在很多种场景下,应用消息推送提醒是很实用的功能。运营人员可以通过APP推送热门内容,系统可以根据用户订阅推送相关资讯,就连我们平时用的微信消息也都属于APP消息推送行列。
那么对于智能硬件APP来说,如何更好更快的实现消息推送了?尤其是对于嵌入式开发者来说,从 0 开始学习Java、swift,再去调用/集成消息推送,需要花费不少时间。所以针对硬件APP开发,机智云推出了D3引擎,只需“拖拉拽”即可轻松创建APP消息推送、邮件推送、短信推送、语音推送功能。
换言之,使用D3引擎,即可将设备、用户数据与外部第三方数据进行有机整合。使用门槛低,就连嵌入式初学者、物联网专业初学者也可轻松利用D3引擎来创建APP和短信推送规则。
当然D3引擎的功能不限于此,D3还能用于回调服务以及存储服务;存储服务通过数据平台的计算与开放API服务对各类应用提供数据服务,降低各类应用的开发成本以及面对海量数据的性能处理风险。
本文了主要以温度过高报警为例,讲述D3引擎实现消息推送的开发过程。
具体开发过程

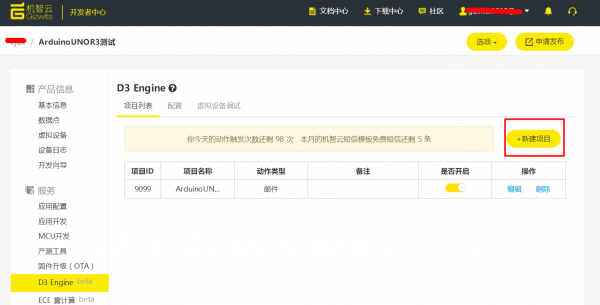
step2:在D3引擎栏目点击新建项目按钮;

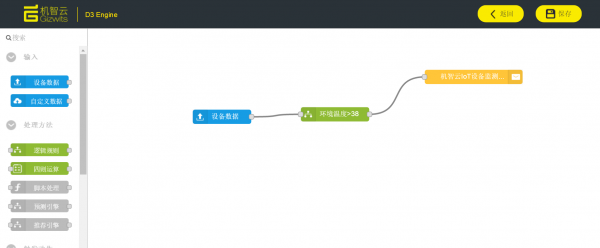
进入到D3引擎编辑界面效果是这样,我们现在要创建一个温度高于38度就推送邮件报警的应用,在左边栏目有很多功能模块可直接拖拽到右边区域,本次选择的3个模块如图所示,用线把它们连接起来(鼠标点击光标变成十字线即可);

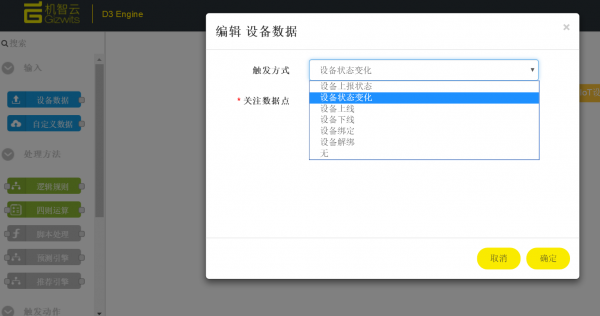
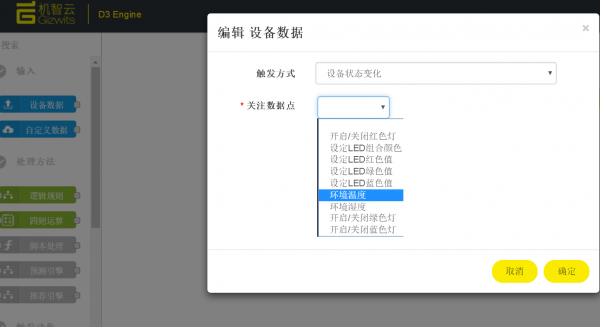
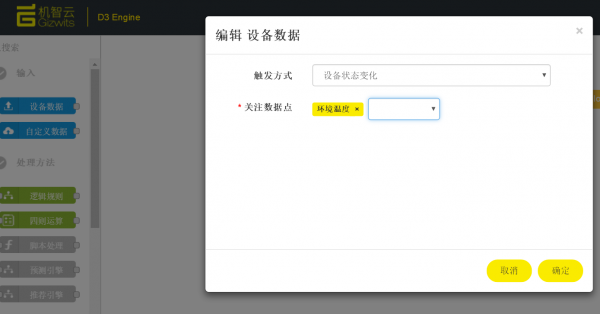
双击蓝色的设备数据,进入编辑参数界面,选择如下:


点击确定以保存;

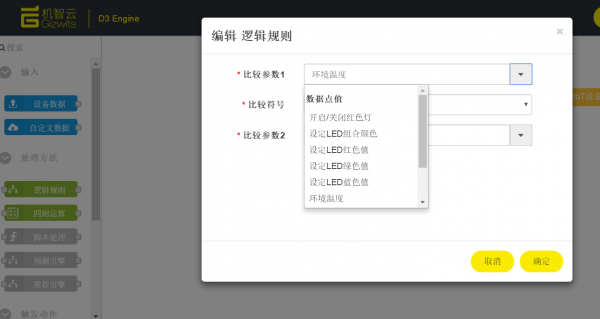
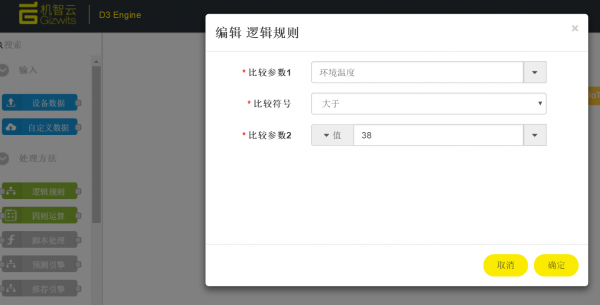
同样鼠标左键双击绿色的规则,进入逻辑规则编辑界面;

设定的规则是温度大于38度时就推送邮件消息;

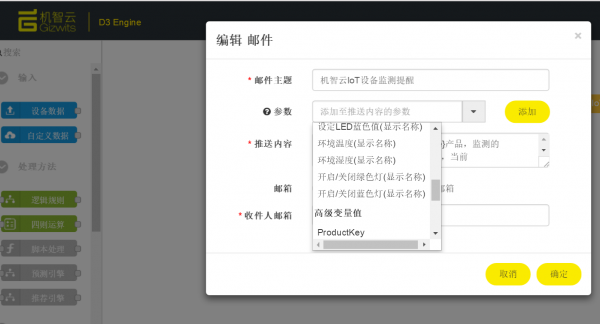
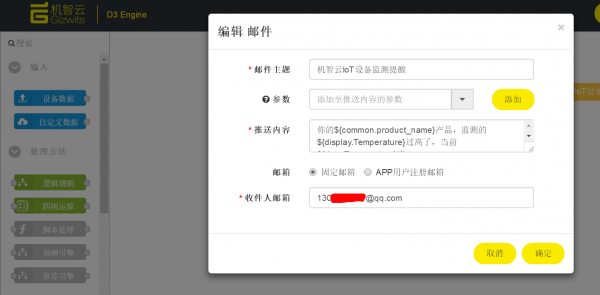
最后,编辑橙色的邮件,推送内容加上自己的文字和多个参数;

填写好邮件发送的目的邮箱;

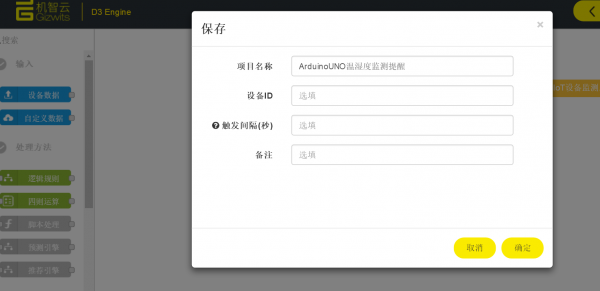
最后点击D3引擎界面右上角的保存,填写项目名字;

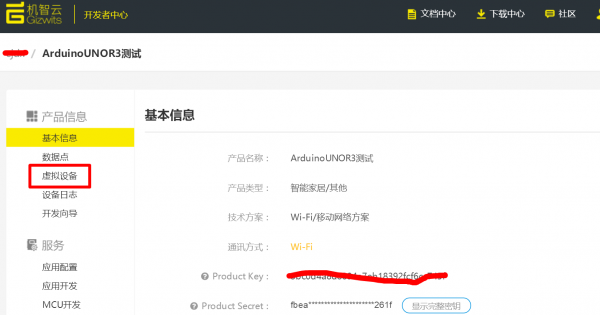
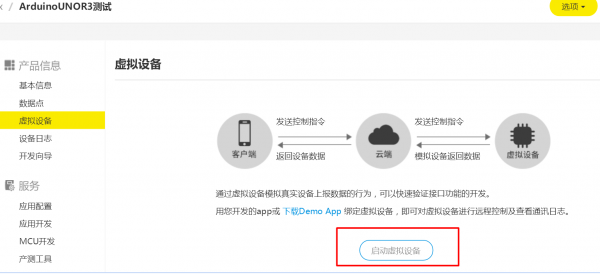
step3:接下来,测试,我们先不用实际的设备测试,先用虚拟设备看看效果;


虚拟设备的界面和手机app差不多,模拟了设备向云端推送数据;

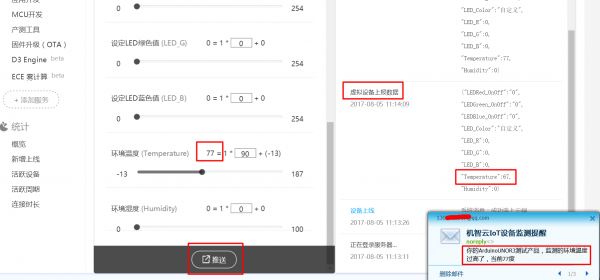
找到温度,输入一个高于38的值,右边显示了推送消息,邮箱也立即收到了提醒,内容为D3引擎界面编辑的模板;

关于D3引擎
D3 引擎,全称 Dynamic Data Director Engine,是机智云为开发者提供的傻瓜式的数据处理、开发引擎。
使用D3 引擎可以灵活定义数据的输入,能将设备、用户数据与外部第三方数据进行有机整合,还可以支持脚本解析与自定义数据输入,满足不同开发者的数据处理需要。
来源:机智云开发者
-
机智云
+关注
关注
2文章
596浏览量
26541
发布评论请先 登录
相关推荐
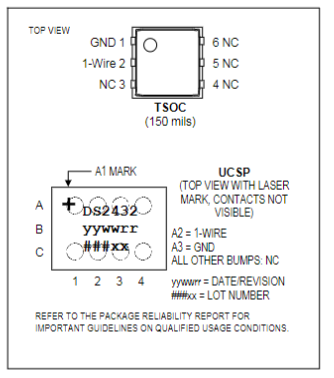
DS2432 1Kb、保护型1-Wire EEPROM,带有SHA-1引擎技术手册

SciChart 3D for WPF图表库

腾讯混元3D AI创作引擎正式发布
腾讯混元3D AI创作引擎正式上线
AFE4400评估板里面的BAV99W-7-F(D1、D2、D3、D4)是不是可以去掉?
D3 Embedded推出基于Valens VA7000 MIPI A-PHY芯片组的摄像头模组
虹科免拆诊断 | 2022款大众捷达VS5车行驶中挡位偶尔会锁在D3挡

使用ESP32-C3的SoftAP模式创建Wi-Fi热点,ESP32-C3不输出任何日志,并且无法响应,为什么?
布加迪V16新引擎首次曝光:取代W16引擎,功率将突破1千匹
10款电气设计常用的接线图





 通过D3引擎推送消息的图文教程
通过D3引擎推送消息的图文教程











评论