OpenHarmony之如何实现震动。
作者“坚果,华为云享专家,InfoQ签约作者,润和软件KOL专家,电子发烧友鸿蒙MVP,51CTO博客专家博主,阿里云博客专家,开源项目gin-vue-admin成员之一
马达振动服务通过细腻精致的一体化振动体验和差异化体验,提升用户交互效率和易用性、提升用户体验。
运作机制
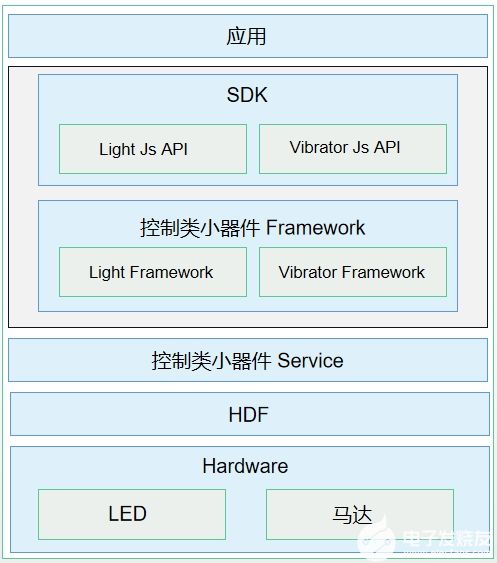
Vibrator属于控制类小器件,主要包含以下四个模块:Vibrator API,Vibrator Framework,Vibrator Service和HDF层。
控制类小器件中的Vibrator

Vibrator API:提供振动器基础的API,主要包含振动器的列表查询,振动器的振动器效果查询,触发/关闭振动器等接口。
Vibrator Framework:实现振动器的框架层管理,实现与控制类小器件Service的通信。
Vibrator Service:实现控制器的服务管理。
HDF层:适配不同设备。
接下来我们就看一下如何实现一个简单的震动器。
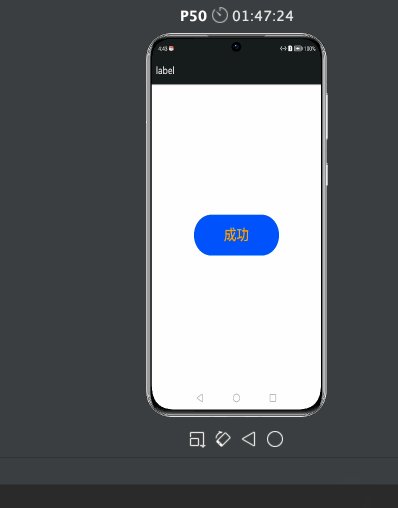
效果预览

1.配置权限
控制设备上的振动器,需要在config.json里面进行配置请求权限。具体如下:
"reqPermissions": [
{
"name": "ohos.permission.VIBRATE"
}
]
2. 导入模块
import vibrator from '@ohos.vibrator';
function vibrate(duration: number, callback?: AsyncCallback): void;
表示按照指定持续时间触发马达振动。duration表示马达振动的持续时间,callback马达执行振动的回调函数,指示触发振动是否成功。
3.触发设备振动。
vibrator.vibrate(10000, (error) => {
if (error) {//调用失败,打印error.code和error.message
console.info("Promise return failed.error.code " + error.code + "error.message " + error.message);
this.content="失败"
} else { //调用成功,设备开始振动
console.info("Promise returned to indicate a successful vibration.")
this.content="成功"
}
}
完整代码
/**
* @ProjectName : nutsStudy
* @FileName : viberation
* @Author : 坚果
* @Time : 2022/8/15 11:15
* @Description : 震动
*/
import vibrator from "@ohos.vibrator"
@Entry
@Component
struct ViberSample {
@State content: string = "是否震动";
build() {
Column() {
Button(this.content)
.width(200)
.height(80)
.fontSize(30)
.fontColor(Color.Orange)
.onClick(() => {
vibrator.vibrate(10000, (error) => {
if (error) { //调用失败,打印error.code和error.message
console.info("Promise return failed.error.code " + error.code + "error.message " + error.message);
this.content = "失败"
} else { //调用成功,设备开始振动
console.info("Promise returned to indicate a successful vibration.")
this.content = "成功"
}
}
)
}
)
}.width("100%").height("100%").justifyContent(FlexAlign.Center)
}
}
完毕。
审核编辑:汤梓红
-
开源
+关注
关注
3文章
3349浏览量
42500 -
马达
+关注
关注
1文章
822浏览量
62289 -
振动器
+关注
关注
1文章
36浏览量
6481 -
OpenHarmony
+关注
关注
25文章
3722浏览量
16317
发布评论请先 登录
相关推荐
OpenHarmony之开机优化
直播预告丨OpenHarmony标准系统多媒体子系统之视频解读
本周四晚19:00知识赋能第3期直播丨OpenHarmony智能家居项目之控制面板功能实现
【直播回顾】OpenHarmony知识赋能六期第三课—OpenHarmony智能家居项目之控制面板功能实现
本周四晚19:00知识赋能第4期直播丨OpenHarmony智能家居项目之设备控制实现
【直播回顾】OpenHarmony知识赋能六期第五课—WiFi子系统
OpenHarmony 3.2 Beta源码分析之MediaLibrary
OpenHarmony有氧拳击之应用端开发
OpenHarmony之NAPI框架介绍
基于openharmony开发之可拖动视图案例
OpenHarmony开发之MQTT讲解
教程分享!OpenHarmony之NAPI框架介绍

OpenHarmony 之 NAPI 框架介绍





 OpenHarmony之如何实现震动
OpenHarmony之如何实现震动










评论