一、效果展示
二、产品介绍
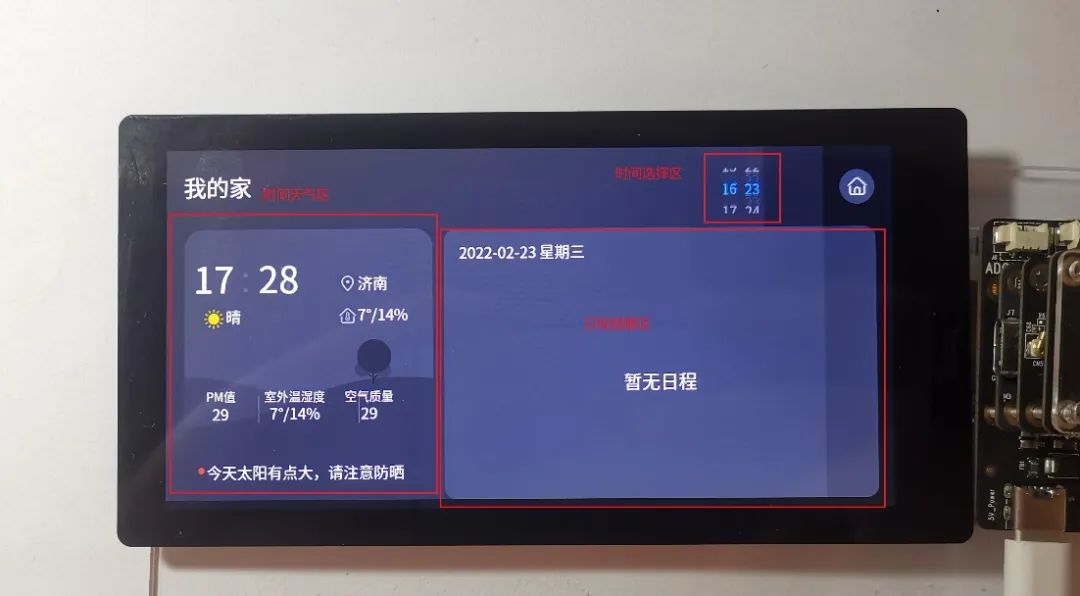
智能电子牌Demo是基于OpenHarmony系统开发的应用,其中主要由日程信息获取模块、实时天气模块、时间获取模块、定时提醒模块与UI显示模块组成。通过该设备我们不仅可以随时查看当天日程规划,设定定时提醒,还可以查看时间,日期以及室内外温湿度,空气PM值等实时天气状况。 1. 设备运行效果 将润和Hi3516DV300 AI Camera开发板进行OpenHarmony 1.0.1 版本的固件烧录,开发板的网络连接以及智能电子牌应用程序的安装,之后打开智能电子牌应用,我们可以看到运行效果图如下:  我们可以看到实时获取的时间天气(屏幕左半部分)与日程(屏幕右半部分)等信息,还可以通过滑动屏幕右上角的时间选择器选择提醒时间;日程信息包括日程的起始与终止时间,日程名与日程的执行细节等。 接收到日程时如下图:
我们可以看到实时获取的时间天气(屏幕左半部分)与日程(屏幕右半部分)等信息,还可以通过滑动屏幕右上角的时间选择器选择提醒时间;日程信息包括日程的起始与终止时间,日程名与日程的执行细节等。 接收到日程时如下图:  2. 设备与云端的交互
2. 设备与云端的交互  我们在手机端的数字管家APP中更新日程信息后对应信息将上传至云端,我们开发的智能电子牌应用会通过HTTP协议主动获取云端日程信息并进行显示更新。 3.智能电子牌主要功能描述 智能电子牌在进行网络连接配置后可以随时查看当天日程规划,日程信息包括日程的起始与终止时间,日程名与日程的执行细节;通过设定定时提醒实现定点准时提示;还可以在屏幕上查看实时时间,日期以及室内外温湿度,空气PM值等实时天气状况。用户可以通过人性化的显示服务轻松记住自己的日程规划,了解到当前的天气状况是否适合户外运动,同时,智能电子牌还能作为一款自动校准的实时时钟,贴心地服务于用户,为用户的生活带来舒适与便捷。
我们在手机端的数字管家APP中更新日程信息后对应信息将上传至云端,我们开发的智能电子牌应用会通过HTTP协议主动获取云端日程信息并进行显示更新。 3.智能电子牌主要功能描述 智能电子牌在进行网络连接配置后可以随时查看当天日程规划,日程信息包括日程的起始与终止时间,日程名与日程的执行细节;通过设定定时提醒实现定点准时提示;还可以在屏幕上查看实时时间,日期以及室内外温湿度,空气PM值等实时天气状况。用户可以通过人性化的显示服务轻松记住自己的日程规划,了解到当前的天气状况是否适合户外运动,同时,智能电子牌还能作为一款自动校准的实时时钟,贴心地服务于用户,为用户的生活带来舒适与便捷。
三、项目过程
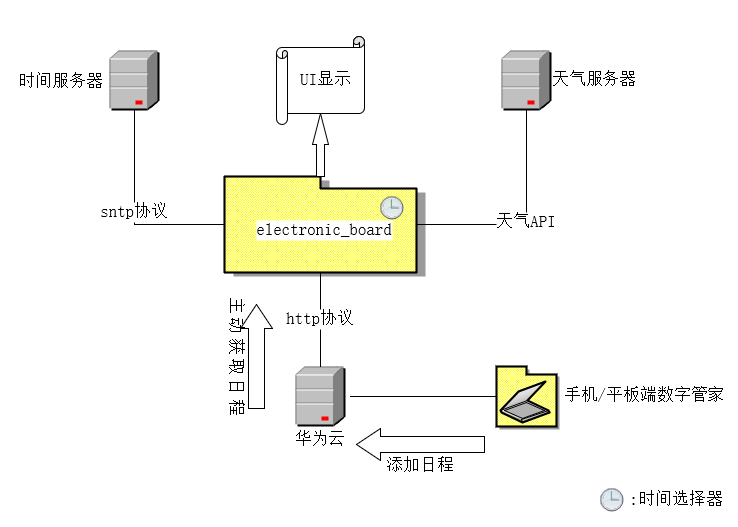
智能电子牌项目依托于OpenHarmony开源开发者成长计划,项目的推进离不开导师的指导与帮助。完成该项目时我经历了三个阶段:开发环境的搭建,C++语言的学习,智能电子牌项目的开发。 开发环境的搭建 该项目的源码编译是在Ubuntu环境下进行的,我的开发“装备”只有一台Windows电脑,所以我们想进行下一步开发与调试就必须在Windows环境下搭建好虚拟机,然后在虚拟机的Ubuntu环境下搭建好对应编译环境。具体的搭建流程请见智能电子牌的开发部分。 C++语言的学习 该设备端项目是基于C++语言开发的,但我只有C语言基础,所以我在寒假期间借助线上学习平台等学习平台实现了C++语言的学习,本项目的UI组件并没有完善的开发手册,故而该项目被官方评定的开发难度为高等,本项目的开发离不开大量的摸索、学习与实践,与此同时,阅读大量官方库文件的过程极大地提高了我的C++语言熟练程度。 智能电子牌项目的开发 本项目产品的逻辑图如下:  智能电子牌通过sntp协议主动于服务器获取实时时间;通过天气API实时获取天气信息,并且会根据天气状况给出一些暖心建议;通过http协议主动在华为云获取我们在手机或平板端数字管家中设置的日程,展示日程的起始终止时间,日程名与日程细节;通过在时间选择器中选择时间,可以起到定时提醒日程的作用。 我将开发过程中对既有代码的一些理解整理在了本文中:智能电子牌——设备端
智能电子牌通过sntp协议主动于服务器获取实时时间;通过天气API实时获取天气信息,并且会根据天气状况给出一些暖心建议;通过http协议主动在华为云获取我们在手机或平板端数字管家中设置的日程,展示日程的起始终止时间,日程名与日程细节;通过在时间选择器中选择时间,可以起到定时提醒日程的作用。 我将开发过程中对既有代码的一些理解整理在了本文中:智能电子牌——设备端
四、安装教程
为了让小伙伴们能在自己的开发板上运行智能电子牌项目的代码,我将安装该项目应用的教程整理如下: 硬件准备 预装Windows系统的PC机;Hi3516DV300 IoT Camera开发板;USB转串口线、网线(Windows工作台通过USB转串口线、网线与Hi3516DV300 开发板连接)。 1.完成开发板环境的搭建(即完成固件烧录与Ubuntu的编译环境搭建,详细讲解见智能电子牌的开发)后,在OpenHarmony的vendor目录下新建team_x的目录:
mkdir vendor/team_x
 2.将智能电子牌的代码拷贝到新建的team_x下面。 已经合仓的代码链接:
2.将智能电子牌的代码拷贝到新建的team_x下面。 已经合仓的代码链接:
electronic_board
https://gitee.com/openharmony-sig/knowledge_demo_smart_home/tree/master/dev/team_x/electronic_board_1
3.之后可以进行应用程序的编译,编译指令共两条hb set与hb build -f: 首先在Terminal内输入:
hb set之后通过键盘上的上下键选择electronic_board,之后回车进行选中; 之后进行全量编译,输入:
hb build -f当编译完成后会显示success。 4.编译完成后,out/hispark_taurus/electronic_board/libs/usr/目录下的libelectrBoard.so文件即为我们的目标应用文件,该文件与工程目录下的res以及config.json文件通过压缩打包成zip格式(三个文件直接压缩,不能压缩文件夹),并将后缀名改为hap后即可通过挂载NFS的方式进行应用安装。具体内容见下方“六、文档目录”部分。
五、项目展示
1.代码目录结构 如下为设备端核心代码的目录结构:
|—— BUILD.gn // 编译脚本|—— res // 图片资源文件|—— config.json // 安装包所需要的json文件|—— include| |—— electronic_board_ability.h // 入口类的头文件| |—— electr_board_ability_slice.h // 主页面的头文件,包含了时间选择器| |—— shcedule_list_view.h // 日程列表显示类的头文件| |—— weather_time_view.h // 天气以及时间显示类的头文件| |—— native_base.h // 基类的头文件| |—— event_listener.h // 事件定义及实现的类| |—— ui_config.h // 界面相关坐标定义的头文件| |—— schedule_server.h // 日程服务相关定义的头文件| |—— schedule_info.h // 日程内容类的头文件| |—— common.h // 天气获取相关定义的头文件| |—— sntp.h // 时间获取相关定义的头文件| |—— link_list.h // 链表相关定义函数的解释头文件| |—— schedule_net_status.h // 获取与运行网络连接相关的头函数| |__ LinkList.h // 链表相关定义的头文件||__ src |—— electronic_board_ability.cpp |—— electr_board_ability_slice.cpp// 主页面相关实现 |—— schedule_list_view.cpp // 日程列表显示类的实现 |—— weather_time_view.cpp // 天气以及时间显示类的实现 |—— common.c // 天气获取以及解析的实现 |—— schedule_server.c // 日程服务获取的显示 |—— sntp.c // 网络实时时间获取的实现 |—— schedule_net_status.c // 获取与运行网络连接相关的实现 |__ LinkList.c // 链表的实现已经合仓的代码链接: electronic_board
https://gitee.com/openharmony-sig/knowledge_demo_smart_home/tree/master/dev/team_x/electronic_board_1
2.成果细节演示
如下图所示,电子牌应用功能区共分为三部分,左边的时间天气区,右下区域的日程区,右上区域的定时时间设定区:  时间天气区中: • 天气通过天气对应的API获取地区对应的实时天气信息 • 实时时钟是通过sntp协议获取的 日程区中: • 日程信息是通过http协议与云端对接主动获取的数字管家设置的信息,日程包含了日程的名字,以及开始时间及日程的内容,如下图所示:
时间天气区中: • 天气通过天气对应的API获取地区对应的实时天气信息 • 实时时钟是通过sntp协议获取的 日程区中: • 日程信息是通过http协议与云端对接主动获取的数字管家设置的信息,日程包含了日程的名字,以及开始时间及日程的内容,如下图所示:

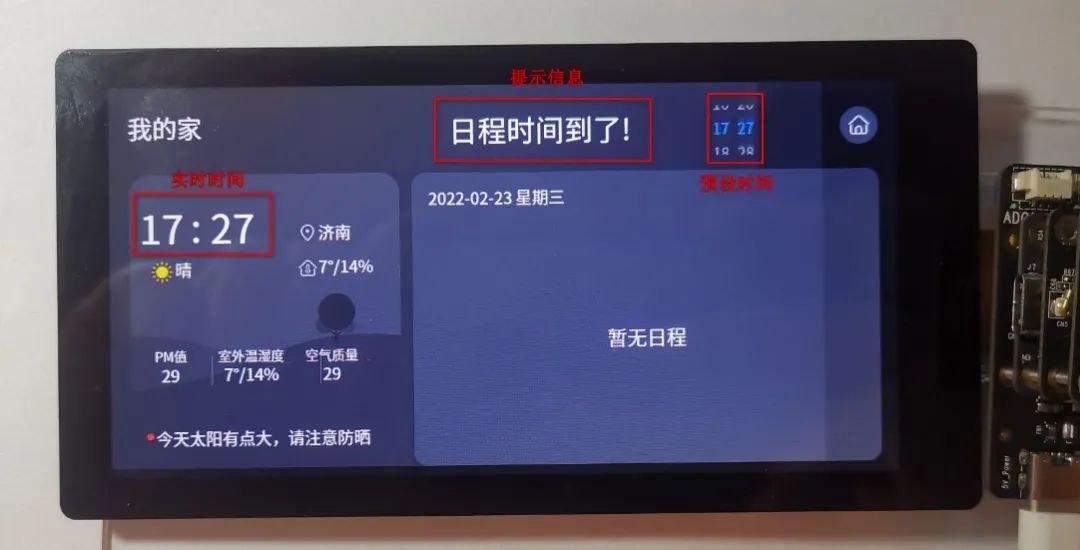
时间选择区中:
• 通过滑动选择需要提醒的时间,当实时时钟与时间选择区时间相同时会出现提示信息,当用户接收到提示信息并重新设定时间选择区的时间后提示信息会消失,如下图所示:

六、项目感受
项目开发过程其实没有很多人想象中的枯燥乏味,在我看来能够开发出一款好用有价值的产品是一件很有成就感的事情。不可否认学习一门新的语言是很花费精力的,但是在学习与项目开发过程中自己的能力也在快速提升,这种学有所得的感觉正是我所追求的。 该项目是在原有代码的基础上进行了二次开发,老师们写的源码非常优美,当中的语言结构与构建方法都很值得我认真学习。在开发过程中我也曾碰到过蛮多困难的事情,因为到手的第一块开发板的boot出现了问题无法完成固件的烧录,后来和导师一块探索了一段时间才最终通过更换开发板解决了这个问题,感谢电子发烧友官方和导师所提供的帮助。后面在搭建编译环境的时候也出现了各种各样的问题,感谢导师钟老师的悉心指导,让我最终解决了所有问题。 编译一次源代码的时间比较长(20min+),所以我每次对源码的修改都十分谨慎,之后进行应用挂载后既有可能出现你满意的UI与功能,也有可能出现各种乱码甚至有可能应用没办法启动,这一种类似“开奖”感觉的调试过程事后回想也是回味无穷。 总而言之,在项目开发过程中我学到了很多新知识,看到开发调试出预想的功能后我心里也是充满成就感,感谢官方提供的机会与导师的悉心教诲。
-
网络连接
+关注
关注
0文章
88浏览量
10870 -
OpenHarmony
+关注
关注
25文章
3716浏览量
16272
原文标题:有“智慧”的电子牌
文章出处:【微信号:gh_e4f28cfa3159,微信公众号:OpenAtom OpenHarmony】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
labview智能系统开发学习教程
【汇总】OpenHarmony轻量系统开发目录和个人感悟
【OpenHarmony开发样例】基于 BearPi-HM Nano 套件开发的智能养花机 Demo
【OpenHarmony开发样例】基于hi3516dv300开发板开发的智能电子牌
小型系统开发套件:润和 HiSpark Taurus AI Camera 开发板套件介绍
如何进行 OpenHarmony 设备开发?
电子班牌通过OpenHarmony兼容性测评,新开普携手中软国际推动智慧教育发展
OpenHarmony分论坛-养殖和种植业的应用demo

关于OpenHarmony轻量系统开发
OpenHarmony轻量系统开发【1】初始OH
利用辅助工具SIG为OpenHarmony操作系统开发化解疑难
两百元的OpenHarmony标准系统开发板(软硬件全部开源)





 基于OpenHarmony系统开发的智能电子牌Demo应用
基于OpenHarmony系统开发的智能电子牌Demo应用










评论