Device Studio(简称:DS)作为鸿之微的材料设计与仿真软件,能够进行电子器件的结构搭建与仿真;能够进行晶体结构和纳米器件的建模;能够生成科研计算软件 Nanodcal、Nanoskim、MOMAP、RESCU、DS-PAW、BDF、STEMS、TOPS、PODS、VASP、LAMMPS、QUANTUM ESPRESSO、Gaussian的输入文件并进行存储和管理;可以根据用户需求,将输入文件传递给远程或本地的计算机进行计算,并控制计算流程;可以将计算结果进行可视化显示和分析。
本期将介绍Device Studio应用实例之Nanoskim应用实例的内容。
8.5.Nanoskim实例
Nanoskim即Nanostructure Slater-Koster Integrals Manifesting package,是一款基于Slater-Koster紧束缚势场的量子输运仿真软件,可以从原子层级来构建纳米器件。在非平衡条件下,通过自洽求解非平衡格林函数(Non-equilibrium Green’s function, 简称:NEGF)和,得到纳米器件的电子密度和静电势,从而可以充分考虑量子力学效应(如源漏隧穿效应、量子受限效应),以及具体的原子细节(如截面形状、杂质位置)等。
Nanoskim软件官网:详见 http://hzwtech.com/software-prosubsub/157.html
以环栅型的硅纳米线晶体管结构的电流电压特性为例详细描述 Nanoskim 软件在Device Studio中的应用。
8.5.1.Nanoskim计算流程
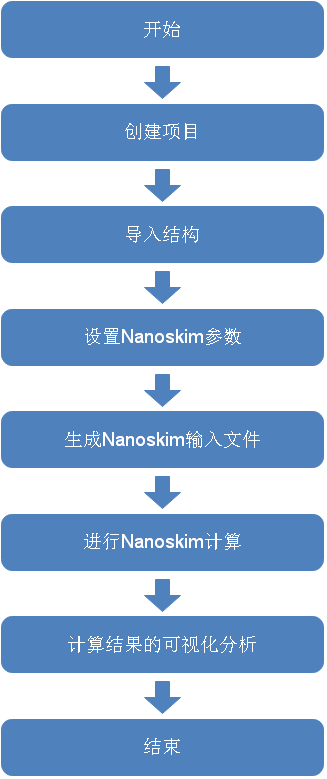
Nanoskim在Device Studio中的计算流程如图8.5-1所示。

图8.5-1: Nanoskim计算流程
8.5.2.Nanoskim创建项目
双击Device Studio图标快捷方式,登录并启动Device Studio,在创建或打开项目界面中(图5.1-1: 启动软件后选择创建或打开项目的图形界面),根据界面提示选择创建一个新的项目(Create a new Project)或打开一个已经存在的项目(Open an existing Project)的按钮,选中之后点击界面中的OK按钮即可。若选择创建一个新的项目,用户可根据需要给该项目命名,如本项目命名为Nanoskim,或采用软件默认项目名。
8.5.3.Nanoskim导入结构
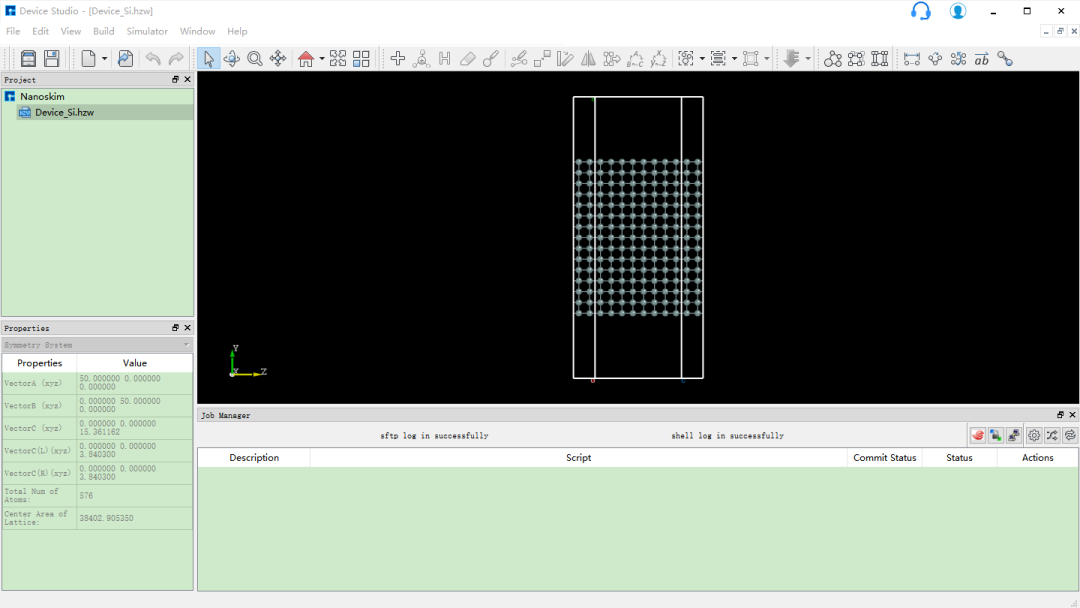
在Device Studio中导入纯硅器件结构(Device_Si.hzw)后的图形界面如图8.5-2。在Device Studio中导入纯硅器件结构的具体操作这里不做详细说明,用户可参照导入结构节内容。

图8.5-2: 导入纯硅器件结构(Device_Si.hzw)后的Device Studio图形界面
-
Device Studio
+关注
关注
0文章
16浏览量
445
原文标题:产品教程|Device Studio应用实例07(Nanoskim )
文章出处:【微信号:hzwtech,微信公众号:鸿之微】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
Device Studio应用实例之LAMMPS应用实例
Device Studio应用实例之RESCU应用实例
Device Studio应用实例之Nanodcal应用实例
Device Studio应用实例之Nanoskim应用实例
Device Studio应用实例之STEMS应用实例
Device Studio应用实例之MOMAP
Device Studio应用实例之VASP(上)
Device Studio应用实例之VASP(下)
Device Studio应用实例之BDF(上)
Device Studio应用实例之BDF(下)
Device Studio 应用实例

Device Studio 应用实例





 Device Studio之Nanoskim应用实例介绍
Device Studio之Nanoskim应用实例介绍










评论