WPS二次开发之加载项(一):Hello WPS;
官方对 WPS 加载项的解释:
WPS 加载项是一套基于 Web 技术用来扩展 WPS 应用程序的解决方案。每个 WPS 加载项都对应打开了一个网页,并通过调用网页中 JavaScript 方法来完成其功能逻辑。WPS 加载项打开的网页可以直接与 WPS 应用程序进行交互,同时一个 WPS 加载项中的多个网页形成了一个整体, 相互之间可以进行数据共享。开发者不必关注浏览器兼容的问题,因为 WPS 加载项的底层是以 Chromium 开源浏览器项目为基础进行的优化扩展。WPS 加载项具备快速开发、轻量化、跨平台的特性,目前已针对 Windows/Linux 操作系统进行适配。WPS 加载项功能特点如下:
完整的功能。可通过多种不同的方法对文档、电子表格和演示文稿进行创作、格式设置和操控;通过鼠标、键盘执行的操作几乎都能通过 WPS 加载项 完成;可以轻松地执行重复任务,实现自动化。
三种交互方式。自定义功能区,采用公开的 CustomUI 标准,快速组织所有功能;任务窗格,展示网页,内容更丰富;Web 对话框,结合事件监听,实现自由交互。
标准化集成。不影响 JavaScript 语言特性,网页运行效果和在浏览器中完全一致;WPS 加载项开发文档完整,接口设计符合 JavaScript 语法规范,避免不必要的学习成本,缩短开发周期。
想真正知道这所谓的 “加载项” 到底是是个啥,纸上谈兵不如实践一遍,跟着下面步骤来一发。首先得电脑需要安装 wps(废话)、Node.js。
1、管理员权限(如果安装的是 wps 个人版,不需要管理员权限)启动命令行,通过 npm 全局安装 wpsjs 开发工具包:npm install -g wpsjs,如果之前已经安装了,可以更新下:npm update -g wpsjs。
建议使用淘宝镜像:npm config set registry https://registry.npm.taobao.org
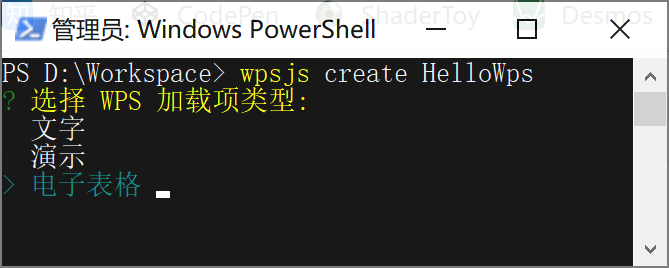
2、新建一个 wps 加载项,假设取名为 "HelloWps":wpsjs create HelloWps,会出现如下图的几个选项:

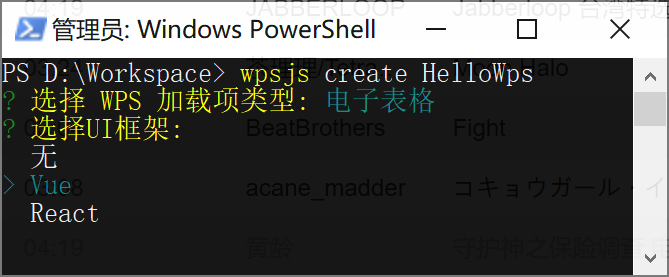
3、这里我们选择 “电子表格” 后,会让你选择前端框架:

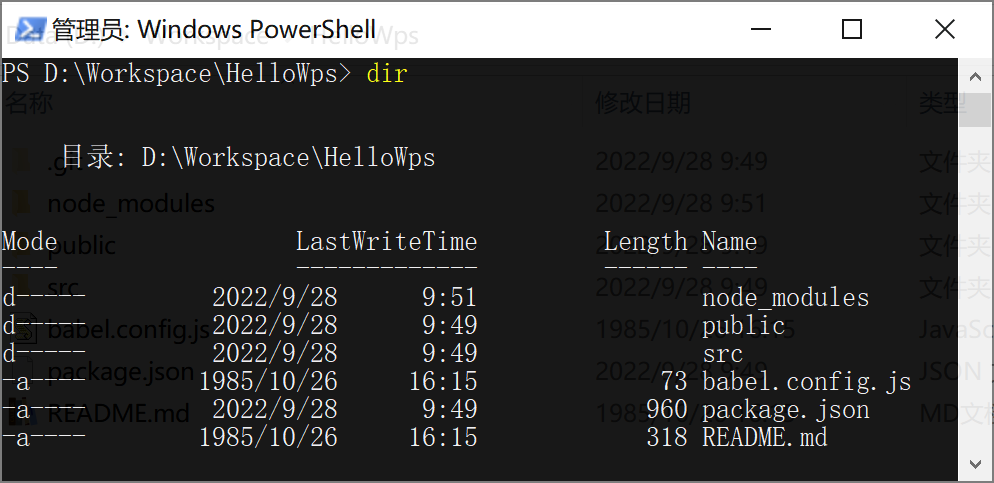
4、如果你熟悉 vue,选择 “Vue” 以后,wpsjs 会在当前目录创建如下的工程结构

5、执行调试命令:wpsjs debug
该命令会自动修改 oem.ini 配置,并在本地生成 jsplugins.xml 文件,命令执行后会自动启动 wps 并加载 HelloWps 这个加载项,同时 wpsjs 工具包启了一个 http 服务,此服务主要提供两方面的能力:
提供前端页的的热更新服务,wpsjs 工具包检测到网页数据变化时,自动刷新页面。
提供 wps 加载项的在线服务,wpsjs 生成的代码示例是一个在线模式,wps 客户端程序实际上是通过 http 服务来请求在线的 wps 加载项相关代码和资源的。
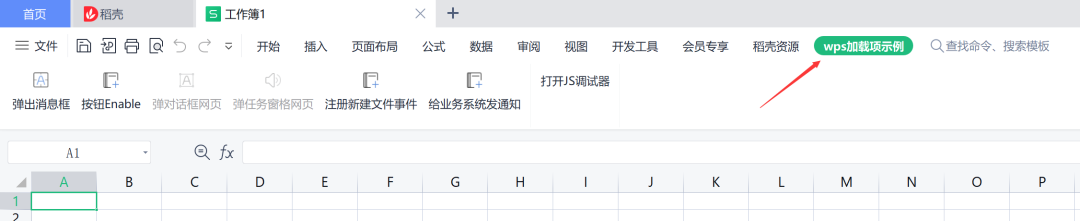
6、在 wps 打开新标签页,选择新建空白电子表格,如果出现如下的 “wps 加载项实例” 则表示加载项安装成功了。

至此,wps 加载项代码可以开始编写运行。但是正式使用的时候,我们需要把加载项发布到生产环境
目前 wps 提供两种部署方式:jsplugins.xml 模式和 publish.xml 模式。
publish 模式是通过 wpsjs 工具包的 wpsjs publish 命令打包,将生成的文件夹下的所有文件部署到打包时填写服务器地址去。告知用户 publish.html 地址,业务系统开发商可将 publish.html 的功能按需整合到自己的页面中,便于做基础环境监测。也可以复用此页面给到用户,用户可自己控制启用和禁用哪些加载项。
jsplugins.xml 模式是通过设置 oem.ini 配置文件的 JSPluginsServer 的值为加载项管理文件 jsplugins.xml 来控制加载项的加载(相当于 WPS 加载项列表文件),二次打包时,业务开发商需要告知我们 JSPluginsServer 的配置地址,将其配置到 oem.ini 文件中,业务开发商再做安装包分发。后续的加载项的控制用,业务开发商可以自由的更改 jsplugins.xml 文件,实现加载项的新增,修改。
publish 模式:
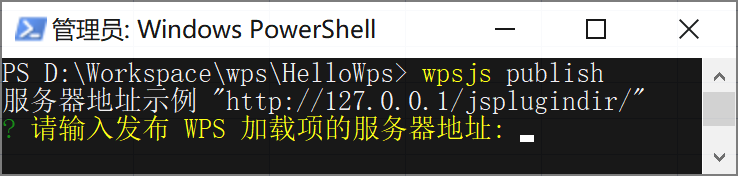
1、执行发布命令:wpsjs publish

2、输入你打算部署 wps 加载项的服务器地址,本例是http://localhost/wps-host/,注意必须要有结尾的斜杠

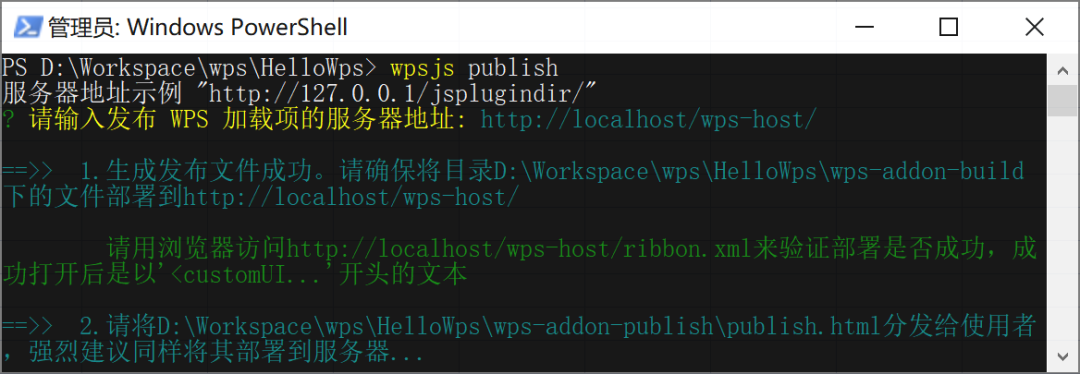
3、按照提示,把 wps-addon-build 目录下的文件部署到服务器目录。我本地配置了 nginx 代理,服务器目录是D:/static_folder/wps-addon-build/,可通过http://localhost/wps-host/访问打包出来的文件。
如果部署地址下的 ribbon.xml(http://localhost/wps-host/ribbon.xml)可以正常访问,说明代码部署成功了。
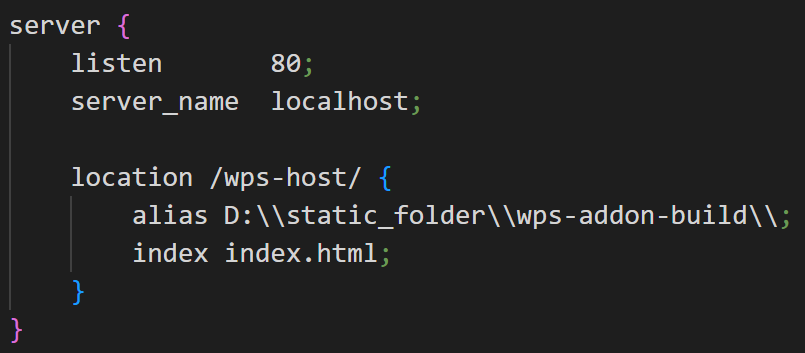
nginx 关键配置如下

如果想学习nginx 可参考另一篇博文:如何优雅地在 Windows 上使用 Nginx
4、按照提示把 publish.html 也部署到服务器上,通过访问服务器上的 publish.html实现加载项的加载和卸载操作。当存在多个加载项时,在每一个加载项项目下都执行一次wpsjs publish,并且将每个加载项单独部署即可。本例的地址是:http://localhost/wps-host/publish.html
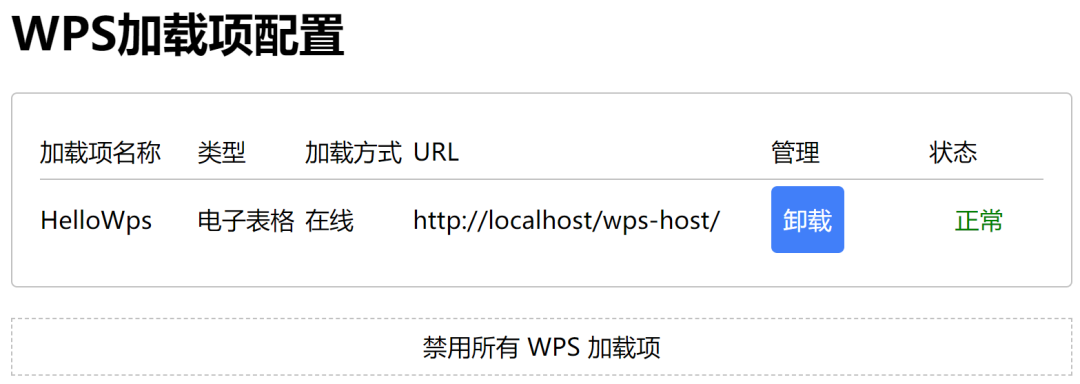
5、浏览器打开 publish.html 的线上地址,点击 “安装”,等页面按钮变成 “卸载”,状态显示 “正常”,则表示加载项安装成功,如图:

6、这时候重启 wps,打开一个空白电子表格,如果出现 debug 时的 “wps 加载项实例” 则表示加载项在线安装生效了
7、如果以上步骤都没问题,但是就是没出现 “wps 加载项实例”,可以试着把wps 安装目录 /office6/cfgs/oem.ini文件的JsApiPlugin=true改为JsApiPlugin=false。
jsplugins.xml 模式
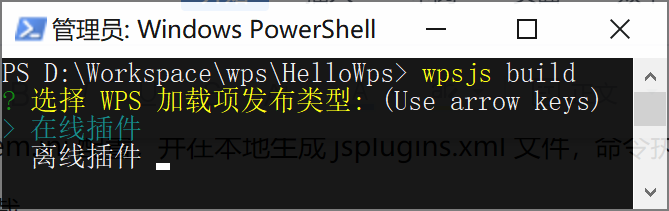
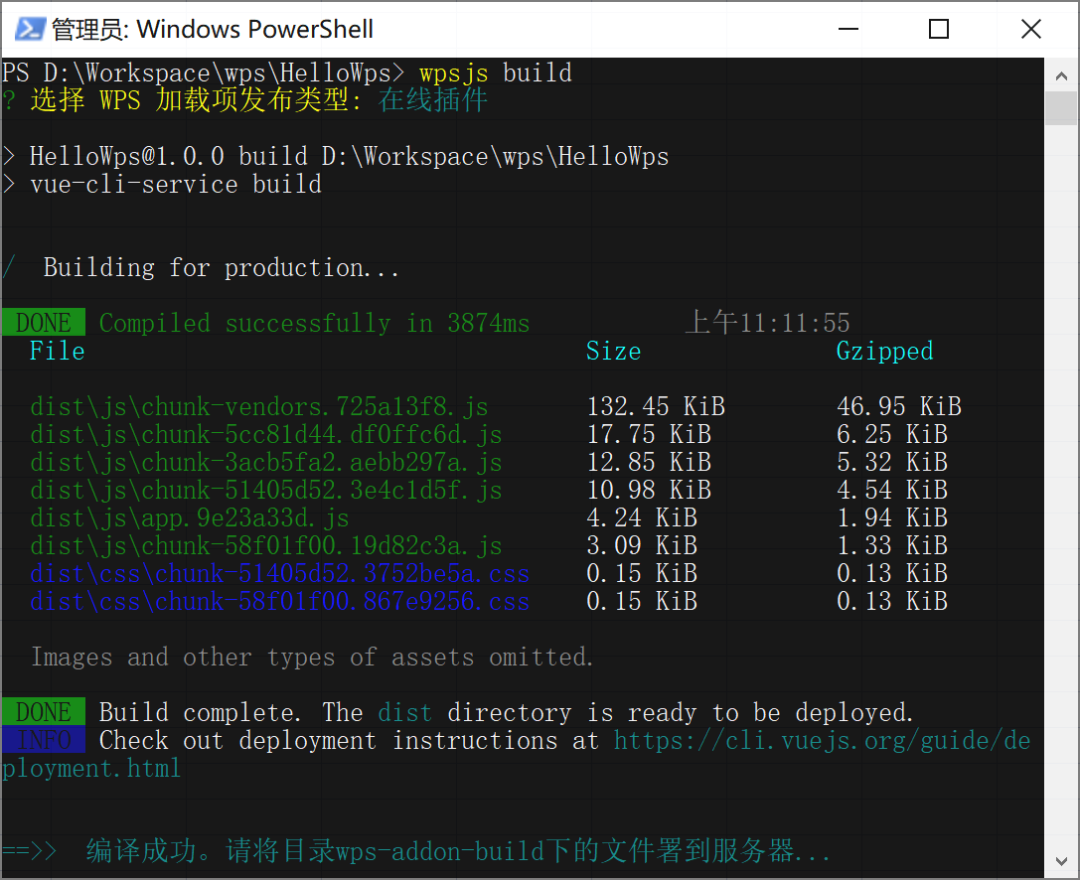
1、执行生产环境打包命令:wpsjs build

2、离线和在线的方式各有优缺点:
在线插件 ——
优点:加载比较平滑,用户首次加载或版本更新后的用户初次访问时间会比离线模式高,且每次都是使用最新的代码
缺点:每次执行时,都是去请求服务器上的资源,比较浪费网络资源,并且网络不好时,不能访问。
总结:在线模式适合在资源频繁改动,且网络稳定的情况下使用
离线插件 ——
优点:只要 name_version 等于加载项文件夹的名字,加载项就不会去更新加载项的包,采用本地的加载项包资源,大大的节省网络资源和用户的时间。
缺点:初次加载或版本变更时,都会先去下载整个加载项包,并解压,会比较耗费时间
总结:离线模式适合资源改动不频繁的情况
我这里选择在线插件

3、按照提示,将目录 wps-addon-build 下的文件署到服务器,然后将加载项的地址配置到原有的 jsplugins.xml 文件中,如果没有,新建一个 jsplugins.xml 文件,将加载项的地址配置到该文件。将 oem.ini 文件中的 JSPluginsServer 的值写成 jsplugins.xml 文件的部署地址。
审核编辑:汤梓红
-
Web
+关注
关注
2文章
1255浏览量
69322 -
开源
+关注
关注
3文章
3243浏览量
42378
原文标题:WPS二次开发之加载项
文章出处:【微信号:OSC开源社区,微信公众号:OSC开源社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐




 WPS加载项的功能特点及使用方法
WPS加载项的功能特点及使用方法















评论