
说明:
从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
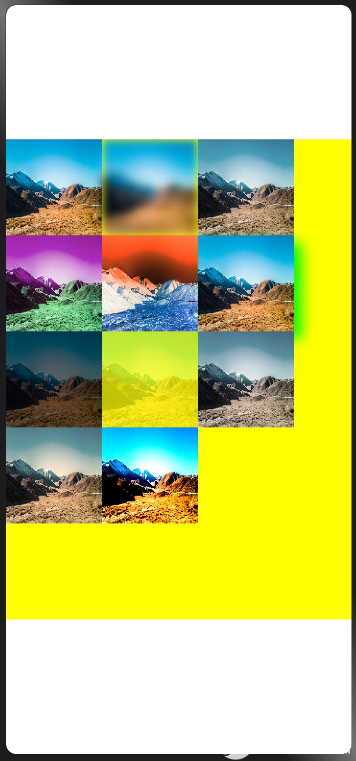
使用OffscreenCanvasRenderingContext2D在offscreen canvas上进行绘制,绘制对象可以是矩形、文本、图片等
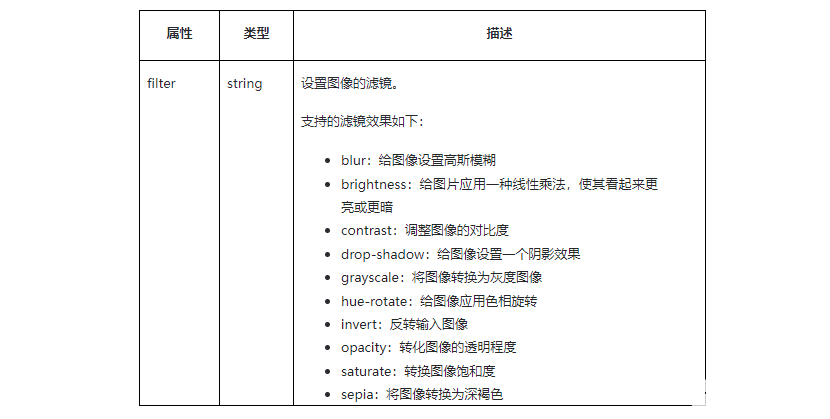
属性:

示例代码:
Hml代码:
Css代码:
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
Js代码:
export default {
onShow(){
var ctx = this.$refs.canvasId.getContext('2d');
var offscreen = new OffscreenCanvas(360, 500);
var offCanvas2 = offscreen.getContext("2d");
var img = new Image();
img.src = 'common/images/bg-tv.jpg';
offCanvas2.drawImage(img, 0, 0, 100, 100);
offCanvas2.filter = 'blur(5px)';
offCanvas2.drawImage(img, 100, 0, 100, 100);
offCanvas2.filter = 'grayscale(50%)';
offCanvas2.drawImage(img, 200, 0, 100, 100);
offCanvas2.filter = 'hue-rotate(90deg)';
offCanvas2.drawImage(img, 0, 100, 100, 100);
offCanvas2.filter = 'invert(100%)';
offCanvas2.drawImage(img, 100, 100, 100, 100);
offCanvas2.filter = 'drop-shadow(8px 8px 10px green)';
offCanvas2.drawImage(img, 200, 100, 100, 100);
offCanvas2.filter = 'brightness(0.4)';
offCanvas2.drawImage(img, 0, 200, 100, 100);
offCanvas2.filter = 'opacity(25%)';
offCanvas2.drawImage(img, 100, 200, 100, 100);
offCanvas2.filter = 'saturate(30%)';
offCanvas2.drawImage(img, 200, 200, 100, 100);
offCanvas2.filter = 'sepia(60%)';
offCanvas2.drawImage(img, 0, 300, 100, 100);
offCanvas2.filter = 'contrast(200%)';
offCanvas2.drawImage(img, 100, 300, 100, 100);
var bitmap = offscreen.transferToImageBitmap();
ctx.transferFromImageBitmap(bitmap);
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HarmonyOS
+关注
关注
79文章
1985浏览量
30737
发布评论请先 登录
相关推荐
CAD制图初学入门:如何在CAD制图软件中添加焊接符号?
在使用浩辰CAD制图软件绘制图纸的过程中,有些CAD制图初学入门者不知道该如何使用正版CAD软件进行焊接标注。那么接下来小编就以浩辰CAD机械软件为例给大家详细介绍一下焊接符号的相关C
发表于 08-20 10:47
机械CAD制图软件入门教程:绘制倒角/圆
在使用浩辰机械CAD制图软件绘制图纸的过程中,如何才能快速的对一些倒角/倒圆进行处理呢?下面就和小编一起来看看浩辰机械CAD制图软件中快速绘制倒角/倒圆的操作教程吧!CAD
发表于 10-13 14:51
C语言绘制图像梯度图原理介绍
*2401、采集原始图像配置ESP32输出灰度图,像素太高无法存储及处理。320*240= 75K。2、图像梯度计算参考代码:C语言绘制图像梯度图 原理介绍:图像的梯度 h...
发表于 01-11 06:36
如何将单片机摄像头读取回传的RGB数组绘制图片
咚咚咚的关于使用Matlab————将单片机摄像头读取回传的RGB数组绘制图片(一)效果展示(二)源码分享(三)需要改进的地方及不足(一)效果展示(二)源码分享(Excel部分函数)=HEX2BIN
发表于 01-20 07:13
教大家用HarmonyOS-JAVA程序来绘制一个冰墩墩
坐标系画布辅助类2 绘制底图我们选一张喜欢的冰墩墩作为底图,画笔设置透明度50%;准备画笔绘制图片方法onDraw方法中绘制图片3 绘制冰墩墩轮廓贝塞尔曲线的了解和认识1.简单认识:2
发表于 03-25 14:21
HarmonyOS应用开发-绘制图像实现
canvas上进行绘制,绘制对象可以是矩形、文本、图片等属性:示例代码:Hml代码<div class="container"> &
发表于 05-13 10:59
如何使用emWin的API绘制图形
应用程序: 此示例代码使用 emWin 的 API 绘制图形, 可以用作按钮, 更改面板上文字编辑的值 。
BSP 版本:M480系列BSP CMSIS V3.03.001
硬件
发表于 08-23 07:37
M480使用emWin的API绘制图形
应用程序: 此示例代码使用 emWin 的 API 绘制图形, 可以用作按钮, 更改面板上文字编辑的值 。
BSP 版本:M480系列BSP CMSIS V3.03.001
硬件
发表于 08-30 08:58
canvas基础绘制方法介绍
canvas是ArkUI开发框架里的画布组件,常用于自定义绘制图形。因为其轻量、灵活、高效等优点,被广泛应用于UI界面开发中。本期,我们将为大家介绍canvas组件的使用。





 HarmonyOS应用开发样例-绘制图像实现
HarmonyOS应用开发样例-绘制图像实现











评论