介绍
到目前为止,在我们的高级 OpenCV 教程中,我们已经:
理解对比度的概念。
了解直方图均衡的概念。
在灰度图像上实施对比度增强。
绘制灰度图像的像素直方图。
然而,众所周知,我们的世界由很多很多颜色组成。现在我们将尝试分析彩色图像的对比度和像素强度,即存在颜色通道的图像。
了解彩色图像
如果你阅读过我们之前的文章,没记错的话,我们了解了高级 OpenCV 使用 BGR 颜色通道,而不是 RGB。你会发现红色和蓝色通道已被交换。
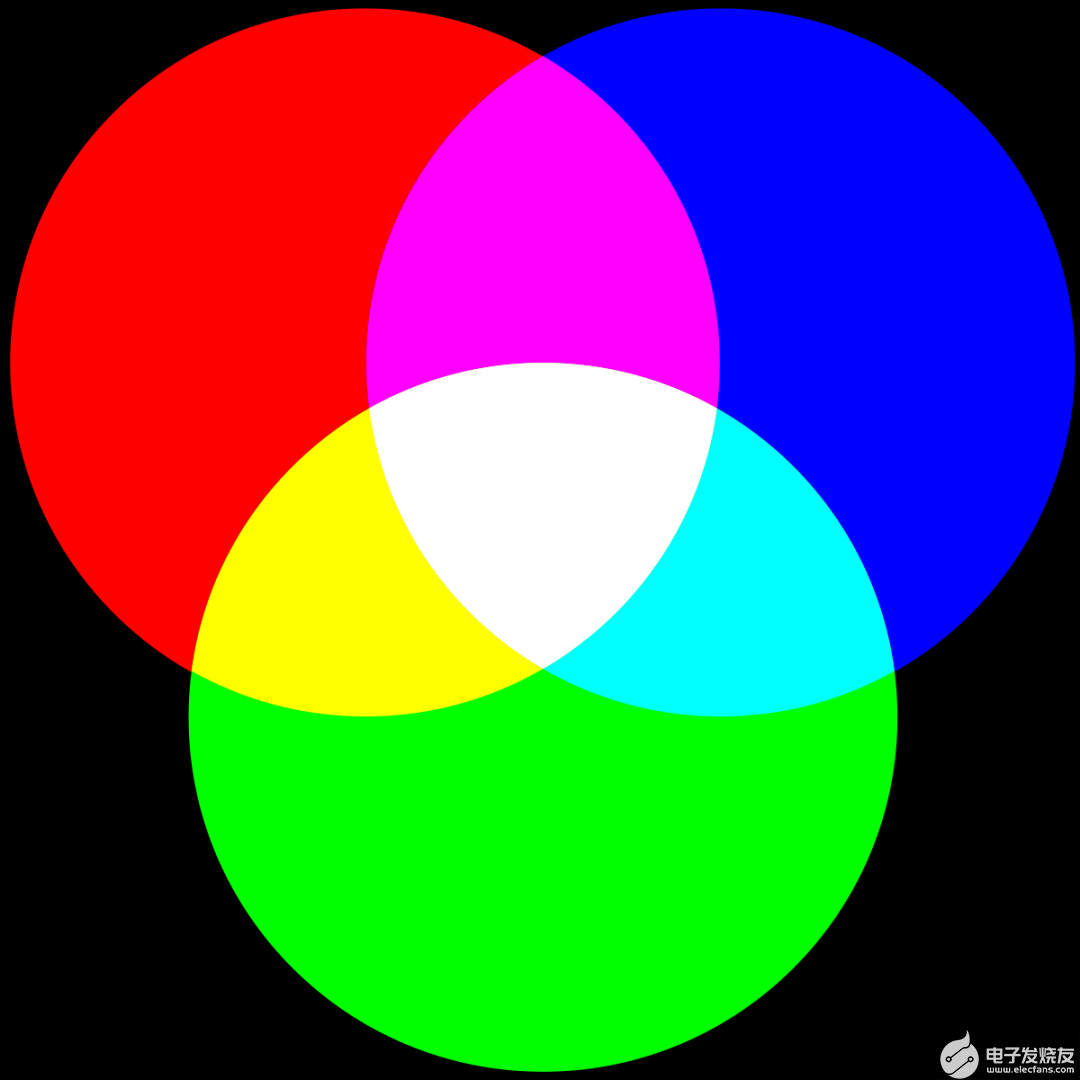
如上图所示,有很多颜色既醒目又吸引眼球。这些不同色调的颜色是混合颜色通道的结果。
此图像中存在三个颜色通道:
蓝色
绿色
红色
正是通过这些颜色的混合,才能出现属于色谱的二次色和许多其他颜色。

获得图像洞察力
第一步也是最重要的一步是将必要的包导入到我们的 python 脚本中,然后我们将图像加载到我们的系统 RAM 中。这将使用通过 OpenCV 包提供的 imread() 方法来完成:
import cv2
import numpy as np
from matplotlib import pyplot as plt
img = cv2.imread('C:/Users/Shivek/Pictures/Picture1.jpg')
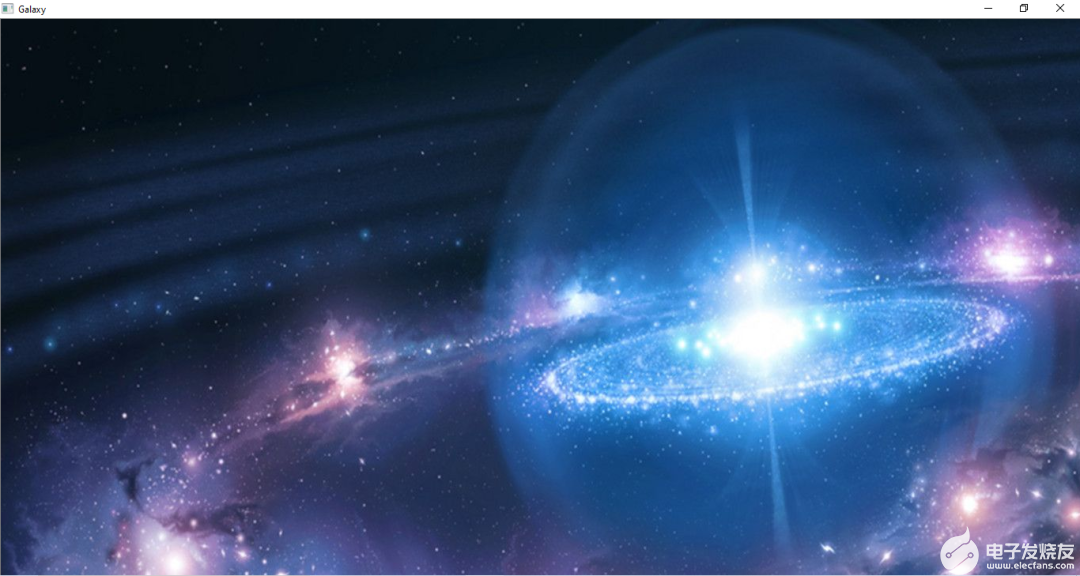
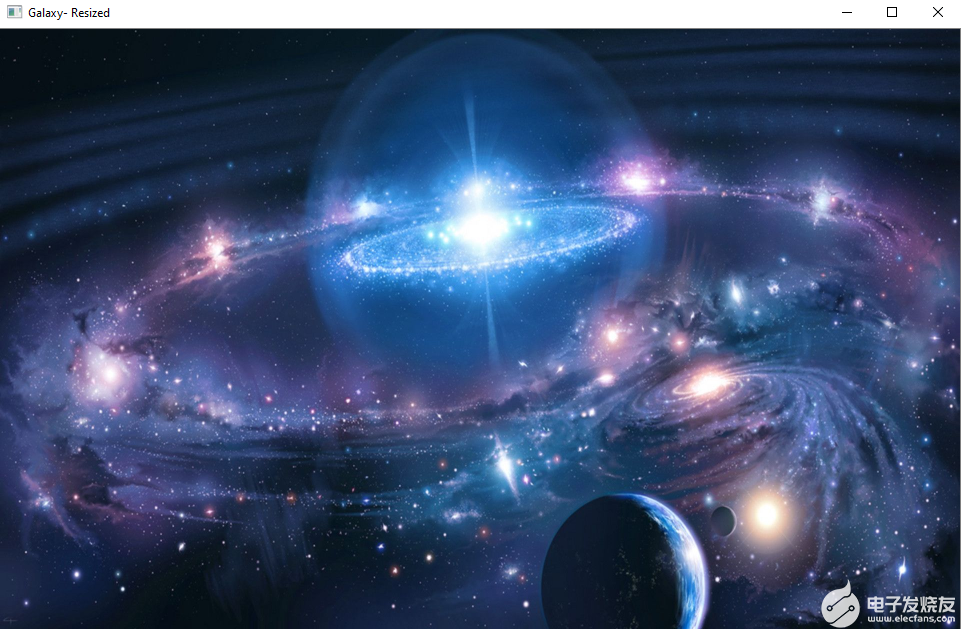
上述代码块的输出将显示如下:

正如人们可能观察到的那样,图像太大而无法在我的屏幕上以全尺寸显示。但是,我们不会减小图像的大小。这是因为我们想深入了解像素的属性和相关信息。
首先,让我们查看 Image 的形状(NumPy 数组):
print(image.shape)
上述代码行的输出将显示如下:
在仔细检查这一信息元组后,将按如下方式对其进行解密:

颜色通道是BGR-NOT RGB。接下来,让我们查看图像的大小——大小告诉我们构成整个图像的像素总数。
print(image.size)
输出:
6912000
我们的图像中有超过 600 万像素。
让我们查看图像中的第一个像素。这是第一行第一列中的像素。
print(image[0][0])

它的 BGR 值分别为 22、15 和 6。
现在我们继续:BGR 像素计数图。
BGR 像素强度线图
由于我们图像中的每个像素都包含 3 个颜色通道,因此我们将需要遍历所有像素 3 次,每次分别从 B、G 和 R 通道中挑选出值。要执行此操作,可以将 for 循环与 enumerate() 函数结合使用。
我们可能已经知道, enumerate() 函数将允许我们遍历固定数量的元素,并自动记录每个元素的数量。
我们将使用 MatPlotLib 包以折线图的形式获得像素强度和计数的视觉效果。
colors = ('blue','green','red')
label = ("Blue", "Green", "Red")
for count,color in enumerate(colors):
histogram = cv2.calcHist([image],[count],None,[256],[0,256])
plt.plot(histogram,color = color, label=label[count]+str(" Pixels"))
上述代码块的逐行解释如下:
在下面的代码行中,我们创建了一个元组,其中包含图形三个不同线条的颜色。由于有 3 次迭代,每次迭代都会选择不同的颜色,因此我们可以在图表上看到 BGR 模式。
颜色=('蓝色','绿色','红色')
此后,我们继续创建一个元组,其中包含图表图例的相应标签。同样,在每次迭代时,将选择一个标签来标记图形的相应颜色。这些标签将包含在图表的图例中,我们将在后面的代码行中看到。
label = ("Blue", "Green", "Red")
为了便于图形生成,我们有一个 for-enumerate 循环,该循环将被执行以从像素数组和元组中选择每个所需项目,在这些项目上,它们将在同一画布上绘制为折线图。
for count,color in enumerate(colors):
histogram = cv2.calcHist([image],[count],None,[256],[0,256])
plt.plot(histogram,color = color, label=label[count]+str(" Pixels"))
for循环中的代码行如下所示:
histogram = cv2.calcHist([image],[count],None,[256],[0,256])
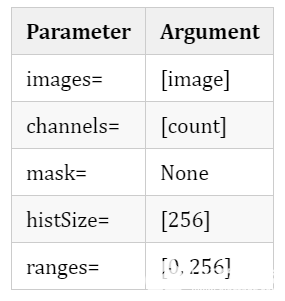
我们将使用 OpenCV 包中的 calcHist() 方法,该方法将获得像素强度的直方图,正如我们在之前的文章中所了解的那样。我们传入以下参数:

为了绘制图形,我们使用 MatPlotLib 包提供的 plot() 方法,如下所示:
plt.plot(histogram, color=color, label=label[count]+str(" Pixels"))
我们传入要绘制的数据,然后是适当的颜色。为图指定一个标签,并根据for循环迭代索引元组中的相应标签。我们将“像素”附加到标签名称中,以使查看者清楚地看到完成的图形。
在将图表显示给最终用户之前,我们在图表中添加了一些元素,例如:
标题。
Y 轴的标签。
X 轴的标签。
一个图例。
为了结束处理,我们使用 MatPlotLib 包提供的 show() 方法在屏幕上显示视觉效果。
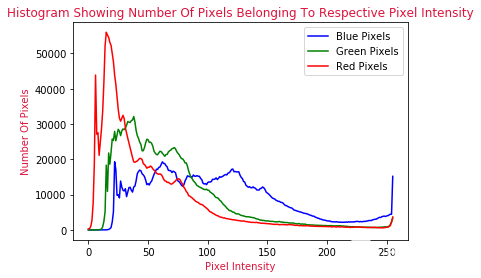
plt.title("Histogram Showing Number Of Pixels Belonging To Respective Pixel Intensity", color="crimson")
plt.ylabel("Number Of Pixels", color="crimson")
plt.xlabel("Pixel Intensity", color="crimson")
plt.legend(numpoints=1, loc="best")
plt.show()
最终的 BGR 像素强度线图将如下所示:

上面的可视化显示并准确地告诉我们像素在原始彩色图像中是如何分布的。构成我们图像的 600 万+ 像素的位置可以概括在上面的线图中。
我们的大部分像素都位于图像的左侧,从图中可以看出,图像的中间到右侧是蓝色的,如蓝色像素强度线所示。蓝色像素强度线在这些区域中占主导地位 - 如果人们查看图像,是这样的:

请注意完整图像如何适合我的计算机屏幕 - 这是因为我调整了它的大小。
一个非常有趣的事实是,虽然我已经调整了图像的大小,但如果我要在调整大小的图像上创建一个像素强度图,那么与原始图像相比,BGR 图的梯度并没有任何不同——它只是缩小了大小或“规模”。
结论
在本文中,我们研究了:
· 在 Python 编程语言中使用 OpenCV 理解彩色图像
· BGR 颜色通道
· 使用 Python 中的 MatPlotLib 包将 BGR 像素映射到 BGR 像素强度线图
-
图像
+关注
关注
2文章
1084浏览量
40460 -
函数
+关注
关注
3文章
4331浏览量
62595 -
OpenCV
+关注
关注
31文章
635浏览量
41345
发布评论请先 登录
相关推荐




 高级OpenCV:BGR像素强度图
高级OpenCV:BGR像素强度图










评论