【导语】:用于构建管理面板、内部工具和仪表板的低代码平台。
简介
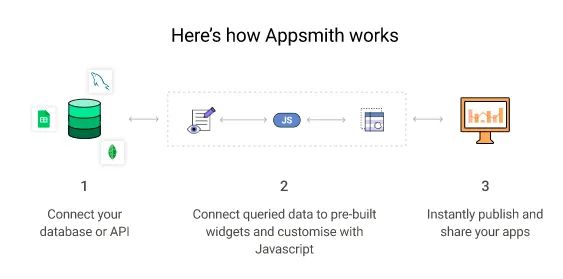
Appsmith 是一个用于构建管理面板、内部工具和仪表板的低代码平台,可以在几分钟内将任何数据源转换为内部应用程序,允许拖放 UI 组件来构建页面,连接到任何 API、数据库或 GraphQL 源,并使用 JavaScript 语言编写逻辑。

功能:
-
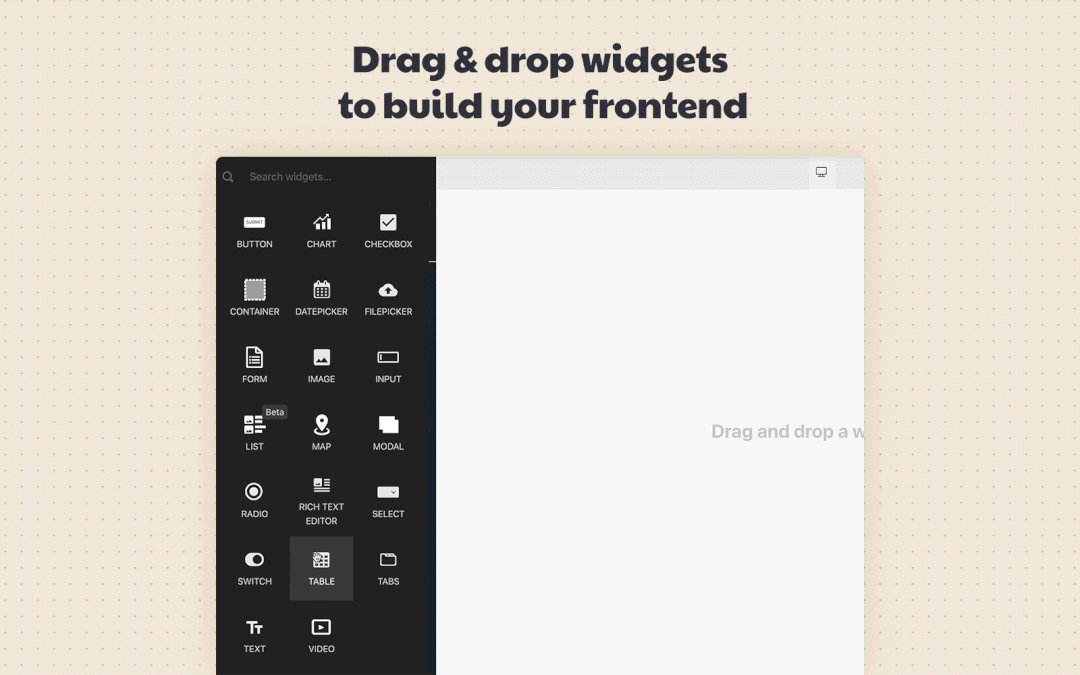
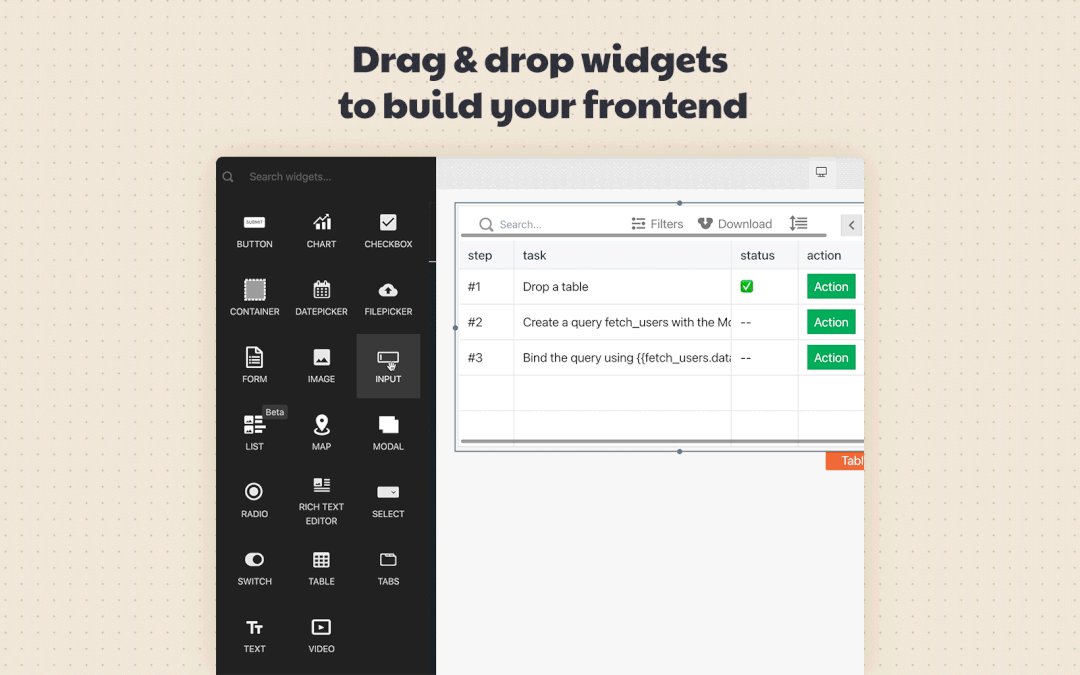
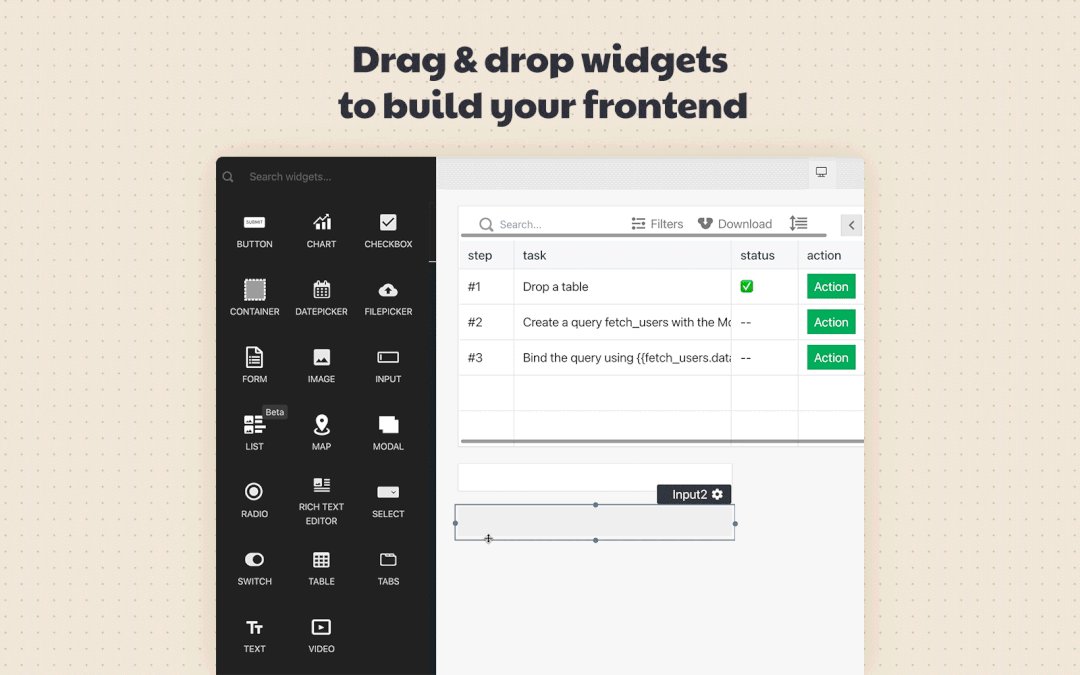
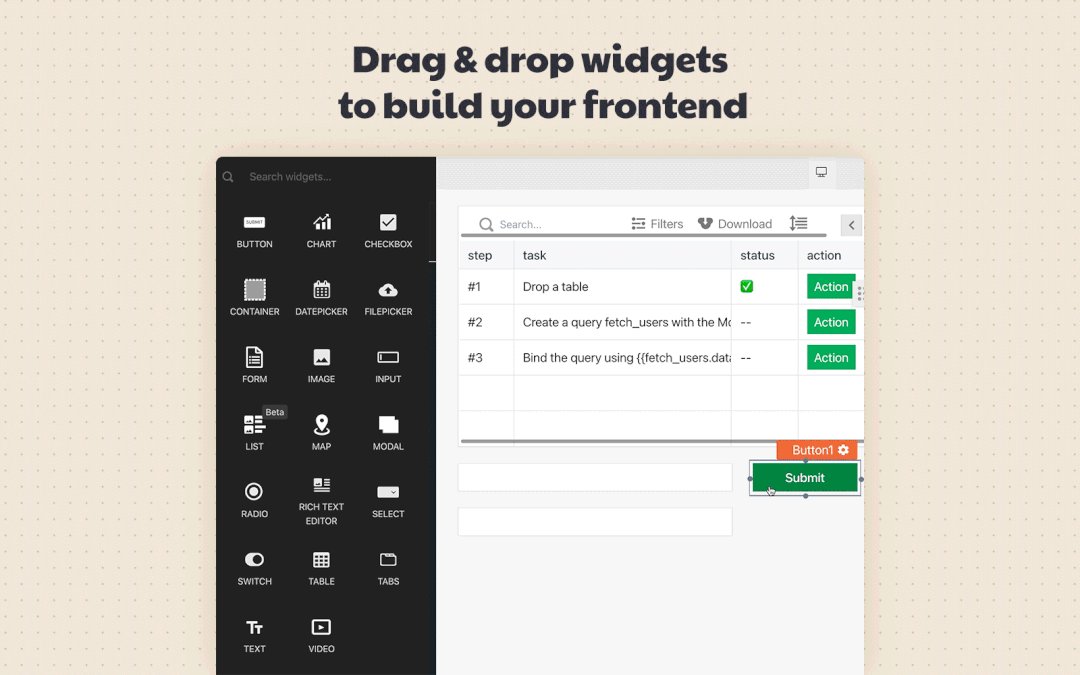
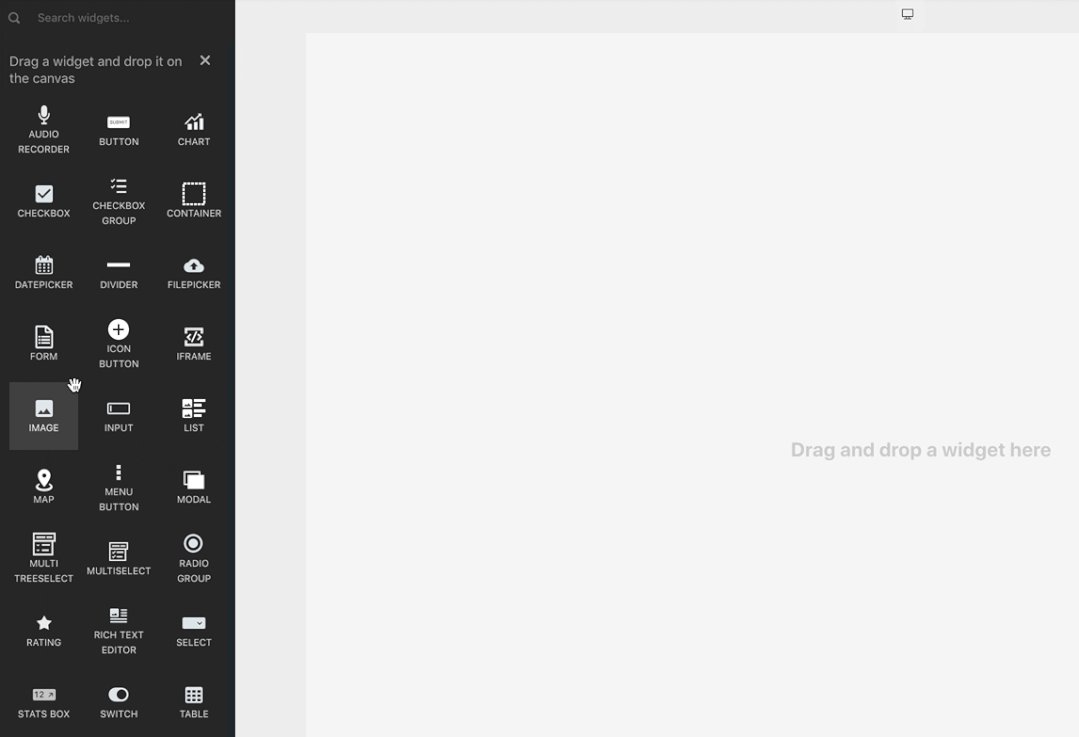
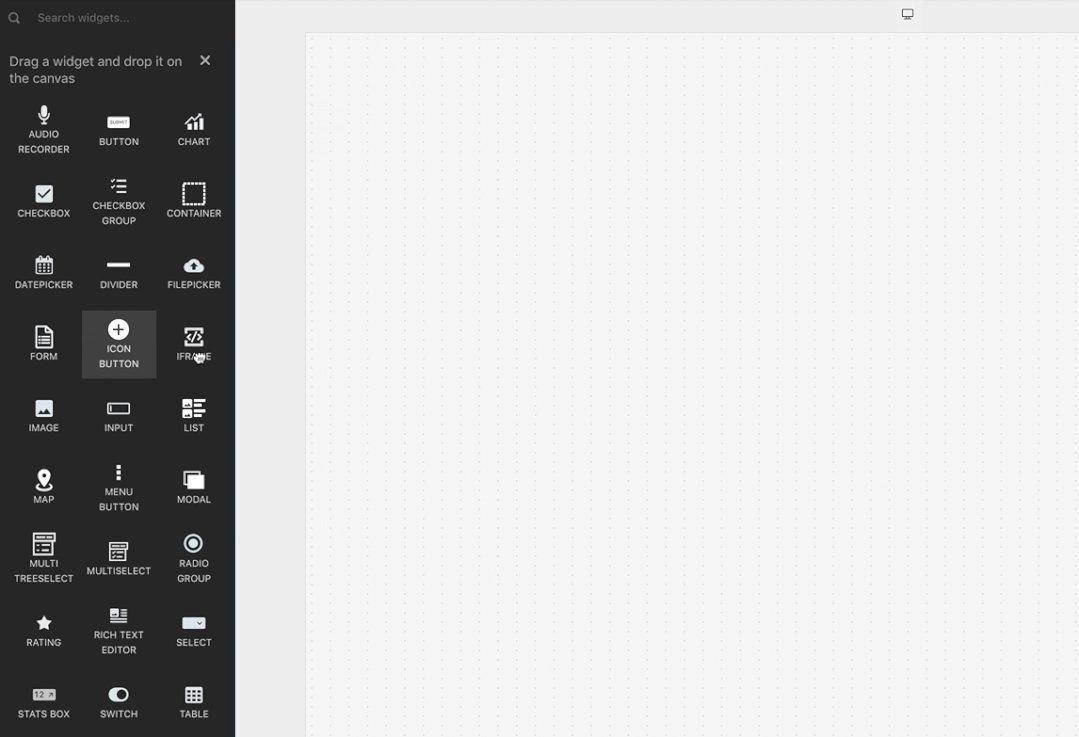
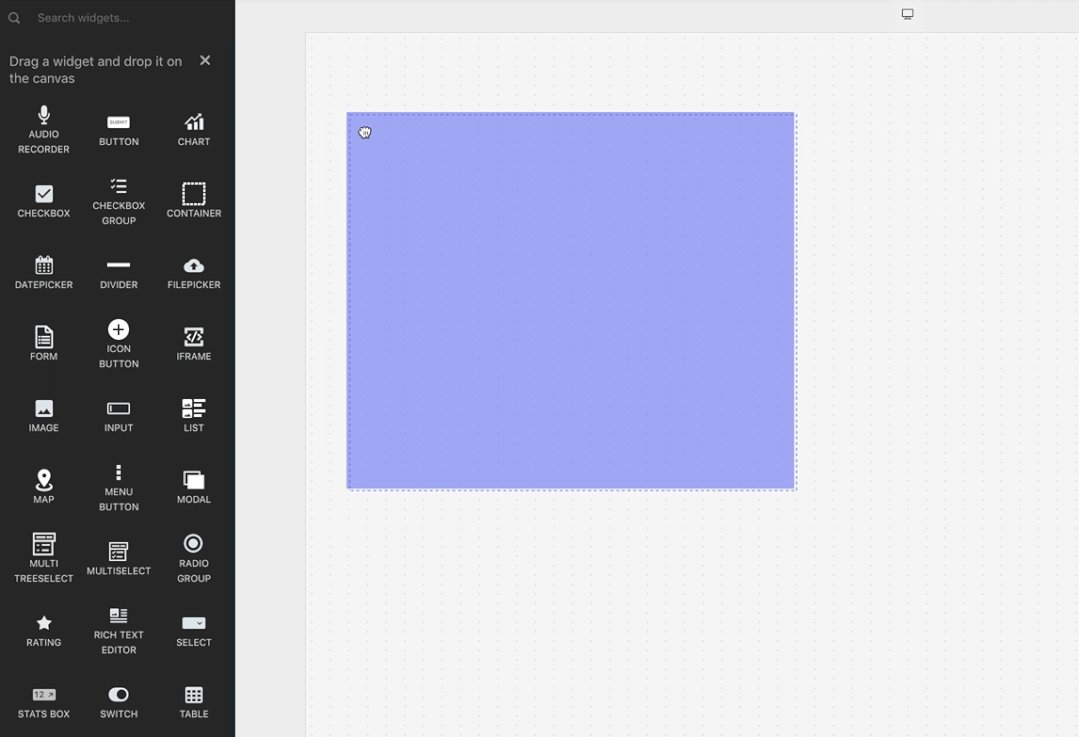
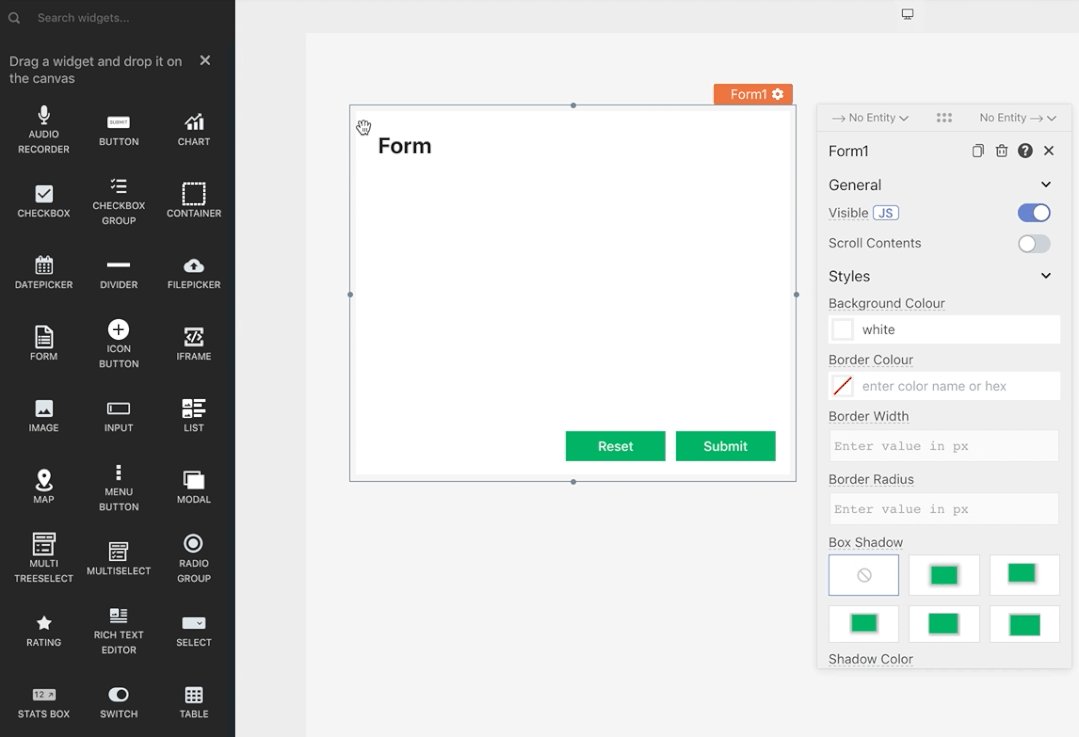
使用现成的组件构建工作流,将表格、图表、表单等常见元素直接拖入应用程序,包括文本、表单、输入、按钮、表格、图像、复选框、开关、单选按钮、日期选择器、下拉列表、文件选择器、容器、地图、模式、富文本编辑器、选项卡和视频等。

-
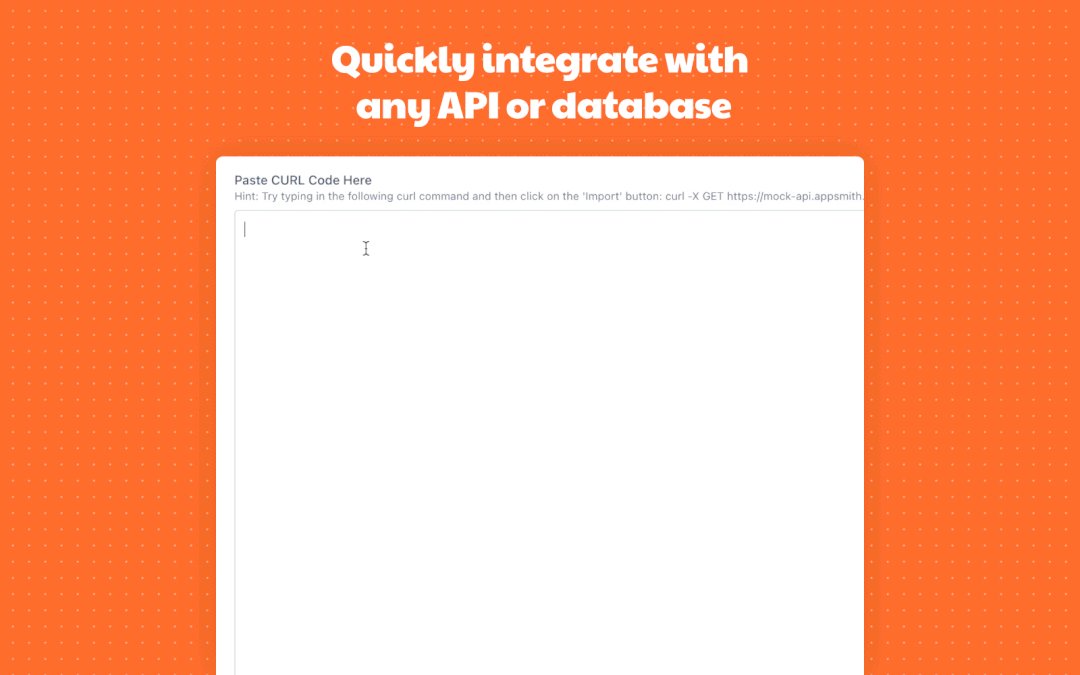
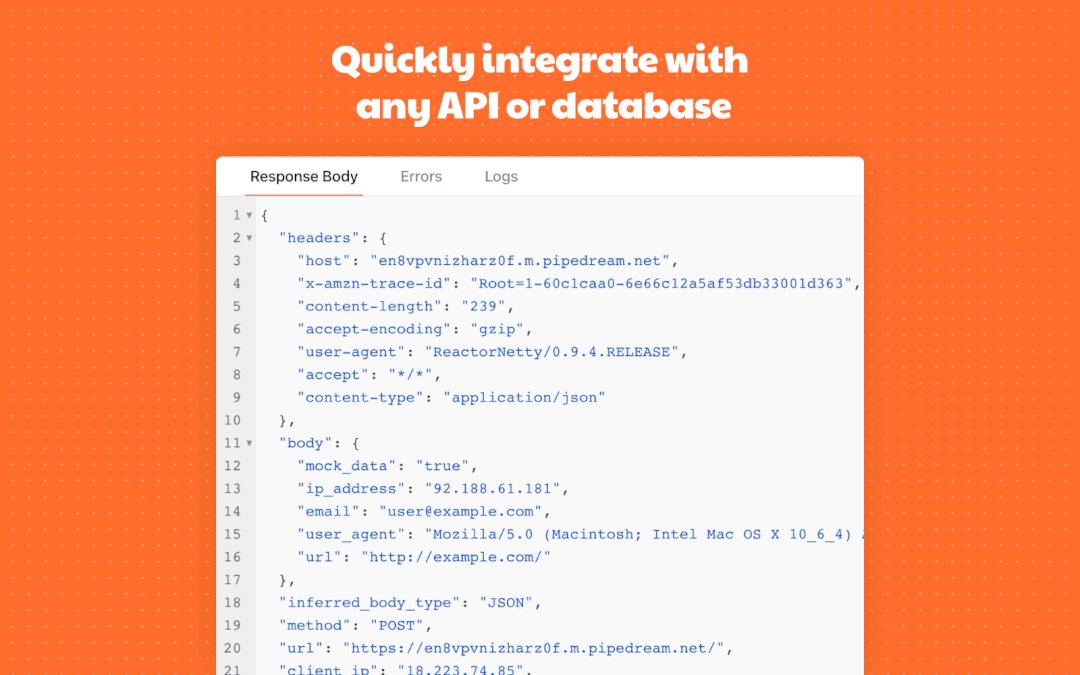
Appsmith 可以使用 15+ 种 DB、Rest API 或 GraphQL 作为数据源,支持 OAuth 2.0 协议和 CURL。

-
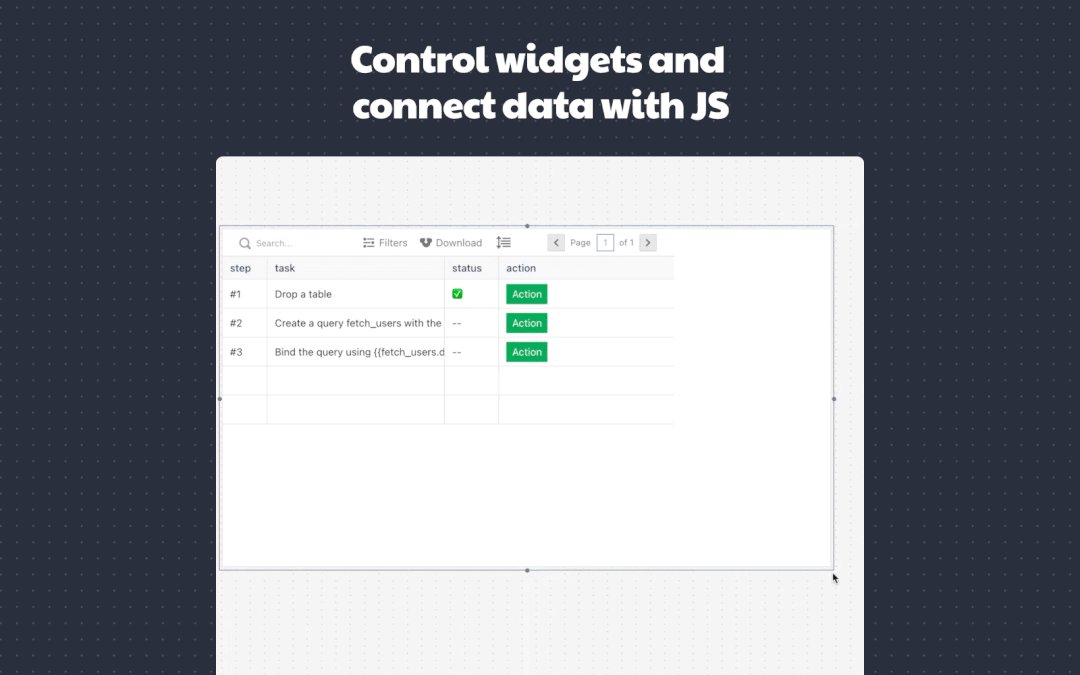
使用 JavaScript 语言编写逻辑,元素之间的代码交互、更新数据源或操作 SQL 查询都可以使用。

-
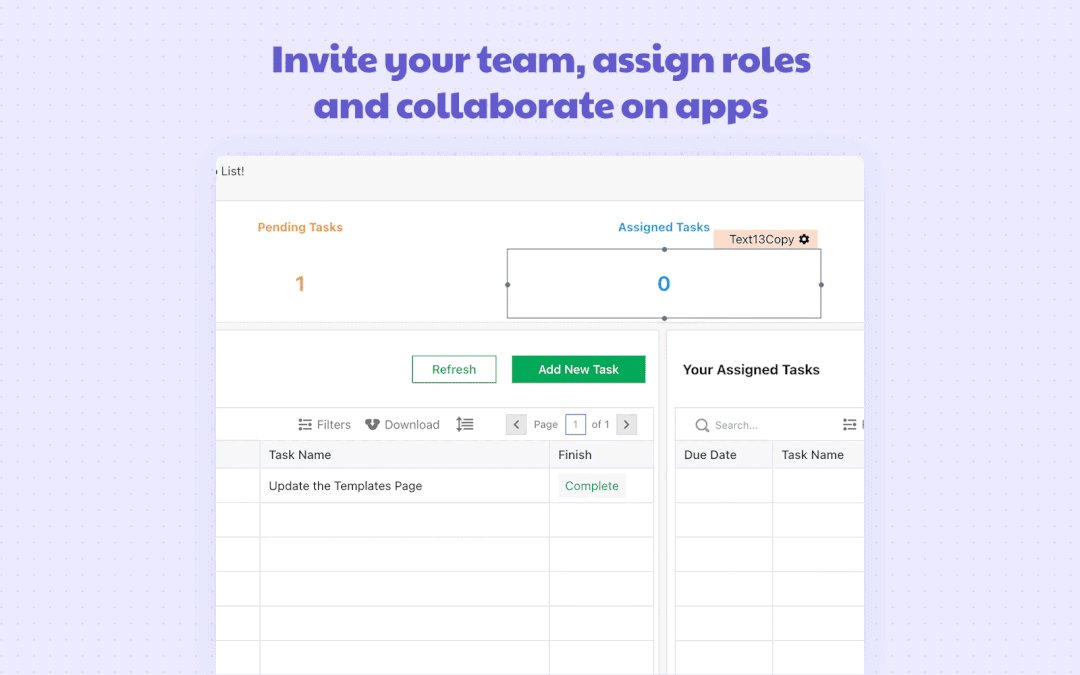
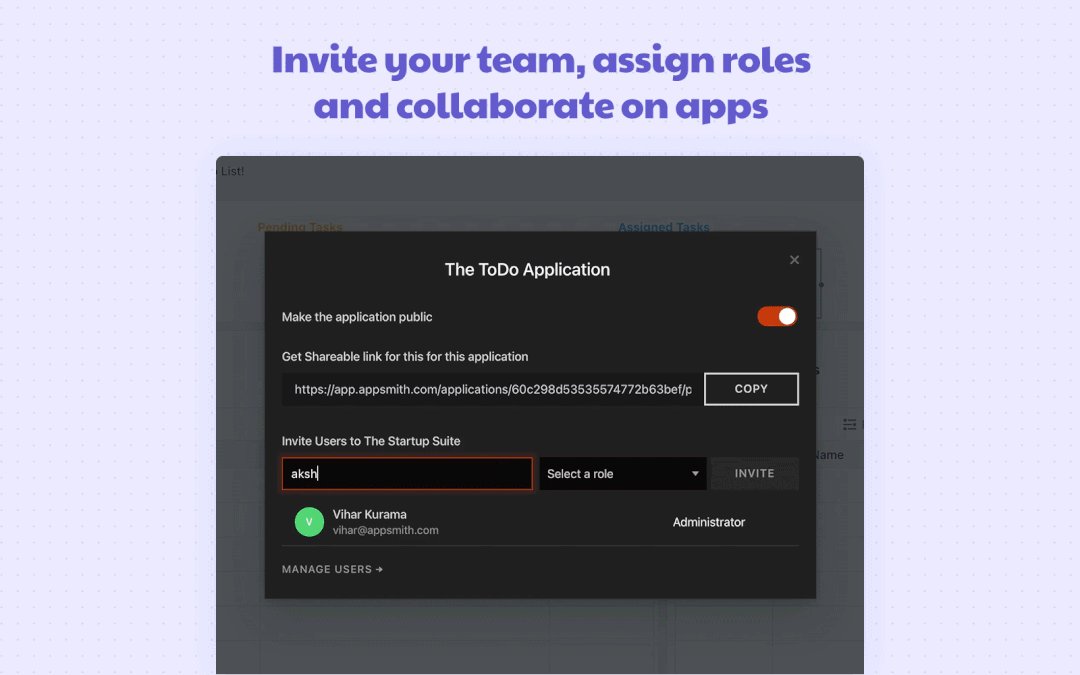
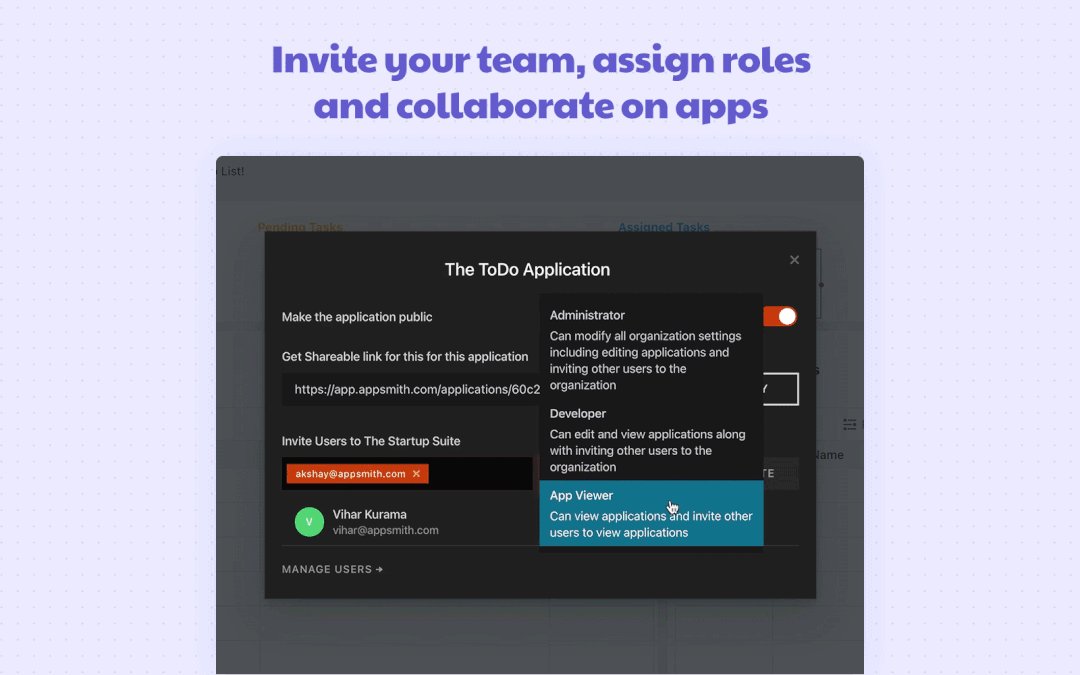
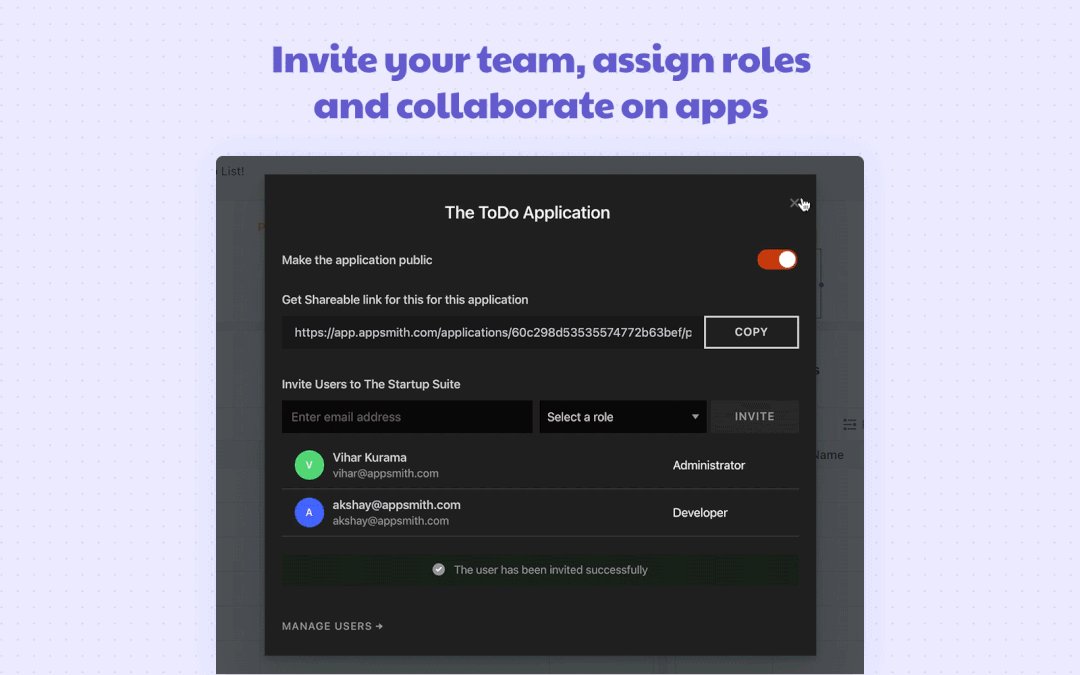
可以与团队共享创建的应用程序,为团队成员分配角色,限定角色的访问权限。

-
可靠安全的加密传输。Appsmith 应用程序默认是安全的,所有连接都经过 TLS 加密,凭据使用 AES-256 加密,防止数据泄露。
项目地址:
https://github.com/appsmithorg/appsmith
安装
官方最推荐两种方式,一种是直接使用 Appsmith Cloud 构建应用程序,一种是使用 Docker 进行安装。
使用 Docker 进行安装要求 Docker 版本 20.10.7 或以上,Docker-Compose 版本 1.29.2 或以上。
在 appsmith 安装文件夹中添加以下 docker-compose.yml 文件:
version:"3"
services:
appsmith:
image:index.docker.io/appsmith/appsmith-ce
container_name:appsmith
ports:
-"80:80"
-"443:443"
-"9001:9001"
volumes:
-./stacks:/appsmith-stacks
labels:
com.centurylinklabs.watchtower.enable:"true"
restart:unless-stopped
auto_update:
image:containrrr/watchtower:latest-dev
volumes:
-/var/run/docker.sock:/var/run/docker.sock
#Updatecheckintervalinseconds.
command:--schedule"00*?**"--label-enable--cleanup
restart:unless-stopped
如果是在远程机器上安装可以使用以下命令下载 docker-compose.yml 文件:
curl-Lhttps://bit.ly/32jBNin-o$PWD/docker-compose.yml
这个配置文件会运行 Appsmith 示例和 Watchtower 实例,以便使 Appsmith 自动保持最新状态。
运行以下命令启动 docker 容器,如果提示没有权限需要以 sudo 身份执行命令:
docker-composeup-d
可以使用以下命令跟踪日志:
dockerlogs-fappsmith
启动成功后,会看到 Appsmith is Running! 的消息,通过 http://localhost 访问。
如果要进行应用程序的更新,可以到安装的根目录下执行以下命令:
docker-composepull
docker-composerm-fsvappsmith
docker-composeup-d
视频对应的安装步骤文档官网地址为:
https://docs.appsmith.com/setup/docker简单使用
以数据库作为数据源简单介绍。
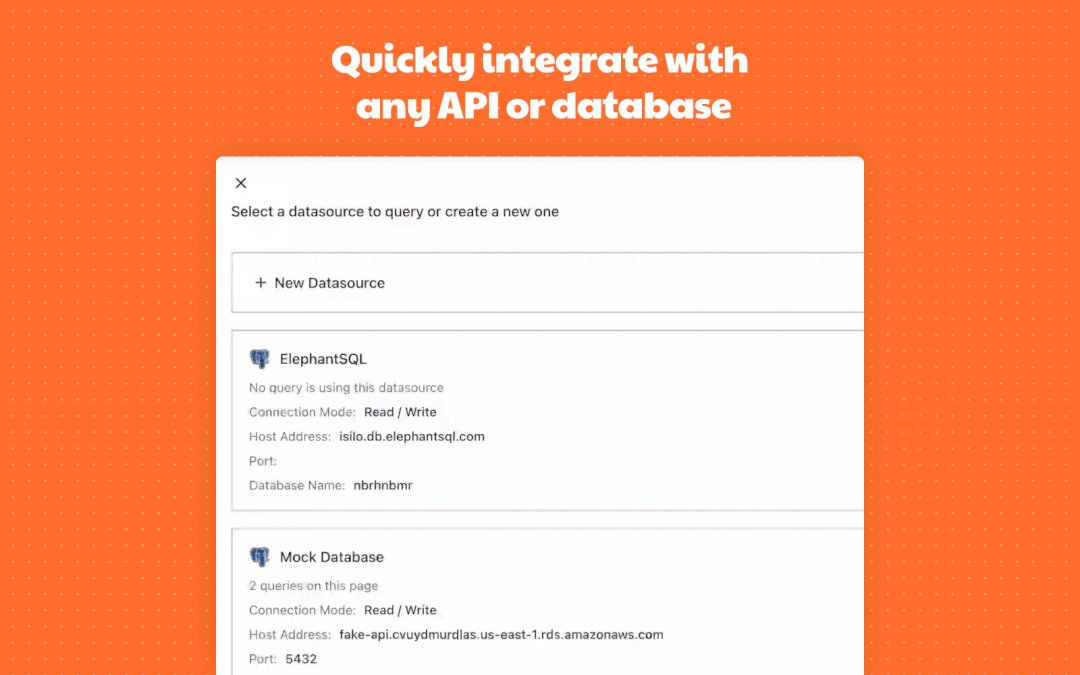
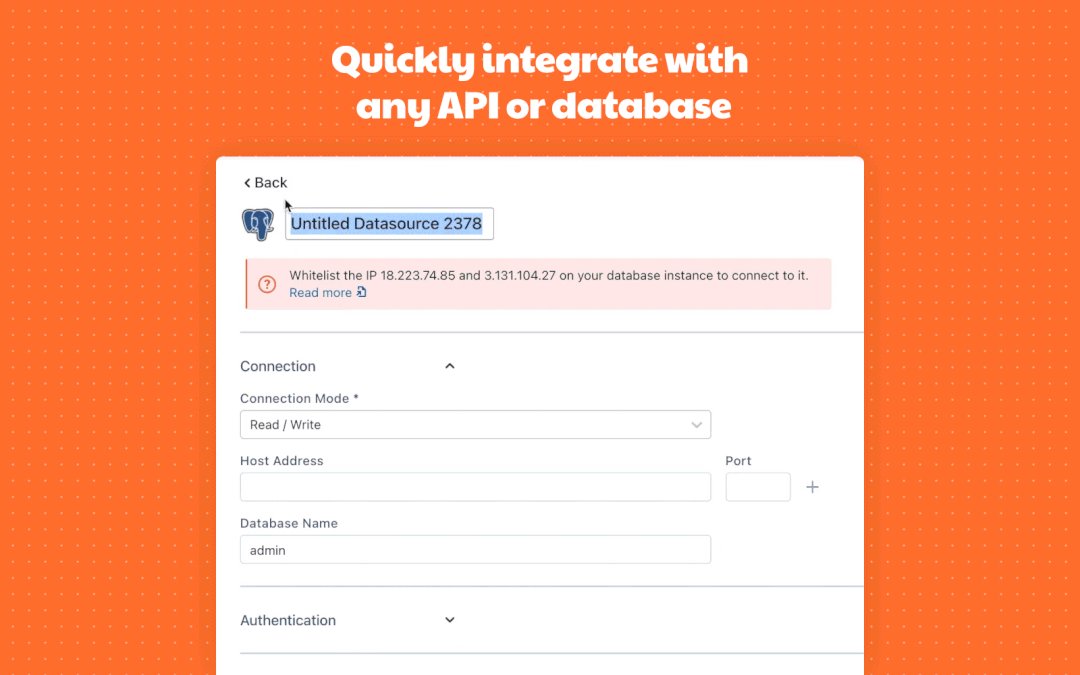
连接到数据库
Appsmith 会创建一个与数据库服务器连接的连接池,后续查询可以重用连接池中的连接,提高查询效率。
- 点击 Datasources 旁边的 + 号
- 看到 Appsmith 可以连接的数据源列表
- 从支持的列表中选中一个数据库
- 填写连接到数据库所需的配置信息
- 单击测试验证是否能连接成功
- 保存
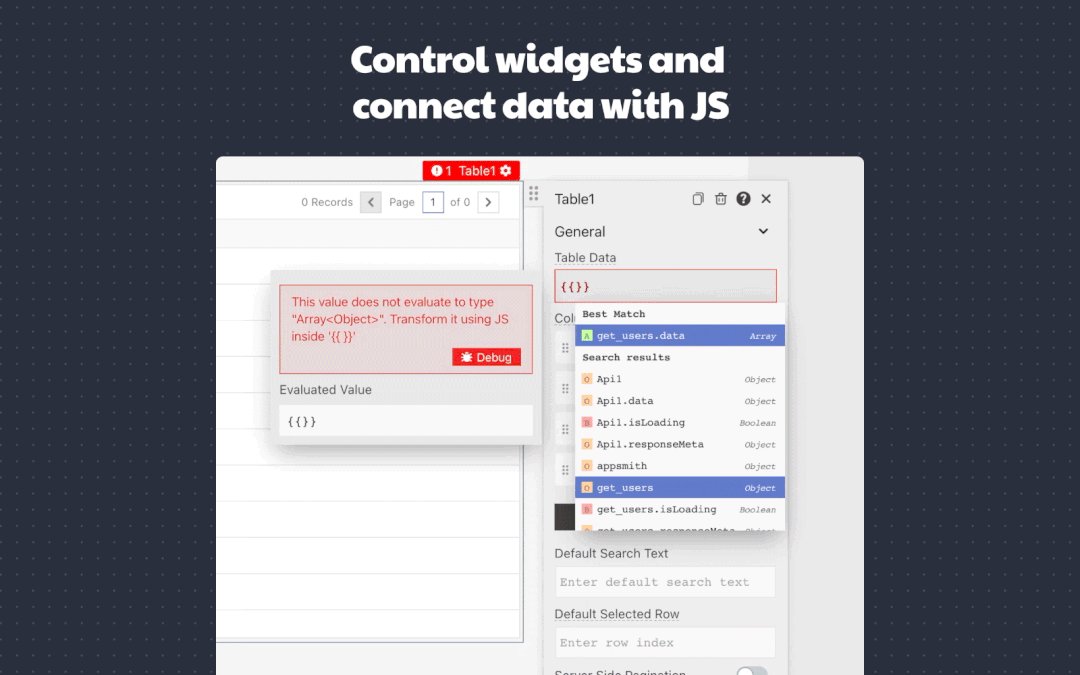
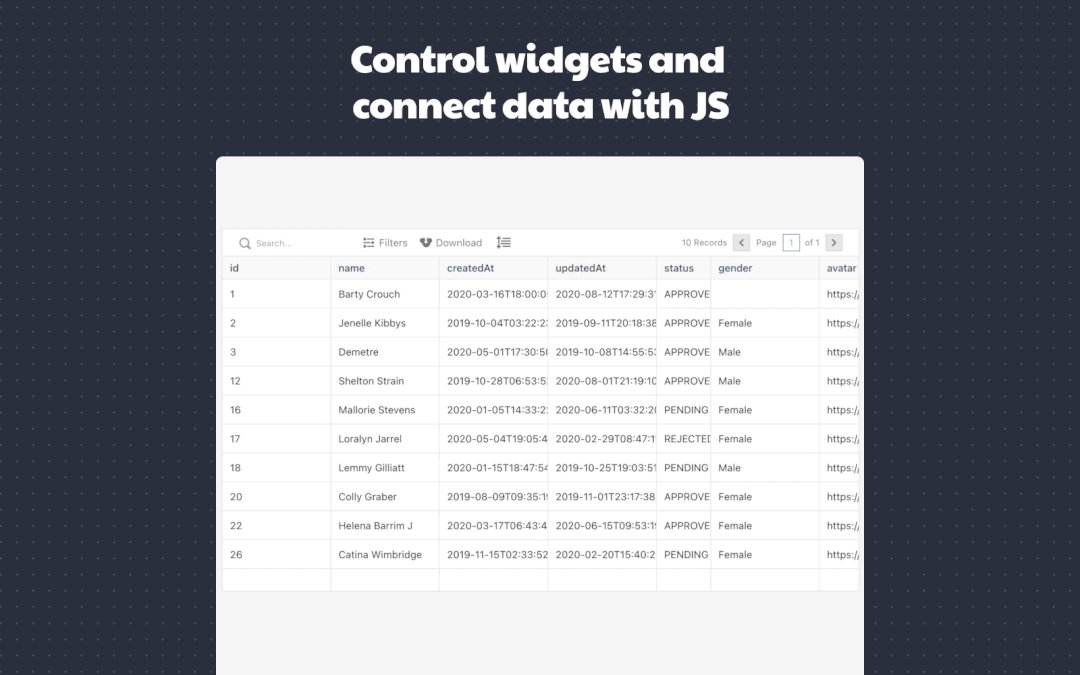
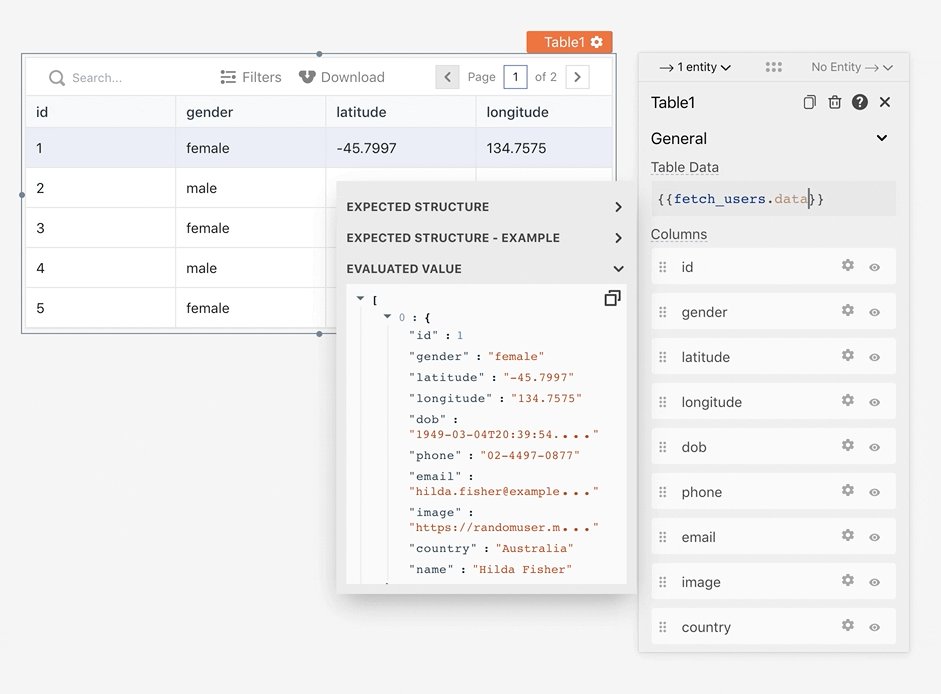
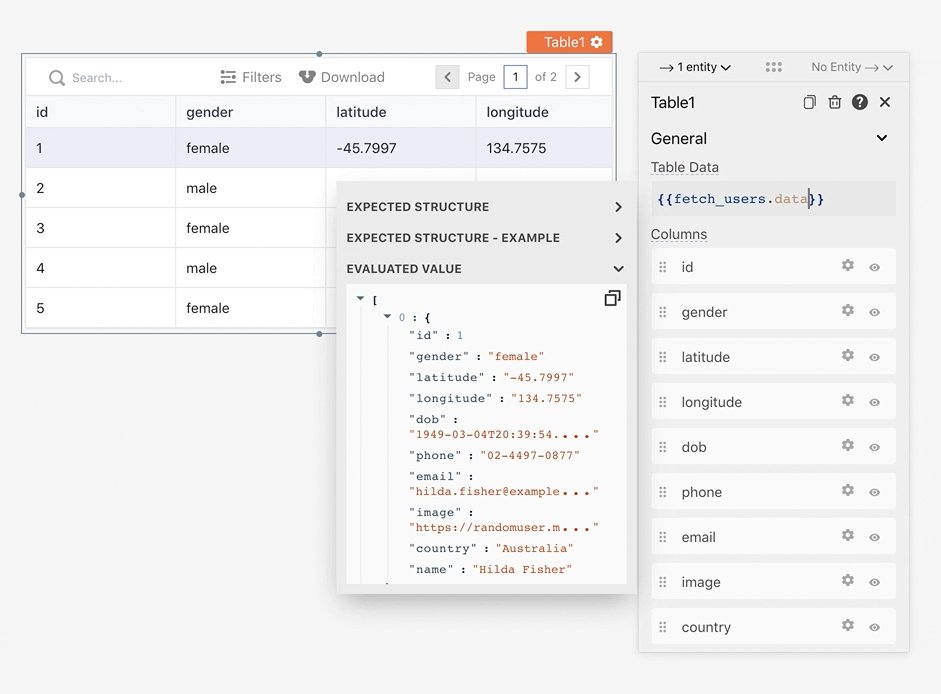
显示数据
Appsmith 拥有一系列可用于构建 UI 的小部件,数据显示需要和这些小部件结合起来。
-
小部件可以用部件窗口中拖动防止到画布上,调整大小以适应他们需要显示的数据,具有可视化编辑的属性,可以设置数据、样式等。

-
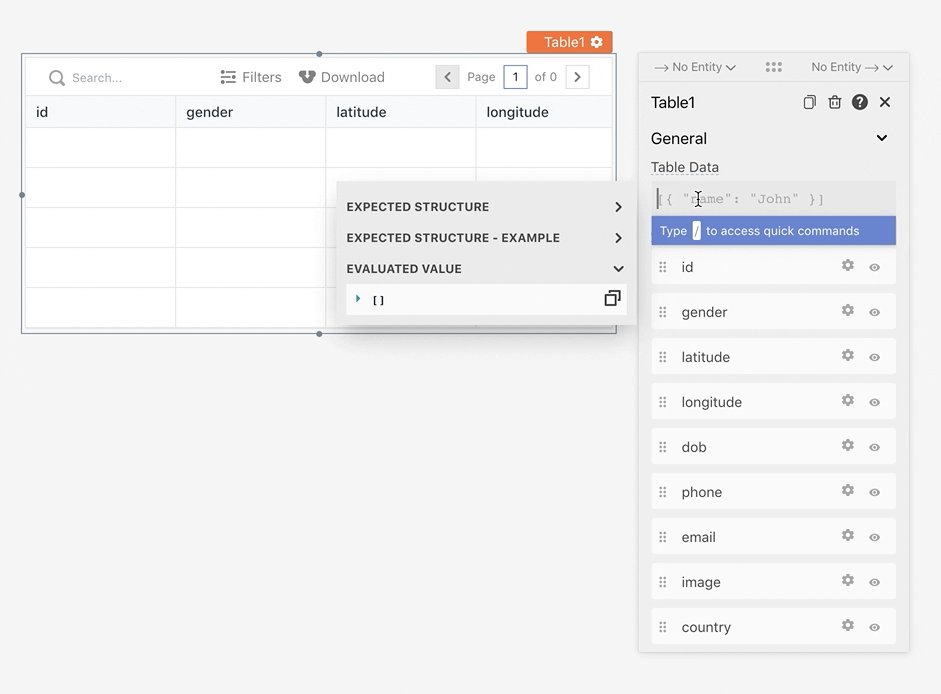
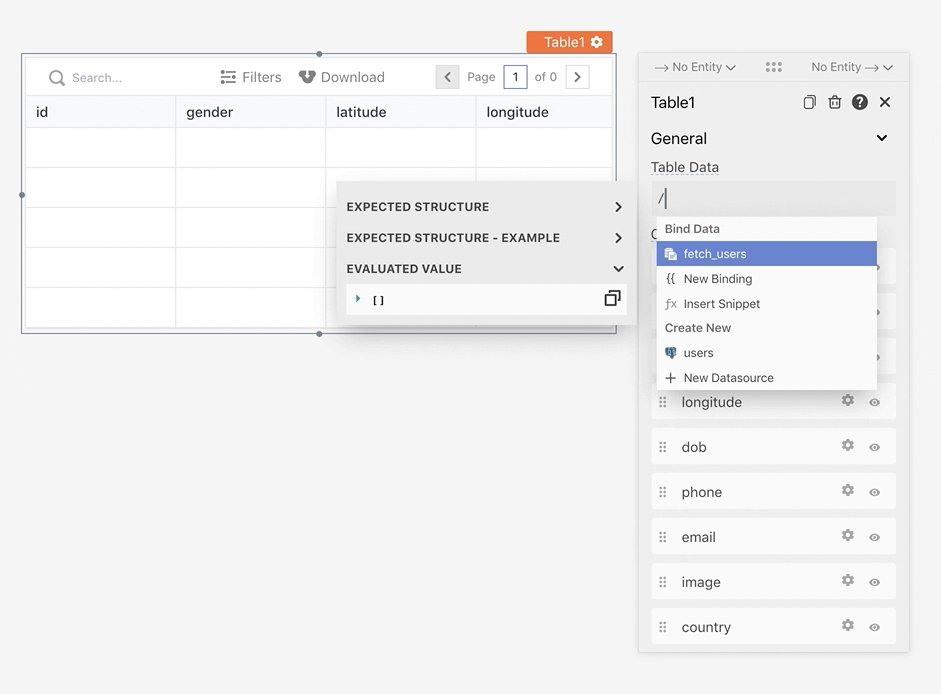
在小部件中显示数据。可以打开属性窗口来编辑小部件属性,通过引用 Query 的名称(唯一标识符),可以在小部件属性中设置来自 Query 的数据。Appsmith 是响应式的,只要查询中的数据发生变化,小部件就会自动更新。例如,可以将查询的结果绑定如下:
{{Table1.selectedRow.id}}

-
代码
+关注
关注
30文章
4780浏览量
68539 -
GitHub
+关注
关注
3文章
469浏览量
16430
原文标题:15K Star!Github 上最火的低代码开发平台!
文章出处:【微信号:LinuxHub,微信公众号:Linux爱好者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
多维表格属于低代码平台吗?
低代码物联网云平台是什么?有什么功能?
使用 TPS1HC100-Q1 高效驱动汽车仪表板负载应用说明

一个新的积木编程工具:Node-App
剖析低代码开发平台在企业数字化转型中的重要性

低代码开发平台:解锁企业数字潜能的神秘钥匙

鸿蒙开发【编译构建】讲解
源代码审计怎么做?有哪些常用工具
业务人员也能搭建企业应用?盘点对比这几款低代码开发平台





 一个用于构建管理面板、内部工具和仪表板的低代码平台
一个用于构建管理面板、内部工具和仪表板的低代码平台














评论