本篇文章将介绍恩智浦客户应用工程师设计的机车仪表板图形应用以及最新的GUI Guider v1.4.0。
此机车仪表板演示所使用的开发板是由恩智浦和代理商共同开发设计,使用i.MX RT1176搭配800x480 TFT LCD。首先利用GUI Guider设计机车仪表板的图形用户接口,然后将产生的LVGL代码导入到i.MX RT1170 SDK进行应用程序开发,最后部署到i.MX RT1176开发板,完成整个图形应用程序开发。
此项目源代码已经上传到github(https://github.com/dinguluer/NXP_RT1170)公开让有兴趣的开发者下载,包含GUI Guider和MCUXpresso项目源代码,软件版本信息分别为GUI Guider v1.3.1, LVGL v8.0, i.MX RT1170 SDK2.11.0和 MCUXPresso IDE v11.5.0。
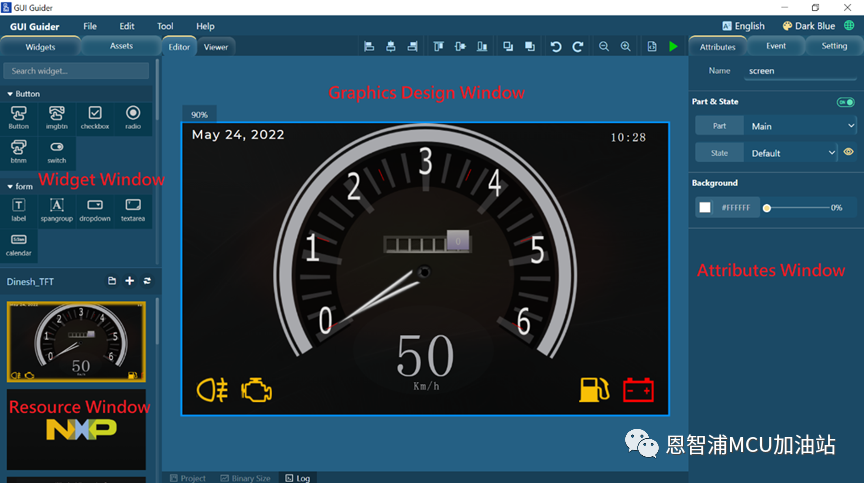
用户可以在恩智浦的官网下载最新的GUI Guider v1.4.0版本(https://www.nxp.com/design/software/development-software/gui-guider:GUI-GUIDER),开启下载的机车仪表板GUI Guider Project之后,起始画面如下。

GUI Guider的窗口设计画面主要分成四个部分,左上是组件窗口,GUI Guider支持的所有LVGL组件都会显示在这个窗口,用户可以通过鼠标拖拉的方式,将需要的组件直接布署在中间的图形设计窗口。
除了组件信息之外,这个窗口还可以浏览应用程序当前导入的资源,如图片资源、字体。
左下的资源窗口,显示目前项目工程设计的屏幕以及使用的组件列表。中间的部分是图形设计窗口,用户可以将需要的组件托放到这里,进而设计、编辑图形用户接口。右边是组件属性窗口,用户可以很容易地通过属性设置的方式来调整图形应用的外观和风格。同时,这个窗口还可以支持事件的操作和设置,用户可以很方便地点击鼠标就能定义事件的操作行为。

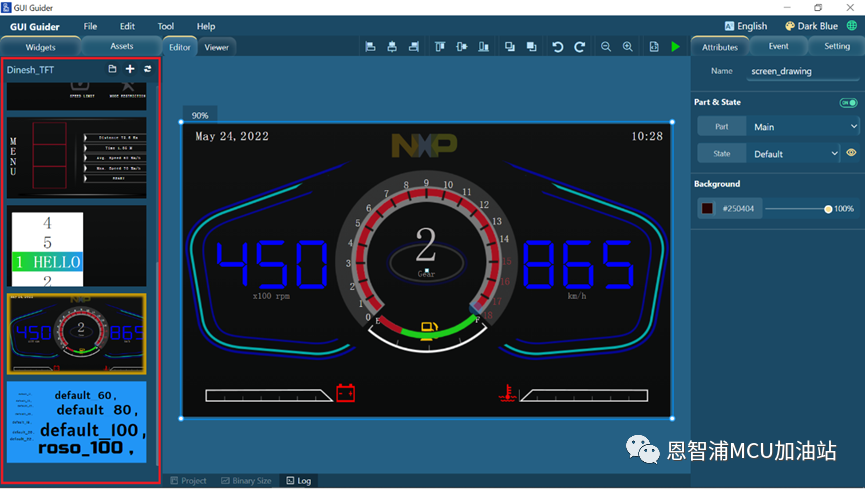
在左下的资源窗口可以看到当前项目工程所有的设计屏幕,鼠标点击任一屏幕,就可以看到此屏幕包含的所有组件。
每一个组件都可以通过组件属性窗口中的属性设置,来调整组件的外观和风格。
每个屏幕是由许多的组件建构而成,GUI Guider提供给用户一个直观的图形应用开发接口,通过鼠标拖放,就能轻松的使用LVGL 30多个组件来设计图形用户接口。同时用户还能使用自定义的图像和字体,结合LVGL组件来定制图形应用设计,设计出不同风格的图形应用接口。

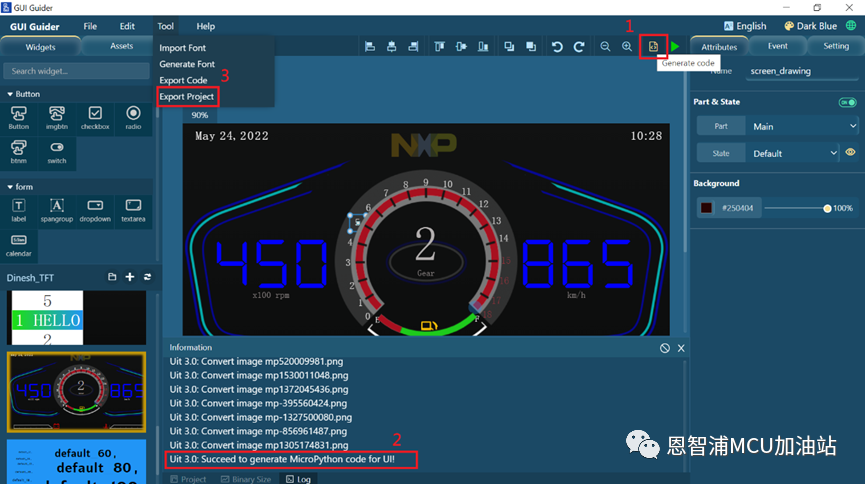
当用户完成图形设计之后,按下右上的”Generatecode”按钮,等待代码生成之后,在工具菜单选择”ExportProject”,GUI Guider将会产生适用于IAR、KEIL和MCUXpresso IDE开发环境工具的项目代码,方便用户进行相关的应用程序开发。

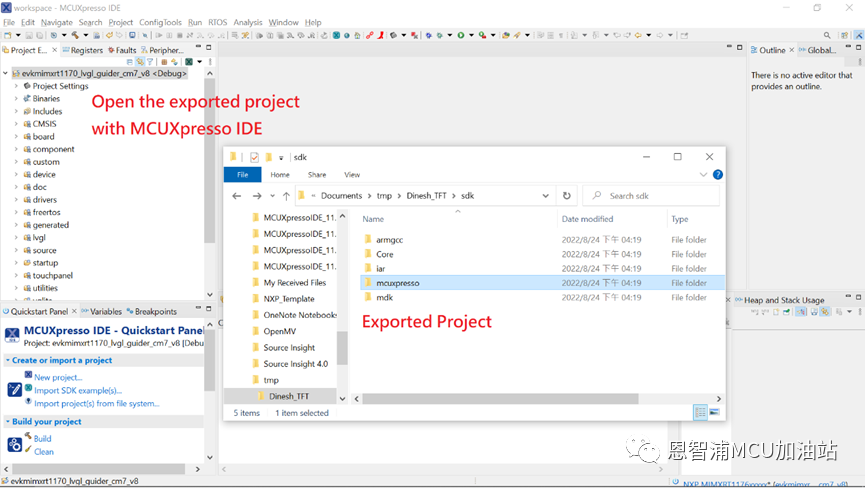
开启导出的MCUXpresso工程项目,可以发现此项目是基于RT1170 SDK中的” lvgl_guider” 项目再加上GUI Guider生成的LVGL源代码。
用户可以在MCUXpresso IDE进行相关应用的开发,如底层驱动、接口设备驱动、图形画面与其他周边的互动事件行为等等,最后下载到开发版上验证图形设计效果、调适,最终完成图形应用设计开发。

以上是i.MX RT1176机车仪表板图形应用设计的介绍,有兴趣的用户赶快动手下载来试试看吧。最后,一起来观看i.MX RT1176机车仪表板的演示视频(https://www.bilibili.com/video/BV14d4y1o77u/),欢迎留言、分享和意见反馈,谢谢。
-
软件
+关注
关注
69文章
4953浏览量
87543 -
开发板
+关注
关注
25文章
5059浏览量
97535 -
代码
+关注
关注
30文章
4790浏览量
68646
原文标题:i.MX RT1176 机车仪表板图形应用设计和GUI Guider介绍
文章出处:【微信号:NXP_SMART_HARDWARE,微信公众号:恩智浦MCU加油站】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
RT1176 SDK v2.12.1错误问题如何解决?
RT1176如何调试自定义FlexSPI配置块?
i.MX RT1052芯片的核心板,性能和代码详细资料概述
01:i.MX RT的市场应用和参考解决方案

恩智浦i.MX RT1170在将该系列带上了更高的层面
i.MX RT开发笔记-08 | i.MX RT1062嵌套中断向量控制器NVIC(按键中断检测)

RT-Thread & NXP 发布 i.MX RT 系列 BSP 新框架





 i.MX RT1176机车仪表板图形应用设计的介绍
i.MX RT1176机车仪表板图形应用设计的介绍













评论