四、编写项目代码
1.新新建一个文件夹common->images将部分照片放在images目录下,作为项目背景图片进行引用。

图6 照片目录
2.编写第一个页面。
hml:
了解更多复制
css:
/* phone */
@media screen and (device-type: phone) {
.container {
width: 100%;
height: 100%;
background-image: url("/common/images/zhishi.jpg");
background-position: center;
background-repeat: no-repeat;
background-size:720px;
display: flex;
justify-content: center;
align-items: center;
}
.liaojie{
text-color: black;
background-color: yellow;
width: 50%;
height: 100px;
text-align: center;
font-size: 42px;
border-radius: 45px;
font-weight: 700;
}
}
复制
点击屏幕右方按钮,打开预览器查看效果。

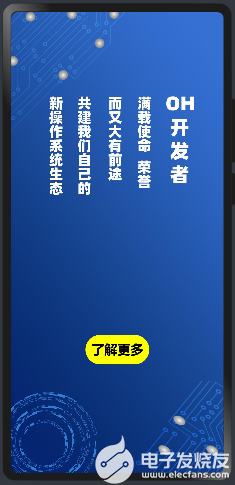
效果如下所示:

3.编写第二个页面。
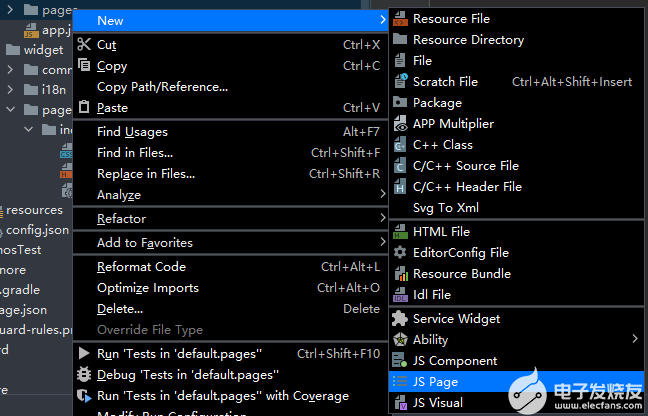
Index页面在项目创建的时候,会自动创建,若需要更多的页面,需要进行新建一个页面目录。方法如下:单击pages目录,选择新建一个JS Page。

图3 新建页面
新建玩page目录后,编写相关页面代码即可。
hml:
了解更多复制
css:
/* 说明设备类型 */
@media screen and (device-type: phone) {/* 样式 */
.box {
width: 100%;
height: 100%;
background-image: url("/common/images/page2.jpg");
background-size: 720px;
display: flex;
justify-content: center;
}
.liaojie1 {
text-color: black;
background-color: yellow;
width: 30%;
height: 50px;
text-align: center;
font-size: 22px;
border-radius: 45px;
font-weight: 700;
margin-top: 70%;
}
}
复制
效果如下:

图2 效果图
在该页面采用了监听路由跳转的方式进行跳转到下一个页面。
4.编写第三个页面
hml:
复制
css:
/* phone */
@media screen and (device-type: phone) {
.box_interest {
width: 100%;
height: 100%;
background-image: url("/common/images/xingq.jpg");
background-position: center;
background-repeat: no-repeat;
background-size: 720px;
}
.button_interest {
width: 100%;
height: 150px;
justify-content: center;
margin-top: 320px;
}
.button_style_interest {
width: 40%;
height: 60px;
text-align: center;
font-size: 30px;
border-radius: 45px;
font-weight: 700;
background-color: yellow;
color: black;
}
}
复制
js:
import router from '@system.router';
export default {
data: {
know_interest:"点击学习"
},
page_three(){
router.push({
uri:'pages/study/study'
})
}
}
复制
效果如下:

图5 效果图
5.编写第四个页面
按照第二步的方法再新建一个页面。填写其页面代码。
hml:
{{$item}}
{{$item.id}}
{{show_text}}复制
css:
/* phone */
@media screen and (device-type: phone) {
.pagediv {
width: 100%;
height: 1500px;
background-color: cornsilk;/**启用flex布局**/
display: flex;/**布局方向为按列布局**/
flex-direction: column;
}
.topdiv {
width: 100%;
height: 10%;
background-color: #fad10a;/**启用flex布局**/
display: flex;/**水平居中**/
justify-content: center;/**垂直居中**/
align-items: center;
flex-direction: column;
}
.middlediv {
width: 100%;
height: 30%;
background-color: antiquewhite;
display: flex;
justify-content: center;
align-items: center;/**自动换行**/
flex-wrap: wrap;
}
.box {
width: 31%;
height: 100px;
background-color: #0373fc;
border: 3px solid black;
border-radius: 20px;
margin: 5px;
margin-top: 30px;
display: flex;
justify-content: center;
align-items: center;
}
.textdiv {
font-size: 30px;
color: black;
font-weight: bold;
}
.boxtxt {
font-size: 45px;
color: black;
font-weight: bold;
}
.button_dj {
background-color: #0373fc;
text-color: white;
height: 100px;
width: 200px;
}
.bottomdiv{
background-color: black;
border: 2px solid black;
width: 100;
height: 400px;
justify-content: center;
}
.div_dati {
width: 90%;
height: 300px;
background-color: #0612f1;
margin-top: 150px;
margin-left: 40px;
border:2px solid black;
opacity: 1;
display: flex;
justify-content: center;
}
.text_style{
color: white;
font-size: 36px;
opacity: 1;
margin-left:10px;
text-align: left;
}
.button_study {
width: 100%;
height: 150px;
justify-content: center;
margin-top: 40px;
}
.button_style_study {
width: 35%;
height: 70px;
text-align: center;
font-size: 22px;
border-radius: 45px;
background-color: yellow;
color:black;
font-weight: 400;
}
}
复制
js:
export default {
data: {
title:["点击按钮","解锁术语解释与学习"],
arrs:[
{
'id':'Ability',
'value':'应用的重要组成部分,是应用所具备能力的抽象。Ability分为两种类型,Feature Ability和Particle Ability。'
},
{
'id':'AbilitySlice',
'value':'切片,是单个可视化界面及其交互逻辑的总和,是Feature Ability的组成单元。一个Feature Ability可以包含一组业务关系密切的可视化界面,每一个可视化界面对应一个AbilitySlice。'
},
{
'id':'ANS',
'value':'Advanced Notification Service,通知增强服务,是HarmonyOS中负责处理通知的订阅、发布和更新等操作的系统服务。'
},
{
'id':'CES',
'value':'Common Event Service,是HarmonyOS中负责处理公共事件的订阅、发布和退订的系统服务。'
},
{
'id':'DV',
'value':'Device Virtualization,设备虚拟化,通过虚拟化技术可以实现不同设备的能力和资源融合。'
},
{
'id':'FA',
'value':'Feature Ability,元程序,代表有界面的Ability,用于与用户进行交互。'
},
{
'id':'HAP',
'value':'HarmonyOS Ability Package,一个HAP文件包含应用的所有内容,由代码、资源、三方库及应用配置文件组成,其文件后缀名为.hap。'
},
{
'id':'HDF',
'value':'Hardware Driver Foundation,硬件驱动框架,用于提供统一外设访问能力和驱动开发、管理框架。'
},
{
'id':'IDN',
'value':'Intelligent Distributed Networking,是HarmonyOS特有的分布式组网能力单元。开发者可以通过IDN获取分布式网络内的设备列表和设备状态信息,以及注册分布式网络内设备的在网状态变化信息。'
},
{
'id':'MSDP',
'value':'Mobile Sensing Development Platform,移动感知平台。MSDP子系统提供两类核心能力:分布式融合感知和分布式设备虚拟化。'
},
{
'id':'PA',
'value':'Particle Ability,元服务,代表无界面的Ability,主要为Feature Ability提供支持,例如作为后台服务提供计算能力,或作为数据仓库提供数据访问能力。'
},
{
'id':'Supervirtualdevice',
'value':'超级虚拟终端亦称超级终端,通过分布式技术将多个终端的能力进行整合,存放在一个虚拟的硬件资源池里,根据业务需要统一管理和调度终端能力,来对外提供服务。'
}
],
show_text:'',
know_study:"了解更多"
},
show(e){
console.info(e)
var list = this;
this.arrs.forEach(element => {
console.info(element.id)
if (element.id==e) {
list.show_text = element.value
}
});
console.info(list.show_text);
},
page_four(){
router.push({
uri:'pages/harmonyos/harmonyos'
})
}
}
复制
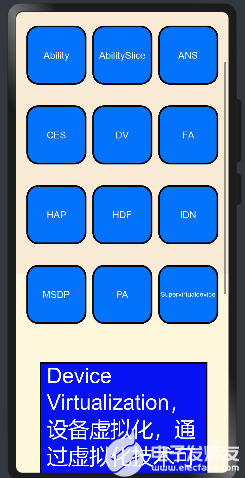
效果如下:

6.编写第五个页面
新建一个页面,用于介绍harmongy官方网站。代码如下
hml:

复制
css:
/* 说明设备类型 */
@media screen and (device-type: phone) {
/*样式*/
.container {
flex-direction: column;
height: 100%;
width: 100%;
background-image: url("/images/end.jpg");
}
}
审核编辑:符乾江-
代码
+关注
关注
30文章
4845浏览量
69246 -
OpenHarmony
+关注
关注
25文章
3755浏览量
16756
发布评论请先 登录
相关推荐
戈帅《OpenHarmony轻量系统从入门到精通50例》开发板与传感器配置说明
50万奖金池!开放原子大赛——第二届OpenHarmony创新应用挑战赛正式启动
【全新课程资料】正点原子《ESP32基础及项目实战入门》培训课程资料上线!
基于ArkTS语言的OpenHarmony APP应用开发:HelloOpenharmony

鸿蒙OpenHarmony南向/北向快速开发教程-迅为RK3568开发板
名单公布!【书籍评测活动NO.38】OpenHarmony开发与实践 | 基于红莓RK2206开发板
开放原子开源大赛OpenHarmony智能化应用生态挑战赛决赛路成功举办
鸿蒙OpenHarmony【快速入门概述】

九联开鸿加入开放原子开源基金会OpenHarmony医疗健康专委会

【六】Purple Pi OH开发板带你7天入门OpenHarmony!





 OpenHarmony原子化服务开发快速入门体验(中)
OpenHarmony原子化服务开发快速入门体验(中)













评论