Ouster致力于为各行业的自动化变革提供领先的环境感知能力。随着覆盖的客户范围越来越广,我们希望通过客户反馈,了解哪些功能是更具现实意义且紧迫需要的,从而让数字激光雷达更好的集成和应用到实际的项目中,这也是最新固件 2.3的出发点。
升级固件2.3之后,客户可以获得:
低数据速率模式
新增TCP & HTTP API指令,用于查询激光雷达配置及更多参数
其他错误修复
固件2.3 适用于所有Ouster激光雷达,可从官网下载页面 (www.ouster.com/zh-cn/downloads) 直接获取。
更多数据模式
高分辨率激光雷达在提供更多空间信息的同时,也产生了更多的数据量。大量的数据输出对某些应用来说是一个挑战,例如一些计算能力有限的工业应用。为了让客户能够在有限的带宽和计算能力下有更多的选择,我们新增了低数据速率模式。在此模式下,总数据速率将降低 70% 以上。例如,低数据速率模式下运行的 128 线激光雷达与双回波模式下运行的 32 线激光雷达拥有着相同的数据速率。
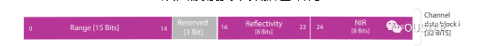
可参考下图双回波和低数据速率模式下的数据包结构:

双回波模式下数据包结构

低数据速率模式下数据包结构
同时,我们还添加了一个与传统模式类似的单回波模式。对于那些不想更改数据获取代码但想使用新固件功能的客户,可以继续选择传统模式。但是,新增的单回波模式具有最新的数据包结构,可以为客户提供更多雷达信息。
远程查询更多参数
虽然Ouster激光雷达在发生错误后,会向外提供错误警报和诊断数据,但我们常常会收到客户的反馈,希望能够远程查询更多激光雷达的信息,从而在错误发生之前采取预防措施。因此在本次固件 v2.3 的升级中,我们增加了更多可远程查询的激光雷达参数,包括:
时间戳 — 纳秒为单位
输入电压 — 提供给激光雷达的输入电压
输入电流 — 提供给激光雷达的输入电流
内部温度 — 内部电路板温度(仅适用于Rev 6及以上版本)
锁相状态 — 不同的代码对应不同的锁相状态和问题
(注意:以上参数仅适用于二代激光雷达)
这些新增的参数信息将帮助客户主动验证激光雷达是否正在接收预期的电压和电流、有没有过热、是否与其他激光雷达同步正确,从而节省故障排除的时间。
除了可以远程查询以上参数外,客户还可以通过新增的TCP & HTTP API指令查询警报、激光雷达自身参数及其他。
同时,我们还发布了更新版Python SDK,以支持新固件的应用并添加了一些新功能。对于还未使用Ouster SDK的用户,请前往官网下载页面获取最新版本;对于已经使用的客户,请直接运行pip install --upgrade ouster-sdk 进行更新。更新后的 SDK 带来了优化的可视化工具、可支持键盘/鼠标控制、窗口和渲染以及可绘制对象管理,更好的帮助用户构建机器学习应用程序。
-
应用程序
+关注
关注
38文章
3299浏览量
58003 -
机器学习
+关注
关注
66文章
8455浏览量
133186 -
python
+关注
关注
56文章
4811浏览量
85124 -
Ouster
+关注
关注
0文章
18浏览量
3408
发布评论请先 登录
相关推荐
ANACONDA——关于发布数据应用程序的新简单方法

【华秋DFM】V4.4新版发布:以用户需求为核心,持续优化设计与制造体验
如何使用Python构建LSTM神经网络模型
芯科科技发布Matter Simplicity SDK Extension v2.3.0版本
将应用程序从NoOS SDK移植到RTOS SDK遇到异常怎么解决?
米尔瑞米派集聚5种操作系统,兼顾学习开发和项目产品需要的派
使用Linux CLI应用程序进行批量传输,无法执行写入/读取操作怎么解决?
苹果发布macOS 14.5正式版,新增“Quartiles”单词游戏,支持多项更新
华为云开发者桌面全新发布 CodeArts IDE for Python,极致优雅云原生开发体验





 Ouster发布更新版Python SDK 助力用户构建机器学习应用程序
Ouster发布更新版Python SDK 助力用户构建机器学习应用程序











评论