从事数字逻辑设计的小伙伴总是要与时序图打交道,这里推荐一款“优雅"的时序图绘制插件:Waveform。
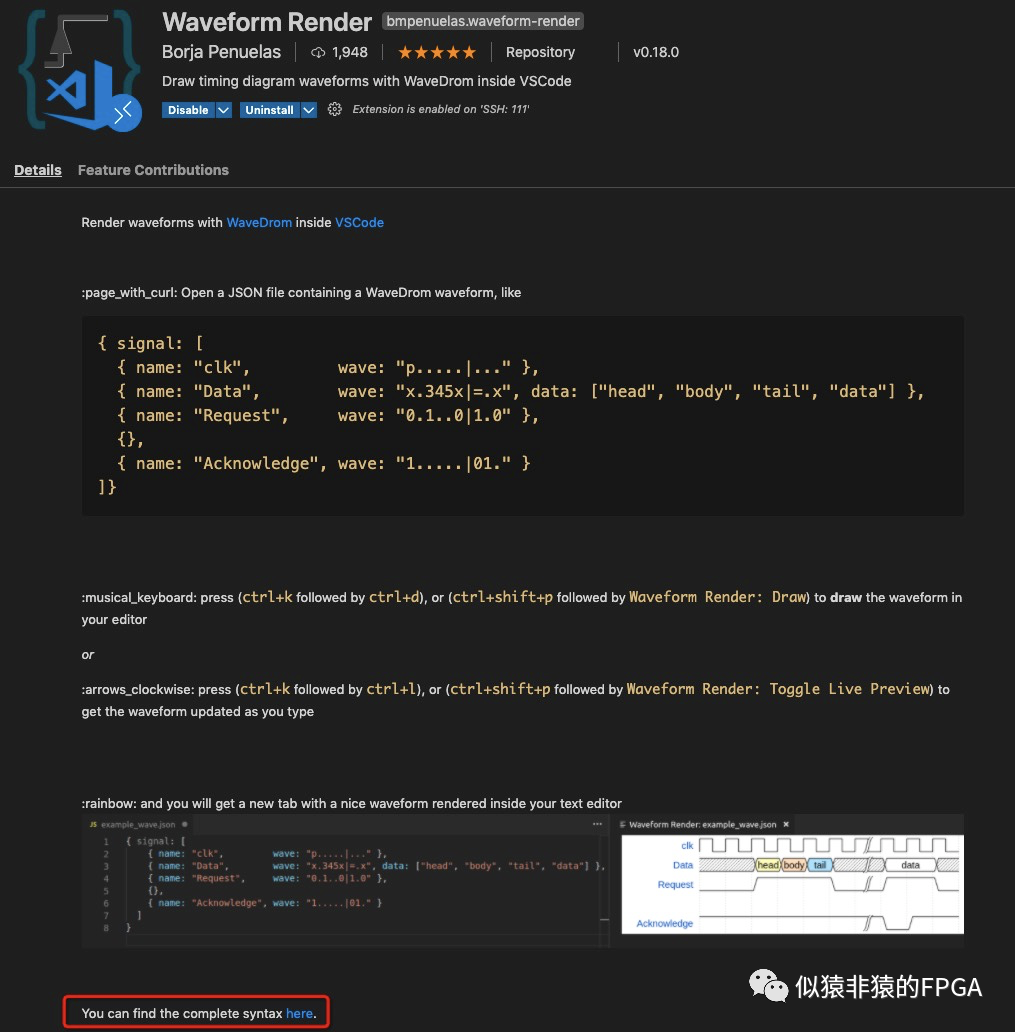
》》VSCode+Waveform自VSCode问世,早已被人玩儿出了诸多花样,大有“一统江湖”的味道。对于数字逻辑开发工程师而言,VSCode对Verilog/SystemVerilog的支持当前也做的不错。而对于我们来讲另一项不可避免的需求便是时序图绘制。由于TimeGen并没有Mac版本,故而有时花个时序图还是挺不容易的。这个时候就需要VSCode来拯救下了。在VSCode的MarkerPlace中搜索安装Wavefrom Render:

-
Wavefrom Render:Draw:打开波形显示窗口,可用于查看对应的波形
-
Wavefrom Render:Toggle Live Preview:可用于在编辑时实时更新波形,再次执行该指令会关闭该功能。
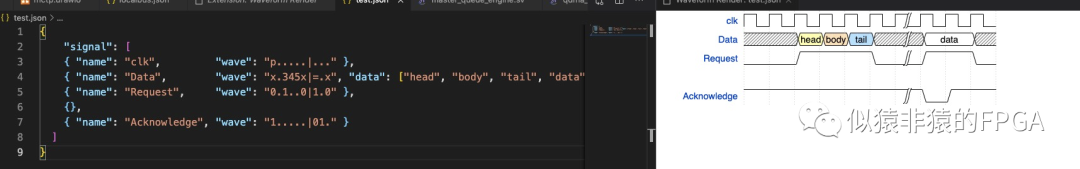
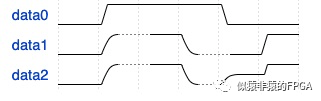
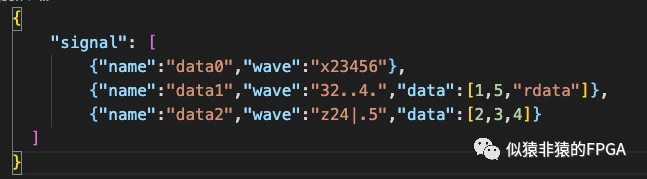
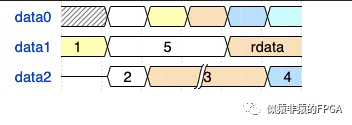
使用效果如下:

{"signal":[
...
]}
而信号名称的声明则采用“name"来制定,波形则用“wave”来声明:
{ "signal" : [
{ "wave" : "x.01.=.." }
]}
其中wave所对应的字符串每个字符串对应一个信号值。常用的字符值有:-
p- when first in string creates positive edged clock wave
-
n- when first in string creates negative edged clock wave
-
P- same aspbut with arrow
-
N- same asnbut with arrow
-
0- low level
-
1- high level
-
=- value (default color 2)
-
2- value with color 2
-
3- value with color 3
-
4- value with color 4
-
5- value with color 5
-
x- undefined value
-
.- extends previous cycle
-
z- high-impedance state
-
u- pull-up (weak 1)
-
d- pull-down (weak 0)
-
|- extends previous cycle and draw gap on top of it
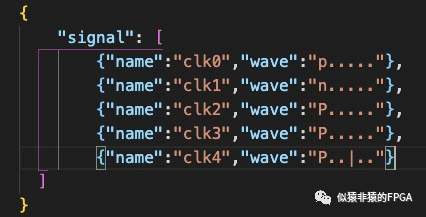
时钟的绘制常用的“wave”字符有"p"、"n"、"P"、"N"、"."、"|":

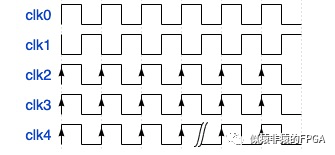
对应的波形分别如下

单比特信号的绘制与时钟绘制基本一致,其常用的字符为"0","1","u","d","z":

对应波形:

在"wave"中的字符2345常用来表示不同的颜色,且多比特信号也可以通过“data”来标明信号的值:




-
时钟
+关注
关注
11文章
1735浏览量
131568 -
时序
+关注
关注
5文章
389浏览量
37355 -
数字逻辑
+关注
关注
0文章
73浏览量
16663
原文标题:VSCode:WaveForm在手,时序我有
文章出处:【微信号:zhuyandz,微信公众号:FPGA之家】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
VSCode插件的安装和使用

求助,求推荐一款能在500M放大10倍(&gt;=20db)的前级低噪音运放
&amp;quot;鹿客指脉锁&amp;quot;上新,行业满配旗舰机优雅登场

FS201资料(pcb &amp; DEMO &amp; 原理图)
如何正确选择一体成型插件电感规格尺寸
九联科技推出一款&quot;射手座&quot;UMA502-T7物联网模组
一款基于ESP32的情侣互动小电视,如何含蓄地告诉你对象你想她了?
微软停止推送Edge 123稳定版,原因含&quot;Microsoft Copilo&quot;
科沃斯扫地机器人通过TÜV莱茵&quot;防缠绕&quot;和&quot;高效边角清洁&quot;认证
鸿蒙原生应用元服务开发-WebGL网页图形库开发无着色器绘制2D图形
中创新航荣获逸动科技2023年度&quot;优秀战略合作伙伴奖&quot;
第二代配网行波故障预警与定位装置YT/XJ-001:守护电力线路的超能&amp;quot;哨兵&amp;quot;





 一款“优雅"的时序图绘制插件:Waveform
一款“优雅"的时序图绘制插件:Waveform













评论