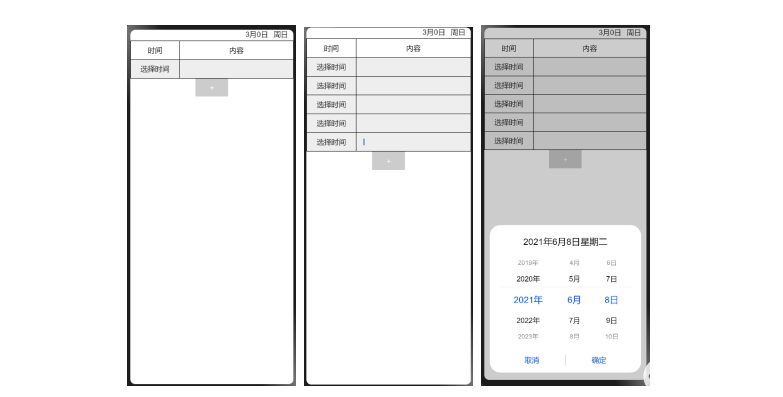
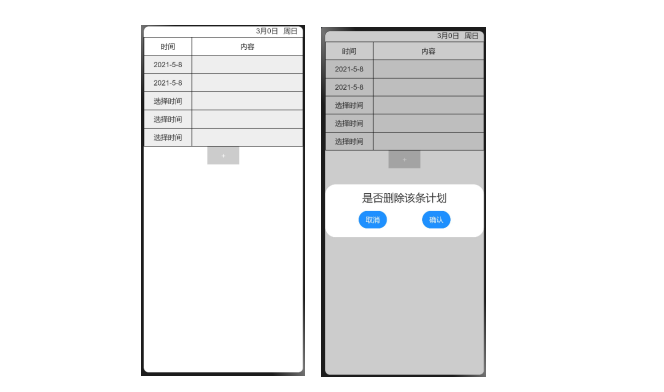
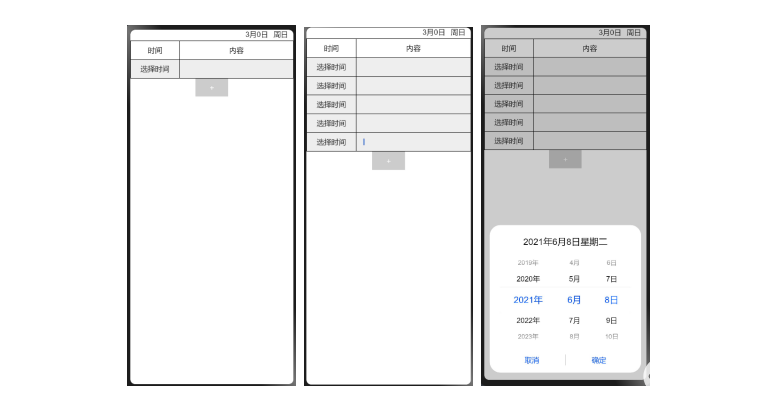
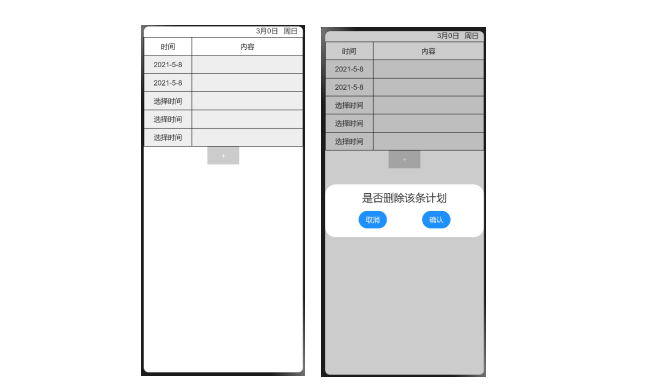
案例效果


一、创建项目
二、代码示例
hml代码部分
{{mouth}}月{{day}}日{{week}}时间内容是否删除该条计划
复制
css代码部分
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
width: 100%;
height: 100%;
}
.title{
width: 100%;
height: 40px;
font-size: 24px;
color: #fff;
text-align: left;
padding-left: 12px;
background-color: dodgerblue;
margin-bottom: 10px;
}
.txt{
width: 100%;
text-align: left;
font-size: 16px;
color: dodgerblue;
padding-left: 16px;
}
.showTime{
flex-direction: row;
align-items: center;
justify-content: flex-end;
width: 100%;
}
.showText{
font-size: 16px;
color: #333;
padding-right: 12px;
}
.boxTitle{
flex-direction: row;
align-items: flex-start;
justify-content: space-around;
width: 100%;
margin-top: 4px;
border: 1px;
}
.text{
font-size: 16px;
text-align: center;
height: 40px;
/* border: 1px;*/
}
.boxContent{
flex-direction: column;
align-items: center;
justify-content: flex-start;
width: 100%;
}
.hengStyle{
flex-direction: row;
align-items: flex-start;
justify-content: space-between;
width: 100%;
border-bottom-width: 1px;
border-left-width: 1px;
border-right-width: 1px;
}
.inputTitle{
width: 30%;
height: 40px;
font-size: 16px;
color: #333;
border-radius: 0px;
background-color: #eee;
}
.inputTxt{
width: 70%;
font-size: 16px;
height: 40px;
border-radius: 0px;
border-left-width: 1px;
background-color: #eee;
}
.btnStyle{
width: 100%;
justify-content: center;
align-items: center;
}
.inputBtn{
width: 20%;
height: 40px;
text-align: center;
font-size: 16px;
border-radius: 0px;
background-color: #ccc;
}
.dialogText{
font-size: 24px;
color: #333;
margin-bottom: 10px;
}
.inner-btn {
width: 80%;
height: 50px;
align-items: center;
justify-content: space-around;
}
复制
js代码部分:
export default {
data: {
// year:"",
mouth:"",
day:"",
week:"",
// hour:"",
// min:"",
planList:[
{
id:0,
time:"选择时间",
content:"",
}
],
timeValue:"",
inputValue:"",
selectVal:"2021-06-08",
},
onShow(){
this.getDate();
},
getDate:function(){
let newDate = new Date();
this.year = newDate.getFullYear();
this.mouth = newDate.getMonth();
this.day = newDate.getDay();
this.hour = newDate.getHours();
this.min = newDate.getMinutes();
let weekArray = new Array("周日", "周一", "周二", "周三", "周四", "周五", "周六");
this.week = weekArray[newDate.getDay()];
},
clickTime(idx){//弹出
this.$element("chooseTime").show(idx);
this.idx = idx;
},
chooseDate(e){//选择时间
let idx = this.idx;
this.timeValue = e.year + "-" + e.month + "-" + e.day;
this.planList[idx].time = this.timeValue;
},
inputPlanValue(e){//监听输入
let idx = this.idx;
this.inputValue = e.value;
this.planList[idx].content = this.inputValue;
},
addPlan(){//增加计划表
this.planList.push({time:"选择时间",content:""});
},
deleteList(idx){//删除计划
this.$element("delDialog").show();
this.delIdx = idx
},
setBack(){
this.$element("delDialog").close();
},
setTure(){
let idx = this.delIdx
this.planList.splice(idx,1);
this.$element("delDialog").close();
console.log(idx)
},
}
复制
三.案例效果


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HarmonyOS
+关注
关注
79文章
1985浏览量
30795 -
原子化服务
+关注
关注
0文章
31浏览量
927
发布评论请先 登录
相关推荐
#HarmonyOS征文#HarmonyOS实战—亮眼的原子化服务体验
:HarmonyOS Developer:什么是原子化服务来看下几个火热的例子:距离HarmonyOS 2.0发布不到一个月
发表于 07-05 19:19
HarmonyOS如何高效上架原子化服务?这个平台帮你搞定!
以往HarmonyOS应用和原子化服务都是在AGC(App Gallery Connect)上架,二者的上架流程一样。但应用的形态更加复杂庞大,上架时有很多必填字段,审核标准也相对复杂
发表于 01-12 15:13
直播预告丨 Hello HarmonyOS 进阶课程第五课——原子化服务
本周三《Hello HarmonyOS系列应用篇:原子化服务》,HDE李洋老师将带领大家了解HarmonyOS
发表于 05-30 12:00
《HarmonyOS原子化服务卡片原理与实战》清华大学出版社李洋著
感谢所有的参与者、付出者;本著作的出版,既是对我本人及团队两年多时间在HarmonyOS(鸿蒙)和OpenHarmony(开源鸿蒙)应用、原子化服务
发表于 12-29 12:14
HarmonyOS原子化服务开发相关术语
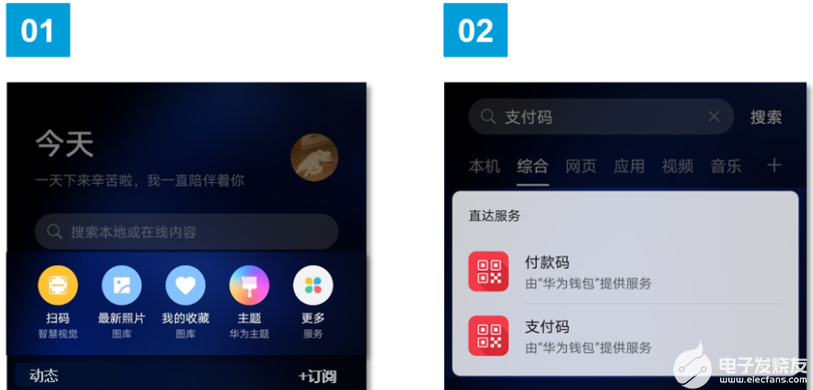
。AI Search全局搜索用户可快速搜索关键词,与之匹配的原子化服务则会出现在搜索结果中。Smart Service智慧服务用户订阅原子
发表于 01-19 11:16
HarmonyOS 3.1 Developer Preview 原子化服务开发初体验
HarmonyOS 3.1 Developer Preview配套IDE下,在选择原子化服务(Atomic service)的时候,没有stage模式,只有FA模式,API还在8。而在
发表于 01-28 15:04
及刻周边惠:拥抱HarmonyOS原子化服务
及刻周边惠:拥抱HarmonyOS原子化服务
开发背景
及刻周边惠是梦享网络旗下本地生活服务平台,旨在为消费者提供便捷的附近美食优惠。
当下
发表于 03-13 10:39
HarmonyOS鸿蒙原生应用开发设计- 元服务(原子化服务)图标
以防止使用别人的元服务图标侵权意外情况等,减少自主创作元服务图标的工作量。当然,如果有个性化的自主又有能力创作的除外。
元服务(原子
发表于 11-01 16:55
时间管理手册
时间管理手册时间的宝贵在于它既不能创造,也不能复还。一、“钟表时间”的终结“钟表时间”是指钟表所显示的物理的、几何学的时间。这如同一条直线,
发表于 08-14 19:58
•30次下载
HarmonyOS原子化服务新赛道:系统级入口服务中心
10月22日-24日,为期三天的华为开发者大会2021(Together)在东莞举行。本次大会《HarmonyOS应用与服务体验创新分享》分论坛中,华为介绍了HarmonyOS全新的原子





 HarmonyOS原子化服务-时间管理
HarmonyOS原子化服务-时间管理











评论