目录
一、引言
二、硬件连接
三、软件介绍
1、主函数
(1)、按键控制函数
(2)、显示函数
2、定时器中断子程序
四、实物展示
五、源代码获取
一、引言
最近在学习OLED显示屏的应用,通过OLED显示时间、年、月、日,以及相关信息。还可以根据喜好添加不同的图片。可以自行设置时间,控制屏幕的亮灭从而减少电量的损耗。设计中我一共使用了六个端口,OLED显示屏占用两个端口,控制加减的按键使用了两个,控制屏幕的亮灭使用了一个。但程序中有一个缺陷,就是星期不会跟着日期的改变而改变,需要自己手动更改,后期如果我学会了再重新添加程序。
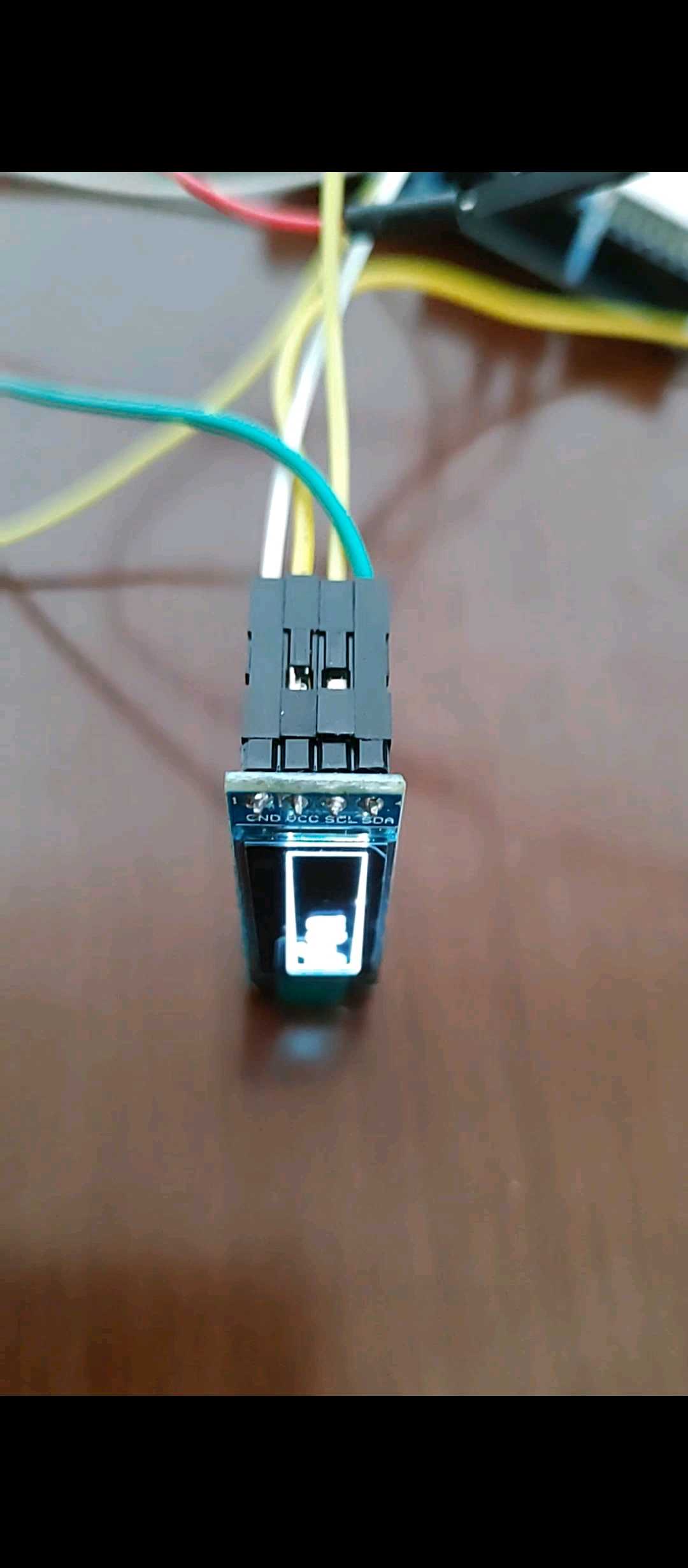
二、硬件连接
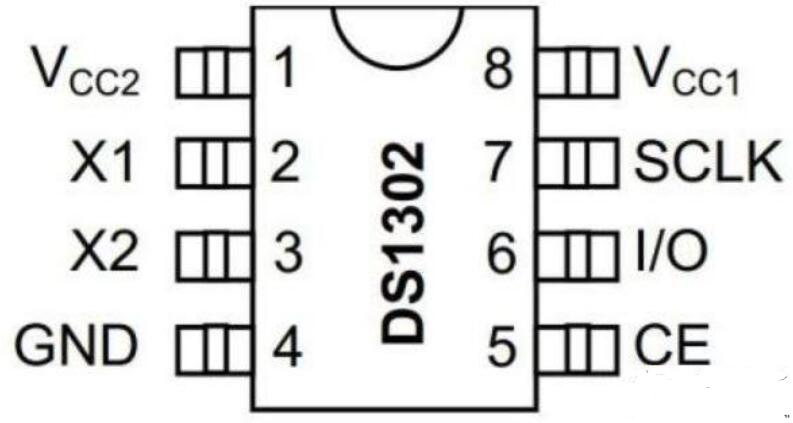
OLED显示器的连接与上两节使用的相同,如果制作实时时钟,需要再添加一个时钟芯片,本设计没有使用时钟芯片。四个按键,切换:P3^4,开关:P3^5,-:P3^6,+:P3^7.
三、软件介绍
1、主函数
(1)、按键控制函数
一共使用四个按键,第一个为”加“按键,第二个为“减”按键,第三个为”开关“按键,第四个为“模式选择”按键。
if(key2==0)//控制OLED屏幕亮灭
{
DelayUs2x(10);
if(key2==0)
{ num1++; }
while(!key2);
}
if(num1==1){ OLED_Display_Off(); num=0;}//关闭
if(num1==2)num1=0;
if(num1==0)
{
OLED_Display_On(); //打开
if(key3==0)//模式控制
{
DelayUs2x(10);
if(key3==0)
{ num++; }
while(!key3);
}
if(key0==0)////加
{
DelayUs2x(10);
if(key0==0)
{
if(num==1){ hour++;if(hour>=24)hour=0; }//+
if(num==2){ minute++;if(minute>=60)hour=0; }//+
if(num==3){ year++; }//+
if(num==4){ month++;if(month>=13)month=1;
if((month==1||month==3||month==5||month==7||month==8||month==10||month==12)&&date==31)date=30;
if(month==2&&date>28)date=28; }//+
if(num==5){ date++;if((month==1||month==3||month==5||month==7||month==8||month==10||month==12)&&date>=32)date=1; //日
else if(date>=31&&month==4||date>=31&&month==6||date>=31&&month==9||date>=31&&month==11)date=1;
else if(date>=29&&month==2)date=1; }//+
if(num==6){Q++;if(Q>=7)Q=0;}
}
while(!key0);
}
if(key1==0) //减
{
DelayUs2x(10);
if(key1==0)
{
if(num==1){ hour--;if(hour==255)hour=23; }//-
if(num==2){ minute--;if(minute==255)minute=59; }//-
if(num==3){ year--; }//-
if(num==4){ month--;if(month==0)month=12;
if((month==1||month==3||month==5||month==7||month==8||month==10||month==12)&&date==31)date=30;
if(month==2&&date>28)date=28;}//-
if(num==5){ date--;if(date==0&&month==1||date==0&&month==3||date==0&&month==5||date==0&&month==7||date==0&&month==8||date==0&&month==10||date==0&&month==12)date=31;
else if(date==0&&month==4||date==0&&month==6||date==0&&month==9||date==0&&month==11)date=30;
else if(date==0&&month==2)date=28; }//-
if(num==6){Q--;if(Q==255)Q=6;}
}
while(!key1);
}
if(num==7)num=0;
num用来控制对年、月、日、时、分哪一位的修改,等于1对小时的修改,等于2对分钟的修改,等于3对年的修改,等于4对月的修改,等于5对年的修改,等于6返回。
(2)、显示函数
显示背景图片。背景图程序需要放在主循环之外。
OLED_DrawBMP(0,0,127,64,BMP1); //生成图像
显示年、月、日、时、分、秒以及星期天。
OLED_ShowNum(0,0,N,2,8); //显示数字
OLED_ShowChinese(13,0,0,7); //文字 年
OLED_ShowNum(22,0,Y,2,8); //显示数字
OLED_ShowChinese(35,0,1,7); //文字 月
OLED_ShowNum(46,0,R,2,8); //显示数字
OLED_ShowChinese(59,0,2,7); //文字 日
OLED_ShowNum(33,5,S,2,16); //显示数字
OLED_ShowString(50,5,":",16); //显示字符串
OLED_ShowNum(57,5,F,2,16); //显示数字
OLED_ShowString(72,5,":",16); //显示字符串
OLED_ShowNum(79,5,M,2,16); //显示数字
OLED_ShowChinese(75,1,7,13); //文字 星
OLED_ShowChinese(88,1,8,13); //文字 期
OLED_ShowChinese(101,1,Q,13); //文字
2、定时器中断子程序
void Timer0_isr(void) interrupt 1
if(num==500) //大致1s
{
num=0;
second++;
if(second==60) //秒到60,分钟加1
{
second=0;
minute++;
if(minute==60)//分钟到60,小时加1
{
minute=0;
hour++;
if(hour==24)//小时到24,回零
{
hour=0;
date++;Q++;
if(Q==8)
Q=0;
if(month==1||month==3||month==5||month==7||month==8||month==10||month==12)//月1,3,5,7,8,10,12
{
if(date==31)
{
date=0;
month++;
if(month==12)
month=0;
year++;
}
}
if(month==4||month==6||month==9||month==11)//月4,6,9,11
{
if(date==30)
{
date=0;
month++;
if(month==12)
month=0;
year++;
}
}
if(month==2)//月2
{
if(year%4==0)
{
if(date==29)
{
date=0;
month++;
if(month==12)
{
month=0;
year++;
}
}
}
else if(date==28)
{
date=0;
month++;
if(month==12)
{
month=0;
year++;
}
}
}
}
}
}
}
实际中不同月份中天数不相同,1、3、5、7、8、10、12为31天,4、6、9、11为30天,2月为28天。程序中通过循环累加来计算时间,并根据不同的月份采用不同的累加。
四、实物展示
https://live.csdn.net/v/213880
这次我采用了自己焊接的一个单片机最小系统,通过两节18650电池供电。通过稳压芯片将电压降至5V。
五、源代码获取
关注公众号“小小创客者”回复“OLED时钟”获得代码。若有错误欢迎指正。
审核编辑:汤梓红
-
单片机
+关注
关注
6034文章
44547浏览量
634371 -
OLED
+关注
关注
119文章
6193浏览量
224066 -
实时时钟
+关注
关注
4文章
245浏览量
65762
发布评论请先 登录
相关推荐

用51单片机驱动oled显示屏
电脑实时时钟的设计





 利用单片机+OLED显示屏制作实时时钟
利用单片机+OLED显示屏制作实时时钟












评论