该项目建立在文章“使用 Node.js 加快嵌入式系统上市时间”的基础上,提供并展示了如何为简单的 Web 服务器实现代码。Web 服务器提供了控制板的能力,例如通过获取和设置数字 I/O (DIO) 值(或打开和关闭 LED)。它还提供了一个简单的客户端网页来访问此功能,使其成为一个独立的解决方案,用于通过电路板本身提供的网页来控制电路板。
在“在运行 Linux 的嵌入式单板计算机上开始使用 node.js ”中,我们展示了如何在Technologic Systems TS-7680等单板计算机 (SBC) 上安装 node.js。在这个示例项目中,我们展示了如何实现对 TS-7680 硬件的支持,并提供一个简单的网页来控制板。DIO 控制通过可视化界面进行说明,该界面可以显示和更改板上四个 LED 的状态。板上的模数转换器 (ADC) 的当前状态也会定期显示和更新。最后,提供了一个按钮,该按钮对加速度计进行一秒钟的采样并显示其数据图表。
该项目由两部分组成:
在用户(客户端)网络浏览器中运行的 JavaScript 和 HTML
用于直接硬件接口(服务器)的 Node.js 项目文件(包括 JavaScript、包文件和 C++ 源代码)。
这将在支持 ARMv5 CPU、使用节点 0.10 的 Technologic Systems TS-7680 上进行演示。
注意:正确安装此演示需要具有 256 MB 板载 RAM 的 TS-7680。如果您想在只有 128 MB RAM 的板上运行此演示,请从该 ftp 服务器下载包含 service-mx28adc 模块的压缩包, 并通过解压缩包含您的 node_modules 目录的目录来安装它。之后apt install命令将识别该模块已经安装并且不会尝试编译它。
让我们看看我们将要创建的文件。
对于客户:
ts7680.js –这是 TS-7680 用户界面的实际实现。它将显示 LED 和 ADC 的当前状态,并提供对加速度计进行采样的接口。
index.html –这是显示用户界面的 HTML 代码。
7680-0000.JPG 至 7680-1111.JPG –这些图像文件将在 Web 界面中显示 TS-7680 的板载 LED 状态。LED 上的每个位组合(0000、0001、0010 等)都存在一个文件。
服务器上有几个 Node.js 包,每个包执行特定的功能:
ts7680-demo-server –这是顶级服务器,用于指定和控制服务器组件的实例化。它还包含使整个项目成为独立包所需的所有客户端文件。
server.js –实现
package.json –清单
README.md – Markdown格式的自述文件
file/ –包含客户端文件的子目录
express-modular-server –这是一个模块化框架,用于从 Node.js 提供 HTTP 和 HTTPS 网页。
server.js –实现
package.json –清单
README.md – Markdown格式的自述文件
service-app –服务于 Web 应用程序(app.html + app.js + 应用程序特定模块)的插件,用于在其中实现的默认文件处理。
default-file.js -静态文件服务的实现
package.json –清单
README.md – Markdown格式的自述文件
app.js –应用处理的实现(本项目中未使用)
service-mma8451 –为 TS-7680 上的NXP MMA8451 3 轴加速度计实现应用程序编程接口 (API) 支持的插件。
mma8451.js –实施
package.json –清单
README.md – Markdown格式的自述文件
service-mx28adc –实现对TS-7680 上i.MX28 CPU 低分辨率模数转换器 (LRADC)外围设备的支持的插件。
mx28adc.js –实现 API 支持的插件
mx28adc.cc –实施
package.json –清单
Binding.gyp –构建文件
README.md – Markdown格式的自述文件
service-gpio –通过 Linux /sys 文件系统实现对 GPIO 的 API 支持的插件。
gpio.js –实现
package.json –清单
README.md – Markdown格式的自述文件
现在,进入代码。
ts7680-演示服务器
首先,让我们看看我们将调用以运行我们的服务器的顶级 JavaScript 文件:server.js。
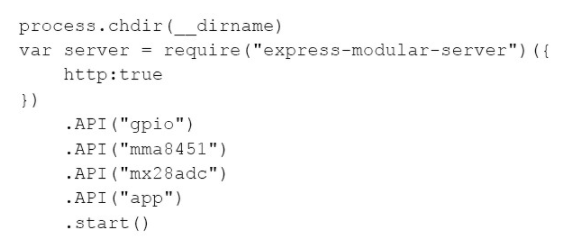
express-modular-server 软件包使创建 Web 服务器变得容易。我们为每个服务编写一个插件,用于初始化 API 端点和服务请求。然后我们配置服务器,指定每个所需的端点,并启动服务器。
对上面的代码逐段剖析,我们首先将当前工作目录更改为安装包的目录。这是因为我们的包将所有静态提供的文件封装在file/相对于该目录的子目录中。
process.chdir(__dirname)
接下来,我们需要 express-modular-server:
var server = require(“express-modular-server”)
这将返回一个函数,我们使用初始化数据作为同一表达式的一部分调用该函数:
({
http:true
})
在这里,我们传递一个包含初始化参数的对象。我们感兴趣的唯一参数是运行 HTTP 服务器。参数http:true指定了这一点,尽管我们也可以提供一个数字端口而不是 true。默认使用端口 8080。
然后我们将每个 API 添加到服务器,从包名称中省略“service-”前缀。初始化返回模块对象,该对象具有添加与关键 API 关联的 API 的功能。
.API(“gpio”)
当这个函数返回时,gpio 插件(来自 service-gpio 包)被加载。此函数返回模块对象本身,因此我们可以链接另一个调用以添加任意数量的 API 端点:
.API(“mma8451”)
.API(“mx28adc”)
.API(“app”)
现在我们为加速度计、ADC 和服务 Web 应用程序添加了端点。添加完端点后,我们再调用一次来启动服务器:
.start()
而已!这是我们的代码的样子:

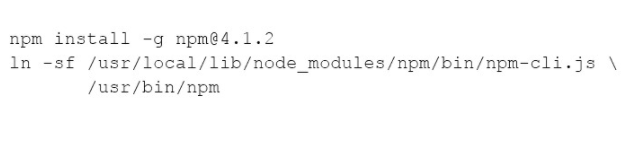
在安装演示之前需要运行一些命令才能使安装和构建过程正常工作。首先,由于 Debian 中缺少标头,我们需要升级 npm 并设置一个符号链接来指向它:

一旦 npm 升级,任何时候它运行都会返回一个错误,说 npm 不支持 node.js v0.10.29,你应该升级到更新的版本。忽略此警告,因为 v0.10.29 是 TS-7680 支持的最新版本,因为较新的版本缺少 ARM v5 支持。
您可以使用单个命令安装整个演示:
npm install ts7680-demo-server
我们的下一部分将从 GPIO 模块开始详细检查服务器使用的模块。
审核编辑:郭婷
-
led
+关注
关注
242文章
23231浏览量
660459 -
adc
+关注
关注
98文章
6483浏览量
544407 -
服务器
+关注
关注
12文章
9096浏览量
85307
发布评论请先 登录
相关推荐
TS3DV520E的传输距离可以扩大吗?
ts3dv642是否真正支持60hz?
受电端Type-C设计,PD协议的纯硬件实现详解
使用TS5A22362必须要接负载吗?
SRC4392怎么实现硬件控制?
新的 MathWorks 硬件支持包支持从 MATLAB 和 Simulink 模型到高通 Hexagon 神经处理单元架构的自动化代码生成
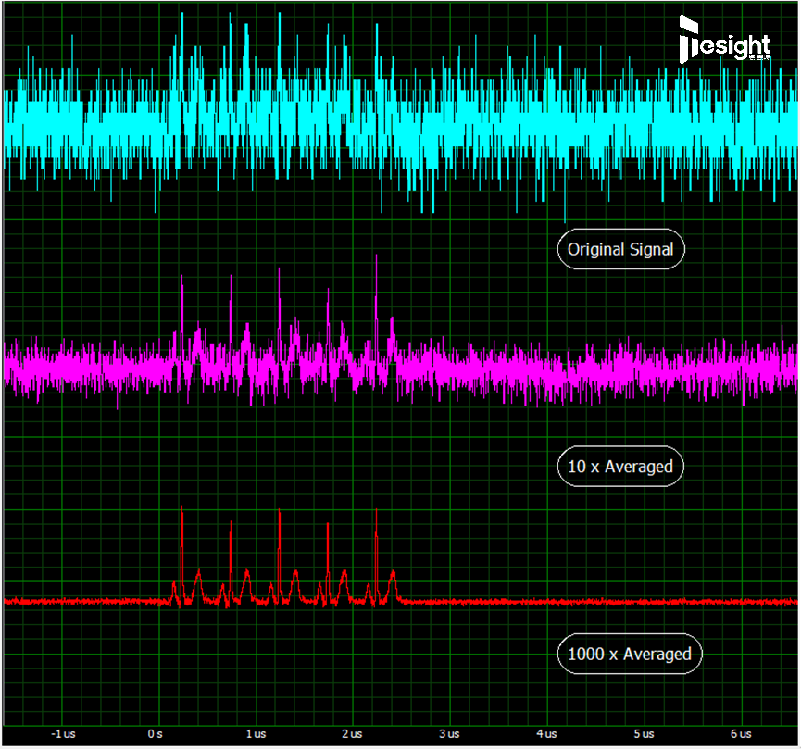
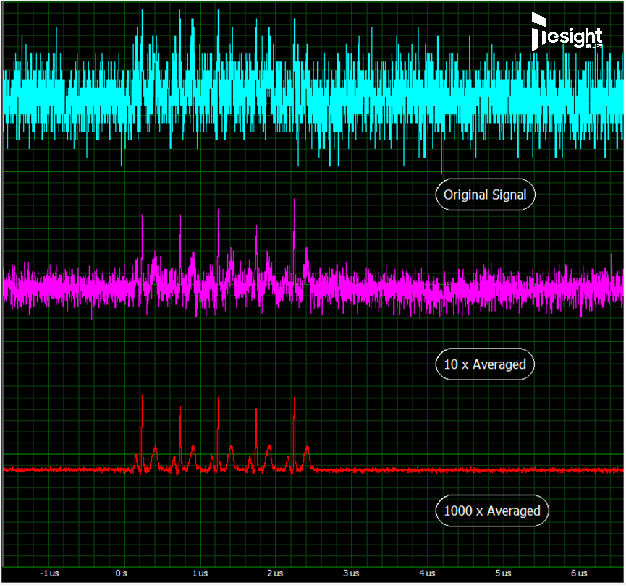
德思特分享 突破FPGA限制:德思特TS-M4i系列数字化仪利用GPU加速实现高效块平均处理

突破FPGA限制:TS-M4i系列数字化仪利用GPU加速实现高效块平均处理





 如何实现对TS-7680硬件的支持
如何实现对TS-7680硬件的支持











评论