教程演示了如何使用记录和K本创建功能的网页UI测试使用示例。通过“登录购物页面购买小背心”来实现功能。
1、创建一个新项目来存储记录的操作。
2、网页链接。
登录。
买一件背心。
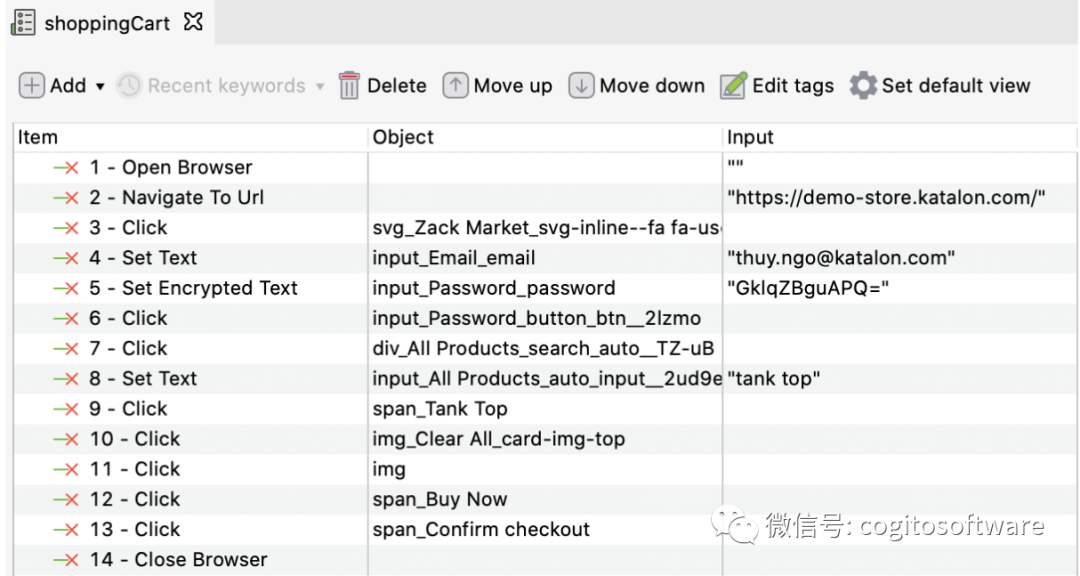
3、停止即并保存脚本。
创建并运行您的第一个网页UI测试用例
创建新项目
1、在侧边栏的测试资源管理器中>点击新建项目。
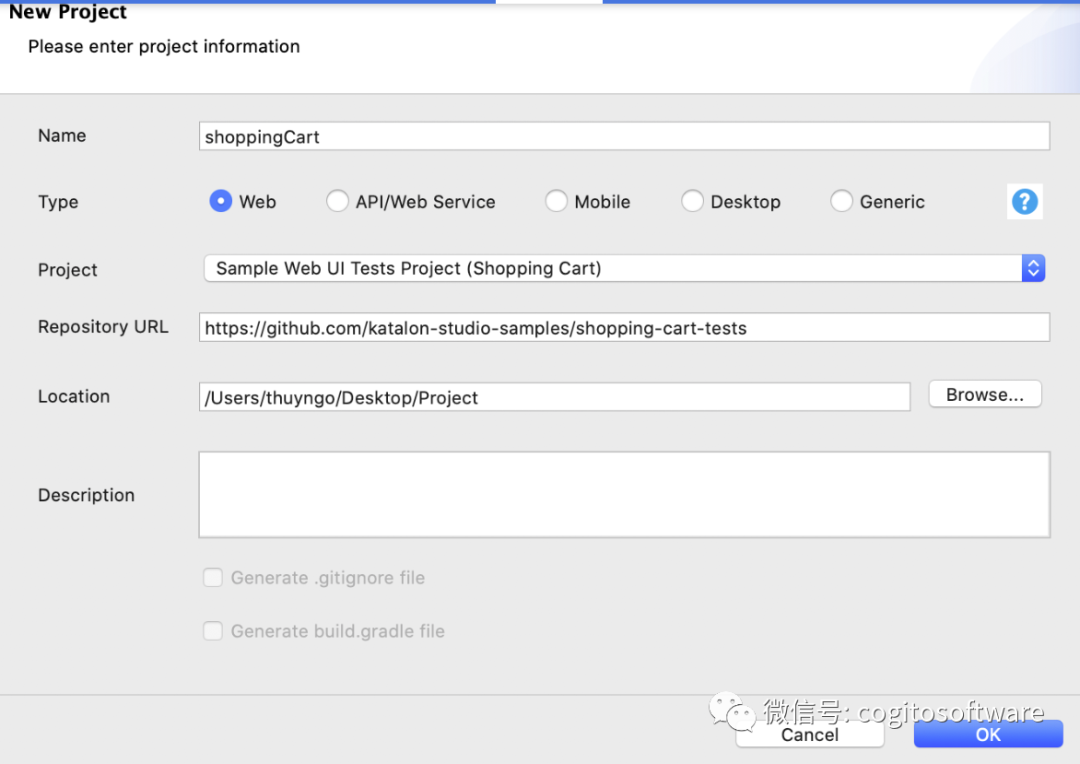
2、在显示的新建项目对话框中:
输入项目名称。
在项目类型中,选择网页。
在项目中,选择样本网页UI...(购物车),存储库URL会自动填充。
浏览位置以存储您的项目>点击确定。

真是
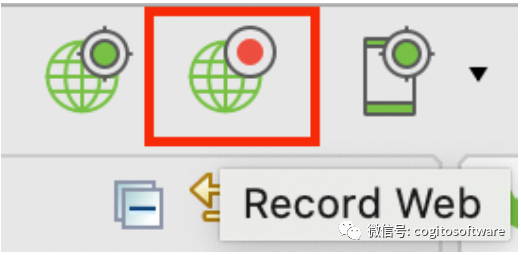
1、主工具,通过网页功能以打开Web Recorder。

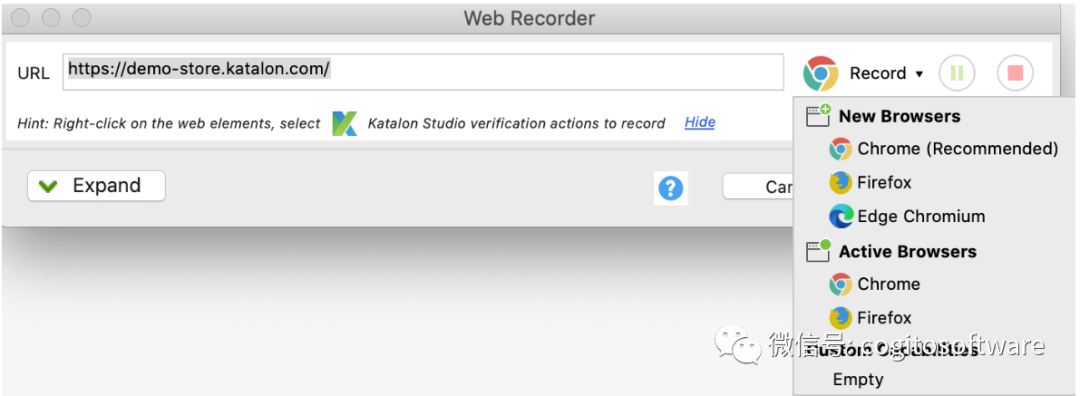
2、在显示的WebRecorder中:

3、等待启动,并准备进行浏览器。
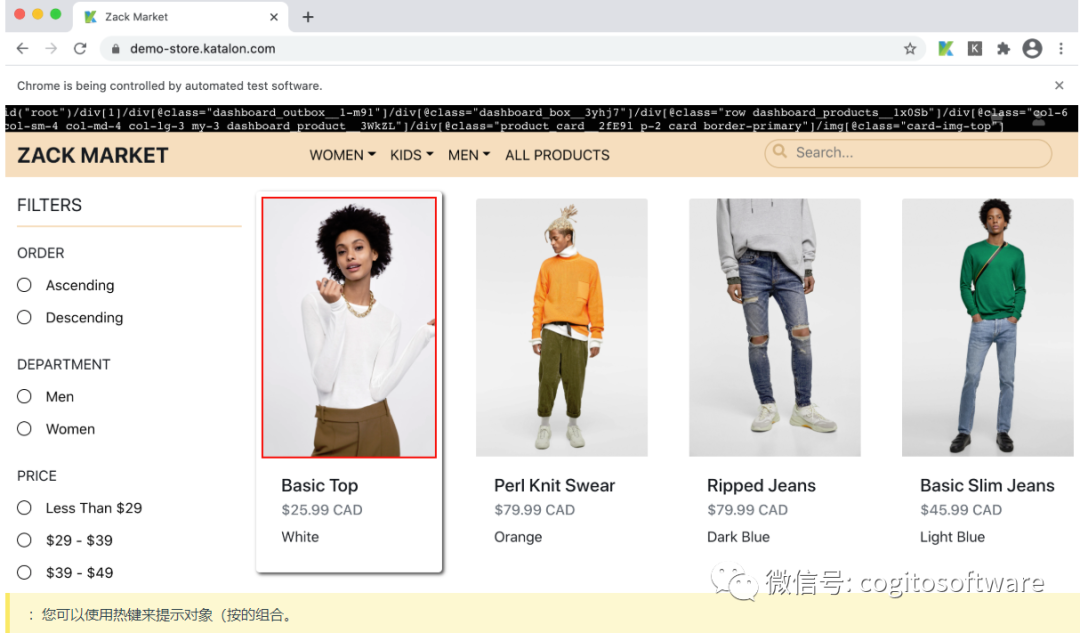
悬停一个元素的时候,浏览器会在重点突出显示该元素的XPath。

4、在这种情况下,我们将在交易背心登录。
在记录过程中,KatalonWeb Recorder会使用密码设置为您的所有对象。

5、KatalWeb Recorder将完成您的购买清单并保存的对象。
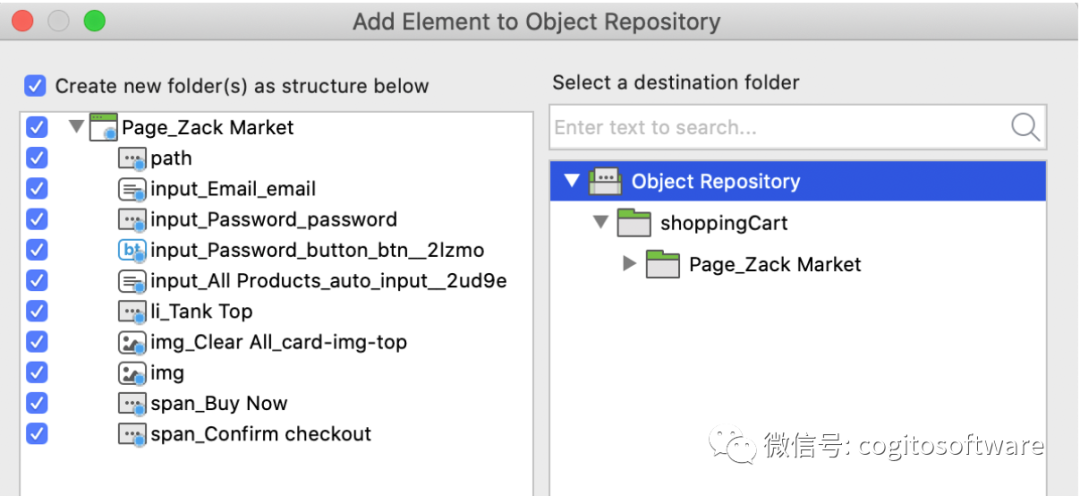
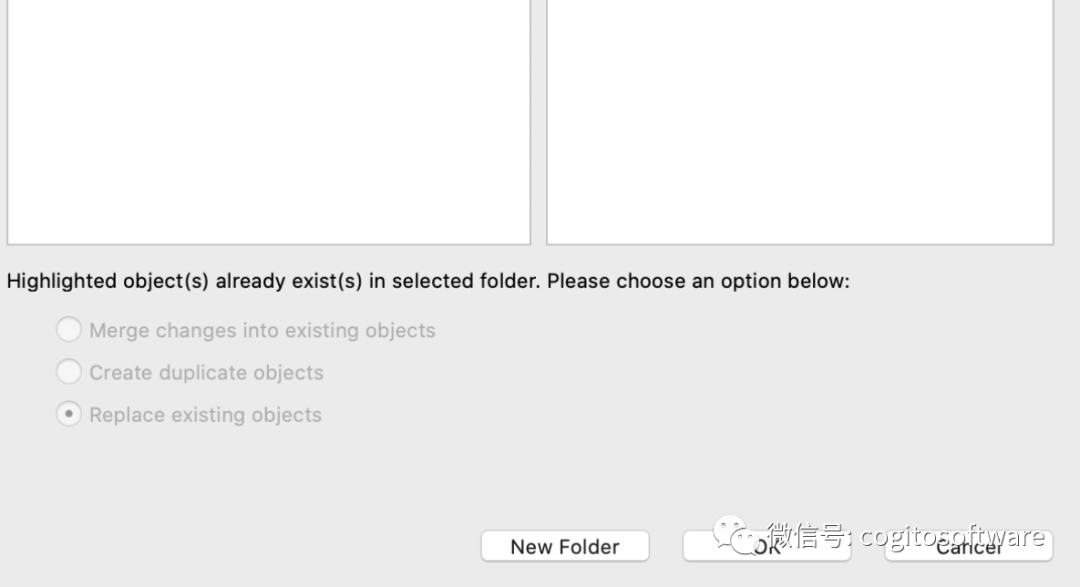
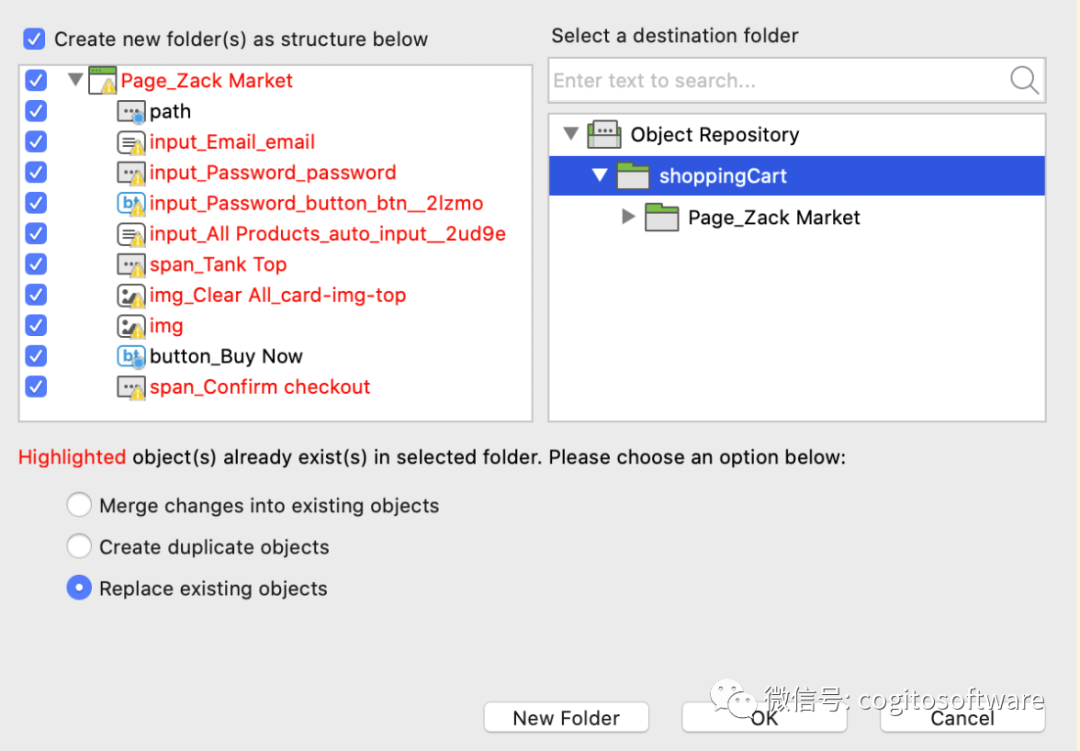
创建一个新文件夹或在目标存储库中选择一个现有文件夹> 点击确定。


Katalon Studio允许您使用现有测试用例继续记录,以减少该用例时的工作量

再说
还有的例子:
1、选择有保存记录操作的测试用例。
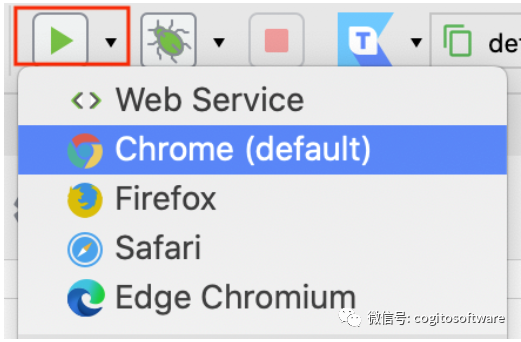
2、在主工具中间,选择运行下拉列表中的任意浏览器。
Katalon Studio 将使用记录的步骤相应地执行所选择的测试用例。

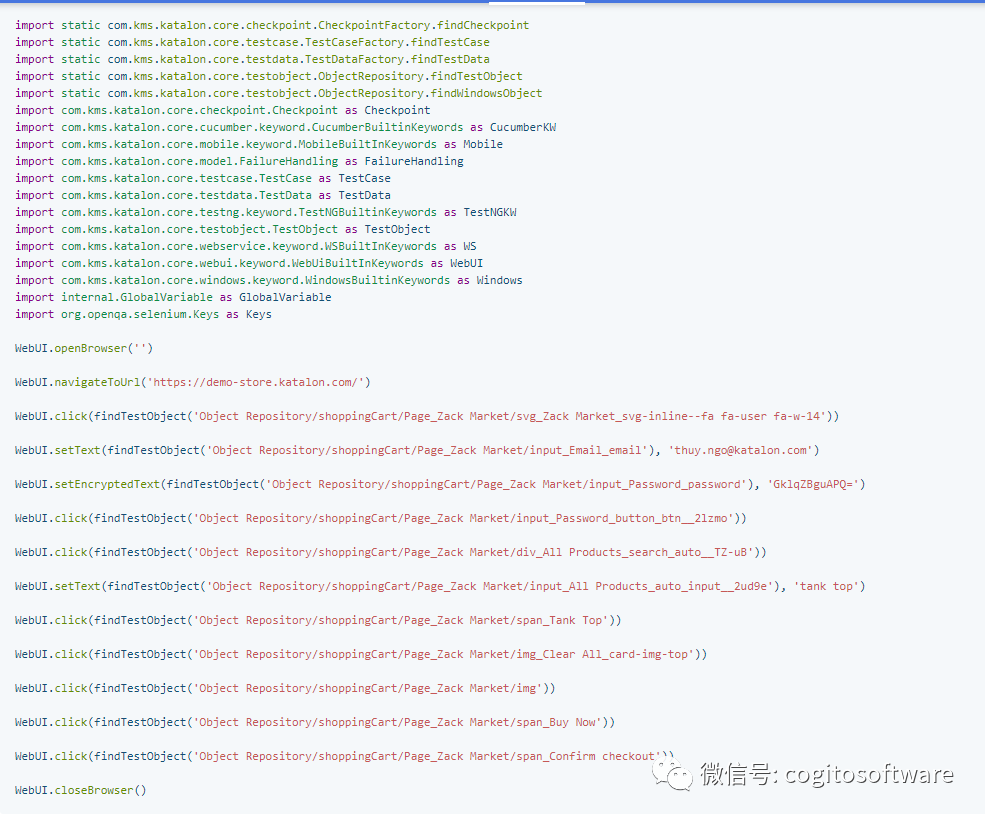
在脚本模式中查看测试用例

审核编辑 :李倩
-
存储
+关注
关注
13文章
4314浏览量
85846 -
ui
+关注
关注
0文章
204浏览量
21375 -
资源管理器
+关注
关注
0文章
23浏览量
7536
原文标题:Katalon教程:使用记录使用测试功能创建和运行网页UI
文章出处:【微信号:哲想软件,微信公众号:哲想软件】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
自动化创建UI并解析数据
使用光耦合器设计您的第一个电路

自动化创建UI并解析数据
是德科技助力三星电子验证FiRa 2.0安全测距测试用例
【xG24 Matter开发套件试用体验】第一个LED测试工程
【xG24 Matter开发套件试用体验】4-第一个例程2
鉴源实验室·ISO 26262中测试用例的得出方法-等价类的生成和分析

LitePoint与三星电子合作支持FiRa 2.0物理层安全测距测试用例
DEKRA被CSA指定为Zigbee统一测试工具开发和优化新功能和测试用例
是德科技首批3GPP Release 16 16/32测试用例获得批准
一招就行—鸿蒙OS 编写第一个页面





 创建并运行您的第一个网页UI测试用例
创建并运行您的第一个网页UI测试用例












评论