作为dash.js项目的首席开发人员,我们经常面对这样的情况:我们必须评估DASH传输失败是由dash.js播放器实现中的实际bug引起,还是由错误的内容生成引起。在本文中,我们将分享一些在DASH传输中出现的常见错误,以及我们通常在面对这些错误时所总结的一些见解。
/ DRM的特定问题 /
“想要安全,请使用https”
在播放受到DRM保护的视频的时候,经常会出现一个与底层应用托管有关的错误。为了能够使用EME(加密媒体扩展,DRM播放以及与CDM通信时必须用到的W3C API),Web浏览器通常必须使用https。如果使用http调用应用,dash.js将输出警告:无法进行DRM播放。
No supported version of EME detected on this user agent! - Attempts to play encrypted content will fail!
保护自己免受保护
DRM本身是一个比较复杂的话题。有一个显而易见的事实是:有三种主要的DRM系统,分别是:Google Widevine、Microsoft PlayReady和Apple FairPlay。在Google Chrome和Mozilla Firefox中,需要Widevine才能启动DRM播放,但是老款Edge却只支持PlayReady。一些设备(如智能电视或者FireTV)同时支持Widevine和PlayReady。因此,在特定平台试图播放DRM保护内容之前,我们需要评估具体平台底层对DRM的功能支持。当使用dash.js时,一旦找到并选择了合适的DRM系统,就会显示如下输出:
DRM: KeySystem Access Granted (com.widevine.alpha)!
如果某个平台支持多种DRM系统,那么定义选择优先级会很有用。
{"com.widevine.alpha": {"serverURL": "someurl","priority": 1},"com.microsoft.playready": {"serverURL": "someurl","priority": 2}}
比如按照上例中的配置,dash.js会优先考虑使用Widewine DRM, 而不是PlayReady。
你可以在之前的博文中了解到更多DRM知识:https://websites.fraunhofer.de/video-dev/enabling-hardware-drm-on-android-chrome-using-the-encrypted-media-extensions/
https://websites.fraunhofer.de/video-dev/dash-js-license-acquisition-for-multiple-eme-versions/
模式化一切
在《dash.js:多个EME版本的许可获取》(dash.js: License acquisition for multiple EME versions)[1]一文中,我们描述了dash.js 内容保护模型的概念,从中得到的关键点是:dash.js实现了三种不同版本的EME(被封装在不同的内容保护模型中)。遗憾的是,很多设备(向那些“乐于”为智能电视和机顶盒开发的人问候)需要定制其中一种保护模型。在此类设备上调试DRM问题时,这件事很值得做:总是检查EME调用是否需要被前置或者另做修改。
/播放时序的特定问题 /
“请保证您的播放器的当前播放时间不要掉出滑动窗口”
当开发DASH播放器或者创建DASH MPD时,一个关键概念是要理解DASH时序模型。你可以通过阅读
DASH-IF IOP guidelines[2]和DASH-IF implementation guidelines: restricted timing model[3]了解DASH时序模型。
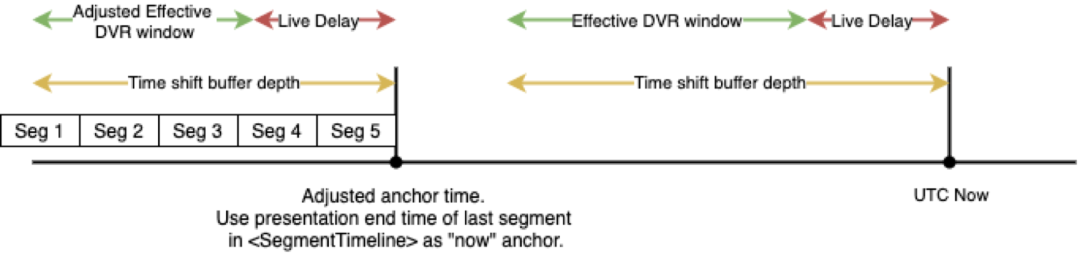
我们经常遇到的一个问题由视频流引起,其中可用媒体切片的呈现时间在时移缓冲区之外。当给出了带有

播放器使用 MPD@timeShiftBufferDepth属性确定DVR窗口。除此之外,从“UTC now”时间中减去当前的即时直播延迟时间,就能得到“实际的DVR窗口时长”(比“名义的DVR窗口时长”要短)。在直播期间,上层应用只能在有效的DVR窗口内进行播放移动。
在上面的示例中,最后一个可用切片(第5个切片)的呈现结束时间在DVR窗口之外。在这种情况下,播放器将找不到可供下载和播放的切片。在这种情况下,dash.js可以将anchor time(基准时间)调整到最近已播放切片的presentation end time(该切片的呈现截止时间),从而得出用于计算有效DVR窗口的调整值,以避免播放停顿。该功能通过调整设置参数实现,如下所示:
player.updateSettings({streaming:{calcSegmentAvailabilityRangeFromTimeline: true}})
使用Offset避免Upset
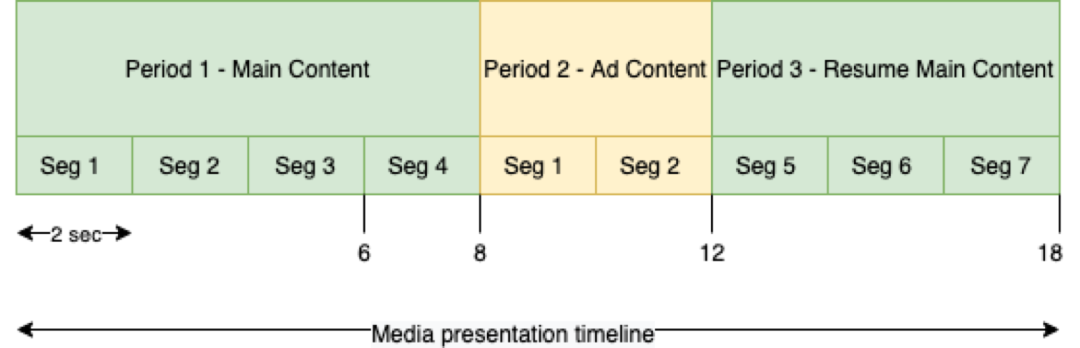
为了能够在DASH视频流中插入广告,MPD经常使用多种分段时间。让我们来看一个非常简单的示例:我们想向主要内容(main content)添加一个中贴片广告。

这种情况下,我们在切换为广告内容前,先播放8秒主要内容。广告结束后,我们重新播放主要内容。所有分段持续时间总和构成了18秒媒体呈现持续时间。
为了将视频切片对应到媒体缓冲区中的目标位置,MSE对切片的内部呈现时间戳(既最早的呈现时间EPT,Earliest Presentation Time)添加了可配置的timestampOffset。因此,应用可以通过调整timestampOffset控制切片在缓冲区中的位置。
现在,以上所述对我们的示例而言又有什么意义呢?让我们假设主要内容中的第一个切片和广告内容中的第一个切片的EPT为0。在DASH视频流中,一个切片的呈现时间与其分段时间的开始有关。如果我们仅仅将每个切片的MSE.timestampOffset设置为每个分段时间的起始时间会发生什么?如下所示:分段时间1和分段时间2没有问题。
--- Period 1 ---MSE.timestampOffset = Period@start = 0BufferPosition(Seg 1) = MSE.timestampOffset + EPT = 0 + 0 = 0BufferPosition(Seg 4) = MSE.timestampOffset + EPT = 0 + 6 = 6--- Period 2 ---MSE.timestampOffset = Period@start = 8BufferPosition(Seg 1) = MSE.timestampOffset + EPT = 8 + 0 = 8BufferPosition(Seg 2) = MSE.timestampOffset + EPT = 8 + 2 = 10
但问题出现在分段时间3。因为我们从第5个切片开始,EPT没有设置为0。
--- Period 3 ---MSE.timestampOffset = Period@start = 12BufferPosition(Seg 5) = MSE.timestampOffset + EPT = 12 + 8 = 20
没有将分段时间3的第一个切片定位在媒体呈现时间线中的第12秒,而是在第20秒时结束了。幸运的是,有一个方法很容易解决刚刚的问题:在MPD中,我们可以为每个时间段分配一个单独的@presentationTimeOffset (注意:在此示例中,我们做了一些简化处理)。
在MPD中,对于每个 Representation而言,@presentationTimeOffset都不同。dash.js 使用@presentationTimeOffset来计算 MSE.timestampOffset。我们将@presentationTimeOffset的值设置为该时段中第一个切片的EPT:
--- Period 3 ---MSE.timestampOffset = Period - = 12 - 8 = 4BufferPosition(Seg 5) = MSE.timestampOffset + EPT = 4 + 8 = 12BufferPosition(Seg 6) = MSE.timestampOffset + EPT = 4 + 10 = 14
现在所有切片都处在媒体缓冲区的正确位置,我们终于得到了一个连续的媒体呈现时间线。
关注缓冲——前方空隙
基于MSE的播放器有一个大问题,那就是时间线中的时间空隙。大部分MSE实现无法处理这种情况,因为其中的媒体缓冲并不连续,而且一旦播放位置到达空隙,缓冲就会停止。那么当我们在讨论空隙以及产生空隙的原因时,到底意味着什么?从我们的经验来看,空隙主要由以下两个原因引起:
-
后续时间段没有对齐,结果时间段边界处的切片也无法对齐。
-
切片中的总媒体样本持续时间短于其呈现持续时间所指示的时间。
最终就导致了如下情况的发生:

在这种情况下,切片1和切片2完美对齐,然而切片2和切片3之间有一个空隙。为了避免出现播放停止,dash.js会适时启用一个复杂的空隙跳转机制。可以通过如下设置启用和配置该机制:
player.updateSettings({streaming:{jumpGaps: true,jumpLargeGaps: true,smallGapLimit: 1.5,}})
/ 结语 /
本篇文章中,我们分享了MPEG-DASH视频流中6种最常见的隐患。
当播放受到DRM保护的视频时,我们强调需要https,并概括了使用特定DRM系统平台的重要性。除此之外,我们推动了实现EME旧版本的需求。
MPEG-DASH的时序模型并不容易理解。错误的DVR窗口会导致播放停止和失败。在多时段广告插入的背景下,使用MPD的具体属性将时间段对齐以避免媒体缓冲的不连续很重要。此外,当MSE实现无法处理媒体缓冲中的空隙时,应避免媒体时间线中的空隙。
dash.js播放器能够处理大部分以上情况,并帮助识别和解决此类问题。
审核编辑 :李倩
-
视频传输
+关注
关注
3文章
107浏览量
21025 -
DRM
+关注
关注
0文章
46浏览量
15128
原文标题:MPEG-DASH视频传输中的常见问题
文章出处:【微信号:livevideostack,微信公众号:LiveVideoStack】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
变频器过流(OC)故障维修及案例分析

DVI在高清视频传输中的优势 DVI接口的常见问题解决
常见的视频接口有哪些
盘点那些常见音视频接口
嵌入式五种常见模拟电路
ASI信号和SDI信号的区别
功能测试覆盖中最常见的是什么方法
PCB板的颜色应该怎么选?为什么绿色最常见?

电路中的过压保护和过流保护的区别
最常见的发动机怠速抖动问题及原因
编码器的6种常见问题
最常见的直流负载工作方式
介绍6种常见的反调试方法





 MPEG-DASH视频流中6种最常见的隐患
MPEG-DASH视频流中6种最常见的隐患











评论