Meta 宣布开源了 MemLab,一个用于在基于 Chromium 的浏览器上的 JavaScript 应用程序中查找内存泄漏的工具。公告称,找到并解决内存泄漏的根本原因对于在 Web 应用程序上提供高质量的用户体验非常重要。MemLab 帮助 Meta 的工程师和开发人员改善了用户体验,并在内存优化方面做出了重大改进。“我们希望它也能为更大的 JavaScript 社区做出贡献”。
Facebook.com 在 2020 年被重新设计为单页应用程序 (SPA),该应用程序的大部分渲染和导航使用客户端 JavaScript。而 Meta 的大多数其他流行网络应用程序都使用了类似的架构来构建,包括 Instagram 和 Workplace。该公司表示,虽然这种架构使其能够提供更快的用户交互、更好的开发人员体验和更像应用程序的感觉,但在客户端维护 Web 应用程序状态会使有效管理客户端内存变得更加复杂。
“使用我们的网络应用程序的人通常会立即注意到性能和功能正确性问题。然而,内存泄漏是另一回事;它不会立即被察觉,因为它一次会占用一大块内存 —— 影响整个 Web 会话并使后续交互变得更慢且响应更慢。为了帮助我们的开发人员解决这个问题,我们构建了 MemLab,这是一个 JavaScript 内存测试框架,它可以自动进行泄漏检测并更容易找到内存泄漏的根本原因。我们在 Meta 使用 MemLab 成功地控制了不可持续的内存增长,并识别了我们产品和基础设施中的内存泄漏和内存优化机会。我们已经在 GitHub 上开源了 MemLab,我们很高兴能与 JavaScript 社区合作,让开发人员从今天开始使用 MemLab。”
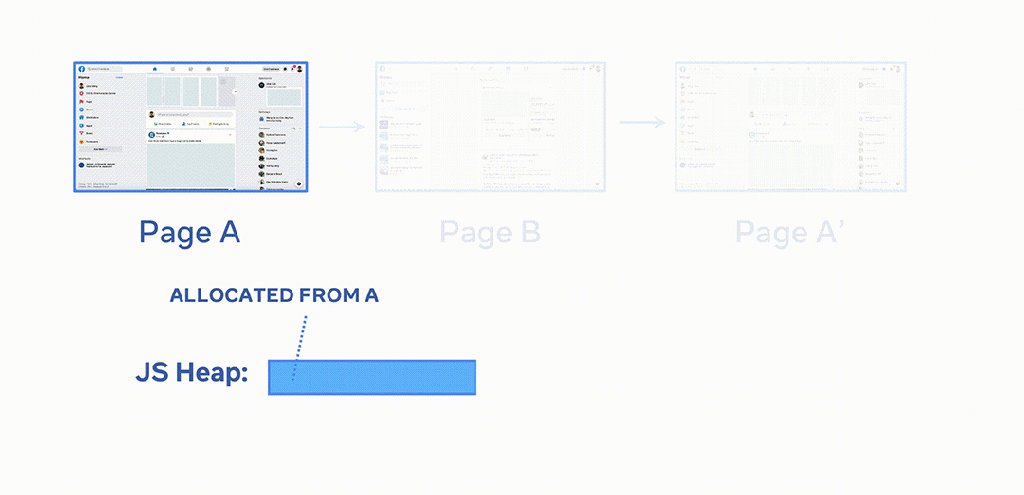
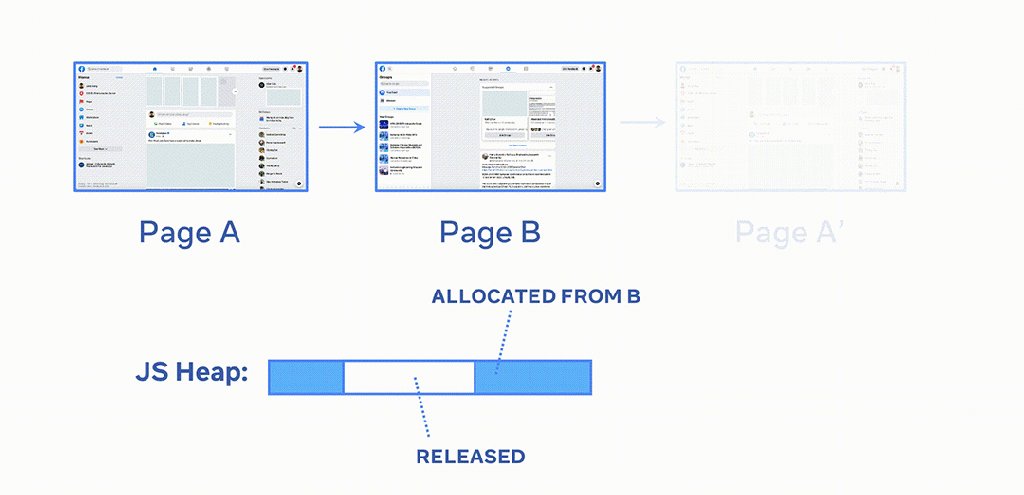
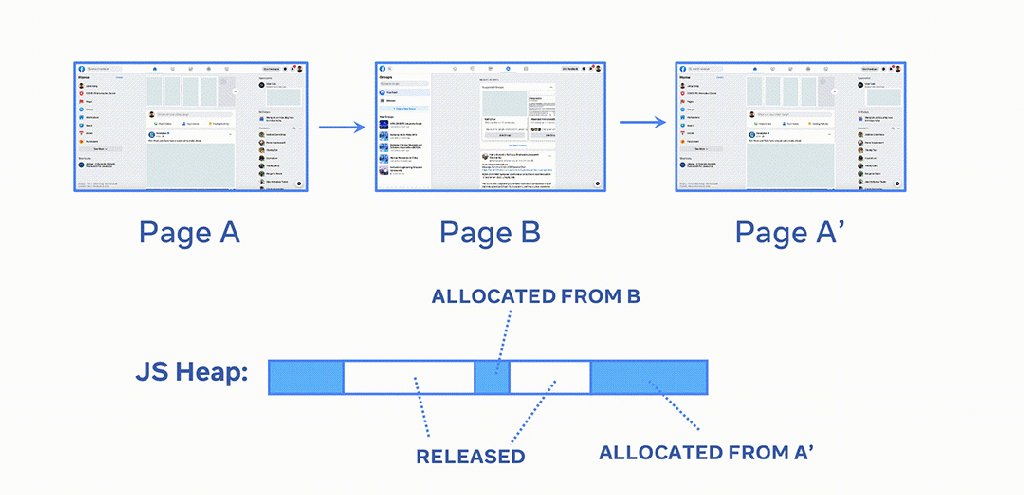
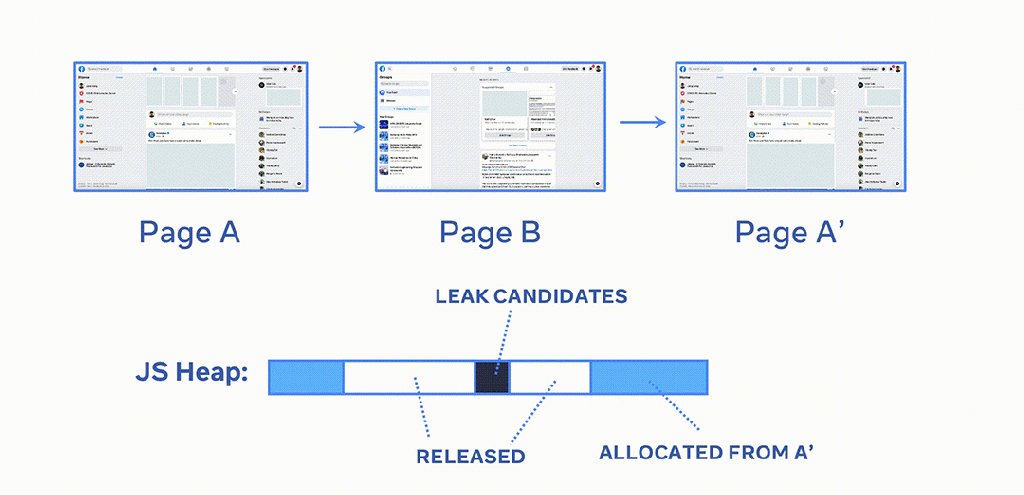
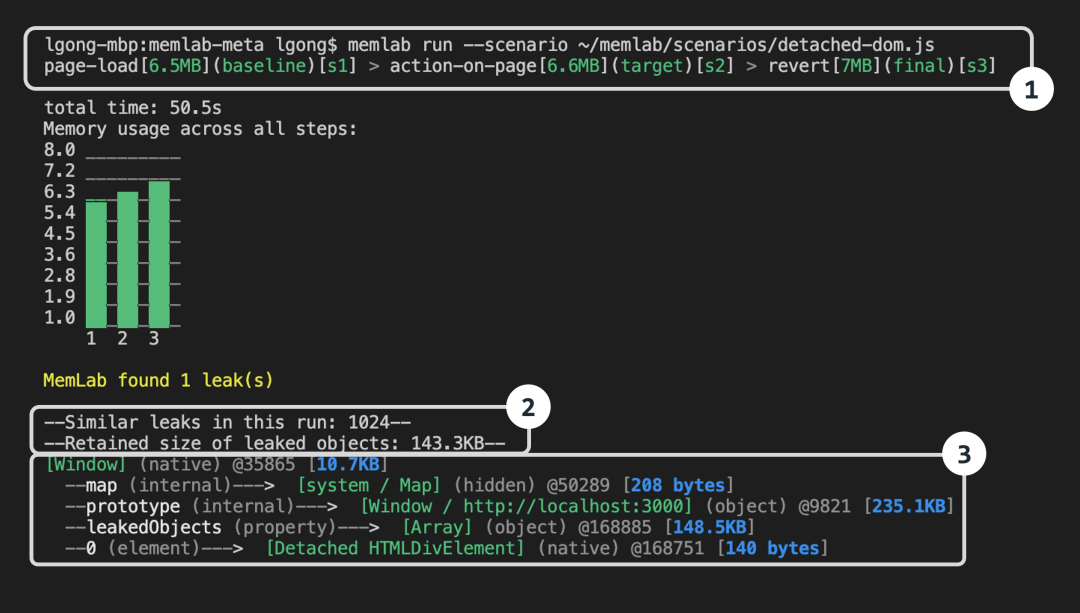
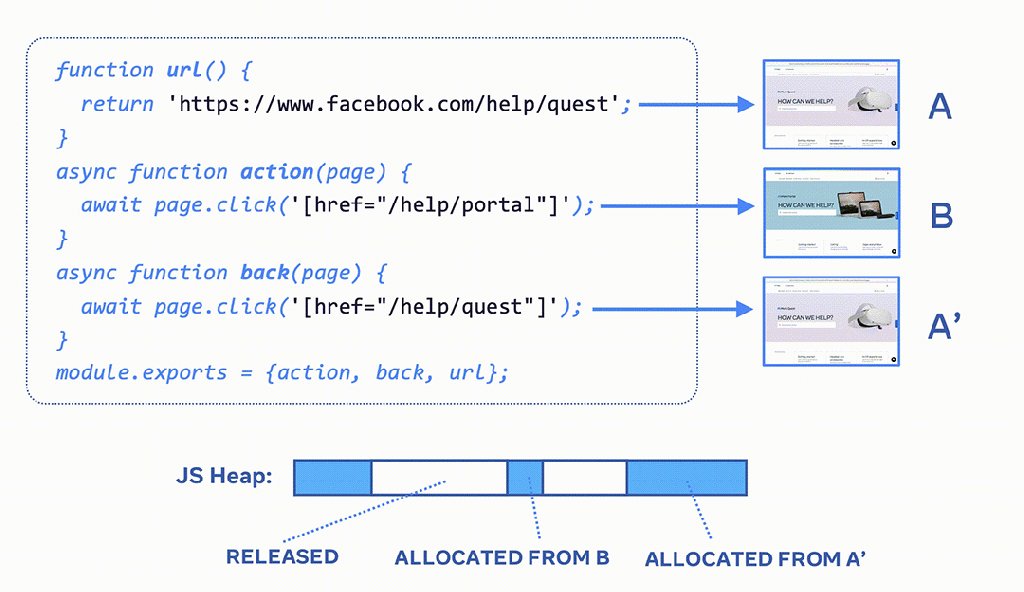
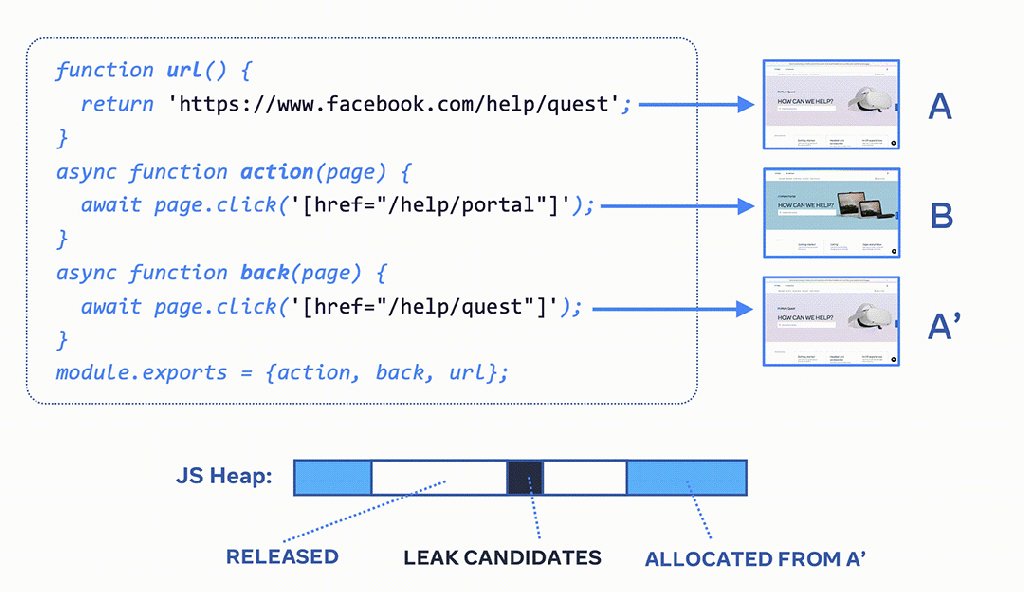
MemLab 的工作原理是通过预定义的测试场景运行 headless 浏览器并对 JavaScript heap snapshots 进行差异分析来发现内存泄漏。此过程分六个步骤进行:
浏览器交互

区分 heap
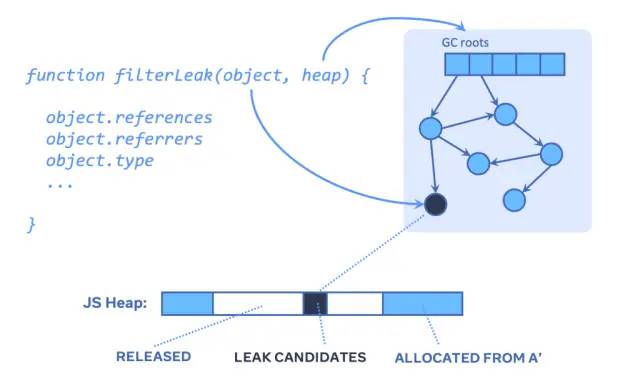
细化内存泄漏列表
生成 retainer traces
Clustering retainer traces
报告泄漏

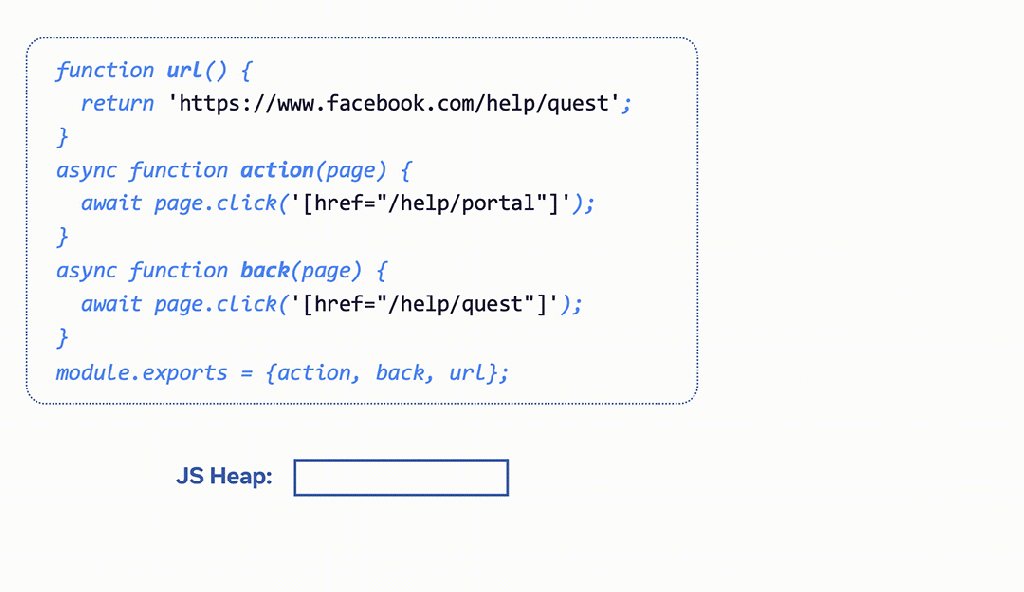
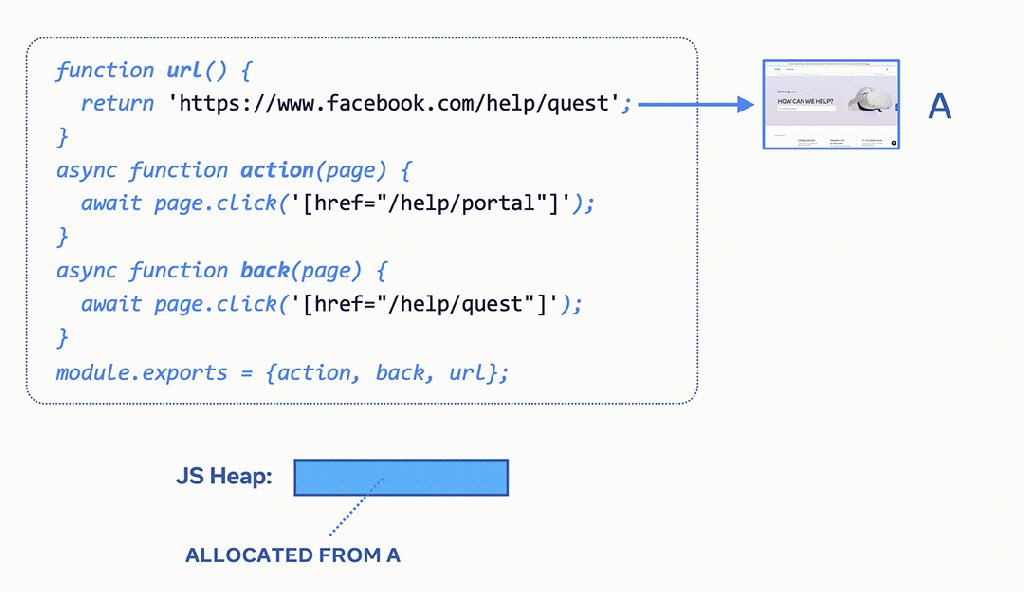
MemLab 提供内存泄漏检测功能。对于浏览器内存泄漏检测,MemLab 需要开发人员提供的唯一输入是一个测试场景文件,该文件定义了如何通过 overriding Puppeteer API 和 CSS 选择器的三个回调来与网页进行交互。MemLab 会自动对 JavaScript heap 进行差异化处理,完善内存泄漏,并对结果进行汇总。

MemLab 的另一个特性是提供了 “JavaScript heap 的 Graph-view API”。Node.js 程序或 Jest test 也可以使用 graph-view API 来获取其自身状态的 heap graph view,进行 self-memory 检查,并编写各种内存断言。除了内存泄漏检测,MemLab 还包括一组内置的 CLI 命令和 API,用于寻找内存优化机会。

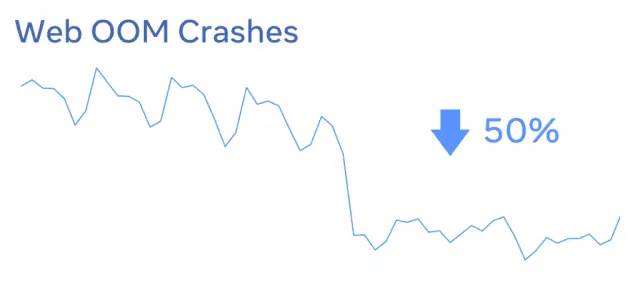
通过使用 MemLab 检测和诊断内存泄漏,Meta 方面称,其在 2021 年上半年将 Facebook.com 上的 OOM 崩溃减少了 50%。

-
内存
+关注
关注
8文章
3034浏览量
74123 -
浏览器
+关注
关注
1文章
1030浏览量
35398 -
应用程序
+关注
关注
37文章
3283浏览量
57746
原文标题:Meta开源MemLab:JavaScript内存泄漏检测工具
文章出处:【微信号:OSC开源社区,微信公众号:OSC开源社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐

时域反射计的工作原理
步进电机的工作原理

光栅的工作原理





 MemLab 的工作原理
MemLab 的工作原理











评论