大屏有时纯粹是为了好看,领导的说法是“花花绿绿的效果不错”。尤其放到展厅里,整面墙壁都是大屏那种,色彩十分艳丽。我尝试了一下。不是专业的前端,所以用vue模板修改,前后端分离。后端使用fastapi,爬取的数据存入数据库。效果图如下,点击看全屏效果
 下面这张是网上下载的vue大屏,我根据它来修改的修改内容包括:
下面这张是网上下载的vue大屏,我根据它来修改的修改内容包括:- 更换背景大图,形成"暗黑"星空风格
- Apache ECharts官网找适合的效果图,并修改
- 删除词云和中间的飞行地图等,把自己的内容排版进去

数据来源
说明
- 这里只介绍右边的“降水量预报”。值越大,气球越大

- 采用scrapy爬取数据
- 数据爬自weather.cma.cn
-
定义要爬的url,降水量相加得到某地未来一天的降雨量

运行过程

爬虫脚本
参考 ssw的小型文档网站后端接口
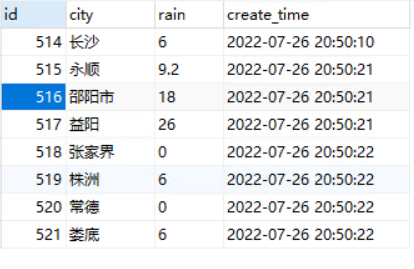
数据库的爬虫数据

fastapi
-
接口url:
- http://localhost:5000/rain/
- 脚本:
fromfastapiimportFastAPI fromfastapi.responsesimportJSONResponse importpymysql app=FastAPI() defconn_mysql(sql): dbparam={ 'host':'127.0.0.1', 'port':3306, 'user':'root', 'password':'1024', 'database':'alerts', 'charset':'utf8' } conn=pymysql.connect(**dbparam) cursor=conn.cursor() try: cursor.execute(sql) res=cursor.fetchall() exceptExceptionase: print('入库失败',e) conn.rollback() finally: cursor.close() conn.close() returnres defget_rains_from_db(): sql='SELECTcity,rainfromrains' res=conn_mysql(sql) returnres @app.get('/rain') defrain(): res=get_rains_from_db() foriinres: city=i[0].strip() if(city=='益阳'): yys=i elif(city=='永顺'): xxz=i elif(city=='长沙'): css=i elif(city=='张家界'): zjjs=i elif(city=='邵阳市'): sys=i elif(city=='株洲'): zzs=i elif(city=='常德'): cds=i elif(city=='娄底'): ld=i returnJSONResponse({'data':{'ld':ld,'css':css,'sys':sys,'yys':yys,'zjjs':zjjs, 'xxz':xxz,'cds':cds,'zzs':zzs}})
前端展示
vue部分目录结构
文件已上传,下载地址. ├──public │└──json │└──430000.json └──src ├──api │├──http.js │├──index.js │└──options.js ├──components │├──companySummary ││└──rain.vue │└──index.js ├──main.js ├──router │└──index.js └──views └──alerts.vue
文件说明
router/index.js编写路由constroutes=[ { path:'/alerts', name:'alerts', component:()=>import('@/views/alerts.vue'), meta:{ title:'告警' } }, ] main.js
- 导入router/index.js中的路由
-
导入components/index.js中定义的组件,方便其它文件引用。如在alerts.vue中写上
importVuefrom'vue' importrouterfrom'./router' importVcompfrom'./components/index'// Vue.use(Vcomp) components/index.js组件在这个文件进行汇总
importrainfrom'./companySummary/rain'//区域雨量 constcomponents={ rain,//指components/companySummary/rain.vue } constVcomp={ ...components, install }; exportdefaultVcomp components/companySummary/rain.vue
import{mapOptions}from'@/api/options.js' exportdefault{ name:'rain', } views/alerts.vue这里引用rain.vue组件
...省略
-
向fastapi接口发送请求
exportconstrainInfo=(params)=>{ returnaxios.get('http://localhost:5000/rain/') } api/options.js
-
向fastapi接口发送请求
-
mapOptions在rain.vue被引用,被apache echarts使用
$.ajax({ type:"GET", url:"http://localhost:5000/rain/", dataType:'json', async:false, success:function(res){ varxxx=[ {name:'娄底市',value:parseFloat(res.data.ld[1])}, {name:'长沙市',value:parseFloat(res.data.css[1])}, {name:'邵阳市',value:parseFloat(res.data.sys[1])}, {name:'益阳市',value:parseFloat(res.data.yys[1])}, {name:'张家界市',value:parseFloat(res.data.zjjs[1])}, {name:'湘西土家族苗族自治州',value:parseFloat(res.data.xxz[1])}, {name:'常德市',value:parseFloat(res.data.cds[1])}, {name:'株洲市',value:parseFloat(res.data.zzs[1])}, ]; }}) exportfunctionmapOptions(mapType){ vargeoCoordMap={//坐标数据 '娄底市':[112.008497,27.728136], '长沙市':[112.982279,28.19409], '邵阳市':[111.46923,27.237842], '益阳市':[112.355042,28.570066], '张家界市':[110.479921,29.127401], '湘西土家族苗族自治州':[109.739735,28.314296], '常德市':[111.691347,29.040225], '株洲市':[113.151737,27.835806], }; ...省略 }
总结
- 通过这次尝试,简单实现了大屏效果。条形图、折线图、飞行地图、词云等,还可以去Apache ECharts官网找资源加入到大屏。如果你对threejs很了解,甚至可以把它的3D效果加入进来
- 有些大屏用html编写,一大段一大段的代码让人失去修改的兴趣,相比来说vue更简洁、代码少、修改快。
审核编辑 :李倩
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
数据库
+关注
关注
7文章
3816浏览量
64471 -
代码
+关注
关注
30文章
4793浏览量
68701 -
爬虫
+关注
关注
0文章
82浏览量
6910
原文标题:太帅了!我用炫酷大屏展示爬虫数据!
文章出处:【微信号:AI科技大本营,微信公众号:AI科技大本营】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
IP地址数据信息和爬虫拦截的关联
IP地址数据信息和爬虫拦截的关联主要涉及到两方面的内容,也就是数据信息和爬虫。IP 地址数据信息的内容丰富,包括所属地域、所属网络运营商、访
详细解读爬虫多开代理IP的用途,以及如何配置!
爬虫多开代理IP是一种在爬虫开发中常用的技术策略,主要用于提高数据采集效率、避免IP被封禁以及获取地域特定的数据。
聚徽-什么是数据大屏
数据大屏是一种基于可视化技术的数据展示工具,它通过大屏幕为媒介,利用智能显示技术,在屏幕范围内同时呈现多个图表,将各种数据和关键指标以直观、
大屏展示驾驶舱,实现动态炫酷效果
可视化大屏 驾驶舱作为一种数据展示和决策支持工具,在当今信息化时代扮演着举足轻重的角色。其特点包括信息集成性、实时性、可视化展示、交互性等,优势在于全面监控、决策支持、团队协同和效益提
用pycharm进行python爬虫的步骤
以下是使用PyCharm进行Python爬虫的步骤: 安装PyCharm和Python 首先,您需要安装PyCharm和Python。PyCharm是一个流行的Python集成开发环境(IDE),它
又进化了!全志T113智能家居86盒圆屏版(圆屏加一体化驱动板+CNC外壳+炫酷LVGL UI)
FanHuaCloud大佬加持下,又给86盒挖了个新坑,为了解决之前ESP32所驱动圆屏只能播放MJPEG并且帧率较低的尴尬问题,集圆屏加一体化驱动板+外壳+炫酷LVGL UI于一身的
发表于 04-15 09:56
全球新闻网封锁OpenAI和谷歌AI爬虫
分析结果显示,至2023年底,超半数(57%)的传统印刷媒体如《纽约时报》等已关闭OpenAI爬虫,反之电视广播以及数字原生媒体相应地分别为48%和31%。而对于谷歌人工智能爬虫,32%的印刷媒体采取相同措施,电视广播和数字原生媒体的比率分别为19%和17%。
如何解决Python爬虫中文乱码问题?Python爬虫中文乱码的解决方法
如何解决Python爬虫中文乱码问题?Python爬虫中文乱码的解决方法 在Python爬虫过程中,遇到中文乱码问题是常见的情况。乱码问题主要是由于编码不一致所导致的,下面我将详细介绍如何解




 用炫酷大屏展示爬虫数据!
用炫酷大屏展示爬虫数据!












评论