在实际QML使用中,可能会存在多人协同开发或者C++与QML混合开发的使用场景,这时候可能会使用不同的软件,多数情况下是Qt Creator和Qt Design Studio两款软件协同使用。(毕竟很多时候做出一个漂亮的软件外观比实现软件的功能要繁杂一些)
注:从Qt Design Studio 2.3.0开始,Qt Design Studio项目向导模板生成的项目可以用
CMake构建。意味着可以在Qt Creator中打开CMakeLists.txt项目文件,继续开发项目。
所以,如果熟悉CMake构建系统,QtCreator和Qt Design Studio之间转换就非常方便。本文假设使用qmake作为构建系统,下文将描述如何将Qt Design Studio工程转换为Qt Creator工程。
在Qt Design Studio创建用户界面非常方便。如果想要在Qt Creator中使用Qt Design Studio的工程进行应用程序开发,则需要添加四个文件:
(1)工程配置文件(CMakeLists.txt或者.pro)
(2)C++程序文件(.cpp)
(3)资源文件
(4)将应用程序部署到设备所需的代码
首先,我们使用Qt Creator向导模板来创建使用qmake构建系统构建的Qt Quick应用程序,然后将源文件从Qt Design Studio项目路径复制到应用程序项目中。
使用项目配置文件中(.pro)的RESOURCES选项,自动将所有QML文件和相关资产添加到Qt资源集合文件(.qrc)中。注意:大文件应作为外部二进制资源包含,不要将它们编译进二进制文件中。
创建向导会自动将QML_IMPORT_PATH选项添加到项目配置文件中,用于指定QML的导入路径。只有在多个子目录中包含QML文件时,才需要指定该路径。
然后,我们可以使用C++源文件中的QQuickView类在应用程序启动时显示主QML文件。
Qt Quick Studio Components模块在安装Qt Design Studio时会自动安装。如果我们想在Qt Creator中编辑项目中的模块使用Qt Quick Studio Components或Effects,必须构建该模块并将其安装到Qt中才能构建项目。
转换过程演示
本小节描述如何将具有.qmlproject文件的项目转换为.pro项目的示例。转换步骤如下:
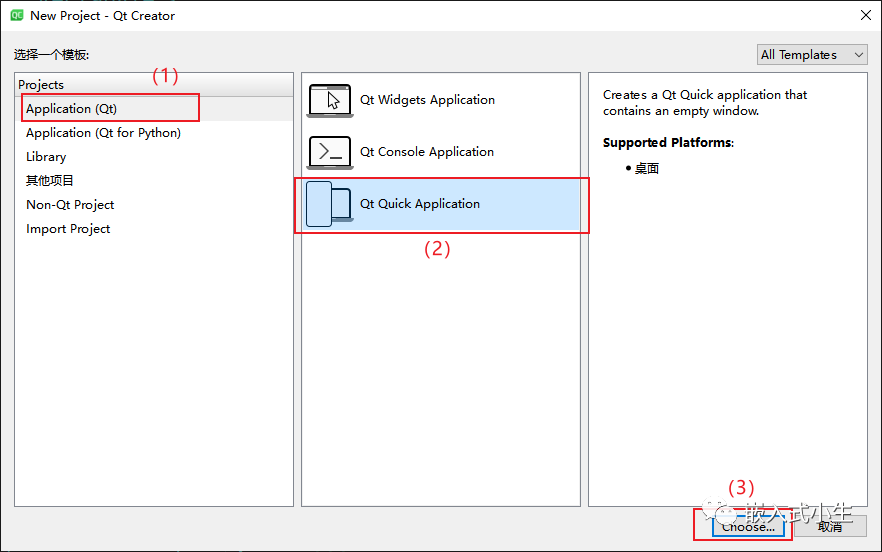
(1)运行启动QtCreator软件。依次选择 File->New Project->Application(Qt)->Qt Quick Application->Choose:

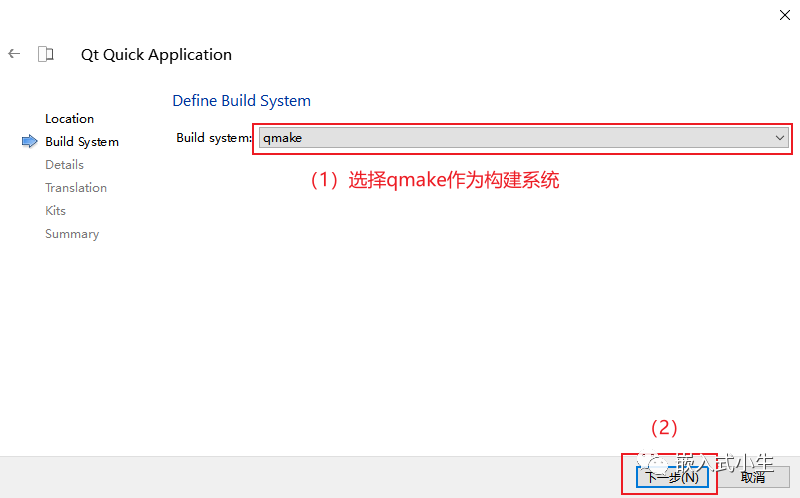
(2)在Build System选择中,选择qmake作为构建和运行项目的构建系统,然后选择Next:

(3)按照创建向导的指示完成项目的创建。
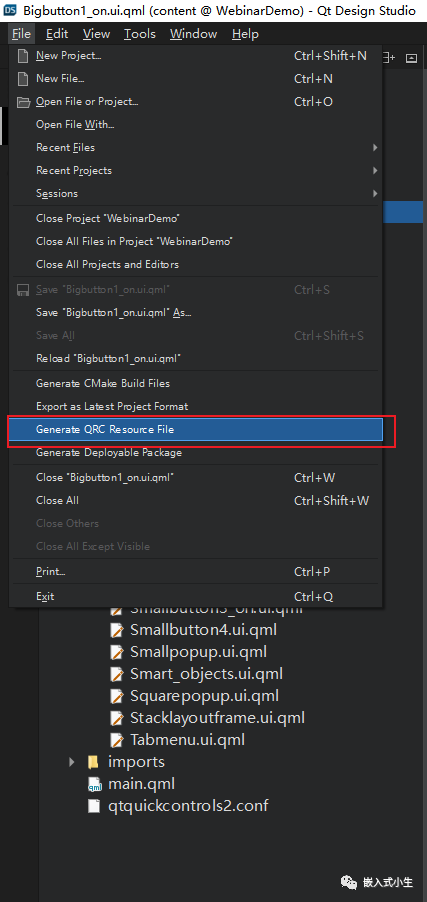
(4)在Qt Design Studio中,依次点击『File』->『Generate QRC Resource File』选项生成资源文件。

(5)在文件资源管理器中,将Qt Design Studio项目目录中的所有文件复制到Qt Creator应用程序项目目录中的一个子目录中(将该目录命名为qml,需要提前创建)。
(6)打开应用程序项目文件(.pro),并编辑RESOURCES选项的值,添加如下文本:
RESOURCES+=
$$files(qml/*)
(7)在(.pro)文件中编辑QML_IMPORT_PATH选项值,用于指定QML导入路径:
QML_IMPORT_PATH=qml/imports
(8)选择Build-> Run qmake将RESOURCES选项应用于构建配置
(9)打开main.cpp文件将QQmlApplicationEngine对象(一般使用QtCreaotr创建的工程,其默认在main()函数中使用的是QQmlApplicationEngine)替换为QQuickView对象(如果是在qml中使用Window等视图类型作为根目录包含的qml文件,则不用替换):
QQuickViewview;
view.engine()->addImportPath("qrc:/qml/imports");
view.setSource(QUrl("qrc:/qml/ProgressBar.ui.qml"));
if(!view.errors().isEmpty())
return-1;
view.show();
(注:上述代码为一个示例)
通过以上步骤,则完成Qt Design Studio向QtCreator工程的转换。通过该种方式,我们可以使用QtCreator做开发,Qt Design Studio做设计了。(新工程,文件资源的引入路径可能会被修改,将他们改成正确的引入路径即可)
-
C++
+关注
关注
22文章
2110浏览量
73688 -
Studio
+关注
关注
2文章
190浏览量
28723 -
QTcreator
+关注
关注
0文章
11浏览量
6842
原文标题:如何将UI项目转换为QtCreator应用项目
文章出处:【微信号:嵌入式小生,微信公众号:嵌入式小生】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
编写第一个QT程序
Linux系统中搭建Qt Creator开发环境
用qt creator编译QT5应用
Qt Creator快速入门教程之Qt对象模型与容器类的详细资料说明





 如何将Qt Design Studio工程转换为Qt Creator工程
如何将Qt Design Studio工程转换为Qt Creator工程
















评论