
onFinish:()=>{
//动画执行完成
console.info('playend')
}
},()=>{
//闭包内更改状态
this._translate={
x:0,
y:100,
z:0
}
})
this.step2=this.animationStep({
duration:time,//动画时长
tempo:0.5,//播放速率
curve:Curve.EaseInOut,//动画曲线
delay:0,//动画延迟
iterations:1,//播放次数
playMode:PlayMode.Normal,//动画模式
onFinish:()=>{
//动画执行完成
console.info('playend')
}
},()=>{
//闭包内更改状态
this._translate={
x:100,
y:100,
z:0
}
})
this.step3=this.animationStep({
duration:time,//动画时长
tempo:0.5,//播放速率
curve:Curve.EaseInOut,//动画曲线
delay:0,//动画延迟
iterations:1,//播放次数
playMode:PlayMode.Normal,//动画模式
onFinish:()=>{
//动画执行完成
console.info('playend')
}
},()=>{
//闭包内更改状态
this._translate={
x:100,
y:0,
z:0
}
})
this.step4=this.animationStep({
duration:time,//动画时长
tempo:0.5,//播放速率
curve:Curve.EaseInOut,//动画曲线
delay:0,//动画延迟
iterations:1,//播放次数
playMode:PlayMode.Normal,//动画模式
onFinish:()=>{
//动画执行完成
console.info('playend')
}
},()=>{
//闭包内更改状态
this._translate={
x:0,
y:0,
z:0
}
})
}
顺序执行 4 步动画:
Button('执行动画').margin({bottom:50}).onClick(async()=>{
awaitthis.step1()
awaitthis.step2()
awaitthis.step3()
awaitthis.step4()
})
实现 AnimateCSS 动画
AnimateCSS:
https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.1/animate.css
https://animate.style/
pulse 动画:
看下 pulse 动画样式代码:
.animate__pulse{
-webkit-animation-name:pulse;
animation-name:pulse;
-webkit-animation-timing-function:ease-in-out;
animation-timing-function:ease-in-out;
}
@keyframespulse{
from{
-webkit-transform:scale3d(1,1,1);
transform:scale3d(1,1,1);
}
50%{
-webkit-transform:scale3d(1.05,1.05,1.05);
transform:scale3d(1.05,1.05,1.05);
}
to{
-webkit-transform:scale3d(1,1,1);
transform:scale3d(1,1,1);
}
}
ETS 实现:
@State_scale:ScaleOptions={
x:1,
y:1,
z:1
}
...
Column(){
Text('Animate.css')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor('#351c75')
.translate(this._translate)//位移变换
.scale(this._scale)//比例变化
}
动画方法:
-
传递一个动画总时长 time
-
第一步动画执行段为 0%-50%,所以动画执行时长为总时长time * 50%
- 第二步动画执行段为 50%-100%,所以动画执行时长为总时长time * 50%
asyncpulse(time){
//0%-50%
letstep1=this.animationStep({
duration:time*0.5,//动画时长
tempo:0.5,//播放速率
curve:Curve.EaseInOut,//动画曲线
delay:0,//动画延迟
iterations:1,//播放次数
playMode:PlayMode.Normal,//动画模式
},()=>{
this._scale={
x:1.05,
y:1.05,
z:1.05
}
})
//50%-100%
letstep2=this.animationStep({
duration:time*0.5,//动画时长
tempo:0.5,//播放速率
curve:Curve.EaseInOut,//动画曲线
delay:0,//动画延迟
iterations:1,//播放次数
playMode:PlayMode.Normal,//动画模式
},()=>{
this._scale={
x:1,
y:1,
z:1
}
})
awaitstep1()
awaitstep2()
}
执行动画:
Button('执行PULSE动画').margin({bottom:50}).onClick(async()=>{
this.pulse(500)
})

审核编辑 :李倩
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
函数
+关注
关注
3文章
4338浏览量
62773 -
Harmony
+关注
关注
0文章
53浏览量
2618
原文标题:在鸿蒙上实现AnimateCSS动画
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony技术社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
在多FPGA集群上实现高级并行编程
今天我们看的这篇论文介绍了在多FPGA集群上实现高级并行编程的研究,其主要目标是为非FPGA专家提供一个成熟且易于使用的环境,以便在多个并行运行的设备上扩展高性能计算(HPC)应用。
【AWTK使用经验】如何实现序列帧动画
目前想在AWTK中显示炫酷流畅的图片动画,此时可以用video_image控件来播放序列帧动画。本篇文章将介绍该控件的原理和使用方法。图1ZTP800示教器运行v

OpenHarmony实战开发-如何实现动画帧
请求动画帧
请求动画帧时通过requestAnimationFrame函数逐帧回调,在调用该函数时传入一个回调函数。
runframe在调用requestAnimationFrame时
发表于 05-06 14:11
OpenHarmony实战开发-如何实现组件动画。
ArkUI为组件提供了通用的属性动画和转场动画能力的同时,还为一些组件提供了默认的动画效果。例如,List的滑动动效,Button的点击动效,是组件自带的默认动画效果。

生成式 AI 制作动画:周期短、成本低!
电子发烧友网报道(文/李弯弯)生成式AI在动画市场中的应用正在迅速崛起。根据市场机构数据,预计到2023年生成式AI在动画市场的规模将达到177亿美元,年复合增长率为35.7%。





 在Harmony上实现AnimateCSS动画
在Harmony上实现AnimateCSS动画



















评论