SDL显示文本
SDL2.0库本身没有文本数据显示相关函数接口,文本显示需要编译安装SDL_ttf库。
1.编译安装SDL2_ttf库
SDL_ttf下载地址:SDL_ttf
(1)将下载的SDL2-2.0.14.tar.gz压缩包拷贝至虚拟机解压。
[wbyq@wbyq src_pack]$ tar xvf /mnt/hgfs/ubuntu/software_pack/SDL2_ttf-2.0.15.tar.gz
(2)配置编译安装路径。
[wbyq@wbyq SDL2_ttf-2.0.15]$ ./autogen.sh
[wbyq@wbyq SDL2_ttf-2.0.15]$ ./configure --prefix=$PWD/_install
[wbyq@wbyq SDL2_ttf-2.0.15]$ make && make install
(3)编译成功生成文文件。
[wbyq@wbyq _install]$ tree
.
├── include
│ └── SDL2
│ ├── freetype.h
│ └── SDL_ttf.h
└── lib
├── libSDL2_ttf-2.0.so.0 -> libSDL2_ttf-2.0.so.0.14.1
├── libSDL2_ttf-2.0.so.0.14.1
├── libSDL2_ttf.a
├── libSDL2_ttf.la
├── libSDL2_ttf.so -> libSDL2_ttf-2.0.so.0.14.1
└── pkgconfig
└── SDL2_ttf.pc
4 directories, 8 files
2.增加设置字体大小函数
SDL2_ttf库中提供函数没有单独提供设置字体大小函数,为了方便设置字体大小,修改SDL_ttf.c文件,增加设置字体大小函数。
[wbyq@wbyq SDL2_ttf-2.0.15]$ gedit SDL_ttf.c +2135
void TTF_SetFontSize(TTF_Font *font,int ptsize)
{
FT_Fixed scale;
FT_Error error;
FT_Face face;
face = font->face;
/* Make sure that our font face is scalable (global metrics) */
if ( FT_IS_SCALABLE(face) ) {
/* Set the character size and use default DPI (72) */
error = FT_Set_Char_Size( font->face, 0, ptsize * 64, 0, 0 );
if( error ) {
TTF_SetFTError( "Couldn't set font size", error );
TTF_CloseFont( font );
return ;
}
/* Get the scalable font metrics for this font */
scale = face->size->metrics.y_scale;
font->ascent = FT_CEIL(FT_MulFix(face->ascender, scale));
font->descent = FT_CEIL(FT_MulFix(face->descender, scale));
font->height = font->ascent - font->descent + /* baseline */ 1;
font->lineskip = FT_CEIL(FT_MulFix(face->height, scale));
font->underline_offset = FT_FLOOR(FT_MulFix(face->underline_position, scale));
font->underline_height = FT_FLOOR(FT_MulFix(face->underline_thickness, scale));
} else {
/* Non-scalable font case. ptsize determines which family
* or series of fonts to grab from the non-scalable format.
* It is not the point size of the font.
* */
if ( ptsize >= font->face->num_fixed_sizes )
ptsize = font->face->num_fixed_sizes - 1;
font->font_size_family = ptsize;
error = FT_Set_Pixel_Sizes( face,
face->available_sizes[ptsize].height,
face->available_sizes[ptsize].width );
/* With non-scalale fonts, Freetype2 likes to fill many of the
* font metrics with the value of 0. The size of the
* non-scalable fonts must be determined differently
* or sometimes cannot be determined.
* */
font->ascent = face->available_sizes[ptsize].height;
font->descent = 0;
font->height = face->available_sizes[ptsize].height;
font->lineskip = FT_CEIL(font->ascent);
font->underline_offset = FT_FLOOR(face->underline_position);
font->underline_height = FT_FLOOR(face->underline_thickness);
}
if ( font->underline_height < 1 ) {
font->underline_height = 1;
}
font->glyph_italics *= font->height;
Flush_Cache(font); //这个非常重要
}

在sdl_ttf.h中声明函数
[wbyq@wbyq SDL2_ttf-2.0.15]$ gedit SDL_ttf.h +291
extern void TTF_SetFontSize(TTF_Font *font,int ptsize);/*设置字体大小*/
3.SDL文本显示
#include
#include
#include
#define WINDOW_W 800
#define WINDOW_H 480
int main(int argc,char *argv[])
{
/*SDL初始化*/
SDL_Init(SDL_INIT_VIDEO);
/*TTF初始化*/
TTF_Init();
/*创建窗口*/
SDL_Window *window=SDL_CreateWindow("SDL SHOW TEXT",SDL_WINDOWPOS_CENTERED,SDL_WINDOWPOS_CENTERED,WINDOW_W,WINDOW_H,SDL_WINDOW_SHOWN );
/*创建渲染器*/
SDL_Renderer *render=SDL_CreateRenderer(window,-1,SDL_RENDERER_ACCELERATED);
/*设置渲染器颜色*/
SDL_SetRenderDrawColor(render, 255, 255, 255, 255);
/*清空渲染器*/
SDL_RenderClear(render);
/*打开字库*/
TTF_Font *ttffont=TTF_OpenFont("simkai.ttf",50);
if(ttffont==NULL)
{
printf("simkai.ttf open failedn");
return 0;
}
SDL_Color color={52,203,120,255};/*字体颜色RGBA*/
/*创建字体显示表面*/
SDL_Surface *text1_surface=TTF_RenderUTF8_Blended(ttffont,"hello,world!",color);
/*创建纹理*/
SDL_Texture * texture=SDL_CreateTextureFromSurface(render,text1_surface);
/*将surface拷贝到渲染器*/
SDL_Rect dstrect;
dstrect.x=WINDOW_W/2-text1_surface->w/2;/*显示的起始位置*/
dstrect.y=100;/*显示的起始位置*/
dstrect.w=text1_surface->w;/*显示的宽度*/
dstrect.h=text1_surface->h;/*显示的高度*/
SDL_RenderCopy(render,texture,NULL,&dstrect);
SDL_FreeSurface(text1_surface);/*释放surface*/
SDL_DestroyTexture(texture);/*释放纹理*/
/*设置字体大小*/
TTF_SetFontSize(ttffont,60);
/*字体加粗*/
TTF_SetFontStyle(ttffont,TTF_STYLE_BOLD);
/*创建字体显示表面*/
text1_surface=TTF_RenderUTF8_Blended(ttffont,"北京万邦易嵌科技有限公司",color);
/*创建纹理*/
texture=SDL_CreateTextureFromSurface(render,text1_surface);
/*将surface拷贝到渲染器*/
dstrect.x=WINDOW_W/2-text1_surface->w/2;/*显示的起始位置*/
dstrect.y=160;/*显示的起始位置*/
dstrect.w=text1_surface->w;/*显示的宽度*/
dstrect.h=text1_surface->h;/*显示的高度*/
SDL_RenderCopy(render,texture,NULL,&dstrect);
SDL_FreeSurface(text1_surface);/*释放surface*/
SDL_DestroyTexture(texture);/*释放纹理*/
/*正常字体*/
TTF_SetFontStyle(ttffont,TTF_STYLE_NORMAL);
/*创建字体显示表面*/
text1_surface=TTF_RenderUTF8_Blended(ttffont,"www.wanbangee.com",color);
/*创建纹理*/
texture=SDL_CreateTextureFromSurface(render,text1_surface);
/*将surface拷贝到渲染器*/
dstrect.x=WINDOW_W/2-text1_surface->w/2;/*显示的起始位置*/
dstrect.y=230;/*显示的起始位置*/
dstrect.w=text1_surface->w;/*显示的宽度*/
dstrect.h=text1_surface->h;/*显示的高度*/
SDL_RenderCopy(render,texture,NULL,&dstrect);
SDL_FreeSurface(text1_surface);/*释放surface*/
SDL_DestroyTexture(texture);/*释放纹理*/
/*正常字体*/
TTF_SetFontStyle(ttffont,TTF_STYLE_NORMAL);
/*创建字体显示表面*/
text1_surface=TTF_RenderUTF8_Blended(ttffont,"SDL_ttf库显示测试示例!",color);
/*创建纹理*/
texture=SDL_CreateTextureFromSurface(render,text1_surface);
/*将surface拷贝到渲染器*/
dstrect.x=WINDOW_W/2-text1_surface->w/2;/*显示的起始位置*/
dstrect.y=300;/*显示的起始位置*/
dstrect.w=text1_surface->w;/*显示的宽度*/
dstrect.h=text1_surface->h;/*显示的高度*/
SDL_RenderCopy(render,texture,NULL,&dstrect);
SDL_FreeSurface(text1_surface);/*释放surface*/
SDL_DestroyTexture(texture);/*释放纹理*/
SDL_RenderPresent(render);/*刷新显示*/
SDL_Event event;
while(1)
{
if(SDL_PollEvent(&event))/*获取事件*/
{
if(event.type==SDL_QUIT)break;
}
}
TTF_CloseFont(ttffont);/*关闭字库*/
TTF_Quit();/*关闭ttf*/
SDL_DestroyRenderer(render);/*注销渲染器*/
SDL_DestroyWindow(window);/*注销窗口*/
SDL_Quit();
return 0;
}
4.Makefile文件
CFLAGS =-I/home/wbyq/src_pack/SDL2-2.0.14/_install/include -I/home/wbyq/src_pack/SDL2-2.0.14/_install/include/SDL2 -L/home/wbyq/src_pack/SDL2-2.0.14/_install/lib
CFLAGS +=-L/home/wbyq/src_pack/SDL2_image-2.0.5/_install/lib -I/home/wbyq/src_pack/SDL2_image-2.0.5/_install/include -I/home/wbyq/src_pack/SDL2_image-2.0.5/_install/include/SDL2
CFLAGS +=-I/home/wbyq/src_pack/SDL2_ttf-2.0.15/_install/include/SDL2 -L/home/wbyq/src_pack/SDL2_ttf-2.0.15/_install/lib
CFLAGS+=-lSDL2 -lpthread -lm -ldl -lSDL2_image -lSDL2_ttf
app:
gcc sdl_test.c $(CFLAGS)
5.运行效果

审核编辑:汤梓红
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
编译
+关注
关注
0文章
660浏览量
32919 -
SDL
+关注
关注
0文章
18浏览量
7410 -
Makefile
+关注
关注
1文章
125浏览量
19193
发布评论请先 登录
相关推荐
SDL编译安装图片显示
SDL(Simple DirectMediaLayer)是一套开放源代码的跨平台多媒体开发库,使用C语言写成。SDL提供了数种控制图像、声音、输出入的函数,让开发者只要用相同或是相似的代码就可以

SDL时间和天气显示
SDL(Simple DirectMediaLayer)是一套开放源代码的跨平台多媒体开发库,使用C语言写成。SDL提供了数种控制图像、声音、输出入的函数,让开发者只要用相同或是相似的代码就可以
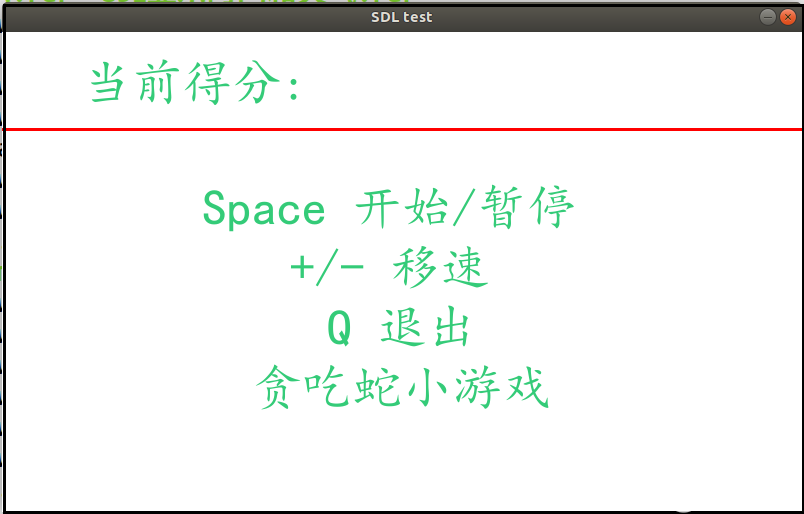
Linux下基于SDL库贪吃蛇游戏
SDL(Simple DirectMediaLayer)是一套开放源代码的跨平台多媒体开发库,使用C语言写成。SDL提供了数种控制图像、声音、输出入的函数,让开发者只要用相同或是相似的代码就可以

SDL的交叉编译问题
求助!!移植SDL到mini2440开发板上时,在交叉编译SDL_image进行configure之后,再make时出现如下错误:/opt/mini2440/output/lib/libSDL.so
发表于 12-06 20:50
移植SDL到JZ2440显示BMP图片
LOGO的制作, 韦老师第3期讲了如何显示jpeg图片, 那么怎么显示bmp图片?这次我们借助libSDL来实现,我们先移植SDL到Ubuntu, 体验它的威力后再移植到开发板。一、移植SDL
发表于 06-29 11:19
如何对基于ART-Pi-smart开发板的SDL进行测试
入ART-Pi-smar在的目录`gedit userapps/gnu-apps/sdl/build_sdl.sh此时在重新执行一下按照那个大佬的文章,里面关于makefile脚本的那一段,在链接库的时候少链接了sdl
发表于 06-28 14:21
【飞凌RK3588开发板试用】基于SDL进行GUI程序开发
相关的应用开发。通过加载位图显示的Demo来演示。 构建 下载源码https://github.com/libsdl-org/SDL/releases/ https://github.com
发表于 04-06 15:30
GUI向导编译错误,找不到“SDL2/SDL.h”文件是怎么回事?
如何找出编译错误:找不到“SDL2/SDL.h”文件
使用 MAC OS 12.6 和最新的guy guider 版本。
发表于 05-04 08:44
基于SDL的自动售票系统的研发
基于SDL 的自动售票系统的研发顾丽丽 梅杓春(南京邮电大学自动化学院,江苏南京 210003)摘要:本文简要介绍了SDL语言及其支持工具。通过设计自动售票系统实例对如何利用SDL
发表于 12-18 11:34
•21次下载
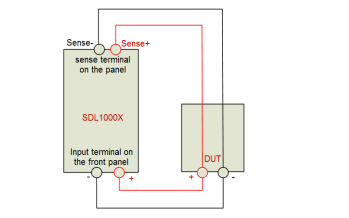
SDL1000X系列可编程直流电子负载的产品介绍
SDL1000X/SDL1000X-E 可编程直流电子负载配备了3.5 英寸 TFT-LCD 显示屏,拥有友好的人机交互界面和优异的性能指标,SDL1020X/
发表于 02-18 08:00
•4次下载

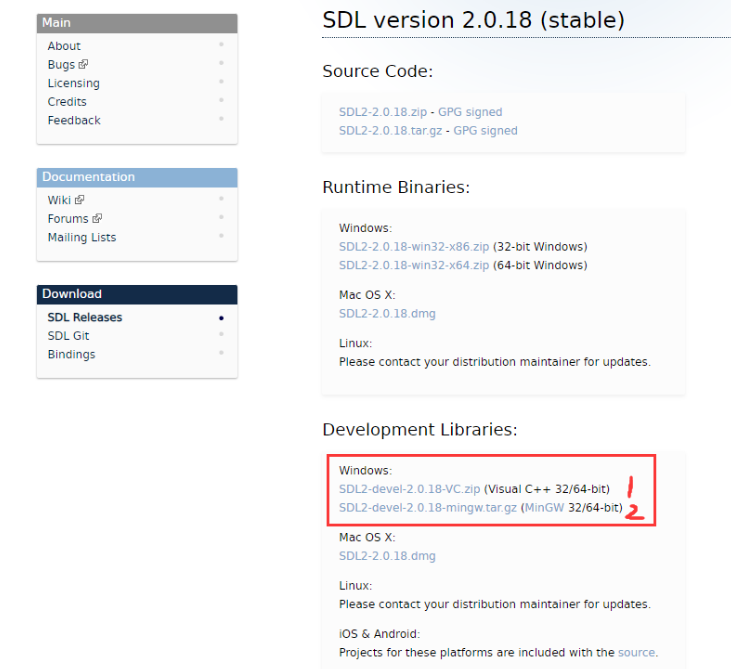
SDL下载与配置
点击[SDL2 核心库下载](https://libsdl.org/download-2.0.php)下载SDL2库,如下图根据编译器选择不同版本(Visual Studo系列选择第一个)。





 SDL显示文本
SDL显示文本












评论