在本教程中,我们将使用 Raspberry Pi 构建一个智能车库开门器。这里将创建一个Raspberry Pi Web 服务器,以使用您的智能手机打开和关闭车库门。
所需组件
安装了 Raspbian 的树莓派板
继电器模块
连接电线
假设您的 Raspberry Pi 已刷入操作系统并能够连接到 Internet。如果没有,请 在继续之前遵循Raspberry Pi 入门教程。这里我们使用 Rasbian Jessie 安装 Raspberry Pi 3。
在这里,使用 HDMI 电缆的外部显示器用作与 Raspberry Pi 连接的显示器。如果您没有显示器,您可以使用 SSH 客户端(Putty)或 VNC 服务器使用笔记本电脑或计算机连接到树莓派。在此处了解有关无头设置 Raspberry Pi 的更多信息。
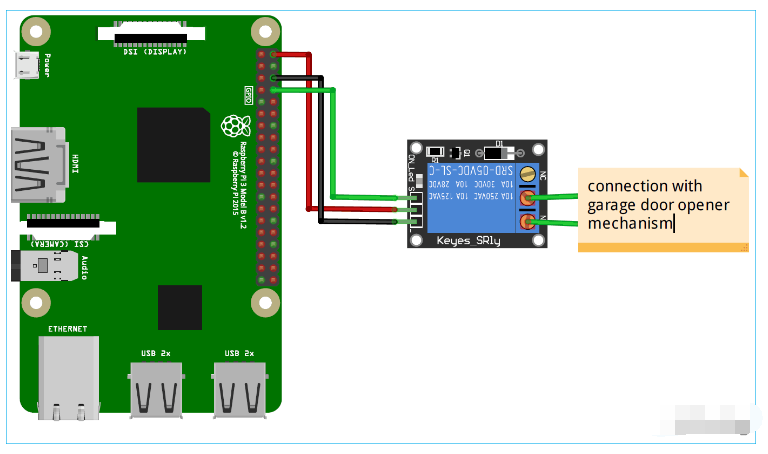
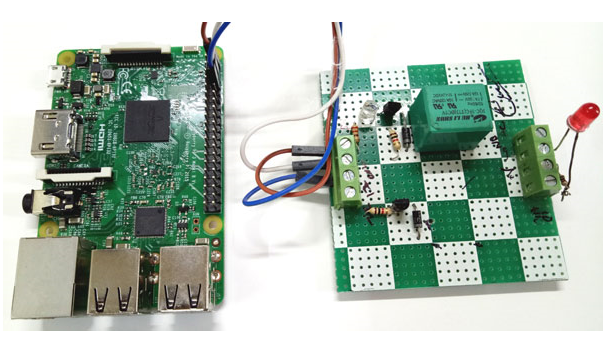
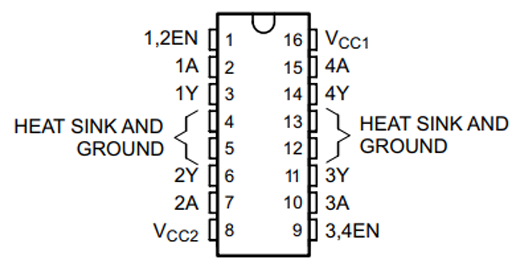
电路原理图

将车库门开启机构连接到继电器的输出端。在这里,为了演示目的,我们刚刚连接了一个带继电器的 LED。

Raspberry Pi 中用于控制车库门的 Flask 设置
在这里,我们使用 Flask创建了一个 Web 服务器,它提供了一种 将命令从网页发送到 Raspberry Pi 以通过网络控制机器人的方法。Flask 允许我们通过网页运行我们的 python 脚本,我们可以从 Raspberry Pi 向网络浏览器发送和接收数据,反之亦然。 Flask 是 Python 的微框架。这个工具是基于 Unicode 的,具有内置的开发服务器和调试器、集成的单元测试支持、对安全 cookie 的支持及其易于使用,这些东西使它对业余爱好者很有用。
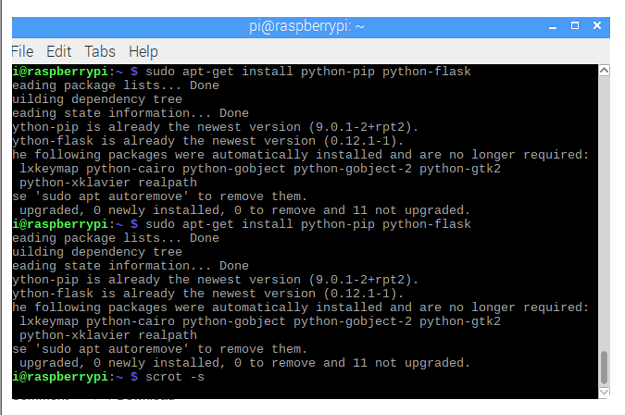
运行以下命令在您的 Raspberry Pi 中安装烧瓶:
sudo apt-get 更新
sudo apt-get install python-pip python-flask
现在,运行 pip 命令来安装 Flask 及其依赖项:
sudo pip 安装烧瓶

您可以在此处了解有关 使用 Flask 编程的更多信息,还可以查看我们之前的项目,其中我们使用 Flask通过 webserver 控制机器人, 将消息从网页发送到 Raspberry Pi , 并将重量值发送到 Smart Container 中的 Raspberry Pi。
现在,我们将为我们的车库门 Web 服务器编写一个 Python 脚本。
为智能车库门开启器创建 Python 脚本
该脚本将与我们的 Raspberry Pi GPIO 交互并设置 Web 服务器。所以,这是我们应用程序的核心脚本。最后给出了完整的开门器Python脚本,这里我们解释了它的几个部分。
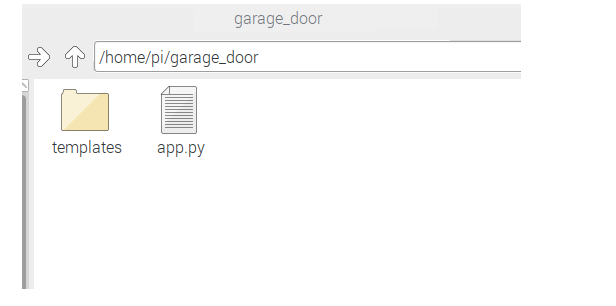
首先,制作一个文件夹。所有其他必需的文件夹应仅在此文件夹中。运行以下命令以创建文件夹并在此文件夹内创建名为app.py的 python 文件。
mkdirgarage_door cdgarage_door nano app.py
这将打开 Nano 编辑器,我们必须在其中编写脚本。
首先包括重要的库。
从烧瓶导入 RPi.GPIO 作为 GPIO 导入 Flask, render_template, request app = Flask(__name__, static_url_path='/static')
现在,创建一个字典作为引脚来存储引脚编号、名称和引脚状态。您可以根据需要使用多个引脚。
pin = {
14 : {'name' : '车库门', 'state' : GPIO.LOW}
}
然后,将引脚设置为输出并最初将其设为低电平。
对于引脚中的引脚: GPIO.setup(引脚,GPIO.OUT) GPIO.输出(引脚,GPIO.LOW)
现在,创建一个 main 函数来读取引脚状态并将此状态存储在一个变量中。
@app.route("/")
def main():
for pin in pin:
pins[pin]['state'] = GPIO.input(pin)
..
我们必须将此数据传递给我们的 html 页面,以便我们可以控制输入按钮的状态。
return render_template('main.html', **templateData)
现在,创建一个函数来处理来自 URL 的请求,其中包含 pin 号和操作。
@app.route("//", methods=['GET', 'POST'])
def action(changePin, action):
将来自 URL 的 pin 转换为整数。
changePin = int(changePin)
如果 URL 的操作部分是“打开”,则执行以下操作。
if action == "open":
GPIO.output(changePin, GPIO.HIGH)
if action == "close":
GPIO.output(changePin, GPIO.LOW)
您可以从本教程的末尾复制完整的脚本并使用 ctrl+x 保存它,然后按 Enter。我们已经完成了 python 脚本。现在,我们必须制作一个 HTML 页面来与 python 脚本交互。
为 Raspberry Pi Webserver 创建 HTML 页面
在同一个garage_door文件夹中,创建另一个名为templates的文件夹,并在该文件夹中使用以下命令创建一个.html 文件。

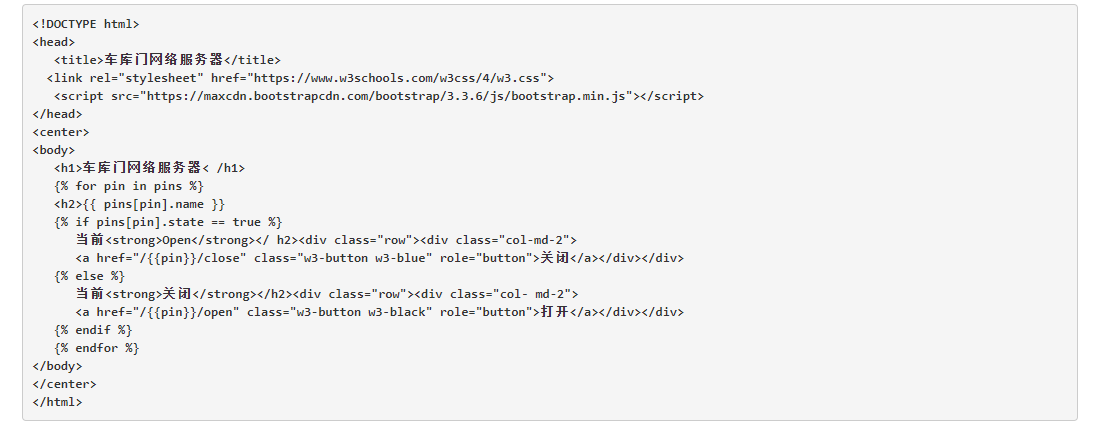
在nano文本编辑器中,编写 html 代码。您可以编辑页面的
部分并根据您的选择设置样式。我刚刚使用了使用链接标签的第三方 css 方案。完整的 HTML 代码如下:
这里重要的部分是创建一个按钮来打开和关闭门,并为打开和关闭按钮分配一个状态。该按钮将从 python 脚本发送和获取 GPIO 状态。
您可以在编辑器中使用上面给出的 HTML 代码并保存它。现在 Web 服务器已准备好启动。
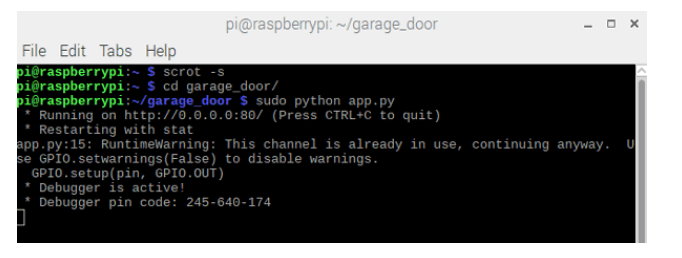
打开终端并导航到garage_door文件夹并运行以下命令
须藤蟒蛇app.py

打开浏览器并输入您的树莓派 IP 地址并回车。要查找您的 IP 地址,您可以在终端中运行以下命令。
主机名 -I
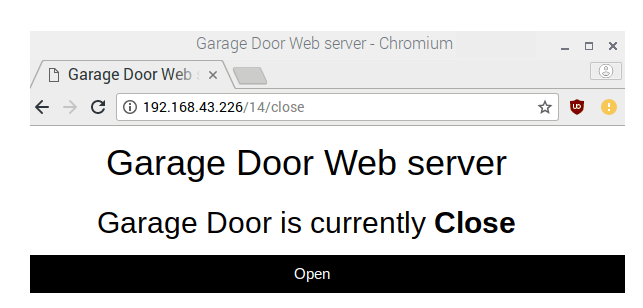
你会看到这样的页面。

确保继电器模块连接到树莓派。按打开按钮打开继电器或打开车库门。您还可以查看继电器的状态。一旦您打开继电器,按钮文本将更改为关闭以关闭继电器。现在,当您再次单击按钮时,继电器将关闭,按钮文本将再次更改为打开。
要停止服务器,请按 ctrl+c 。
因此,只需将此继电器连接到市场上现成的一些开门器机构,然后开始使用智能手机控制车库门。
从烧瓶导入 RPi.GPIO 作为 GPIO
导入 Flask,render_template,请求
app = Flask(__name__, static_url_path='/static')
GPIO.setmode(GPIO.BCM)
引脚 = {
14 : {'name' : '车库门', 'state' : GPIO.LOW}
}
用于引脚中的引脚:
GPIO.setup(pin, GPIO.OUT)
GPIO.output(pin, GPIO.LOW)
@app.route("/")
def main():
for pin in pins:
pins[pin]['state'] = GPIO.input(pin)
templateData = {
'pins' : pins
}
return render_template('main. html', **templateData)
@app.route("//", methods=['GET', 'POST'])
def action(changePin, action):
changePin = int(changePin)
deviceName = pin[changePin]['name']
if action == "open":
GPIO.output(changePin, GPIO.HIGH)
if action == "close":
GPIO.output(changePin, GPIO.LOW)
for pin in pins :
引脚[pin]['state'] = GPIO。输入(引脚)
模板数据 = {
“引脚”:引脚
}
return render_template('main.html', **templateData)
if __name__ == "__main__":
app.run(host='0.0.0.0', port=80, debug=True)
GPIO.cleanup()
-
物联网
+关注
关注
2920文章
45434浏览量
381848 -
智能车库
+关注
关注
0文章
9浏览量
7431
发布评论请先 登录
相关推荐
【创想未来】智能车库
【HarmonyOS HiSpark Wi-Fi IoT HarmonyOS 智能家居套件试用 】智能车库门
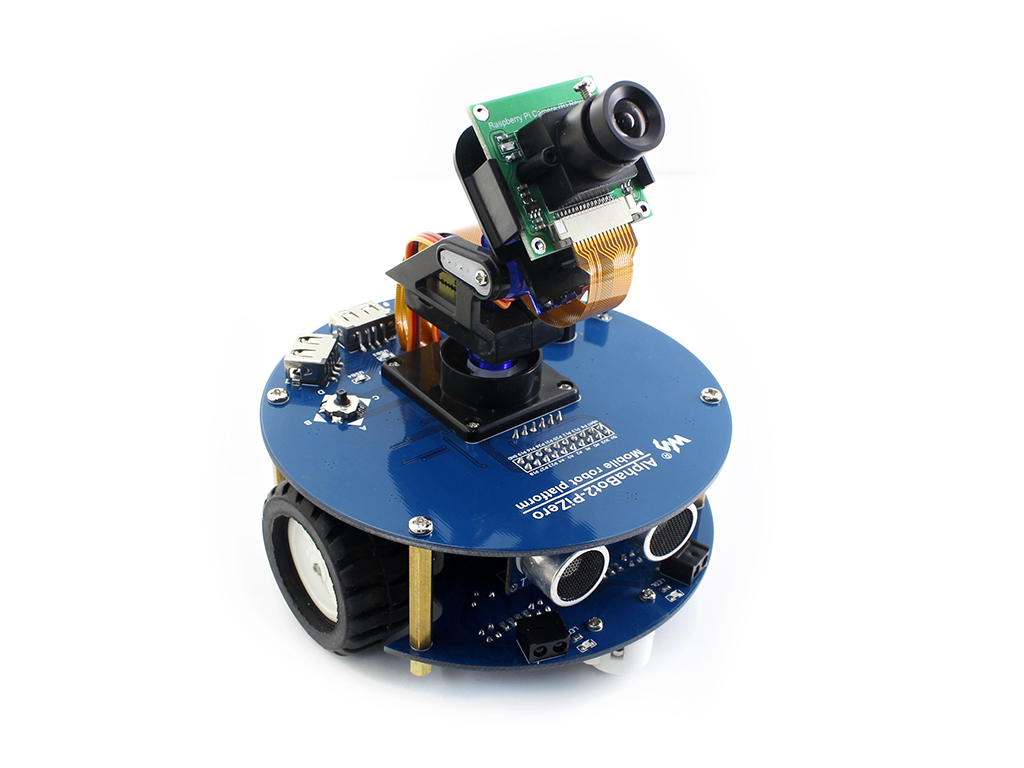
微雪电子 Raspberry Pi Zero WH智能车介绍

构建Raspberry Pi电机驱动器HAT的教程分享

构建一个基于Raspberry Pi的蓝牙扬声器






 使用Raspberry Pi构建一个智能车库开门器
使用Raspberry Pi构建一个智能车库开门器















评论