TransCAD提供了点、线和面图层丰富的样式库,能很好地满足用户制图可视化的需要。其中,点的样式可以使用字体字符和图像,线和面的样式,则更为复杂。例如,表示铁路线路的线样式,一般可以是中间粗的虚线加上两边细的实线组成,这些常用的线条样式在TransCAD中都包含了。本文向用户介绍一个TransCAD样式编辑器插件,它的作用是:
(1)自定义您需要的样式,例如线型,应用到图层或选择集。
(2)编写GISDK程序时,如果涉及样式,可以作为调试样式的工具,方便编程,以便您更好地理解样式设置参数。

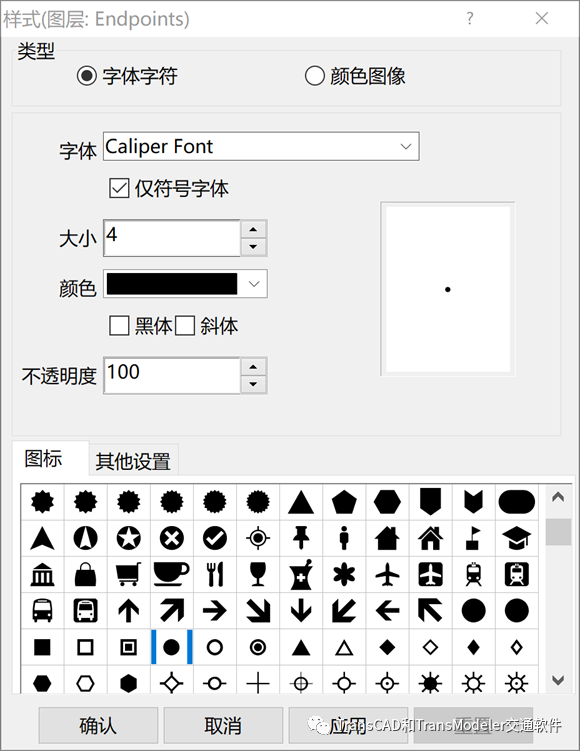
TransCAD软件点样式设置对话框

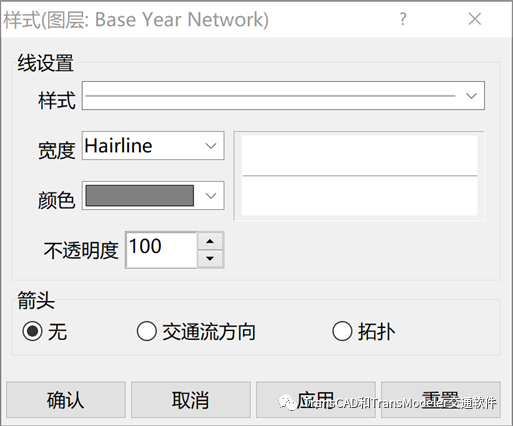
TransCAD软件线样式设置对话框

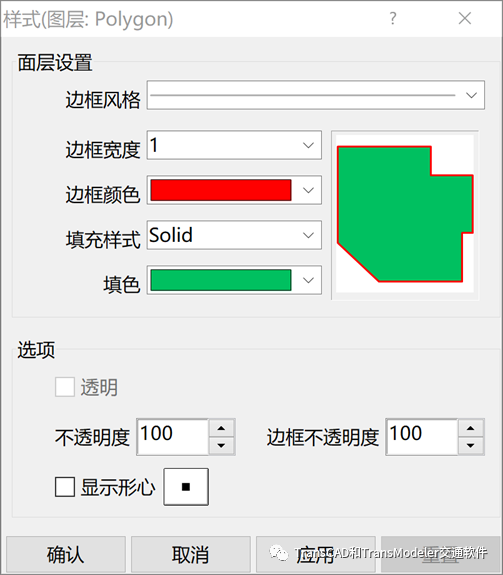
TransCAD软件面样式设置对话框
1、样式编辑器简介及安装使用
样式编辑器是用于处理颜色、填充样式和线条样式的工具箱。它们可以直接打开,也可以使用样式编辑器工具箱打开,该工具箱有一个按钮来打开每个工具箱。每个工具箱返回一个复合变量,该变量是使用该编辑器的结果:分别是颜色、填充样式或线条样式。每个工具箱还显示调用相应GISDK函数的文本,该函数将创建颜色、填充样式或线条样式。您可以复制文本并将其粘贴到资源文件(GISDK源代码)中。在“填充编辑器”(Fill Editor)和“线编辑器”(Line Editor)工具箱中,您还可以粘贴文本并将其加载,以查看该样式的外观。
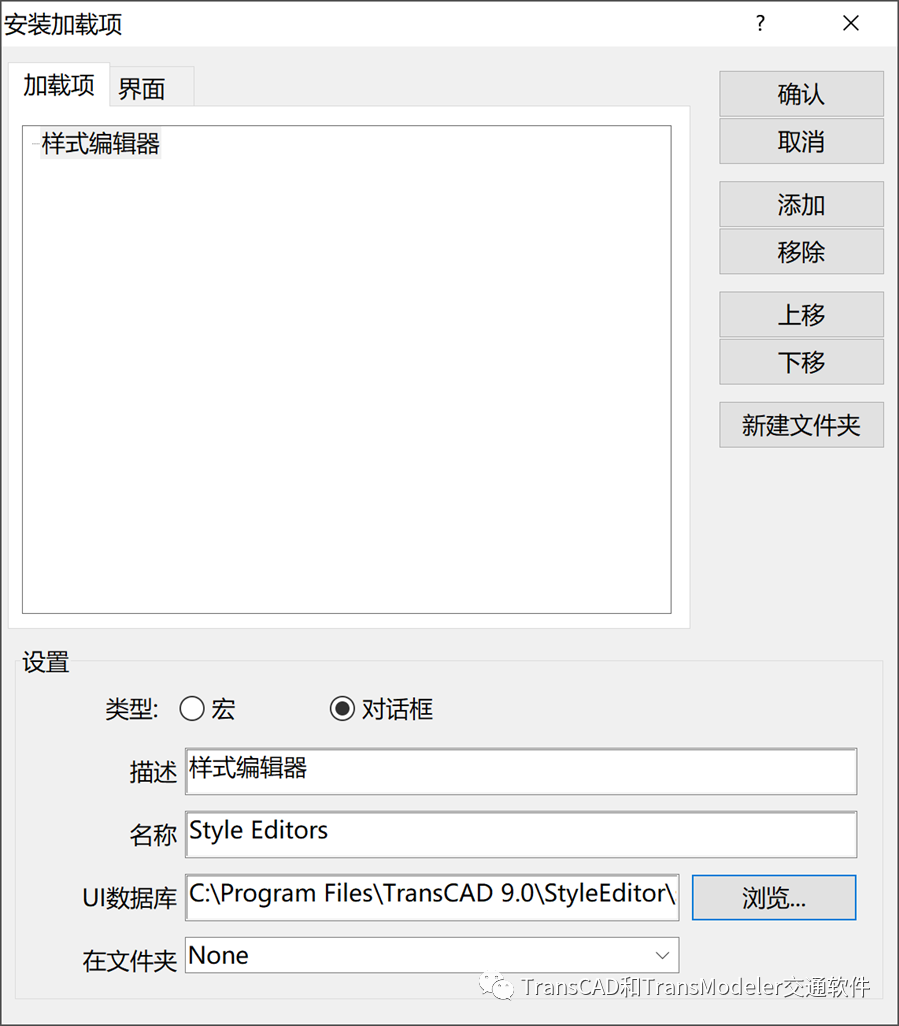
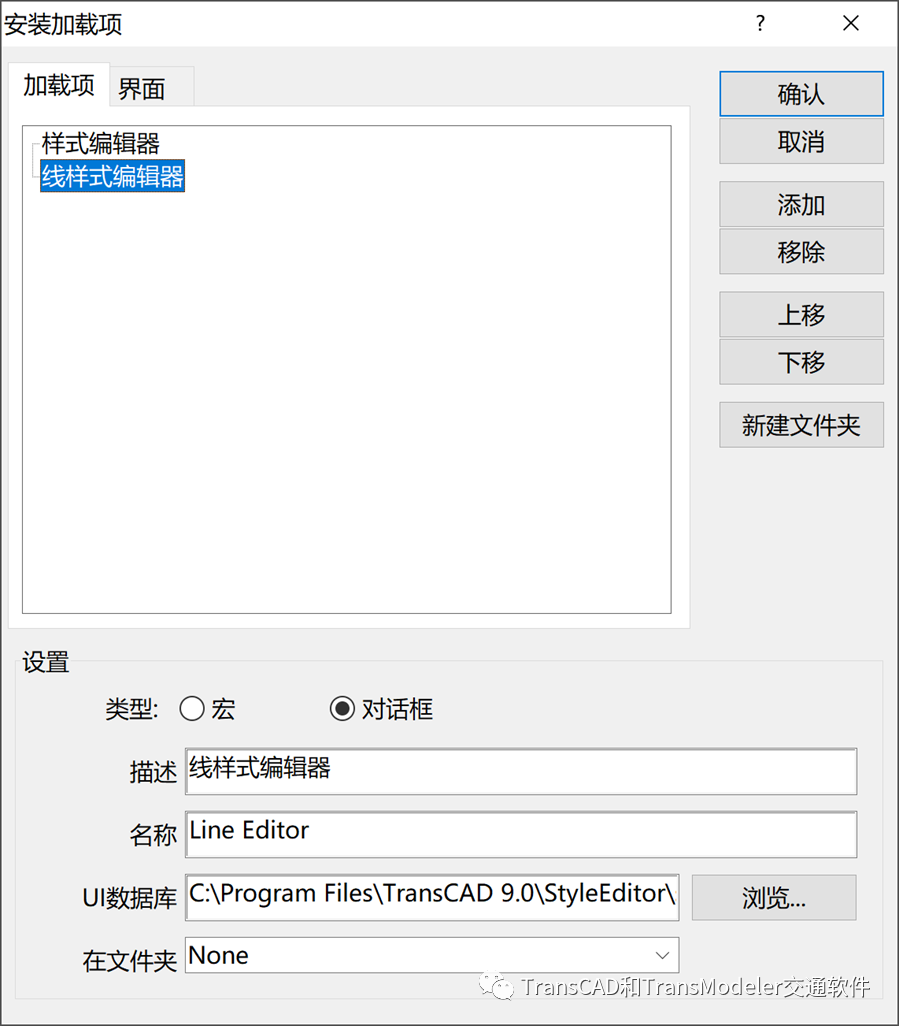
要使用样式编辑器,可以使用GIS开发人员工具包(GISDK)外接程序编译Style Editors.rsc到程序文件夹中名为"StyleEditors.dbd"的UI数据库,然后设置一个新的对话框加载项,其中"Style Editors"作为名称(对话框的名称),描述可以自己定义(可用中文)、以及对应的UI数据库设定。

启动此加载项将显示“样式编辑器”工具箱,单击相应的按钮打开该编辑器:

如果要直接打开颜色编辑器、填充编辑器、线编辑器,则只要调用对应的对话框资源,分别为:"ColorEditor"、"Fill Editor"和"Line Editor"。例如线样式编辑器为:"LineEditor"。

2、颜色编辑器
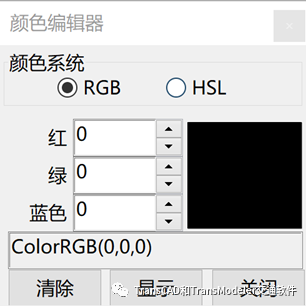
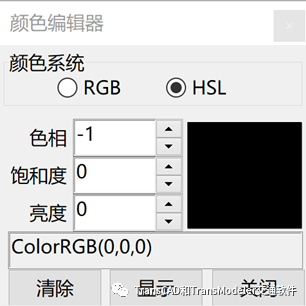
颜色编辑器是一个工具箱,它允许您以多种不同的方式创建颜色,并保存文本以供对GISDK函数ColorRGB()的最终调用。您可以使用红/绿/蓝系统(RGB)定义颜色,这是通常的方式。您还可以使用色相/饱和度/亮度系统(HSL),该系统在Windows颜色对话框中用于定义自定义颜色。您可以使用颜色系统单选按钮进行选择:
使用RGB系统时,可以将每个色带的值键入0到65535之间的数字。数字越大,增加的颜色越多。您还可以为十六进制(hex)数字或Windows颜色对话框中使用的RGB数字使用特殊符号。如果在数字之前键入“0x”或“x”,它将被解释为从0到ffff的十六进制值。如果在数字之前键入“w”,则会将其解释为Windows RGB值,范围为0到255(将Windows RGB值乘以257,就是TransCAD中的RGB值)。使用微调器向上或向下更改数字后,它将转换为常规RGB数字。

使用HSL系统时,可以将每个值键入0到240之间的数字。(-1, 0, 0)的特殊值为纯黑色。您还可以使用微调器向上或向下更改数字。可以在颜色系统之间切换,以查看每个系统中颜色的值。在HSL系统中,0或240的色相为红色,80为绿色,160为蓝色。饱和度为0表示没有颜色,240表示全色。亮度0为黑色,120为纯色,240为白色。

您可以复制调用ColorRGB()的文本,并将其粘贴到GISDK源代码文件中。清除按钮将颜色恢复为黑色。显示按钮强制使用当前数字;键入数字后按Enter键或单击另一个控件也会执行相同的操作。关闭按钮关闭工具箱,单击工具箱右上角的关闭(X)框也会关闭工具箱。
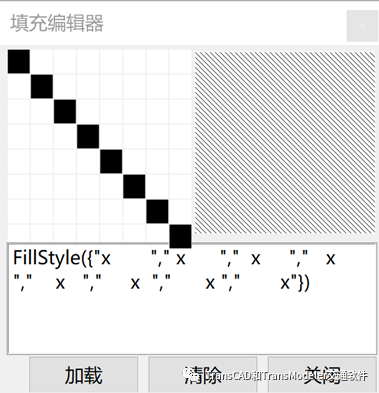
3、填充编辑器
填充编辑器是一个工具箱,用于创建填充样式、保存对GISDK函数FillStyle()的最终调用的文本,以及加载对FillStyle()的现有调用。

填充样式是一个8*8的值网格,用于指示图案。这些值存储在一个数组中,每个数组包含8个字符的8个字符串。空白代表图案的背景,非空白(通常是x)代表前景。可以使用GISDK函数SetFillStyleTransparency()将背景更改为透明;否则它是白色的。前景是通过调用适当的GISDK函数(例如SetFillColor())来设置颜色集,以设置图层或选择集的填充颜色。
单击按钮可以更改网格中的单元格,并更新模式样本和调用FillStyle()的文本。
您可以复制调用FillStyle()的文本,并将其粘贴到GISDK源代码文件中。在单击加载之前,可以从GISDK源代码复制对FillStyle()的调用,并将其粘贴到编辑文本框中,也可以对文本进行更改。加载按钮将加载该文本;如果FillStyle()调用无效,则会显示一条警告消息,并恢复以前的填充样式。清除按钮将填充样式返回为空(全部背景,无前景)。关闭按钮关闭工具箱,单击工具箱右上角的关闭(X)框也会关闭工具箱。
关于填充编辑器工具箱工作原理的说明
图案由示例按钮网格控制。每个采样按钮的采样区域由一个名为rowcol的数组中的元素控制,该数组有8个子数组,每个子数组包含八个整数元素。例如,单击第一行第五列将元素rowcol[1][5]更改为1(采样区域设置为黑色)和0(采样区域设置为白色)。然后调用一个对话框宏,使用该数组创建由8个字符串组成的数组,以传递给FillStyle(),并创建显示对FillStyle()调用的文本。虽然dBox源代码看起来很复杂,但由于有64个示例按钮项,它实际上相当简单。此外,能够定位具有after和same关键字的对话框项,使复选框的布局更容易。
加载FillStyle()调用的文本是通过编写GISDK源代码文件、编译它并执行宏将数组的文本转换为实际数组来完成的。该方法与在GIS开发者工具包工具箱中用于立即执行的方法相同。宏编译后,GISDK源代码文件将被删除,UI数据库与即时执行使用的相同;下一次使用即时执行将重新创建UI数据库。
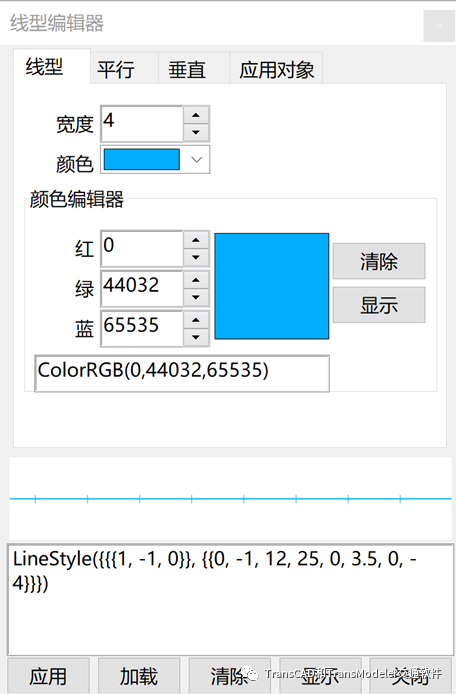
4、线编辑器
线编辑器可以用于线图层,也可以用于面图层的边界线。线编辑器是一个工具箱,用于创建线条样式、保存对GISDK函数LineStyle()的最终调用的文本,以及加载对LineStyle()的现有调用。线型有平行和垂直组件,要显示线型,需要线宽和基础颜色。工具箱从4个点的宽度开始,基础颜色与Maptitude和TransCAD使用的颜色相同,默认线样式具有一个平行组件和一个垂直组件,看起来像铁路轨道符号。工具箱有四个选项卡,分别称为“线型”、“平行”、“垂直”和“应用对象”。其中应用对象选项卡是额外添加的,可以对图层中全部的对象或者选择集对象设置线型。

您可以复制调用LineStyle()的文本,并将其粘贴到GISDK源代码文件中。工具箱底部的按钮对于所有选项卡都可见:
| 按钮 | 描述 |
| 应用 | 将线条样式、宽度和颜色应用于当前图层(针对线图层或面图层)。 |
| 加载 | 将编辑文本框中调用LineStyle()的文本加载到平行和垂直组件中。 |
| 清除 | 将线样式清除为默认线样式。 |
| 显示 | 强制使用当前设置;键入数字后按Enter键或单击另一个控件也会执行相同的操作。 |
| 关闭 | 关闭工具箱,单击工具箱右上角的“关闭(X)”框。 |
单击“加载”之前,可以从GISDK源代码文件复制对LineStyle()的调用,并将其粘贴到编辑文本框中,也可以对文本进行更改。如果LineStyle()调用无效,将显示一条警告消息,并恢复以前的线型。
LineStyle()接受一个参数,一个通常有两个子数组的数组,一个用于平行组件,一个用于垂直组件。如果只有一个子数组,则用于平行组件。对于仅包含垂直组件的线样式,第一个元素可以为null。如果数组为null,则线条样式为null。子数组中是每个组件的子数组。例如,LineStyle({{{1, -1,0}}})是一种简单的线型,具有一个平行组件。
“线型”选项卡
在“线形”选项卡上,可以设置采样线的宽度和颜色,如选项卡框架下方所示。所有宽度都以点为单位,可以是十进制数。工具中宽度限制为24(可以修改),因此不会比示例中显示的宽度更宽。
颜色下拉列表显示默认颜色。选择颜色时,它将加载到颜色编辑器框架中,这是颜色编辑器工具箱的一个更简单版本。只有RGB系统用于修改颜色,但支持十六进制和Windows数字。有关使用颜色编辑器的详细信息,请参阅上面的“颜色编辑器”。
颜色样本中显示的颜色是基础颜色(底色)。平行和垂直组件可以使用该颜色绘制,也可以使用特定颜色绘制。
开始使用时,默认的线样式有一个平行组件(1, -1, 0)和一个垂直组件(0, -1, 12, 25, 0, 3.5, 0, -4),看起来像铁路轨道符号。
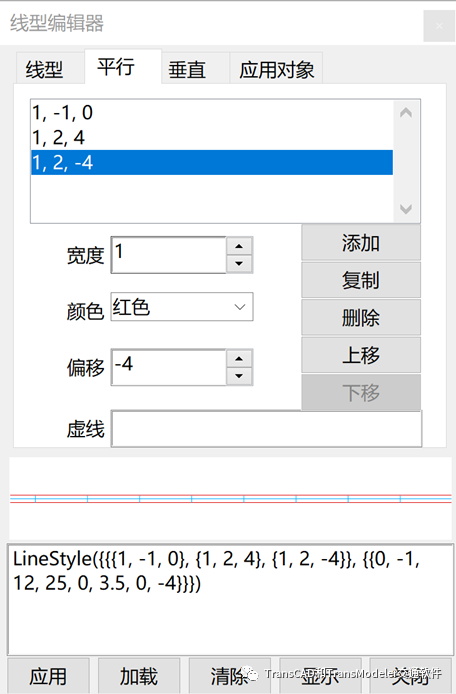
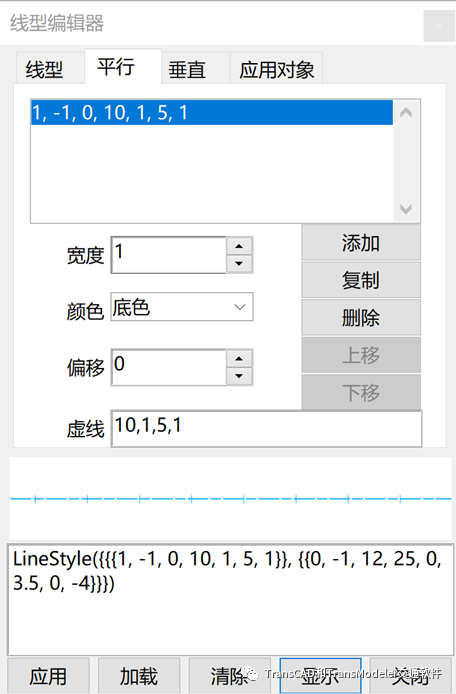
“平行”选项卡
线样式可以有零个或多个平行组件。必须指定组件宽度、颜色索引和偏移,并且可以指定虚线。平行组件是从头到尾绘制的,因此您可能需要对组件重新排序以获得所需的结果。

组件宽度为0表示细线不会随着线宽的变化而变化。较大的组件宽度(以点为单位)随线宽缩放。组件宽度可以是十进制数。
组件颜色索引可以是基础颜色(底色,即和“线型”选项卡选择的颜色一致)或特定颜色。索引包括:
| 索引号 | 颜色 |
| -1 | 底色 |
| 0 | 黑色 |
| 1 | 白色 |
| 2 | 红色 |
| 3 | 绿色 |
| 4 | 蓝色 |
| 5 | 浅蓝色 |
| 6 | 黄色 |
组件距线样式中心线的距离(以点为单位)称为组件偏移。组件偏移可以是十进制数。正偏移位于上部,负偏移位于下部。
虚线组件是可选的。它的值必须成对出现,首先是虚线本身,然后是虚线之间的空白。虚线组件可以是十进制数。您可以有任意数量的对,以具有不同虚线和空格的图案。警告消息将指示这些值是否成对。

一组按钮用于管理平行组件。同样,也有一组等效的按钮管理垂直组件:
| 按钮 | 描述 |
| 添加 | 基于默认的线样式添加新组件:例如{1, -1, 0}表示平行线,而{0, -1, 12, 25, 0, 3.5, 0, -4}表示垂直线 |
| 复制 | 复制高亮显示的组件 |
| 删除 | 删除高亮显示的组件 |
| 上移 | 向上移动高亮显示的组件 |
| 下移 | 向下移动高亮显示的组件 |
除“添加”按钮外,其他所有按钮都会根据需要禁用,例如当没有组件或没有高亮显示组件时。
使用多个平行组件,您可以创建多种线样式。例如:
[1]两个平行组件正向和反向偏移相同的距离,将形成空心线样式。
[2]绘制的另一个平行组件,没有偏移,宽度为其他偏移绝对值的总和,将填充空心。
[3]如果偏移平行组件具有特定颜色,而其他平行组件使用基础颜色(底色),则可以更改填充颜色。
[4]如果在实心平行组件的顶部有一个虚线平行组件,则可以创建多色填充图案。
使用工具箱很容易对不同的平行组件集进行实验。
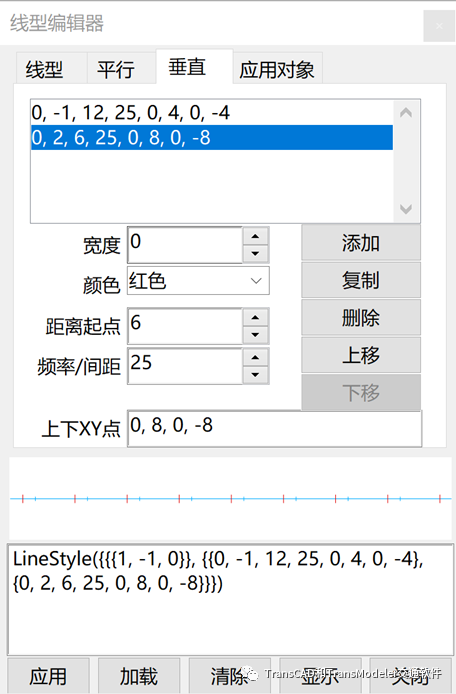
“垂直”选项卡
线样式可以有零个或多个垂直组件。必须指定所有组件值:宽度、颜色索引、距离和频率,以及作为两个坐标的起点和终点。除颜色索引外的所有组件值都可以是十进制数。在绘制平行组件之后,从第一个到最后一个绘制垂直组件,因此您可能需要对组件重新排序以获得所需的结果。
组件宽度和颜色索引与平行组件相同。组件距离是指在开始垂直组件之前,从线起点计算的距离(以点为单位)。组件频率是垂直组件中心之间的间距(以点为单位)。
XYs是两个坐标,以点为单位,表示垂直组件的起点和终点。如果没有两个XY对,将显示一条警告消息。正X值位于垂直组件的中心之后(右侧),负X值位于中心之前(左侧)。正Y值位于中心的上部,负Y值位于中心的下部。

使用多个垂直组件可以创建非常复杂的线样式。例如:
[1]如果X值相同,Y值为正和负,垂直组件将笔直穿过线型。
[2]如果X值不同,Y值为正和负,垂直组件将与线条样式成角度。
[3]如果第二个垂直组件反转Y值,则两个垂直组件将相交。
[4]如果两个垂直组件开始或结束于同一个XY对,但另一个XY对具有相反的Y值和相同的X值,则两个垂直组件将彼此成角度。
观察这些样式组合的最好方法是实验。
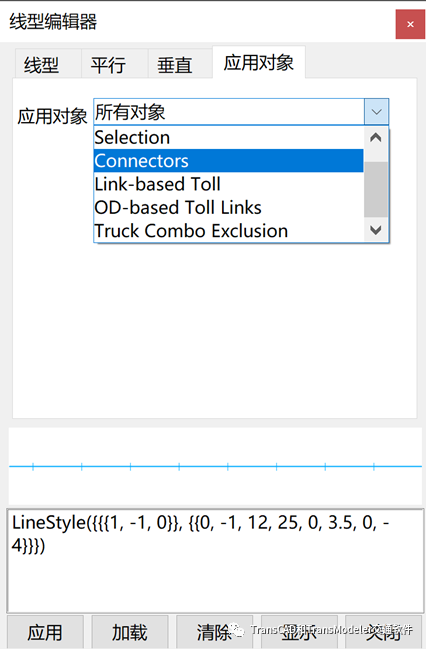
“应用对象”选项卡
当把当前样式应用于当前图层时,可以选择应用对象,所有对象即为当前图层的全部对象,也可以选择对应的选择集,样式只对选择集的要素对象起作用,在制图中可以灵活使用。

关于线编辑器工具箱工作原理的说明
加载LineStyle()调用的文本是通过编写GISDK源代码文件、编译它,并执行宏将数组的文本转换为实际数组来完成的。该方法与GIS开发者工具包中用于立即执行的方法相同。宏编译后删除资源文件,UI数据库与即时执行使用的相同;下一次使用即时执行将重新创建UI数据库。
此编辑器使用dBox资源之外的其他几个宏资源。其中大多数用于在列表和数组的数组和文本版本之间进行转换,以提供组件之间的同步,这些组件存储为数字、滚动列表的文本以及调用LineStyle()的文本。dBox资源的许多复杂性在于维护这些组件的不同版本,以及用于控件的变量。
另一个宏资源用于构建微调器列表,即文本数组。微调器列表只有三个元素,即当前值之前的值和当前值之后的值。如果该值处于下限或上限,则只有两个元素,即当前值和下一个更高或更低的值。
5、延伸阅读:关于颜色
RGB 是对机器很友好的色彩模式,但并不够人性化。因为 RGB 色彩模型是通过不同量的红绿蓝来描述一个颜色的,对人类来说很不直观,难以理解。人类更习惯这样去描述一个颜色:它是什么颜色?是鲜艳还是灰暗?HSB 和 HSL 都是基于此被创造出来的。
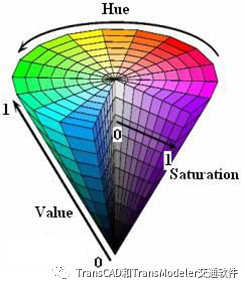
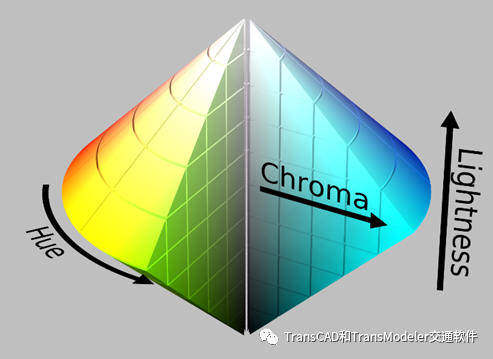
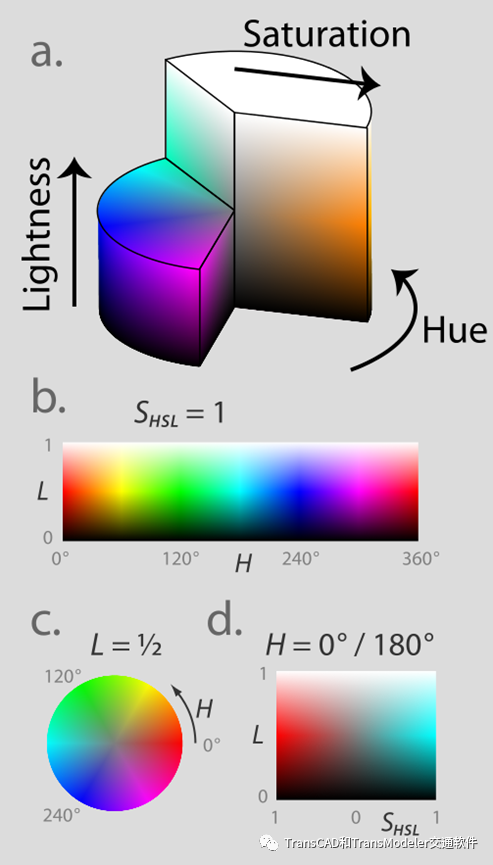
HSL 模式和 HSV(HSB) 都是基于 RGB 的,是作为一个更方便友好的方法创建出来的。HSB 为 色相,饱和度,明度;HSL 为 色相,饱和度,亮度,HSV 为色相,饱和度,明度。HSB 和 HSV 是一样的,只是叫法不同,HSL 则还有一些细微的区别:在所有的情况下,H(Hue) 代表色相,S(Saturation) 代表饱和度。Hue(色相)是指取值范围在0-360°的圆心角,每个角度可以代表一种颜色。B 在 HSB 模式中是 Brightness 的意思, V 在 HSV 中是值,但是所表述的是一个东西:对光的量或光源的功率的感知。色相(H)和明度(值)(V/B)可以在0-1或者0 -100%间取值。HSL 稍微有一些不同,Hue(色相)和 HSB/HSV 模式中一样用数值表示,但是, S,同样代表“饱和度”,定义不一样,且需要转换。L 代表亮度,和 Brightness/Value 不一样。Brightness(明度)是被认为是”光的量“,可以是任何颜色。而 Lightness(亮度)是作为”白的量“来理解的。

HSV示意图

HSL,这里Chroma就是Saturation饱和度

HSL示意图
颜色码对照表
| 颜色 | 英文代码 | 形象描述 | 十六进制 | RGB |
| LightPink | 浅粉红 | #FFB6C1 | 255,182,193 | |
| Pink | 粉红 | #FFC0CB | 255,192,203 | |
| Crimson | 猩红 | #DC143C | 220,20,60 | |
| LavenderBlush | 脸红的淡紫色 | #FFF0F5 | 255,240,245 | |
| PaleVioletRed | 苍白的紫罗兰红色 | #DB7093 | 219,112,147 | |
| HotPink | 热情的粉红 | #FF69B4 | 255,105,180 | |
| DeepPink | 深粉色 | #FF1493 | 255,20,147 | |
| MediumVioletRed | 适中的紫罗兰红色 | #C71585 | 199,21,133 | |
| Orchid | 兰花的紫色 | #DA70D6 | 218,112,214 | |
| Thistle | 蓟 | #D8BFD8 | 216,191,216 | |
| plum | 李子 | #DDA0DD | 221,160,221 | |
| Violet | 紫罗兰 | #EE82EE | 238,130,238 | |
| Magenta | 洋红 | #FF00FF | 255,0,255 | |
| Fuchsia | 灯笼海棠(紫红色) | #FF00FF | 255,0,255 | |
| DarkMagenta | 深洋红色 | #8B008B | 139,0,139 | |
| Purple | 紫色 | #800080 | 128,0,128 | |
| MediumOrchid | 适中的兰花紫 | #BA55D3 | 186,85,211 | |
| DarkVoilet | 深紫罗兰色 | #9400D3 | 148,0,211 | |
| DarkOrchid | 深兰花紫 | #9932CC | 153,50,204 | |
| Indigo | 靛青 | #4B0082 | 75,0,130 | |
| BlueViolet | 深紫罗兰的蓝色 | #8A2BE2 | 138,43,226 | |
| MediumPurple | 适中的紫色 | #9370DB | 147,112,219 | |
| MediumSlateBlue | 适中的板岩暗蓝灰色 | #7B68EE | 123,104,238 | |
| SlateBlue | 板岩暗蓝灰色 | #6A5ACD | 106,90,205 | |
| DarkSlateBlue | 深岩暗蓝灰色 | #483D8B | 72,61,139 | |
| Lavender | 熏衣草花的淡紫色 | #E6E6FA | 230,230,250 | |
| GhostWhite | 幽灵的白色 | #F8F8FF | 248,248,255 | |
| Blue | 纯蓝 | #0000FF | 0,0,255 | |
| MediumBlue | 适中的蓝色 | #0000CD | 0,0,205 | |
| MidnightBlue | 午夜的蓝色 | #191970 | 25,25,112 | |
| DarkBlue | 深蓝色 | #00008B | 0,0,139 | |
| Navy | 海军蓝 | #000080 | 0,0,128 | |
| RoyalBlue | 皇家蓝 | #4169E1 | 65,105,225 | |
| CornflowerBlue | 矢车菊的蓝色 | #6495ED | 100,149,237 | |
| LightSteelBlue | 淡钢蓝 | #B0C4DE | 176,196,222 | |
| LightSlateGray | 浅石板灰 | #778899 | 119,136,153 | |
| SlateGray | 石板灰 | #708090 | 112,128,144 | |
| DoderBlue | 道奇蓝 | #1E90FF | 30,144,255 | |
| AliceBlue | 爱丽丝蓝 | #F0F8FF | 240,248,255 | |
| SteelBlue | 钢蓝 | #4682B4 | 70,130,180 | |
| LightSkyBlue | 淡蓝色 | #87CEFA | 135,206,250 | |
| SkyBlue | 天蓝色 | #87CEEB | 135,206,235 | |
| DeepSkyBlue | 深天蓝 | #00BFFF | 0,191,255 | |
| LightBLue | 淡蓝 | #ADD8E6 | 173,216,230 | |
| PowDerBlue | 火药蓝 | #B0E0E6 | 176,224,230 | |
| CadetBlue | 军校蓝 | #5F9EA0 | 95,158,160 | |
| Azure | 蔚蓝色 | #F0FFFF | 240,255,255 | |
| LightCyan | 淡青色 | #E1FFFF | 225,255,255 | |
| PaleTurquoise | 苍白的绿宝石 | #AFEEEE | 175,238,238 | |
| Cyan | 青色 | #00FFFF | 0,255,255 | |
| Aqua | 水绿色 | #D4F2E7 | 212,242,231 | |
| DarkTurquoise | 深绿宝石 | #00CED1 | 0,206,209 | |
| DarkSlateGray | 深石板灰 | #2F4F4F | 47,79,79 | |
| DarkCyan | 深青色 | #008B8B | 0,139,139 | |
| Teal | 水鸭色 | #008080 | 0,128,128 | |
| MediumTurquoise | 适中的绿宝石 | #48D1CC | 72,209,204 | |
| LightSeaGreen | 浅海洋绿 | #20B2AA | 32,178,170 | |
| Turquoise | 绿宝石 | #40E0D0 | 64,224,208 | |
| Auqamarin | 绿玉碧绿色 | #7FFFAA | 127,255,170 | |
| MediumAquamarine | 适中的碧绿色 | #00FA9A | 0,250,154 | |
| MediumSpringGreen | 适中的春天的绿色 | #00FF7F | 0,255,127 | |
| MintCream | 薄荷奶油 | #F5FFFA | 245,255,250 | |
| SpringGreen | 春天的绿色 | #3CB371 | 60,179,113 | |
| SeaGreen | 海洋绿 | #2E8B57 | 46,139,87 | |
| Honeydew | 蜂蜜 | #F0FFF0 | 240,255,240 | |
| LightGreen | 淡绿色 | #90EE90 | 144,238,144 | |
| PaleGreen | 苍白的绿色 | #98FB98 | 152,251,152 | |
| DarkSeaGreen | 深海洋绿 | #8FBC8F | 143,188,143 | |
| LimeGreen | 酸橙绿 | #32CD32 | 50,205,50 | |
| Lime | 酸橙色 | #00FF00 | 0,255,0 | |
| ForestGreen | 森林绿 | #228B22 | 34,139,34 | |
| Green | 纯绿 | #008000 | 0,128,0 | |
| DarkGreen | 深绿色 | #006400 | 0,100,0 | |
| Chartreuse | 查特酒绿 | #7FFF00 | 127,255,0 | |
| LawnGreen | 草坪绿 | #7CFC00 | 124,252,0 | |
| GreenYellow | 绿黄色 | #ADFF2F | 173,255,47 | |
| OliveDrab | 橄榄土褐色 | #556B2F | 85,107,47 | |
| Beige | 米色(浅褐色) | #F5F5DC | 245,245,220 | |
| LightGoldenrodYellow | 浅秋麒麟黄 | #FAFAD2 | 250,250,210 | |
| Ivory | 象牙 | #FFFFF0 | 255,255,240 | |
| LightYellow | 浅黄色 | #FFFFE0 | 255,255,224 | |
| Yellow | 纯黄 | #FFFF00 | 255,255,0 | |
| Olive | 橄榄 | #808000 | 128,128,0 | |
| DarkKhaki | 深卡其布 | #BDB76B | 189,183,107 | |
| LemonChiffon | 柠檬薄纱 | #FFFACD | 255,250,205 | |
| PaleGodenrod | 灰秋麒麟 | #EEE8AA | 238,232,170 | |
| Khaki | 卡其布 | #F0E68C | 240,230,140 | |
| Gold | 金 | #FFD700 | 255,215,0 | |
| Cornislk | 玉米色 | #FFF8DC | 255,248,220 | |
| GoldEnrod | 秋麒麟 | #DAA520 | 218,165,32 | |
| FloralWhite | 花的白色 | #FFFAF0 | 255,250,240 | |
| OldLace | 老饰带 | #FDF5E6 | 253,245,230 | |
| Wheat | 小麦色 | #F5DEB3 | 245,222,179 | |
| Moccasin | 鹿皮鞋 | #FFE4B5 | 255,228,181 | |
| Orange | 橙色 | #FFA500 | 255,165,0 | |
| PapayaWhip | 番木瓜 | #FFEFD5 | 255,239,213 | |
| BlanchedAlmond | 漂白的杏仁 | #FFEBCD | 255,235,205 | |
| NavajoWhite | 纳瓦霍白 | #FFDEAD | 255,222,173 | |
| AntiqueWhite | 古代的白色 | #FAEBD7 | 250,235,215 | |
| Tan | 晒黑 | #D2B48C | 210,180,140 | |
| BrulyWood | 结实的树 | #DEB887 | 222,184,135 | |
| Bisque | (浓汤)乳脂,番茄等 | #FFE4C4 | 255,228,196 | |
| DarkOrange | 深橙色 | #FF8C00 | 255,140,0 | |
| Linen | 亚麻布 | #FAF0E6 | 250,240,230 | |
| Peru | 秘鲁 | #CD853F | 205,133,63 | |
| PeachPuff | 桃色 | #FFDAB9 | 255,218,185 | |
| SandyBrown | 沙棕色 | #F4A460 | 244,164,96 | |
| Chocolate | 巧克力 | #D2691E | 210,105,30 | |
| SaddleBrown | 马鞍棕色 | #8B4513 | 139,69,19 | |
| SeaShell | 海贝壳 | #FFF5EE | 255,245,238 | |
| Sienna | 黄土赭色 | #A0522D | 160,82,45 | |
| LightSalmon | 浅鲜肉(鲑鱼)色 | #FFA07A | 255,160,122 | |
| Coral | 珊瑚 | #FF7F50 | 255,127,80 | |
| OrangeRed | 橙红色 | #FF4500 | 255,69,0 | |
| DarkSalmon | 深鲜肉(鲑鱼)色 | #E9967A | 233,150,122 | |
| Tomato | 番茄 | #FF6347 | 255,99,71 | |
| MistyRose | 薄雾玫瑰 | #FFE4E1 | 255,228,225 | |
| Salmon | 鲜肉(鲑鱼)色 | #FA8072 | 250,128,114 | |
| Snow | 雪 | #FFFAFA | 255,250,250 | |
| LightCoral | 淡珊瑚色 | #F08080 | 240,128,128 | |
| RosyBrown | 玫瑰棕色 | #BC8F8F | 188,143,143 | |
| IndianRed | 印度红 | #CD5C5C | 205,92,92 | |
| Red | 纯红 | #FF0000 | 255,0,0 | |
| Brown | 棕色 | #A52A2A | 165,42,42 | |
| FireBrick | 耐火砖 | #B22222 | 178,34,34 | |
| DarkRed | 深红色 | #8B0000 | 139,0,0 | |
| Maroon | 栗色 | #800000 | 128,0,0 | |
| White | 纯白 | #FFFFFF | 255,255,255 | |
| WhiteSmoke | 白烟 | #F5F5F5 | 245,245,245 | |
| Gainsboro | 亮灰色 | #DCDCDC | 220,220,220 | |
| LightGrey | 浅灰色 | #D3D3D3 | 211,211,211 | |
| Silver | 银白色 | #C0C0C0 | 192,192,192 | |
| DarkGray | 深灰色 | #A9A9A9 | 169,169,169 | |
| Gray | 灰色 | #808080 | 128,128,128 | |
| DimGray | 暗淡的灰色 | #696969 | 105,105,105 | |
| Black | 纯黑 | #000000 | 0,0,0 |
注意TransCAD的RGB()函数中的值,可从上面RGB的值乘以257得到。点击链接可以下载本文介绍的插件工具源代码:
https://www.caliper.com/maptitude/gisdk/GISDK_Style%20Editors.zip
链接可下载Caliper的原始英文版本,我们对其进行了汉化和改进(如应用对象选择)。
审核编辑 :李倩
-
数据库
+关注
关注
7文章
3857浏览量
64810 -
编辑器
+关注
关注
1文章
807浏览量
31336
原文标题:TransCAD样式编辑器插件详解
文章出处:【微信号:TransCADTransModeler,微信公众号:TransCAD和TransModeler交通软件】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
和 Dr Peter 一起学 KiCad 4.1~4.2:启动PCB 编辑器,导入封装

KiCad发现之旅(一)原理图编辑

Vivado编辑器乱码问题

vim编辑器命令模式使用方法
vim编辑器如何使用
嵌入式学习-常用编辑器之Vim编辑器
常用编辑器之Vim编辑器
在vscode上使用idf插件和pio插件,效果差距为什么这么大?
TSMaster 中 Hex 文件编辑器使用详细教程





 介绍一个TransCAD样式编辑器插件
介绍一个TransCAD样式编辑器插件













评论