Jetpack Compose 1.0 正式版已经发布快一年的时间了,我们看到社区正以极大的热情采纳和使用 Compose:Kotlin 语法的简洁性以及使开发界面变得更快速、更简单的声明式开发方式得到了广大开发者们的赞赏。
Compose 在社区中的反响
我们看到许多公司已经在大规模采纳 Compose 为其应用开发最新、最具创造性的功能。例如,与我们密切合作的 Play 商店团队很早便开始使用 Compose,通过他们我们了解到,使用 Compose 不仅更有趣,且对他们团队生产力的提高也大有助益。Play 商店团队还告诉我们 "Play 商店的所有新功能都建立在该框架之上,Compose 有助于为应用解锁更快的速度以及更顺畅地发布"。与此同时,Twitter 也已经在应用的不同部分使用了 Jetpack Compose 并从中受益,因为 "Compose 让我们更容易定义自己的组件,并使它们的 API 更明确、灵活和直观。"Airbnb 团队同样也采用了 Compose: "Jetpack Compose 是我们技术战略的重要组成部分,生产力因此获得了大幅提高。"
-
许多公司已经在大规模采纳 Compose
https://developer.android.google.cn/jetpack/compose/adopt#what-developers-are-saying -
Twitter
https://android-developers.googleblog.com/2022/04/twitter-going-all-in-on-jetpack-compose.html
我们很高兴地看到这些团队在大规模和复杂的生产环境中仔细地评估并使用了 Compose,所带来的结果也不仅是让界面开发更清晰有趣,也带来了更多工程上的收益。这只是其中几个案例,因为 Play 商店排名前 1,000 的应用中有超过 100 个正在使用 Compose。
我们在开发过程中始终保持着与这些团队的密切合作,并不断听取广大 Android 社区的反馈,这也是我们推进路线图的关键。如今,我们专注于提供新的 API 和特性改进以支持您实现更高级的需求,这些改进将和新的工具一起助力您更轻松地使用 Compose 构建应用。Compose 从根本上改变了界面的构建方式,为了帮助您实现必要的思维转变,我们将发布更多关于高级主题的指南、演讲和 Codelab,以及更具深度的视频,以便您编写外观和性能同样出色的应用。以下是 Compose 1.2 Beta 版本的新特性:
- 路线图https://developer.android.google.cn/jetpack/androidx/compose-roadmap
Compose 1.2 Beta
我们在今年的 Google I/O 大会上发布了 Compose 1.2 的第一个 Beta 版本,其中包含了许多特性和改进:https://developer.android.google.cn/jetpack/androidx/releases/compose#versions
文本改进
字体边距我们在问题跟踪器中定位到了得票最高的问题之一,并通过将 includeFontPadding 设置为自定义参数来解决它。我们推荐您将该值设为 false,因为这会使布局中的文本更精确地对齐。我们计划在未来的版本中将 false 设为默认值。如果将值设为 false 导致您的应用出现问题,请在上述错误报告中告知我们。此外,当 includeFontPadding 被设置为 false 时,您可通过设置 lineHeightStyle 参数来调整 Text 可组合项的行高。两个参数结合使用的效果如下:

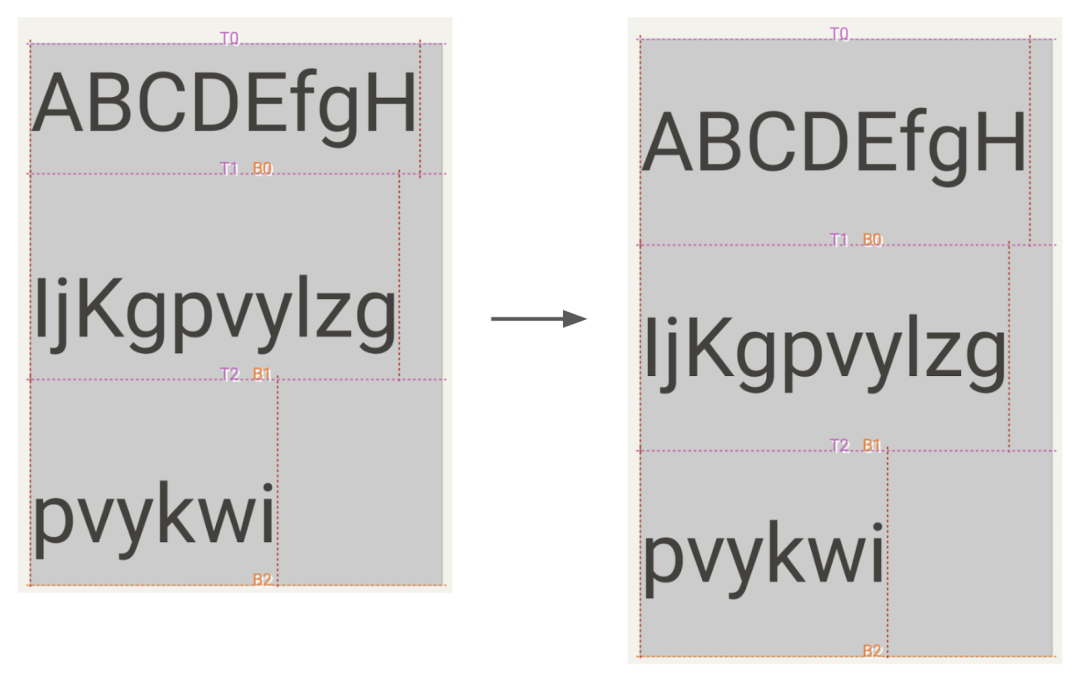
△以多行的 Text 可组合项为例:
左图为设置 includeFontPadding 为 true (当前默认值) 的效果,
右图为设置 includeFontPadding 为 false 且设置了 lineHeightStyle 的效果Text(text = myText,style = TextStyle(lineHeight = 2.5.em,platformStyle = PlatformTextStyle(includeFontPadding = false),lineHeightStyle = LineHeightStyle(alignment = Alignment.Center,trim = Trim.None)))
-
得票最高的问题之一
https://issuetracker.google.com/u/0/issues/171394808
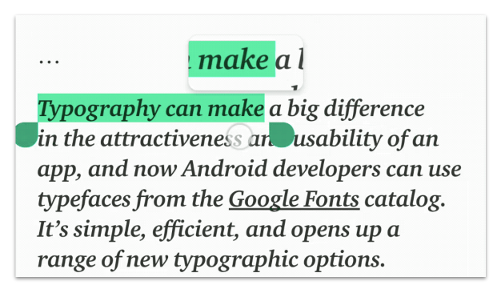
可下载字体Compose 1.2 还加入了可下载字体。您可以使用 Compose 的新 API 来异步访问 Google Fonts,甚至还可以定义备用字体,这些操作无需任何复杂的配置。通过可下载字体,您可以保持较小的 APK 文件体积并改善用户的系统运行状况,因为多个应用可通过提供程序共享相同字体。
- 可下载字体http://developer.android.google.cn/jetpack/compose/text#downloadable-fonts

拖动选择图标时会显示放大镜,以便于您查看指尖下方的内容。Compose 1.1.0 已支持在所选择的文本字段中使用放大镜,Compose 1.2.0 在文本字段和 SelectionContainer 中都支持放大镜。Compose 放大镜也得到了增强以匹配 View 中放大镜的精确行为。
- SelectionContainerhttps://developer.android.google.cn/reference/kotlin/androidx/compose/foundation/text/selection/package-summary#SelectionContainer(androidx.compose.ui.Modifier,kotlin.Function0)l
布局功能和改进
惰性布局惰性布局在不断发展,随着网格 API LazyVerticalGrid 和 LazyHorizontalGrid 顺利通过实验性使用阶段,我们新增了一个实验性 API——LazyLayout,它允许开发者实现自定义惰性布局。想要了解这些 API 的更多信息,请观看 I/O 大会演讲:Compose 中的惰性布局。
-
LazyVerticalGrid
http://link.gevents.cn/D5dyVH
-
LazyHorizontalGrid
http://link.gevents.cn/863Hvf
-
LazyLayout
http://link.gevents.cn/aBMaBU -
Compose 中的惰性布局
https://io.google/2022/program/14bb63ef-2dd1-460a-9871-5f51ec1afec9/
与 CoordinatorLayout 互操作从现在起,当您在 View 系统的 CoordinatorLayout 中嵌套了一个支持滚动的可组合项时,您可以确保它们的滚动行为是可互操作的。这让可折叠工具栏的配置变得更加简单。您可以调用新的实验性 API rememberNestedScrollInteropConnection,并将其调用结果传入 nestedScroll 修饰符来启用该行为,可以查看这个示例代码了解更多:https://cs.android.com/androidx/platform/frameworks/support/+/androidx-main:compose/ui/ui/samples/src/main/java/androidx/compose/ui/samples/NestedScrollInteropSamples.kt
窗口边衬区Accompanist 中的 insets 库现已升级到 Compose Foundation 库中,请改为使用 WindowInsets 类。如需了解更多,请查阅将 Compose 与现有界面集成技术文档:https://developer.android.google.cn/jetpack/compose/interop/compose-in-existing-ui#ime-animations
-
Accompanist 中的 insets 库
https://google.github.io/accompanist/insets/
-
WindowInsets
https://developer.android.google.cn/reference/kotlin/androidx/compose/foundation/layout/WindowInsets
窗口大小类
为了更简单地设计、开发以及测试可调整尺寸布局,我们发布了窗口大小类——一组主观的视窗断点。它们现在作为 Material 3 系列库的一部分,在新库 material3-window-size-class 的 alpha 版本中可用。如需了解更多有关窗口大小类的信息,请查阅支持不同屏幕尺寸以及 Crane 中的示例实现。
-
material3-window-size-class
https://developer.android.google.cn/jetpack/androidx/releases/compose-material3 -
支持不同屏幕尺寸
https://developer.android.google.cn/guide/topics/large-screens/support-different-screen-sizes#window_size_classes - Crane 中的示例实现https://github.com/android/compose-samples/commit/0edb1926ac56c50a188be022c15117c07811fcdf
专注于性能
为帮助您了解和提升应用的性能,我们花费了大量精力为您提供新的性能工具和指南。这些内容可以帮助您更轻松地理解应用可能出现卡顿的原因和位置。
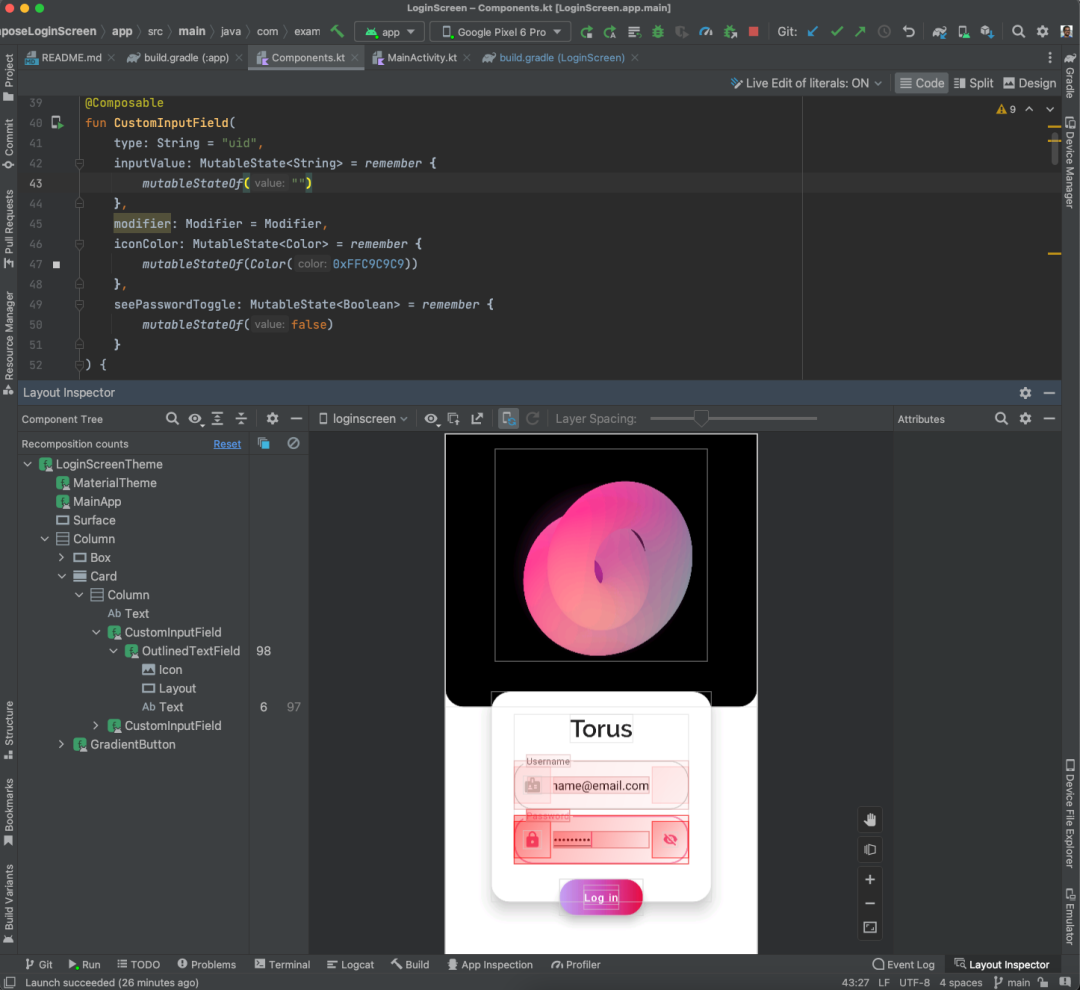
从 Android Studio Dolphin 开始,您可以使用 Layout Inspector 检查可组合项发生重组的频率。预期外的大量重组可以为您指明可优化的可组合项。此外,Android Studio Electric Eel 现已包含一个重组高亮指示器,它是一个视觉辅助工具,可以查看哪些可组合项在何时发生重组。更多关于该新工具的信息请查阅博客 Android Studio 中的新特性:
https://android-developers.googleblog.com/2022/05/whats-new-in-android-studio.html

△Layout Inspector 显示重组计数和重组高亮指示器
Compose 从根本上改变了您编写界面的方式,您可以遵循我们发布的最佳实践来确保应用的高性能。例如,您可以通过该文档了解关于如何编写和配置您的 Compose 应用以实现最佳性能的建议。在 I/O 演讲 Jetpack Compose 中常见的性能问题中,Compose 团队介绍了常见的性能错误以及这些错误的解决方法。
-
文档
https://developer.android.google.cn/jetpack/compose/performance
-
Jetpack Compose 中常见的性能问题
https://io.google/2022/program/213421b6-9873-464f-9b36-38eeb232a854/
性能是一个需要持续关注的领域,我们正在努力改进并扩展相关工具和指南。同时,我们非常感谢您对我们迄今为止所有工作的反馈。您可以在问题跟踪器中提出您开发中遇到的问题,也可以在 KotlinLang Slack 群组中提问。
-
问题跟踪器
https://issuetracker.google.com/issues/new?component=612128
-
KotlinLang Slack
https://surveys.jetbrains.com/s3/kotlin-slack-sign-up
新工具
除了完善 Compose 之外,我们还增加了新工具来帮助您更高效地使用 Compose。Android Studio Dolphin 目前已处于 Beta 阶段,为 Compose 开发带来了非常激动人心的特性。除了重组计数,新工具还包含了能帮助您一次查看和浏览所有动画的 Animation Coordination,以及能帮助您为多个屏幕尺寸构建应用的 MultiPreview 注解。此外为了帮助您快速迭代,Android Studio Electric Eel (Canary 版) 还带来了 LiveEdit 这个新特性。

-
Android Studio Dolphin
https://developer.android.google.cn/studio/preview
请查阅 I/O 演讲: Android 开发工具中的新特性以了解所有详细信息,同时我们希望能得到您的反馈,从而塑造更符合您需求的 Compose 工具:
https://io.google/2022/program/8215c766-f097-4b18-bc97-5085d77c4dad/
Compose for Wear OS Beta 版发布
如果有什么比 Compose 更出色,那就是更多更全面的 Compose。因此,我们很高兴见证 Compose for Wear OS 进入 Beta 阶段。遵循与其他 Jetpack 库相同的原则,Beta 意味着它的功能完整且 API 稳定,您可以开始准备为生产环境构建应用。如需了解更多信息,请查阅这篇博客文章:
https://android-developers.googleblog.com/2022/05/announcing-compose-for-wear-os-beta.html
更完善的指南
我们增加并修订了关于 Compose 的一系列指南供您参考和学习:- 关于在 Compose 中使用状态的研讨会和改版的 Codelab
-
研讨会
https://io.google/2022/program/c9768969-9e81-4865-9dff-29a2ab1201ea/ -
Codelab
https://developer.android.google.cn/codelabs/jetpack-compose-state
- 关于 Compose 中基础布局的研讨会和改版的 Codelab
-
研讨会
https://io.google/2022/program/05c2523e-be40-4c63-8308-5379b9717a7c/ -
Codelab
https://developer.android.google.cn/codelabs/jetpack-compose-layouts
-
全新的 Compose 性能说明文档
https://developer.android.google.cn/jetpack/compose/performance
-
更新的自定义输入文档
https://developer.android.google.cn/jetpack/compose/handling-interaction.html
- I/O 演讲视频:Jetpack Compose 中常见的性能问题以及 Compose 中的惰性布局
-
Jetpack Compose 中常见的性能问题
https://io.google/2022/program/213421b6-9873-464f-9b36-38eeb232a854/ -
Compose 中的惰性布局
https://io.google/2022/program/14bb63ef-2dd1-460a-9871-5f51ec1afec9/
-
对于新手开发者,可查阅 Android 基础课程:使用 Compose
https://developer.android.google.cn/courses/android-basics-compose/course
Happy Composing!
我们期待您能像我们一样为这些新特性感到兴奋,如果您尚未开始,那么现在正是学习 Jetpack Compose 的好时机,了解它如何适配您的团队和开发过程,这样您便能体验到提高效率和开发者生产力所带来的好处。Happy Composing!
- Jetpack Composehttp://developer.android.google.cn/jetpack/compose
审核编辑 :李倩
-
API
+关注
关注
2文章
1496浏览量
61950 -
框架
+关注
关注
0文章
403浏览量
17472
原文标题:一起看 I/O | Jetpack Compose 中的新特性
文章出处:【微信号:Google_Developers,微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
docker-compose配置文件内容详解以及常用命令介绍

OpenHarmony人才生态大会南向生态社区发展论坛在武汉圆满举办

OpenHarmony人才生态大会南向生态社区发展论坛在武汉圆满举办
从开源中来到开源中去-RT-Thread北京社区篇

Jetpack Compose和设备类型的三大重要更新
苹果公司在Apple TV+投资上市场反响远低于预期
人脸识别门禁系统赋能社区安防

得瑞领新加入 OpenCloudOS 操作系统开源社区,作为成员单位参与社区共建
中软国际签署CLA,正式加入OpenCloudOS操作系统开源社区
智慧社区建设的分布式智慧终端应用探索
智慧社区新模式:分布式综合管理平台工程实践分享
人脸门禁解决智慧社区出入管理难题

2023 RISC-V【先锋人物】|RVspace 社区中的创意工匠与织梦者

智慧社区建设中应用AI边缘智能分析设备、边缘设备可以解决哪些问题?

算能荣获OpenKylin社区荣誉奖





 Compose在社区中的反响
Compose在社区中的反响










评论