在QML开发中,许多小伙伴喜欢Qt Creator这款工具,集C++ Widget 和 Qt Quick设计于一体。但还有另外一款工具:Qt Design Studio,该工具是Qt官方推出为适应Qt Quick发展趋势的独立工具,一般情况下,在Qt Design Studio工具下创建设计的工程可以直接放到Qt Creator中使用。参见(如何将UI项目转换为QtCreator应用项目)。
我们可以使用Qt Design Studio的向导创建后缀名为.ui.qml的UI文件,UI文件可以在2D视图中编辑。但是,在目前版本的Qt Creator中则不支持创建.ui.qml文件,同时创建的qml文件的文件名称的首字母没有固定为大写(Qt Design Studio支持)。Qt Creator能打开以.ui.qml和.qml后缀的文件,也能以设计模式打开.qml文件。但是,如果我们使用Code视图添加了2D/3D视图不支持的代码,Qt Design Studio/Qt Creator设计模式下将会提示错误消息。
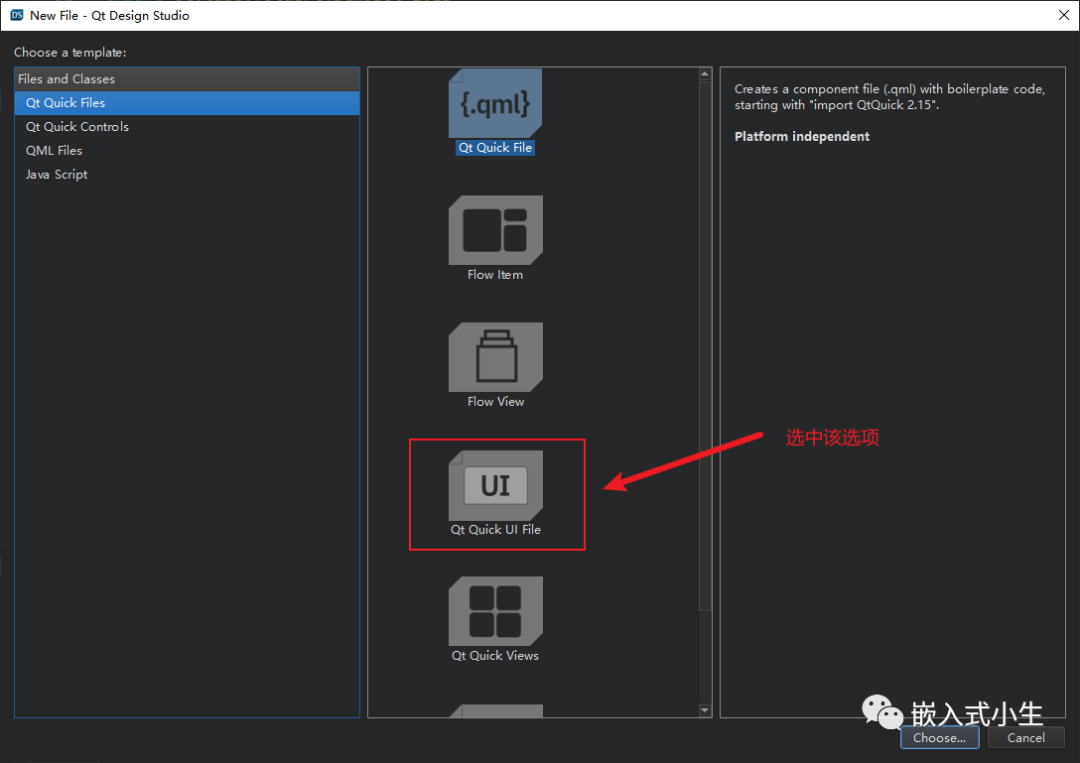
Qt Design Studio中,在『Projects』视图下选中需要添加文件的工程,右键单击,在弹出的上下文菜单中,选择“Add New...”,在弹出的对话框中选择创建UI文件:
对于.ui.qml文件来说,不支持以下特性:
(1)JavaScript块代码。
(2)纯表达式之外的其他绑定。
(3)信号处理。
(4)在根组件之外的其他组件中的状态。
(5)不是从QQuickItem或Item派生的根组件。
(6)引用根组件的父组件。
在.ui.qml文件中,不支持下列组件类型:
(1)Behavior
(2)Binding
(3)Canvas
(4)Shader Effect
(5)Timer
(6)Transform
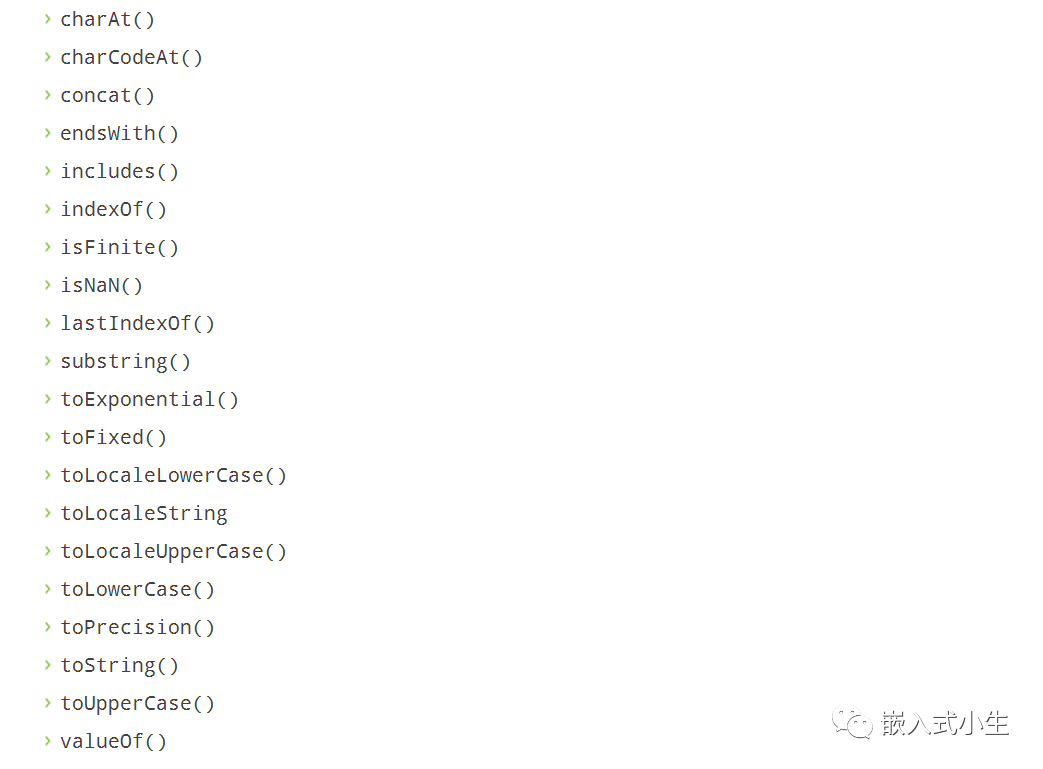
在.ui.qml文件中,支持以下方法
『JavaScript 函数』:
此外,还支持Math和Date对象的函数。
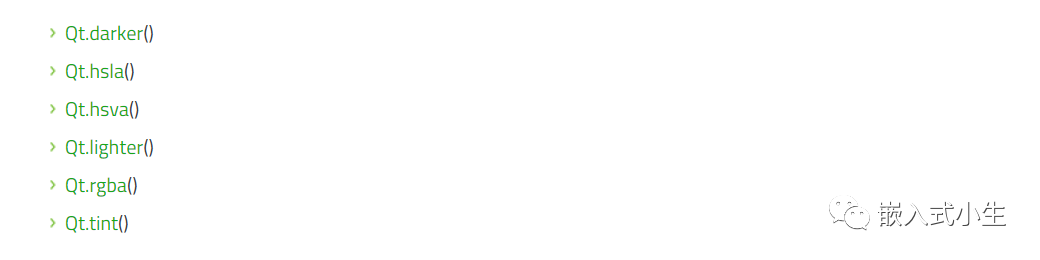
支持的『Qt QML 方法』
支持以下颜色相关的方法:

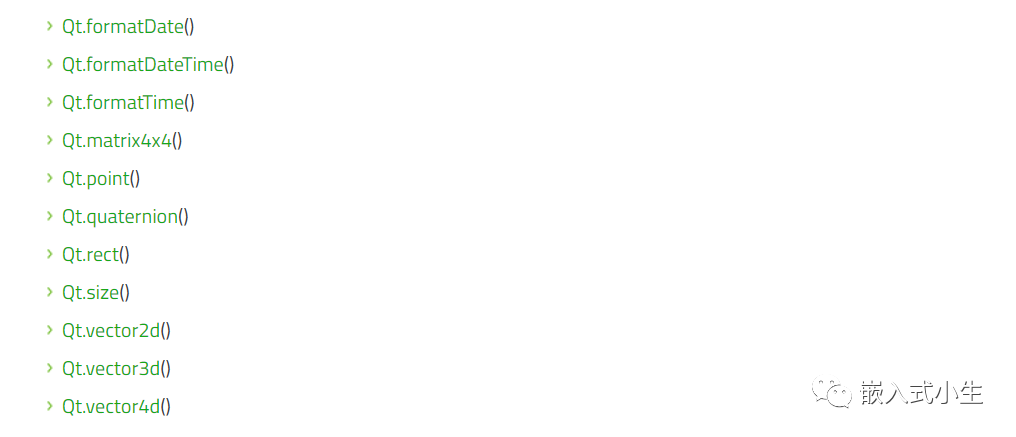
支持以下辅助方法:

支持以下翻译方法:

注意:不要在ui文件中混合使用翻译方法。
在实际项目规划中,将UI与应用程序逻辑分离是一种较好的开发方式。一般来说,设计人员应该使用UI文件(.ui.qml),而开发人员应该使用相应的实现文件(.qml)来定义编程行为或编写JavaScript代码。通过这种方式,可以使得设计端和开发端都可以进行很好迭代,而不会出现影响彼此工作的问题。
审核编辑:刘清
-
编程语言
+关注
关注
10文章
1952浏览量
35342 -
javascript
+关注
关注
0文章
525浏览量
54177
原文标题:QML中的xxx.ui.qml和xxx.qml文件
文章出处:【微信号:嵌入式小生,微信公众号:嵌入式小生】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
如何将S32K312 MBDT生成的代码导出到S32 Design Studio?
用rt thread studio创建的K210工程,编译后很多警告,这是怎么回事?
VirtualLab Fusion应用:使用1D-1D EPE的光波导布局设计工具
VirtualLab Fusion应用:光导布局设计工具
eIQ Time Series Studio工具使用攻略(三)-工程创建

为什么在rt-thread studio创建不了gd32的项目?
嵌入式QT常见开发方式有哪些?
Qorvo半导体设计工具套件 助你驾驭复杂工程挑战

基于RL78/G16 FPB的触摸样例工程创建演示流程





 在Qt Design Studio工具下创建设计工程
在Qt Design Studio工具下创建设计工程












评论