开篇
在《如何导入QML文档目录》一文中,描述了如何导入QML目录。对于应用程序内组件集来说,在实际开发中,导入本地QML目录非常方便。但是如果模块目录移动到了另一个位置,那么所有与导入此模块的代码(与导入相关的语句)都必须更新,这将是一个非常麻烦且糟糕的事情。本文将继续该文中留下的话题:如何以模块的方式导入。
使用QML模块的优点如下:
(1)在一个项目中可以共享公共的QML类型。
(2)可用于发布基于QML的库。
(3)可以模块化开发,使应用程序只加载各自需要的库。
(4)可以对QML类型和资源进行版本控制,这样可以很容易的更新模块。
从0到1
创建一个工程
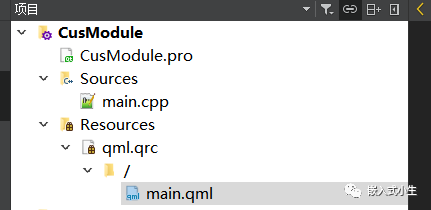
首先使用QtCreator创建一个工程,这里命名为:CusModule,工程目录结构如下图所示:

上图中,有一个描述qml应用的main.qml文件,还有一个main.cpp文件用于描述一个Qt应用,并创建QGuiApplication应用和QQmlApplicationEngineqml解析引擎。
创建模块
假如我们需要创建一个模块,将该模块命名为CusComponent,该模块里包含一组qml文件:MyRect10.qml、MyRect20.qml、MyText10.qml、MyRect30.qml文件。
在文件中分别写上以下简单的代码:
//MyRect10.qml
importQtQuick2.0
Rectangle{
height:50
width:50
color:"blue"
}
//MyRect20.qml
importQtQuick2.0
Rectangle{
height:50
width:50
color:"red"
}
//MyRect30.qml
importQtQuick2.0
Rectangle{
height:50
width:50
color:"black"
}
//MyText10.qml
importQtQuick2.0
importQtQuick.Controls1.4
Label{
text:qsTr("iriczhao|自定义QML模块");
}
接着在CusComponent目录下添加一个qmldir文件,注意该文件名只能是qmldir,在该文件中放入以下代码:
moduleCusComponent CusMyRect1.0MyRect10.qml CusMyText1.0MyText10.qml CusMyRect2.0MyRect20.qml CusMyRect3.0MyRect30.qml
qmldir文件是一个纯文本文件,该文件内容由命令组成,用于描述组成该模块的文件和'资源。语法如下(此处只列出两条命令):
module
该命令用于声明模块的模块标识符,是模块的标识符,它必须与模块的安装路径匹配。模块标识符指令必须位于qml文件的第一行。
[singleton]
该命令用于声明模块可用的QML对象类型。
『singleton』用于声明单列类型,该参数可选。
『TypeName』可用的类型名称。
『InitialVersion』可用类型对应的模块版本。
『File』是定义类型的QML文件的(相对)文件名。
qmldir文件中可以存在零个或多个对象类型声明,但是每个对象类型在模块的特定版本中必须有一个唯一的类型名称。
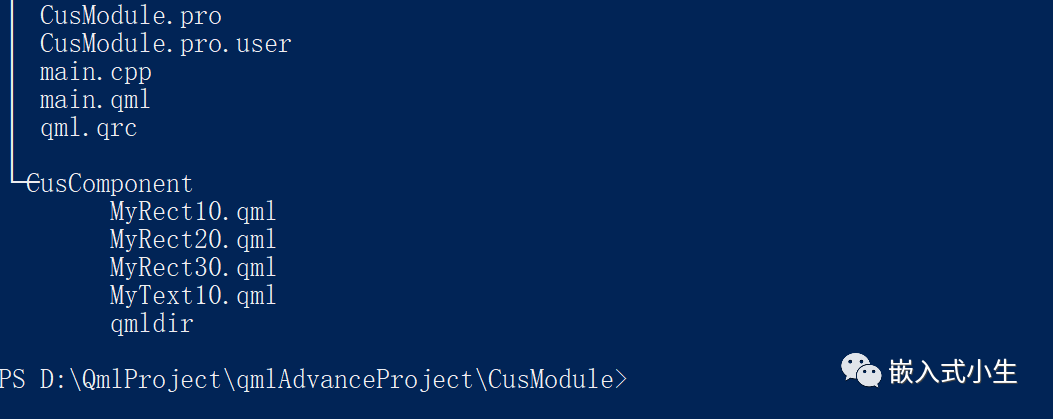
完成后目录结构如下:

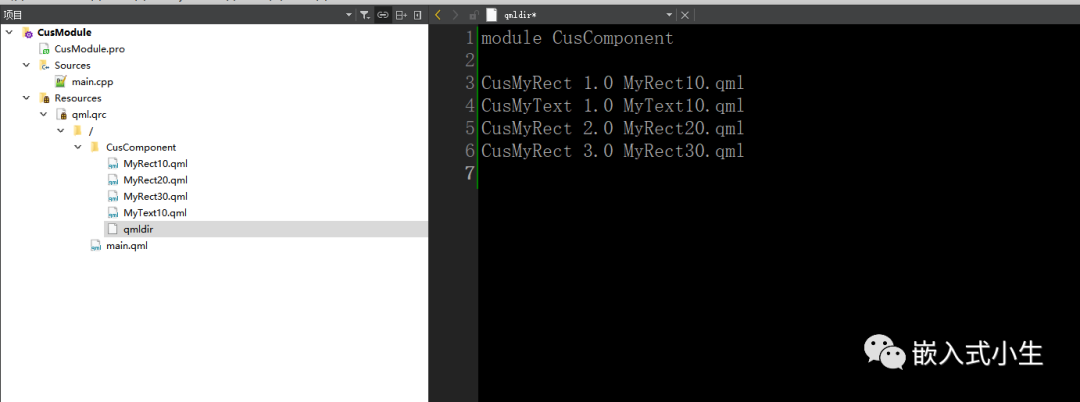
在QtCreator中的目录结构如下图所示:

注,qmldir文件也要添加到资源管理中。
导入模块
在main.qml文件中使用import语言导入模块,语法如下:
import模块名版本号
本文则使用import CusComponent 1.0导入,然后我们设计一个简单的界面显示,完整代码如下:
importQtQuick2.15
importQtQuick.Window2.15
importQtQuick.Controls2.15
importCusComponent1.0
Window{
width:640
height:480
visible:true
color:"#89c3f6"
title:qsTr("HelloWorld")
//MyRect10.qml
CusMyRect{}
//MyText10.qml
CusMyText{
x:200
y:10
}
}
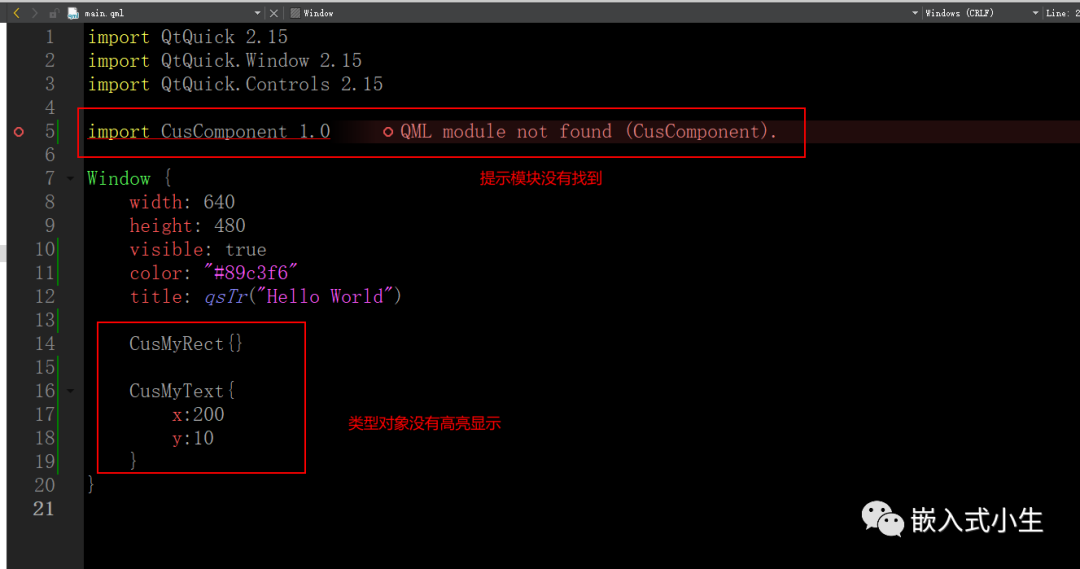
这时候,在QtCreator代码编辑器中,我们可以看见几个错误的地方:

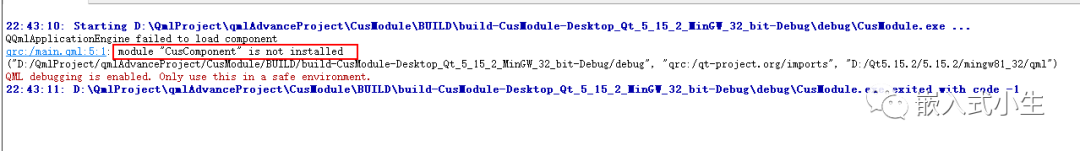
接着,我们运行一下程序,将会报错:module "CusComponent" is not installed

出现这三个问题的原因提示已经很明显啦:那就是模块没有安装,接下来让我们来安装模块啦。
安装模块
当我们的模块设计好后,需要安装。安装的本质就是将QML的解析路径告诉QtCreator和QML解析引擎。
(1)将QML的解析路径告诉QML解析引擎 这一点,使用qputenv(模块路径)或addImportPath(模块路径)函数实现,在本文中,如果使用qputenv,则需要在main()函数的开始处添加如下代码:
qputenv("QML2_IMPORT_PATH",":/");
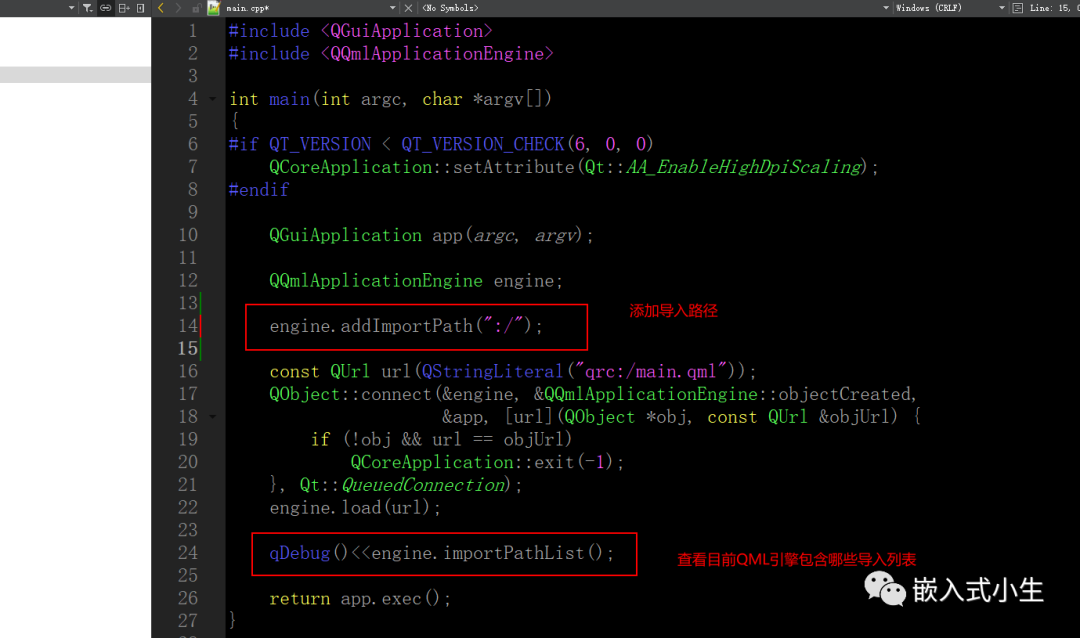
如果使用addImportPath(),则需要在QML解析引擎下添加如下代码:

注,上述路径是相对于资源系统的,
我们可以使用QQmlApplicationEngine的importPathList()函数查看当前QML解析引擎导入的路径都包含了哪些,是否包含了我们需要的模块路径。
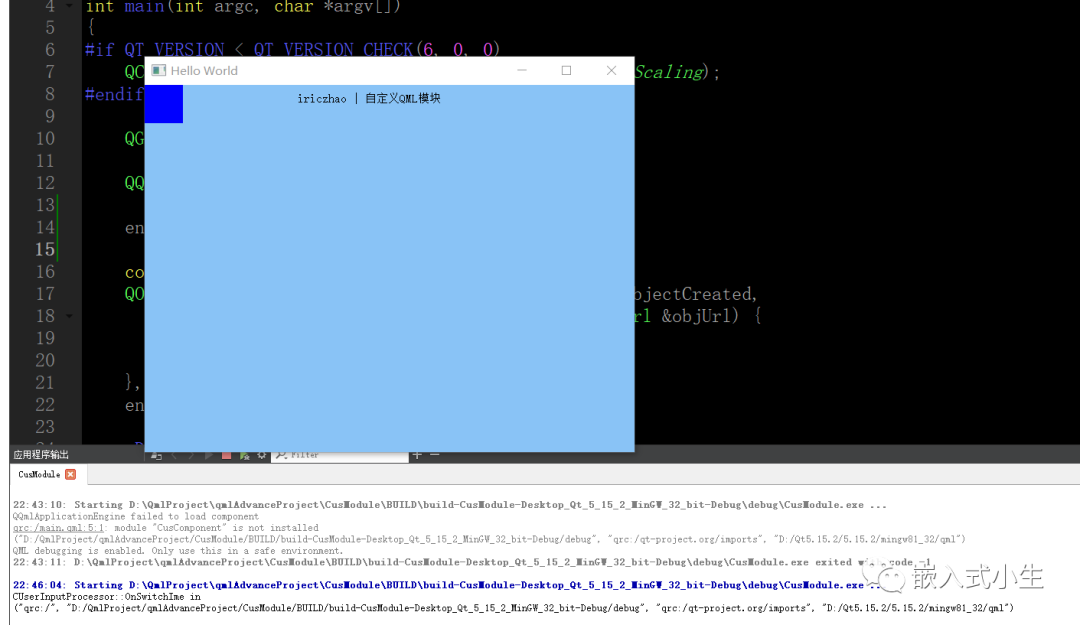
好啦,至此,我们已经将QML的解析路径告诉了QML解析引擎。这时候,应用软件是可以启动运行了,如下图所示:
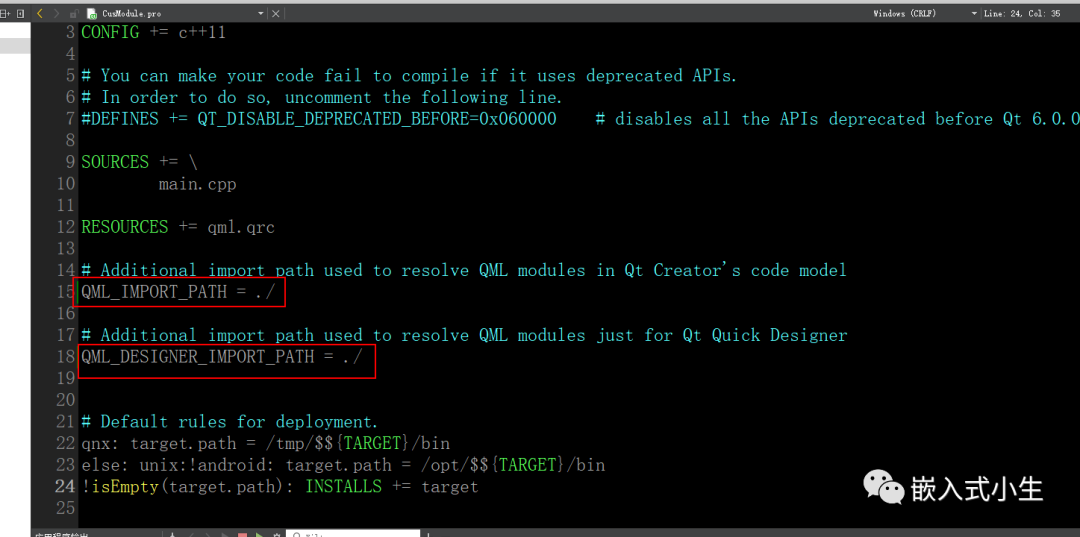
但是,QtCreator代码编辑器中的问题依然存在:QML module not found(CusComponent)和对象类型不高亮显示。这时候,还需要我们将QML的解析路径告诉QtCreator:在.pro工程描述文件中,添加如下代码:

即可解决。
注意:路径与在QML的解析路径告诉QML解析引擎时设置的路径相同
备注
(1)在设置导入模块路径时需要注意路径的写法,例如,如果本例写成/CusComponet是无法正确安装模块的。这一点,我们可以理解成:QML模块是需要一个模块名的,在写模块导入路径时,写到模块名上一级目录就可以了,不能写到模块名,本文模块名则是:CusComponet。
(2)编写模块描述文件qmldir时,是可以指定qml组件类型的版本号的,这一点则是创建QML模块的一个重要优点,例如,如果将本文的模块导入语句改成:import CusComponent 2.0,就会报:CusMyText is not a type信息了且应用无法启动运行。(模块的版本控制将在后续文章中写到啦)
(3)在QtCreator中,如果导入语句语法和用法都正常,且能正常启动运行qml程序,但是在代码编辑器中依然会报:QT Unknown component(M300)错误。
这是因为QtCreator的代码模型没有重置更新。可按照下列步骤解决:
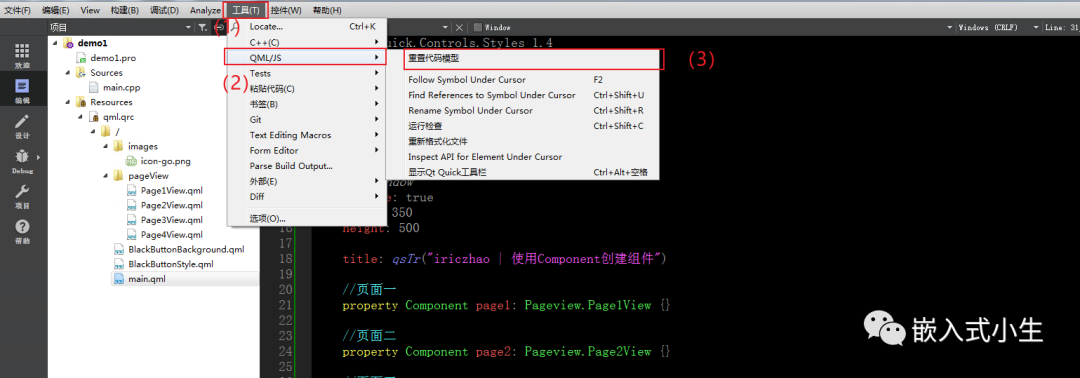
依次点击:工具 --> QML/JS --> 重置代码模型,重置更新一下代码模型即可解决。

审核编辑:刘清
-
编辑器
+关注
关注
1文章
800浏览量
31111
原文标题:从0到1如何创建一个QML模块
文章出处:【微信号:嵌入式小生,微信公众号:嵌入式小生】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
如何导入Altium Designer的原理图和PCB?

如何以及为何要在EtherCAT®应用中使用DP83826

嵌入式QT常见开发方式有哪些?
LM7171QML,LM7171QML-SP高速电压反馈放大器数据表

DC电源模块的原理及工作方式

5.0V参考二极管LM136A-5.0QML LM136-5.0QML数据表





 如何以模块的方式导入QML目录
如何以模块的方式导入QML目录











评论