简介
在gitee发现一个很不错的工具 -- MCU_Font_Release
最近弄一个项目用到了LVGL,然后需要中英文切换,官方也提供一个转换工具,不过需要有字库,而且操作起来非常复杂。链接:https://lvgl.io/tools/fontconverter
假如你找的字库没有中英文,那就和lvgl默认提供的字库不兼容,也就是中文和英文要分开显示。这是一个不合理的做法。
lvgl默认提供的字库是非常大,它是英文及字符全量的库,非常庞大,非常耗资源。
我在想肯定有大牛也遇到这些问题,果真,我在国内开源网站gitee就找到了,链接:https://gitee.com/WuBinCPP/MCU_Font_Release.git。解决了我的问题。
使用MCU_Font_Release资源也省了,它可以按需生成对应的字库。中英文,甚至日语,韩语,图标全部否能混搭使用,非常方便的一个工具。
它使用也很方便,它可以自动的提取源文件的字符,然后生成字库,这一点我是觉得牛逼的地方。
目前我已经使用这个工具来开发我的项目了,已将官方的:fontconverter,完全摒弃了。

MCU_Font 自动字模提取工具
「重要提示:为了支持多国语言,目前本软件使用 UTF-8 编码读取源程序,如果你的源程序文件为 GB2312 或其他编码 则请转为 UTF-8编码。可以使用 notepad++ 转为 UTF-8 编码,但 keil 编辑器的编码可以任然使用 GB2312。」
【正点原子战舰V3_多国语言示例】 https://gitee.com/WuBinCPP/MCU_Font_Release/tree/master/战舰V3_MCU_Font示例
1.做这个软件的初衷
当我们要在单片机或其他一些小型系统中显示非英文字符如汉语、韩语,同时又不想将整个字库刷到设备中时,我们就需要将我们用到的这些字符一个个地使用取模软件取出字模数据放到我们的程序中,操作相当繁琐。
因此我就想做一个工具,能够自动从我们的代码中提取需要显示的字符,自动的转换为字模数据,而且显示方便。
2.使用演示
LVGL中同时显示中文、韩文、日文、以及图标字体
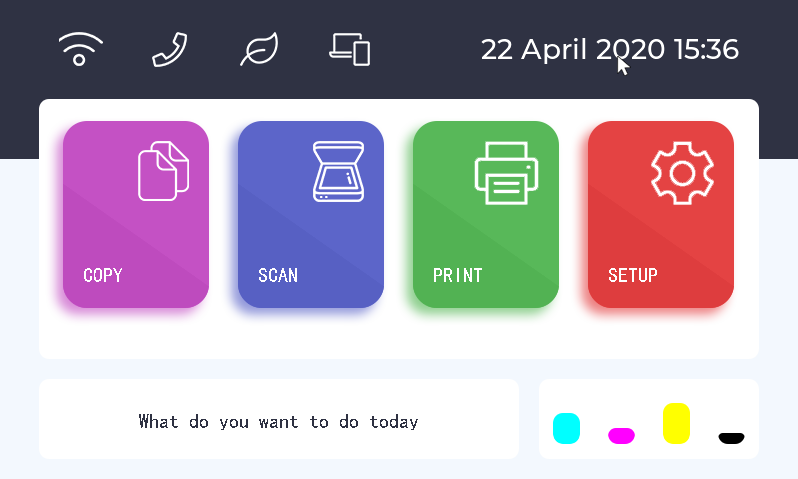
这里我们使用LVGL的 lv_demo_printer_scr 仿真示例程序,我使用的环境为 Qt Creator。
LVGL 官方 lv_demo_printer 示例运行后如下:

接下来使用我的小工具 MCU_Font 在上面界面中同时显示 中文、 韩文、日文、以及图标字体。
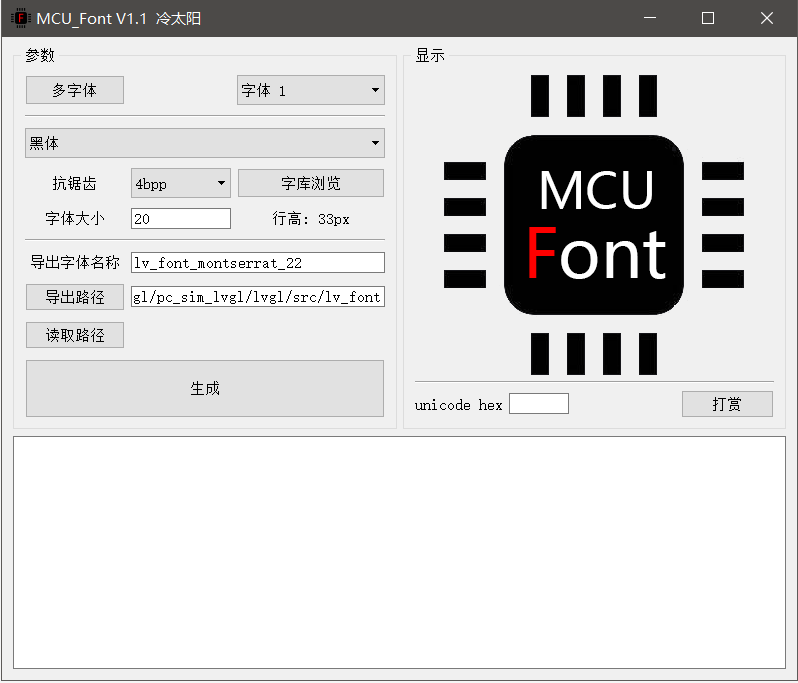
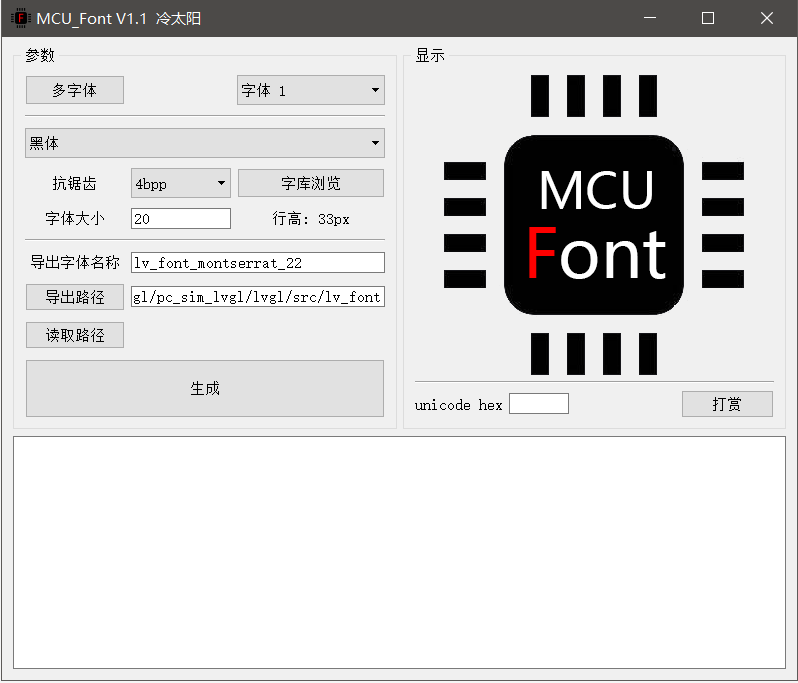
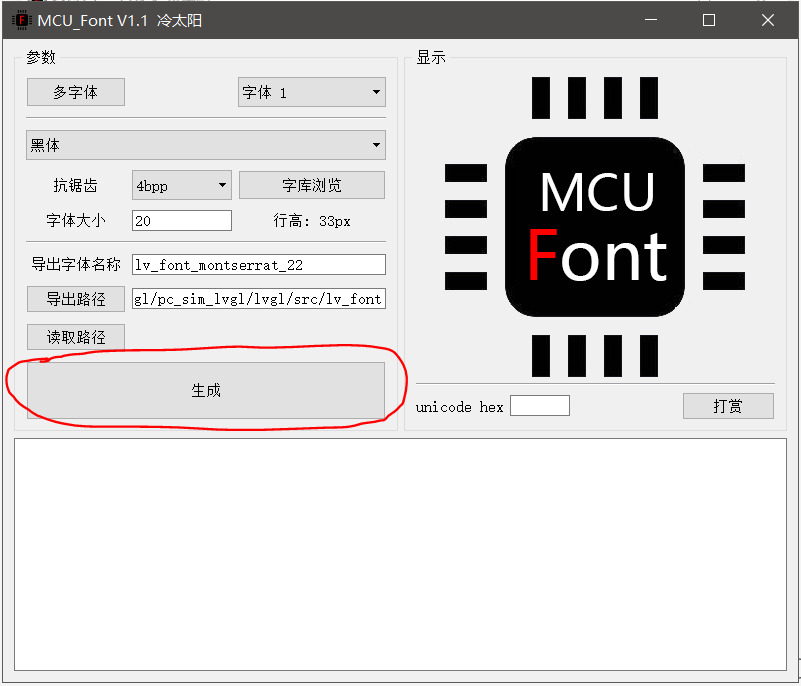
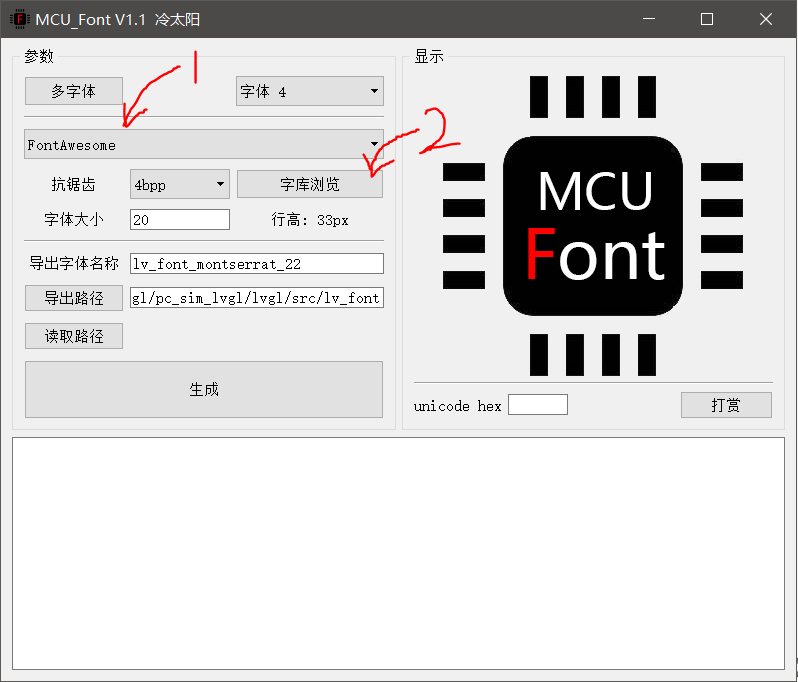
首先打开 MCU_Font 工具,打开后界面如下:

导出字体名称:生成的字体文件名称 这里我们填 "lv_font_montserrat_22" LVGL 在本示例中 使用了这个字体
导出字体路径:导出的字体文件存放的路径,这里根据你们的实际存放路径来填,我的路径是 D:/webPro/littlevGL/pc_sim_lvgl/pc_sim_lvgl/lvgl/src/lv_font
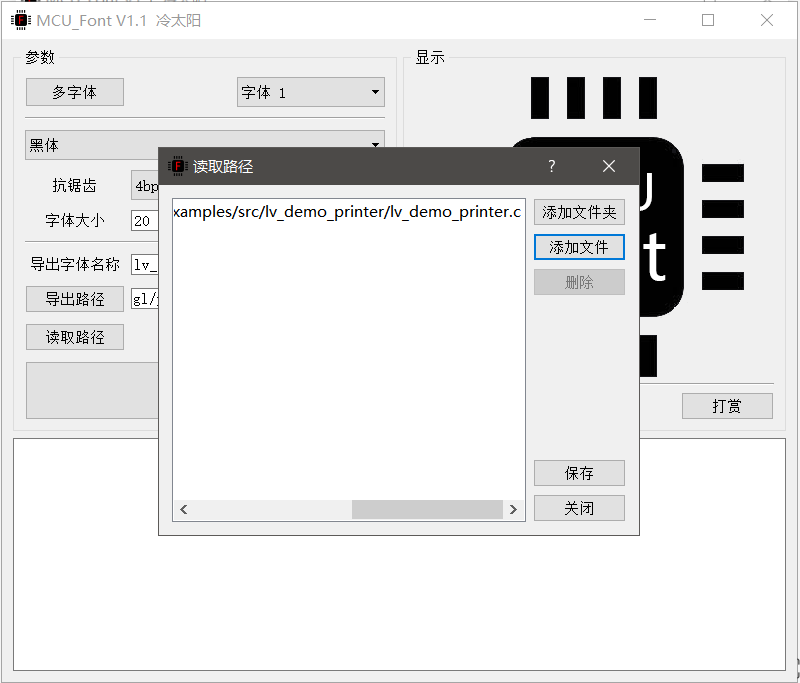
读取路径添加:添加需要提取字符的程序代码路径,可以选文件也可以选文件夹。如是文件夹的话会遍历该文件夹内部所有文件,但不会递归继续读取下层文件夹。这里我直接选择 demo 的.c文件 lv_demo_printer.c,如下图
「重要提示:为了支持多国语言,目前本软件使用 UTF-8 编码读取源程序,如果你的源程序文件为 GB2312 或其他编码 则请转为 UTF-8编码。可以使用 notepad++ 转为 UTF-8 编码,但 keil 编辑器的编码可以任然使用 GB2312。」

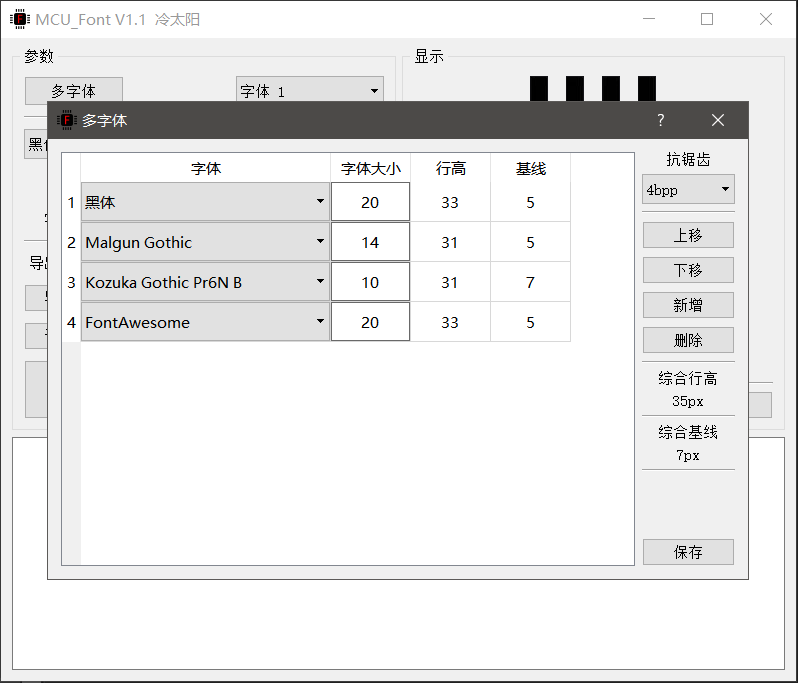
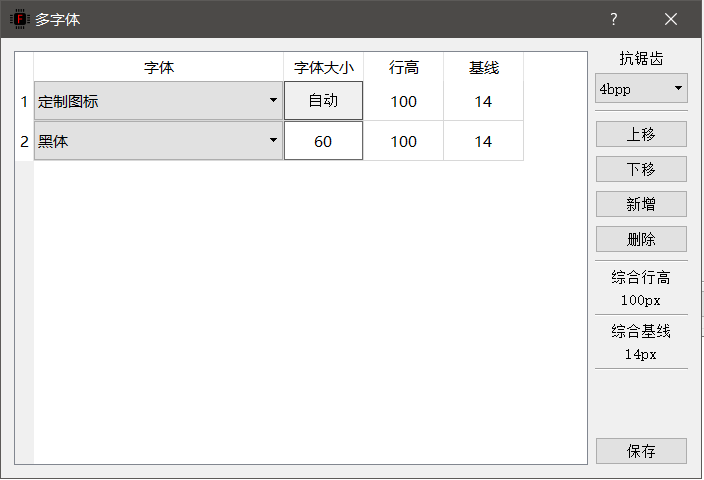
由于我们要显示多种字体,点击左上角多字体按钮后进入如下界面:

按照上图所示设置字体,软件会先从第一个字体查找字符,如查不到字符再从下一个字体查找,因此排在靠前的字体优先级高一些。当所有选择的字体都查不到该字符时会弹出提示。
第二个为韩文字体,第三个为日文字体,这两个都是Window系统自带的,最后一个为图标字体,接触过前端的人应该都知道这种字体,需要到 FontAwesome 官网下载该图标字体的字体文件并安装后,便可在 MCU_Font 工具里选择该字体。
这里设置字体大小时最好保证每种字体行高差不多。
抗锯齿我们选择 4bpp 。
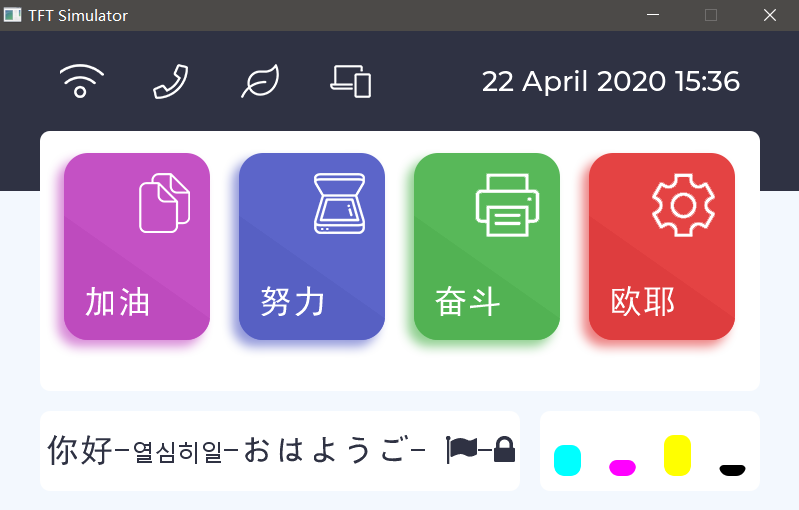
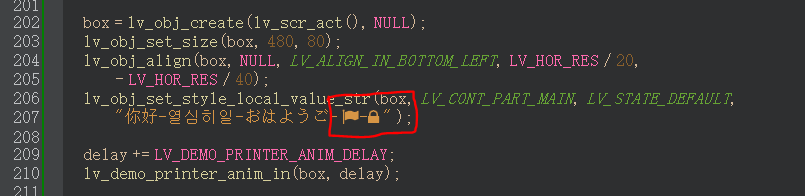
接下来我们按如下所示将 LVGL的 demo 代码中的英文改为中文、韩文、日文以及图标:
icon=add_icon(box,&lv_demo_printer_img_copy,"加油",lv_color_hex(0xbf3ebf)); lv_obj_align_origo(icon,NULL,LV_ALIGN_IN_LEFT_MID,1*(box_w-20)/8+10,-15); lv_obj_set_event_cb(icon,copy_open_icon_event_cb); icon=add_icon(box,&lv_demo_printer_img_scan,"努力",lv_color_hex(0x4b55c4)); lv_obj_align_origo(icon,NULL,LV_ALIGN_IN_LEFT_MID,3*(box_w-20)/8+10,-15); lv_obj_set_event_cb(icon,scan_open_icon_event_cb); icon=add_icon(box,&lv_demo_printer_img_print,"奋斗",lv_color_hex(0x46b147)); lv_obj_align_origo(icon,NULL,LV_ALIGN_IN_LEFT_MID,5*(box_w-20)/8+10,-15); lv_obj_set_event_cb(icon,print_open_event_cb); icon=add_icon(box,&lv_demo_printer_img_setup,"欧耶",lv_color_hex(0xe22e2f)); lv_obj_align_origo(icon,NULL,LV_ALIGN_IN_LEFT_MID,7*(box_w-20)/8+10,-15); lv_obj_set_style_local_value_str(box,LV_CONT_PART_MAIN,LV_STATE_DEFAULT, "你好-열심히일-おはようご--");//这里同时显示3种语言,最后2个是图标字体
最后两个是图标字体的两个符号,在后面我再介绍如何使用 MCU_Font 工具获取图标字符,我们先继续,先让效果出来。
修改完以上代码后,我们先保存下,再切换到 MCU_Font 工具,点击生成。

1600240693195
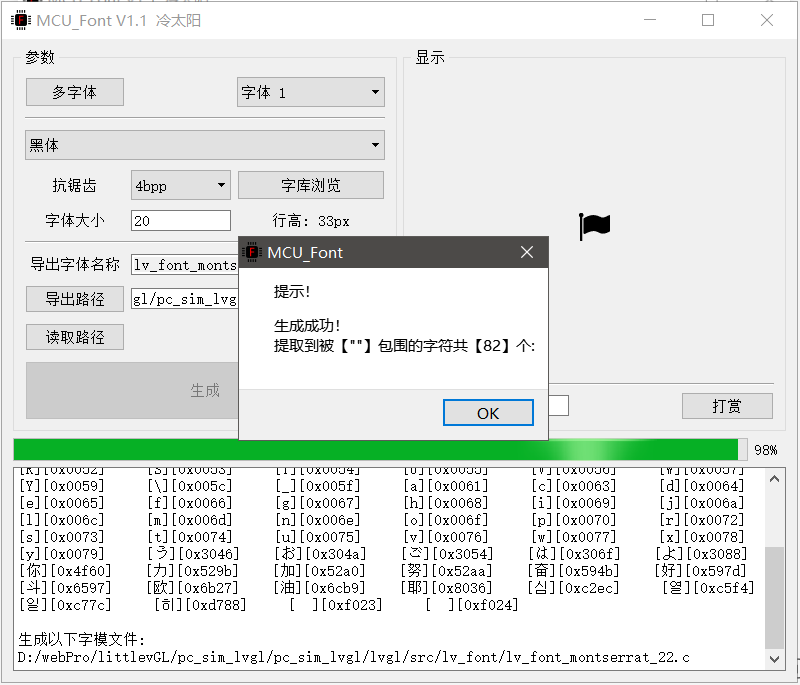
最后出来如下提示,表示生成成功。

最后我们再次运行 LVGL 的 demo 程序如下所示:(可以看到最后一行同时显示中、韩、日及图标)

以后,如果你在你的源程序中新增了中文、韩文、日文或图标等字符,只需要先保存修改,再切换到 MCU_Font 点击生成就可以了。
3.图标字符提取
要使用图标字体需要到 FontAwesome 官网下载该图标字体并安装后,便可在 MCU_Font 工具里选择该字体。
安装完图标字体后,先选择图标字体、再点击字库浏览,如下图:

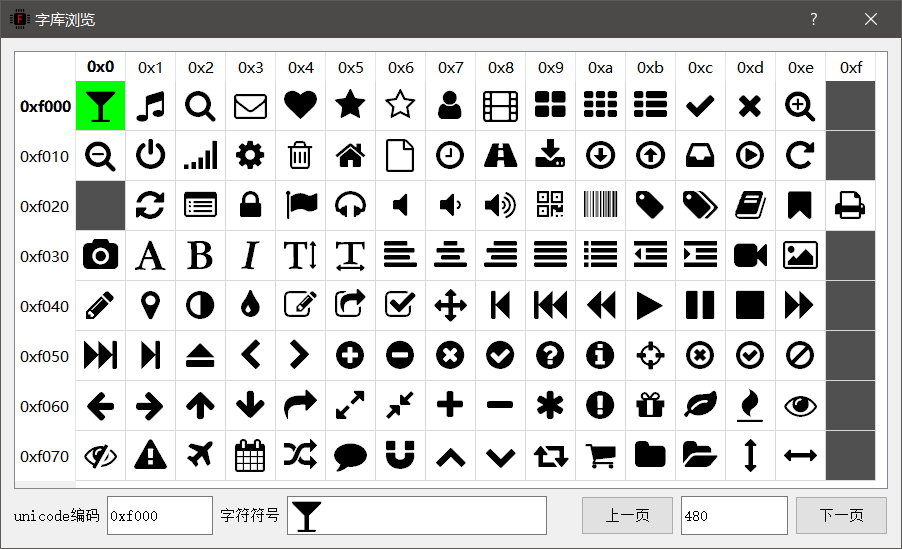
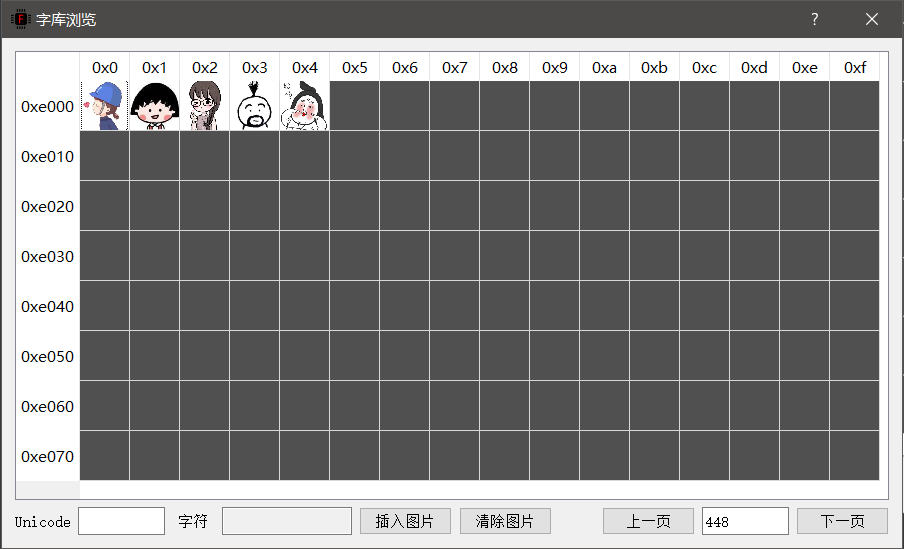
点击 “字库浏览” 后进入如下界面,图标字符的 unicode 编码默认是从 0xF000 开始的,如下图所示:

我们选择想要的图标后,便可以看到靠下侧的 “字符符号” 会显示相应符号。我们只要将该字符符号复制到我们的代码中保存后,再使用 MCU_Font 工具生成,便可显示该图标。
(V2.0版本中单击相应的图标单元格,软件将自动把字符拷贝到系统剪切板中)
4.定制图标 (版本V2.0新增功能)
当字体图标 FontAwesome 中没有我们想要的图标时,我们可以使用定制图标功能来制作自己的图标字体。
在多字体设置中将第一种字体选择为【定制图标】(在字体列表中最后一项),还需再添加一种任意字体来设置大小,这里我们选择黑体,大小设置大点设为60,如下图所示。(排在前面的优先级高,我们将定制图标放在最前)

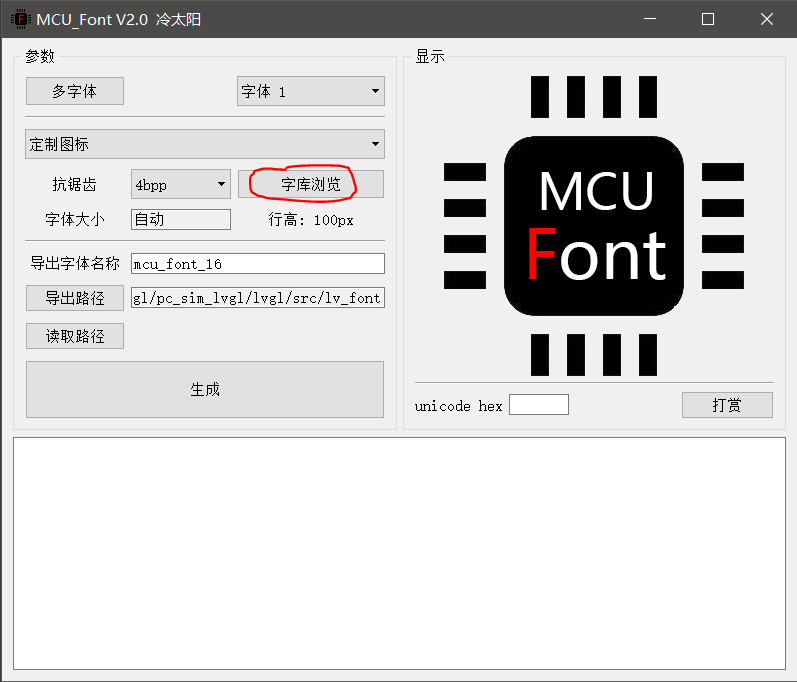
接下来我们在主界面中将字体切换到字体1即图标字体,然后点击字库浏览。

选择左上角e000的方格,再点击插入图片按钮(也可直接双击方格来插入图片),来选择一张图片。
(unicode编码E000-F8FF为私有区域,可以自定义使用,F000 之后的已被图标字体FontAwesome使用,因此我们的定制图标默认从E000开始)

如下图添加了5张图片。插入图片后,单击相应的图片单元格,软件将自动把字符拷贝到系统剪切板中,之后我们只需要在LVGL代码中粘贴即可。

在LVGL中编写如下测试程序:
LV_FONT_DECLARE(mcu_font_16)
voidlv_test(void)
{
lv_obj_t*label=lv_label_create(lv_scr_act(),NULL);
lv_obj_set_style_local_text_font(label,LV_OBJ_PART_MAIN,LV_STATE_DEFAULT,&mcu_font_16);
lv_obj_set_style_local_text_color(label,LV_LABEL_PART_MAIN,LV_STATE_DEFAULT,LV_COLOR_BLUE);
lv_obj_set_style_local_bg_color(lv_scr_act(),LV_LABEL_PART_MAIN,LV_STATE_DEFAULT,LV_COLOR_YELLOW);
lv_label_set_text(label,"");//这里为前面5张图片对应的字符
}
将上述LVGL测试程序保存后,切换到 MCU_Font.exe 工具中,点击生成。最后再运行 LVGL 的测试程序。
5.软件原理
软件先从我们的代码中取出需要显示的字符,然后将字符转为字模数据,再将字幕数据按照预定的格式存储为字体的.c文件,最后由单片机程序对字模数据解析并显示。
取出需要显示的字符
软件将自动提取所有被双引号""包围的字符,并会自动屏蔽掉被 // 和 /**/ 注释掉的字符,头文件包含的双引号也会屏蔽。
将字幕数据按照预定的格式存储为字体的.c文件
为了后期能和 littleVGL (LVGL)的UI库兼容,字体文件的格式和 LVGL 的字体格式一样,字体文件中主要存储两种信息,一种是字模数组数据另一种是对应的unicode编码数组数据。单片机解析字体时是根据unicode编码来找到对应字符点阵数据的。
字体文件格式
这里对未接触过 LVGL 字体格式的小伙伴做个提醒,生成的字体文件中的点阵数据不像我们平常在单片机中使用的字模。
首先每个字符的点阵数据所占字节数不相等,比如单引号","和"@"字符,他们所占的字节数是不相等的,这样做是为了节省空间将字符中空的行和列的地方不转化为点阵。这样的话就需要其他信息来控制字符的显示位置。因此字模数据中除了字模点阵数组、unicode数组外还有有个重要的数组 glyph_dsc[],其内容如下:
.bitmap_index , 字符对应的字模数据索引
.adv_w, 字符宽度
.box_w, 字模宽度
.box_h, 字模高度
.ofs_x, 字模水平方向偏移(右边为正向)
.ofs_y 字模竖直方向偏移(上边为正向)(当字符需要在基线以下显示时使用这个参数让字模下沉)
/*U+5f"_"*/
{.bitmap_index=1974,.adv_w=152,.box_w=10,.box_h=1,.ofs_x=0,.ofs_y=-3},
...
/*U+67"g"*/
{.bitmap_index=5824,.adv_w=264,.box_w=14,.box_h=19,.ofs_x=1,.ofs_y=-4},
解析字体文件
程序会先得到待显示字符的 UTF-8 编码,然后将 UTF-8 转为 uncode 编码,再在字体文件中的 unicode 数组中查找对应的 unicode 编码的索引 ,再由索引查得 glyph_dsc 中相应字符的数据。由于 unicode 是按照升序排列可以使用中值查找法提高查找速度。
如要详细了解如何解析字体文件,可查看 LVGL 源码。
6.后记
当我们把字符符号拷贝到我们的代码中时会发现是个空格或框框,这其实不影响我们 MCU_Font 的使用,只是我们自己看不到而已。这是因为我们的 IDE 编辑器设置的不是图标字体,我们可以把编辑器选择为图标字体来显示图标。但是有的编辑器就不支持图标字体比如我们单片机开发者经常使用的 keil ,但这其实对字模的生成是没影响的 。
Qt Creator的编辑器是支持图标字体的,下面我们来在 Qt Creator 编辑器中让他显示出来看看
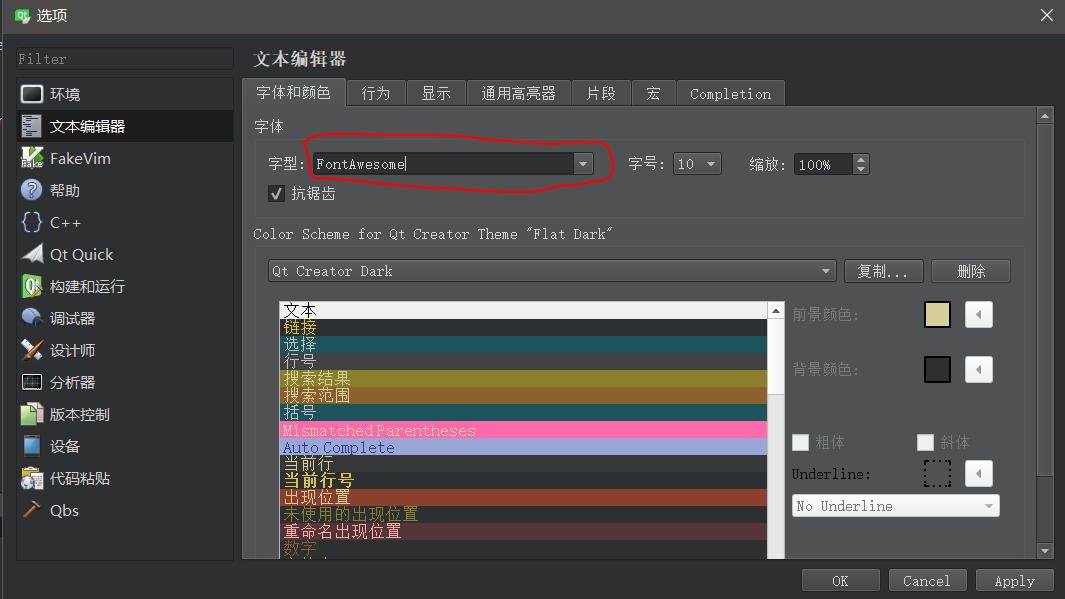
先要将 Qt Creator 的字体选择 图标字体 并应用如下图:

应用后可以看到编辑器中可以显示出图标字体的符号了,如下图:

但是其实使用图标字体后,编辑器的字体样式可能就不是我们喜欢的了,所以编辑器中还是选择我们自己喜欢的字体,图标看不到的话我们可以使用备注,或者做成宏定义就好了。
如想在无 LVGL 的程序中使用 MCU_Font ,需要在你的代码中修改字模数据的提取函数,可以参照 LVGL 的方式提取。可以参考以下示例:
【正点原子战舰V3_多国语言示例】 https://gitee.com/WuBinCPP/MCU_Font_Release/tree/master/战舰V3_MCU_Font示例
7.软件获取地址
本软件如对你有帮助,可以打赏我一下,哈哈(点击 MCU_Font 软件的右下角“打赏”,1毛2毛也是对我的鼓励,哈哈)。你可以在 gitee 上查看使用说明,获取新版本或者给我留言。
MCU_Font 地址 https://gitee.com/WuBinCPP/MCU_Font_Release
审核编辑:郭婷
-
单片机
+关注
关注
6037文章
44558浏览量
635264 -
mcu
+关注
关注
146文章
17148浏览量
351193
发布评论请先 登录
相关推荐
宝藏级微服务架构工具合集
MCU编程语言和开发环境介绍
ChatGPT 的多语言支持特点
科大讯飞发布讯飞星火4.0 Turbo大模型及星火多语言大模型
HarmonyOS NEXT应用元服务开发多语种场景
HarmonyOS NEXT应用元服务开发多语种场景
谷歌全新推出开放式视觉语言模型PaliGemma
使用OpenVINO 2024.4在算力魔方上部署Llama-3.2-1B-Instruct模型

Mistral AI与NVIDIA推出全新语言模型Mistral NeMo 12B
OpenHarmony开发技术:【国际化】实例

GUI Guider新版本发布,嵌入式GUI开发体验升级

大语言模型(LLMs)如何处理多语言输入问题





 LVGL的多语言转换工具:MCU_Font_Release
LVGL的多语言转换工具:MCU_Font_Release












评论