1、引言
自从 2013 年第一款侧重于 GUI 应用的 STM32F429x【内嵌 Chrom-ART 图形加速和 LTDC 控制器】开始,ST 就为大 家提供了 STM32MCU + X-Cube-TouchGFX 一站式 GUI 开发平台。越来越多的客户使用 STM32 + TouchGFX 开发智能手表/智能家居控制面板等嵌入式设备。
在嵌入式GUI开发的应用中,设备厂家希望自己的设备支持用户根据自己喜好来定义所选用的字体类型。从技术上讲,可以将字体和应用程序分离开,这样可以在嵌入式设备有限的存储空间上根据需要更新和升级字体的类型。
2、TouchGFX Binary font 介绍
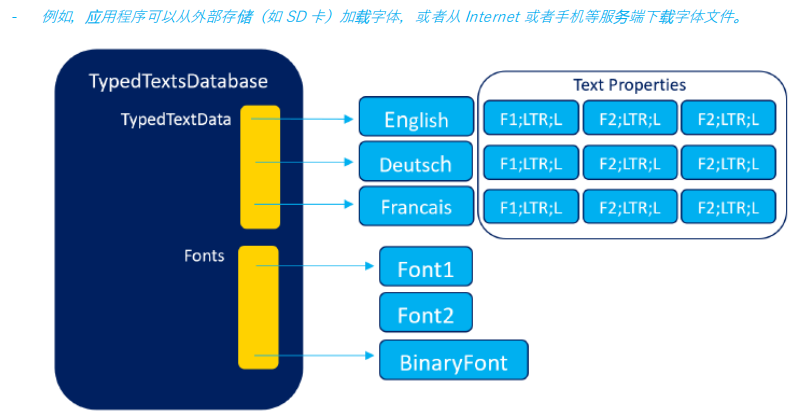
TouchGFX为客户提供了二进制字体(Binary Font)的方法,这些字体没有链接到应用程序中,而是作为文件与应用程序分开存储,这些文件在运行时由应用程序加载并提供给TouchGFX。

当应用程序加载了二进制字体后,可以在TouchGFX字体系统中安装二进制字体。这里内置的 Font2 被应用程序加载的Binaryfont 替换。此后,TouchGFX 不再使用链接的Font2,使用自定义的Binary font进行显示。
下面例程展示了如何使用BinaryFont进行字体动态更新。
3、演示例程实现过程
3.1.打开 TouchGFX Designer 4.18.0
- TouchGFX4.18.0 (本文使用 4.18.0 举例,其他版本操作过程相同)
环境安装请参考网址: https://support.touchgfx.com/docs/introduction/installation
- VSCode
3.2.打开 TouchGFX Designer 4.18.0
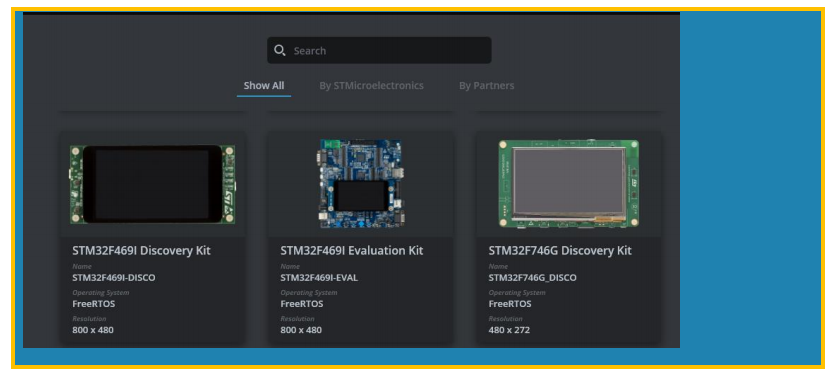
选择 STM32F746DK 探索板,生成工程 :

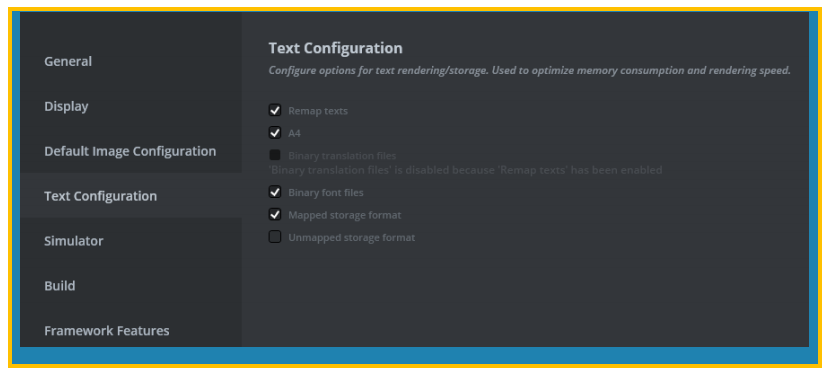
3.3 选择 “文本配置”,选择 “二进制字体文件”

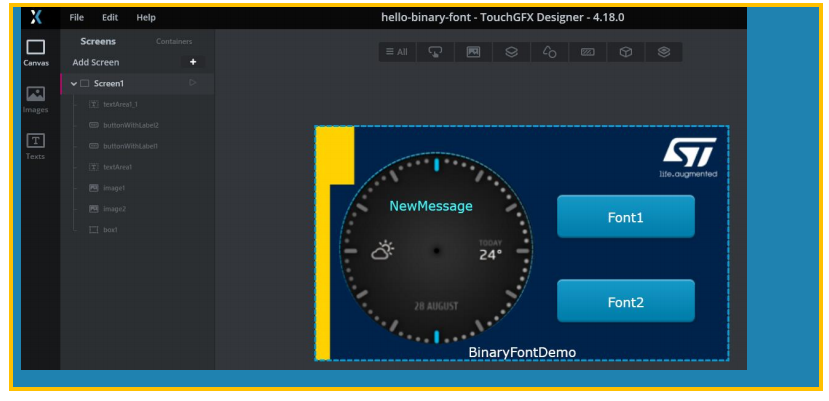
3.4 设计 Screen1 (添加 Images/TextArea/Buttons)

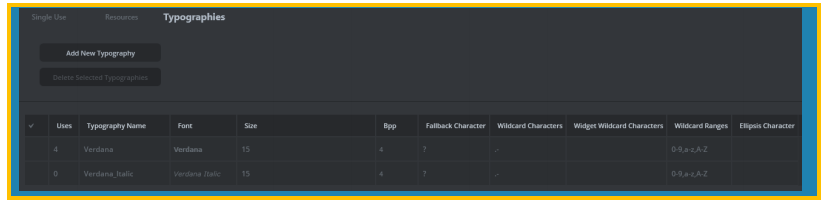
3.5 设置 Typographies :
- Typographies 设置 :

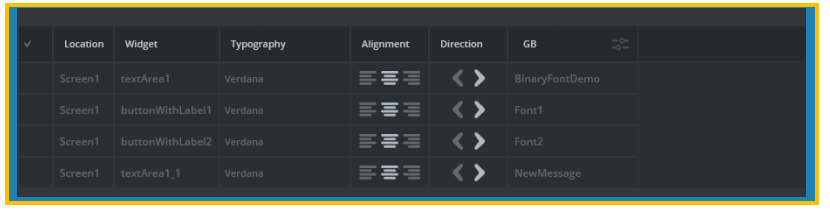
- Single Use 设置:

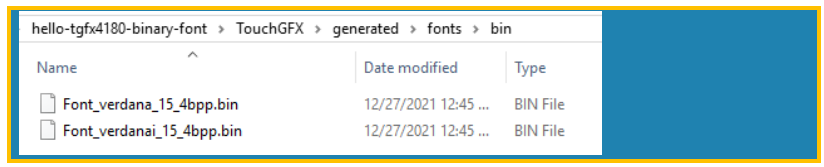
3.6 TouchGFX Designer 生成项目
可以在以下目录下找到verdana和verdana italic的二进制字体文件 :

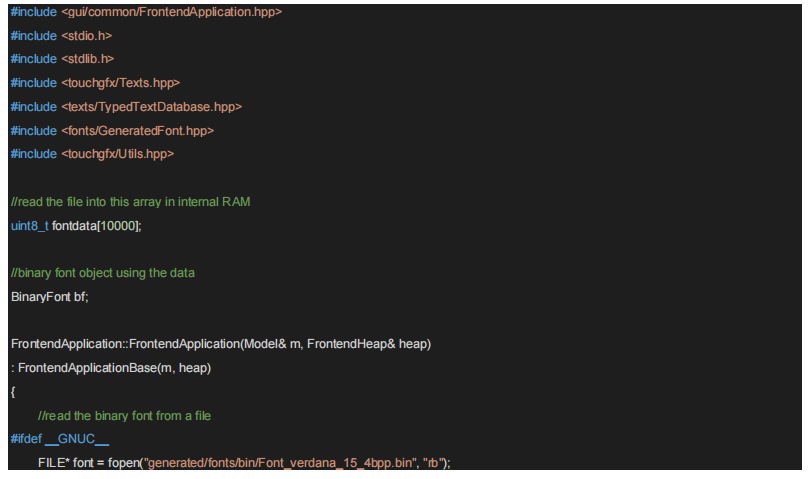
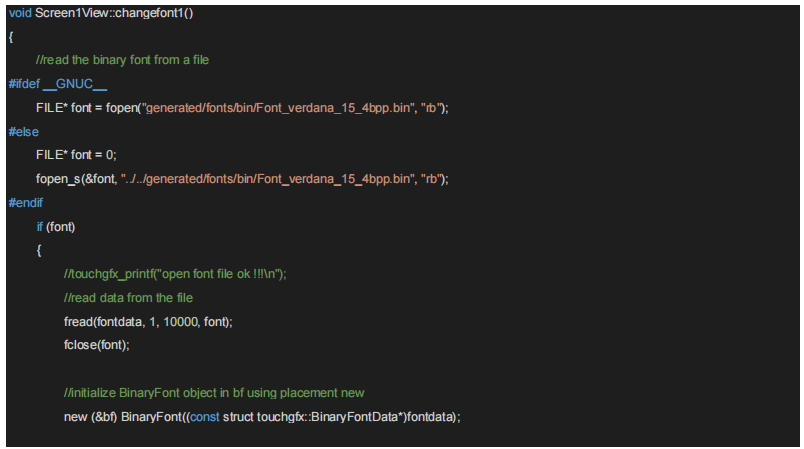
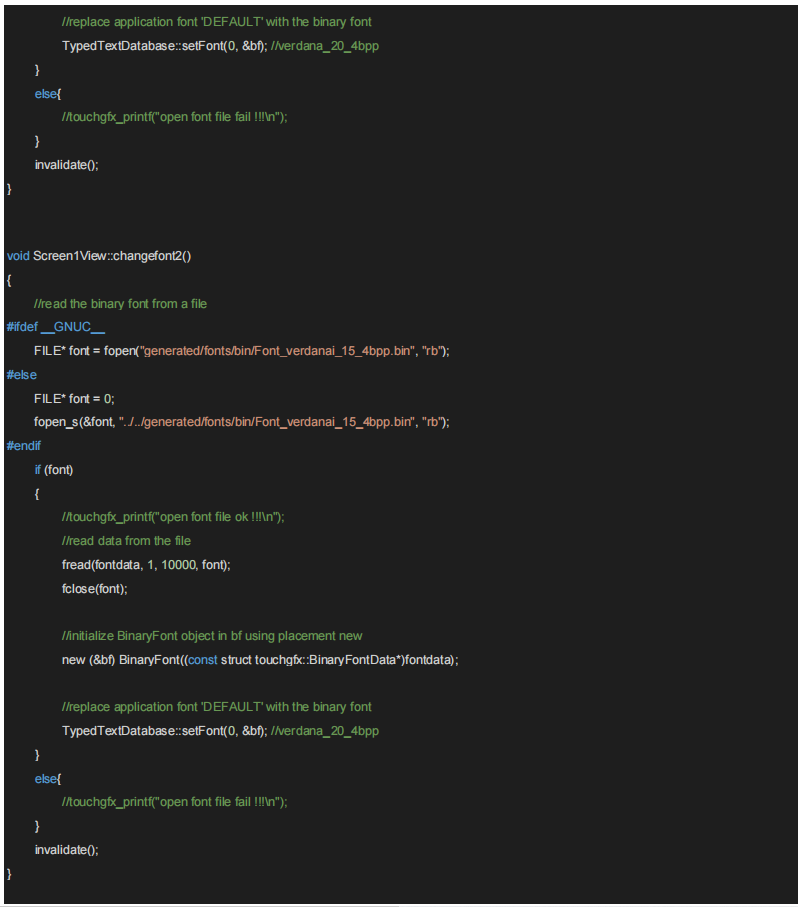
3.7 在代码中安装二进制字体
在 TouchGFX 使用文本前,二进制字体必须从文件或其他存储中复制到可直接寻址的存储空间。当应用程序将二进制字体加载到内存时,它可以在 TouchGFX 中安装字体,之后 TouchGFX 将使用该字体而不是编译后的字体。
- 在FrontApplication.cpp安装默认的二进制字体:


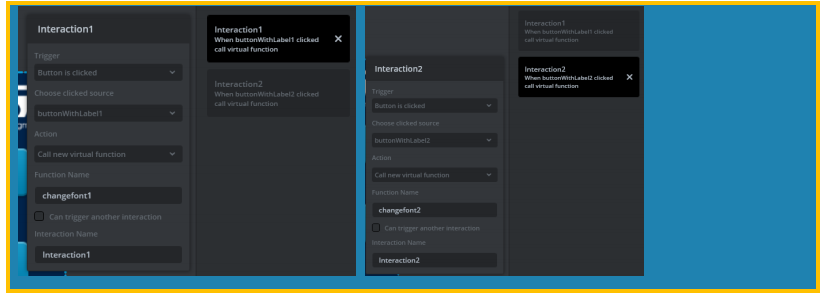
3.7 添加 Button 交互,用于选择使用不同的二进制字体
- 添加交互,当按键按下,切换成相应的二进制字体 :

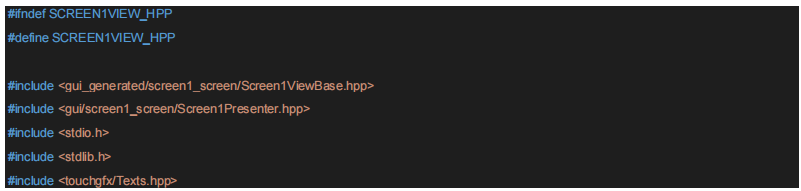
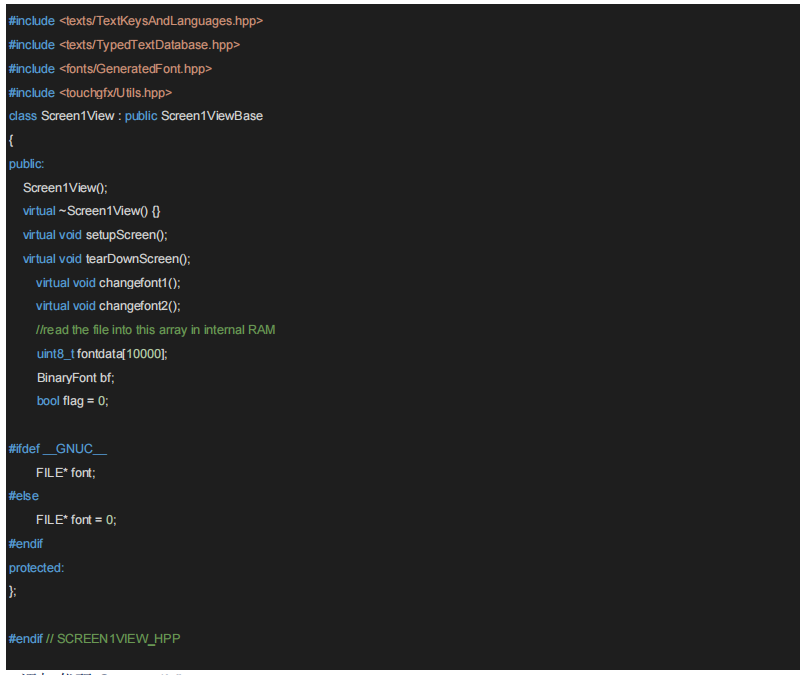
- 添加代码 Screen1View.hpp


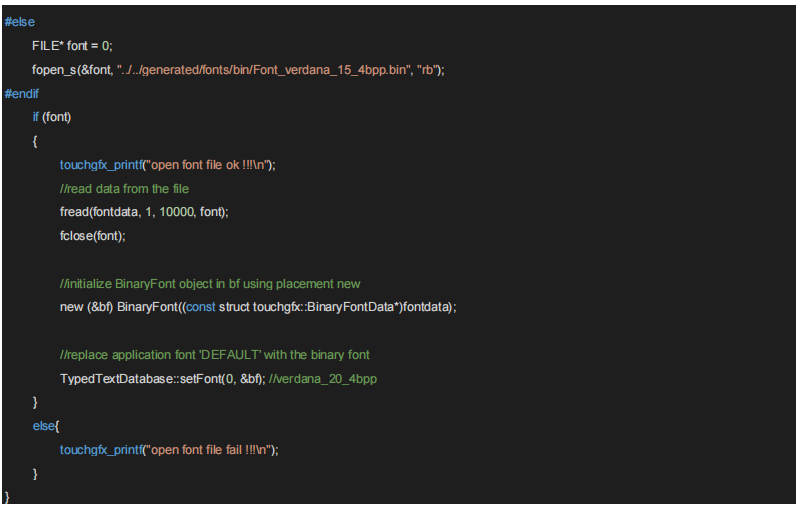
- 添加代码 Screen1View.cpp


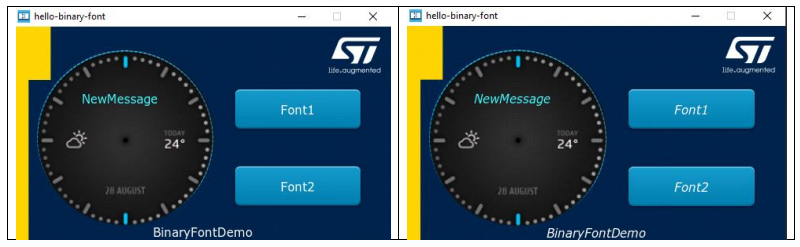
3.8 编译运行结果如下 :


验证
从以上的演示可以看到,通过TouchGFX Designer的简单配置和调用其提供的API,就可以轻松实现字体的动态更新。
厂家和用户可以根据场景需求灵活使用本功能。比如 ,厂家可以通过针对的不同用户群体来提供OTA服务,让用户动态更新自己的字体类型。这样由于各二进制字体可以占用同一块内存区域,厂家的硬件成本也会得到降低。
具体示例实现过程,请参考示例代码 : 《hello-tgfx4180-binary-font-v1.0-202112.7z》
THE END
审核编辑 :李倩
-
控制器
+关注
关注
112文章
16346浏览量
177899 -
二进制
+关注
关注
2文章
795浏览量
41646
原文标题:工程师笔记|STM32GUI_使用 TouchGFX 二进制字体(Binary Font)功能实现字体动态更新
文章出处:【微信号:STM32_STM8_MCU,微信公众号:STM32单片机】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
AirPods如何进行固件更新
xbf 字体 在 串口屏中的应用有什么优势
通过I2C进行TPS65987和TPS65988 SPI闪存固件更新

使用LM5177 4开关降压/升压控制器进行动态电流跟踪

使用TPSM63610对USB Type-C应用进行动态输出电压控制





 如何使用BinaryFont进行字体动态更新
如何使用BinaryFont进行字体动态更新












评论