今天为大家做一款坚果食谱,有大量的食谱数据,覆盖了很多种类的食谱。
请求urlUrl:https://way.jd.com/jisuapi/search?keyword=白菜&num=10&start=0&appkey=7c913be32b690701cd994d804a6d4294
实现的功能:
获取接口数据
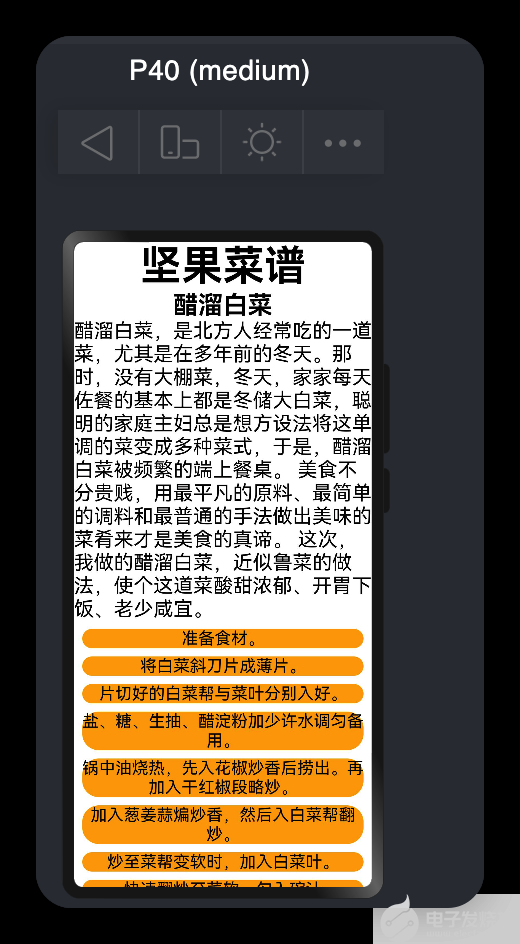
菜谱列表
菜谱详情页
你能学到的有:
网络请求
可滚动组件
容器组件
路由跳转
基础组件
文件结构
.
├── config.json
├── ets
│ └── MainAbility
│ ├── app.ets
│ ├── data
│ │ ├── get_cook_data.ets
│ │ └── get_test.ets
│ ├── model
│ │ ├── cookDetailModel.ets
│ │ ├── cookModel.ets
│ │ ├── materialModel.ets
│ │ └── processModel.ets
│ └── pages
│ ├── Main.ets
│ ├── cookbookDetails.ets
│ └── index.ets
└── resources
├── base
│ ├── element
│ │ ├── color.json
│ │ └── string.json
│ └── media
│ └── icon.png
└── rawfile
效果预览:

获取新闻接口a
标识:get
接口地址:
https://way.jd.com/jisuapi/search
请求方式:
HTTPS GET POST
请求示例:
Url:https://way.jd.com/jisuapi/search?keyword=白菜&num=10&start=0&appkey=7c913be32b690701cd994d804a6d4294
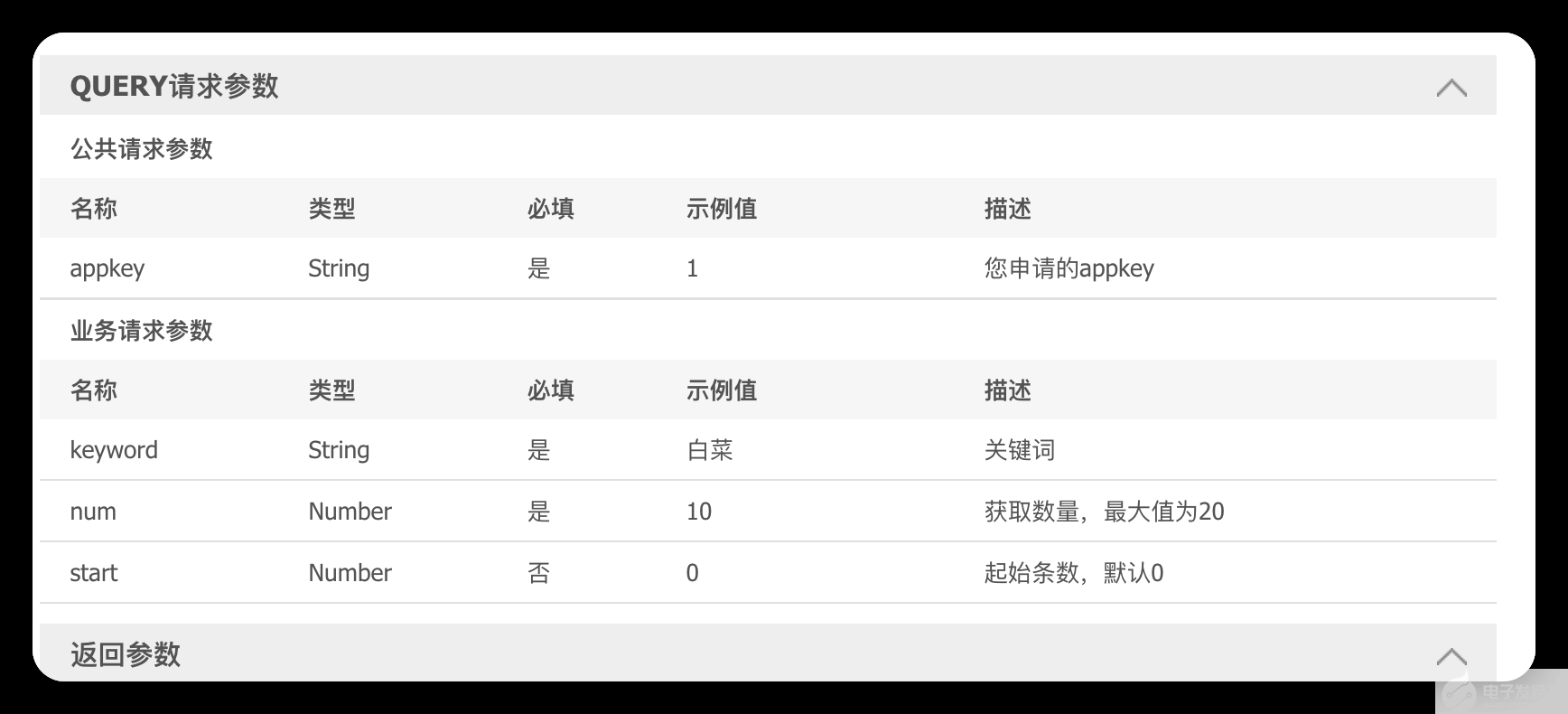
请求参数说明:

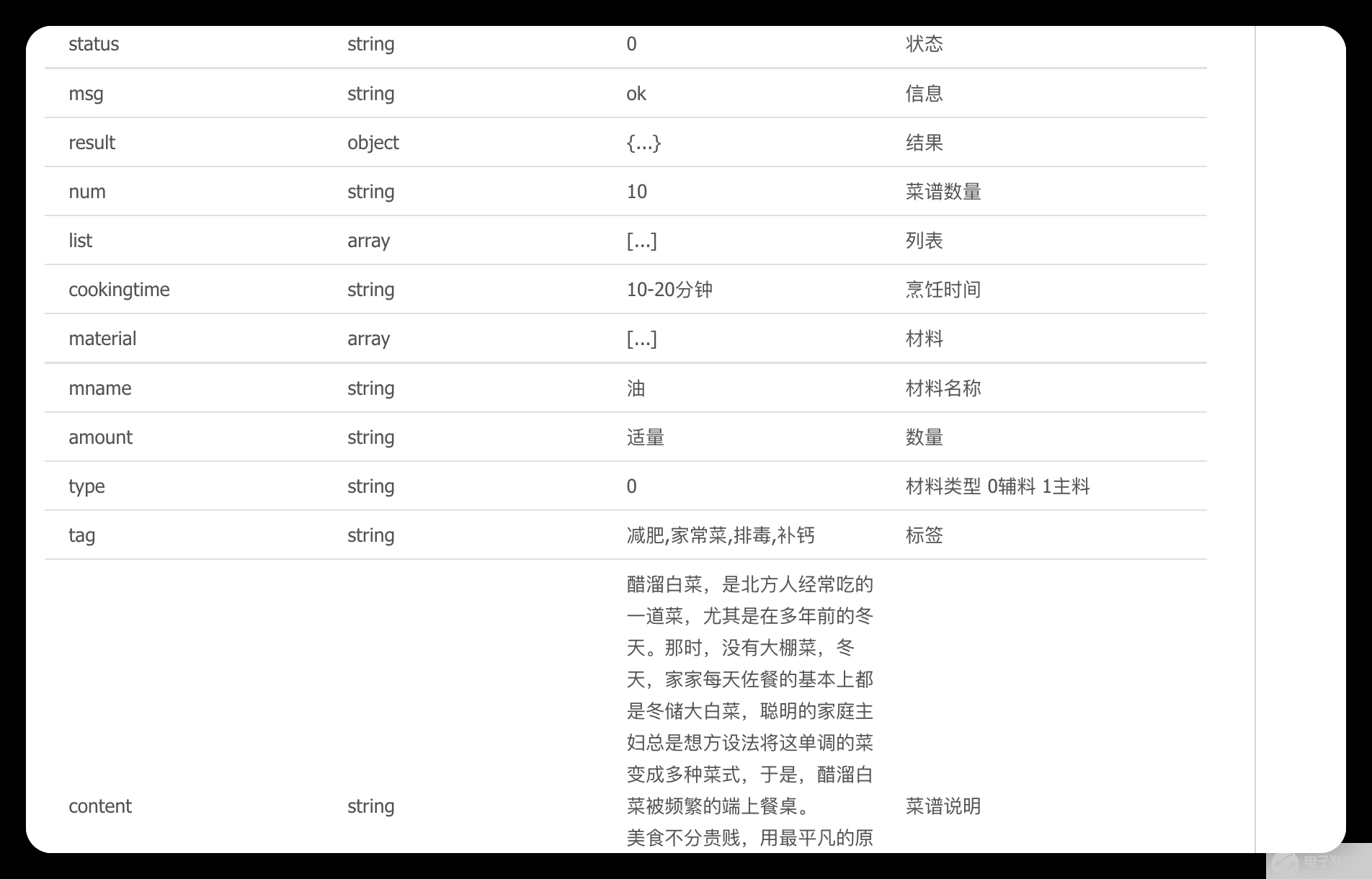
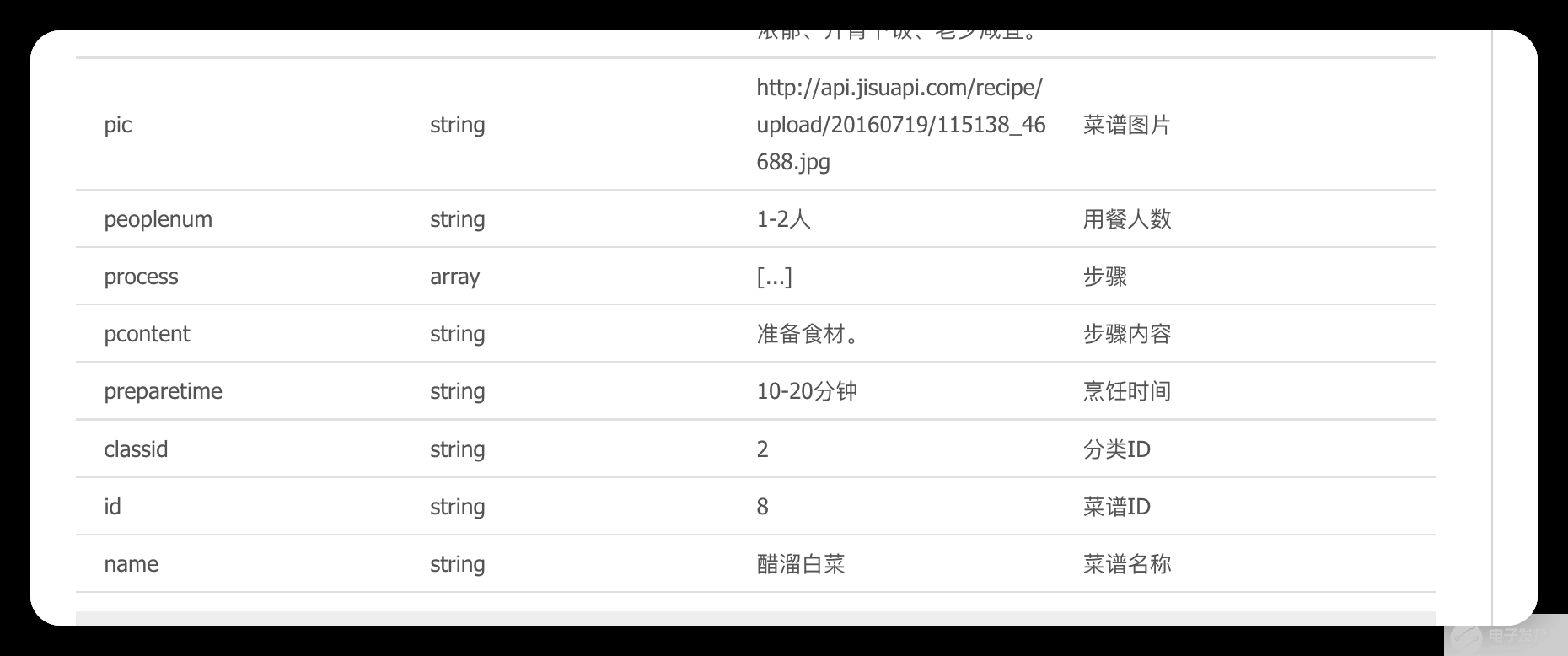
返回参数说明:


JSON返回示例
{"code":"10000","charge":false,"msg":"查询成功","result":{
"status": "0",
"msg": "ok",
"result": {
"num": "10",
"list": [
{
"id": "8",
"classid": "2",
"name": "醋溜白菜",
"peoplenum": "1-2人",
"preparetime": "10-20分钟",
"cookingtime": "10-20分钟",
"content": "醋溜白菜,是北方人经常吃的一道菜,尤其是在多年前的冬天。那时,没有大棚菜,冬天,家家每天佐餐的基本上都是冬储大白菜,聪明的家庭主妇总是想方设法将这单调的菜变成多种菜式,于是,醋溜白菜被频繁的端上餐桌。
美食不分贵贱,用最平凡的原料、最简单的调料和最普通的手法做出美味的菜肴来才是美食的真谛。
这次,我做的醋溜白菜,近似鲁菜的做法,使个这道菜酸甜浓郁、开胃下饭、老少咸宜。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/115138_46688.jpg",
"tag": "减肥,家常菜,排毒,补钙",
"material": [
{
"mname": "油",
"type": "0",
"amount": "适量"
},
{
"mname": "盐",
"type": "0",
"amount": "适量"
},
{
"mname": "花椒",
"type": "0",
"amount": "适量"
},
{
"mname": "干红椒",
"type": "0",
"amount": "适量"
},
{
"mname": "葱",
"type": "0",
"amount": "适量"
},
{
"mname": "姜",
"type": "0",
"amount": "适量"
},
{
"mname": "蒜",
"type": "0",
"amount": "适量"
},
{
"mname": "醋",
"type": "0",
"amount": "适量"
},
{
"mname": "酱油",
"type": "0",
"amount": "适量"
},
{
"mname": "糖",
"type": "0",
"amount": "适量"
},
{
"mname": "淀粉",
"type": "0",
"amount": "适量"
},
{
"mname": "白菜",
"type": "1",
"amount": "380g"
}
],
"process": [
{
"pcontent": "准备食材。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162550_84583.jpg"
},
{
"pcontent": "将白菜斜刀片成薄片。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162551_90620.jpg"
},
{
"pcontent": "片切好的白菜帮与菜叶分别入好。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162551_20925.jpg"
},
{
"pcontent": "盐、糖、生抽、醋淀粉加少许水调匀备用。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162552_23125.jpg"
},
{
"pcontent": "锅中油烧热,先入花椒炒香后捞出。再加入干红椒段略炒。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162552_57046.jpg"
},
{
"pcontent": "加入葱姜蒜煸炒香,然后入白菜帮翻炒。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162553_89090.jpg"
},
{
"pcontent": "炒至菜帮变软时,加入白菜叶。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162553_40445.jpg"
},
{
"pcontent": "快速翻炒至菜软,勾入碗汁",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162554_92210.jpg"
},
{
"pcontent": "使汤汁均匀的包裹在菜帮上即可",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162554_29522.jpg"
}
]
}
]
}
}}
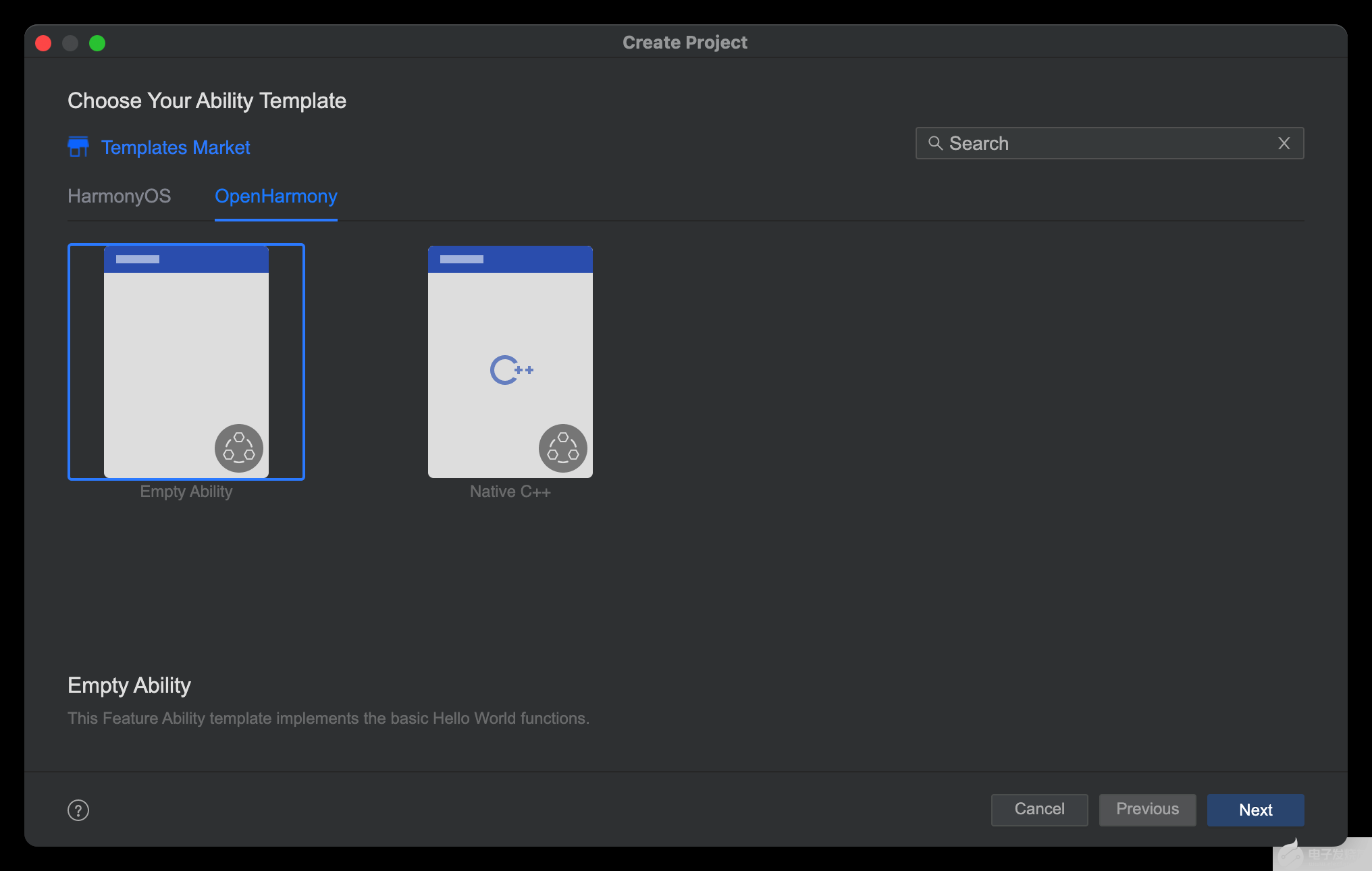
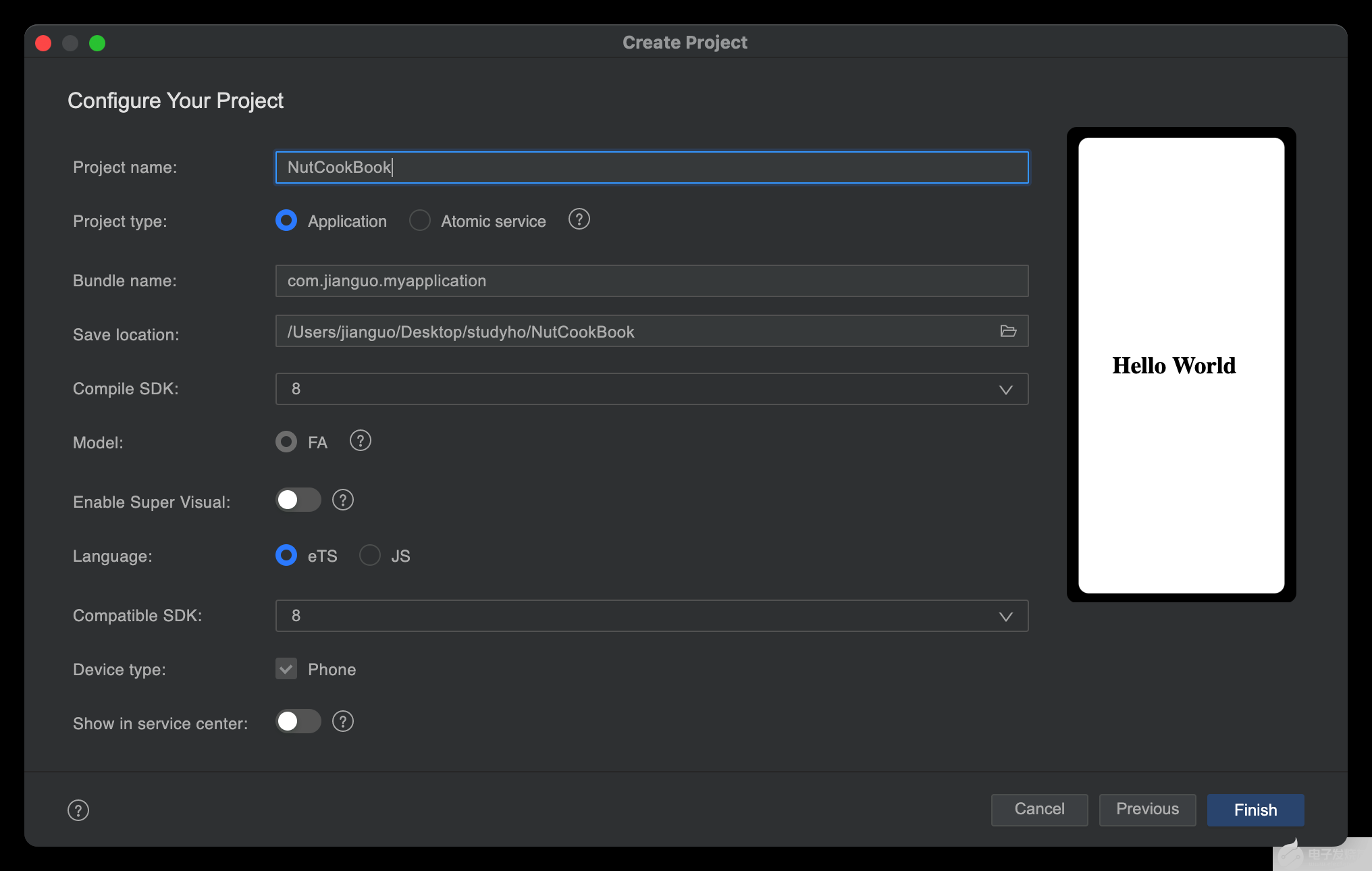
接下来,我们开始今天的实战,首先创建一个项目NutJoke

点击下一步

因为我们要网络请求
所以我们需要在config.json中配置网络请求权限
网络请求的步骤
1、声明网络请求权限
在entry下的config.json中module字段下配置权限
"reqPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
2、支持http明文请求
默认支持https,如果要支持http,在entry下的config.json中deviceConfig字段下配置
"deviceConfig": {"default": {
"network": {
"cleartextTraffic": true
}
}},
3、创建HttpRequest
// 导入模块
import http from '@ohos.net.http';
// 创建HttpRequest对象
let httpRequest = http.createHttp();
4、发起请求
GET请求(默认为GET请求)
// 请求方式:GET
getRequest() {
// 每一个httpRequest对应一个http请求任务,不可复用
let httpRequest = http.createHttp()
let url = "https://way.jd.com/jisuapi/search?keyword=白菜&num=10&start=0&appkey=7c913be32b690701cd994d804a6d4294"
httpRequest.request(url, (err, data) => {
if (!err) {
if (data.responseCode == 200) {
console.info('=====data.result=====' + data.result)
// 解析数据
//this.content= data.result;
// 解析数据
var cookModel: CookModel = JSON.parse(data.result.toString())
// 判断接口返回码,0成功
if (cookModel.code == 1000) {
// 设置数据
this.future = cookModel.result.result.list.material
this.cookdetail = cookModel.result.result.list
this.isRequestSucceed = true;
console.info('=====data.result===this.content==' + cookModel.result.result.list.material)
} else {
// 接口异常,弹出提示
prompt.showToast({ message: "数据请求失败" })
prompt.showToast({ message: jokeModel.error_code })
}
} else {
// 请求失败,弹出提示
prompt.showToast({ message: '网络异常' })
}
} else {
// 请求失败,弹出提示
prompt.showToast({ message: err.message })
}
})
}
5、解析数据(简单示例)
1.网络请求到的json字符串
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
export
function
getCookTest
() {
return
{
"id"
:
"8"
,
"classid"
:
"2"
,
"name"
:
"醋溜白菜"
,
"peoplenum"
:
"1-2人"
,
"preparetime"
:
"10-20分钟"
,
"cookingtime"
:
"10-20分钟"
,
"content"
:
"醋溜白菜,是北方人经常吃的一道菜,尤其是在多年前的冬天。那时,没有大棚菜,冬天,家家每天佐餐的基本上都是冬储大白菜,聪明的家庭主妇总是想方设法将这单调的菜变成多种菜式,于是,醋溜白菜被频繁的端上餐桌。"
+
" 美食不分贵贱,用最平凡的原料、最简单的调料和最普通的手法做出美味的菜肴来才是美食的真谛。"
+
" 这次,我做的醋溜白菜,近似鲁菜的做法,使个这道菜酸甜浓郁、开胃下饭、老少咸宜。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/115138_46688.jpg"
,
"tag"
:
"减肥,家常菜,排毒,补钙"
,
"material"
: [
{
"mname"
:
"油"
,
"type"
:
"0"
,
"amount"
:
"适量"
},
{
"mname"
:
"盐"
,
"type"
:
"0"
,
"amount"
:
"适量"
},
{
"mname"
:
"花椒"
,
"type"
:
"0"
,
"amount"
:
"适量"
},
{
"mname"
:
"干红椒"
,
"type"
:
"0"
,
"amount"
:
"适量"
},
{
"mname"
:
"葱"
,
"type"
:
"0"
,
"amount"
:
"适量"
},
{
"mname"
:
"姜"
,
"type"
:
"0"
,
"amount"
:
"适量"
},
{
"mname"
:
"蒜"
,
"type"
:
"0"
,
"amount"
:
"适量"
},
{
"mname"
:
"醋"
,
"type"
:
"0"
,
"amount"
:
"适量"
},
{
"mname"
:
"酱油"
,
"type"
:
"0"
,
"amount"
:
"适量"
},
{
"mname"
:
"糖"
,
"type"
:
"0"
,
"amount"
:
"适量"
},
{
"mname"
:
"淀粉"
,
"type"
:
"0"
,
"amount"
:
"适量"
},
{
"mname"
:
"白菜"
,
"type"
:
"1"
,
"amount"
:
"380g"
}
],
"process"
: [
{
"pcontent"
:
"准备食材。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162550_84583.jpg"
},
{
"pcontent"
:
"将白菜斜刀片成薄片。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162551_90620.jpg"
},
{
"pcontent"
:
"片切好的白菜帮与菜叶分别入好。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162551_20925.jpg"
},
{
"pcontent"
:
"盐、糖、生抽、醋淀粉加少许水调匀备用。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162552_23125.jpg"
},
{
"pcontent"
:
"锅中油烧热,先入花椒炒香后捞出。再加入干红椒段略炒。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162552_57046.jpg"
},
{
"pcontent"
:
"加入葱姜蒜煸炒香,然后入白菜帮翻炒。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162553_89090.jpg"
},
{
"pcontent"
:
"炒至菜帮变软时,加入白菜叶。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162553_40445.jpg"
},
{
"pcontent"
:
"快速翻炒至菜软,勾入碗汁"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162554_92210.jpg"
},
{
"pcontent"
:
"使汤汁均匀的包裹在菜帮上即可"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162554_29522.jpg"
}
]
}
}
2.创建相应的对象
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import
{
CookDetailData
}
from
'./cookDetailModel'
;
export
class
CookModel
{
charge
: string
//返回说明
code
: number
//返回码,1000为查询成功
msg
: string
//
result
: {
result
: CookModel7
// 笑话
status
: number
//数量
msg
: string
// ok
}
}
export
class
CookModel7
{
num
: string
//频道
list
: CookDetailData
//
}
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import { MaterialData } from './materialModel';
import { ProcessData } from './processModel';
export class CookDetailData {
name: string //
peoplenum: string //
cookingtime: string //
content: string //
pic: string //
tag: string //
material: Array
process: Array
}
参考文档
Text
尺寸设置
边框设置
RichText
Web
项目地址
https://gitee.com/jianguo888/nut-recipes
-
ARK
+关注
关注
0文章
11浏览量
13800 -
OpenHarmony
+关注
关注
25文章
3744浏览量
16503
发布评论请先 登录
相关推荐
基于eTS的HamronyOS应用开发

基于ArkUI eTS开发的坚果笑话(NutJoke)
鸿蒙开发【应用开发基础知识】





 基于ArkUI eTS开发的坚果食谱(NutRecipes)
基于ArkUI eTS开发的坚果食谱(NutRecipes)















评论