本文来源电子发烧友社区,作者:cszzlsw, 帖子地址:https://bbs.elecfans.com/jishu_2008577_1_1.html
OLED折腾日记(开发板体验视频,详见作者原帖子文章)
但是博主并比就此满足,感觉没有输出到有用的东西给到大家
这里用一个简单的demo教大家玩转你的OLED屏幕
先上最终效果图:
要实现这个效果首先要确定两个事情:要输入的文字和准备图片
准备要输入的文字:
用汉字取模程序,在这里贴上地址,大家自行下载:http://www.pc0359.cn/downinfo/110811.html
然后就是用取模软件把想取模的数组复制下来,如下:

把数组复制过来,形成一个数组
- #define font_size 16
- #define font_height 16
- #define font_width 16
- unsigned char hope_arr[][32] = {
- //当前汉字是:祝
- {0x00, 0x00, 0x00, 0x00, 0x0C, 0x00, 0x06, 0x18, 0x01, 0xFC, 0x0D, 0x98, 0x7C, 0xB0, 0x2C, 0xF0,
- 0x1E, 0xF0, 0x1E, 0xE0, 0x3D, 0xA1, 0x6D, 0x23, 0x0E, 0x3F, 0x08, 0x1E, 0x08, 0x00, 0x00, 0x00},
- //鸿
- {0x00, 0x00, 0x00, 0x30, 0x00, 0x30, 0x18, 0x78, 0x08, 0xFC, 0x0F, 0xE8, 0x76, 0xF8, 0x32, 0xF8,
- 0x0B, 0xD8, 0x1E, 0xFE, 0x30, 0xC6, 0x71, 0xFE, 0x23, 0x86, 0x00, 0x0E, 0x00, 0x0C, 0x00, 0x00},
- //蒙
- {0x00, 0x00, 0x00, 0x60, 0x06, 0x78, 0x1F, 0xF8, 0x02, 0x78, 0x1F, 0xFE, 0x17, 0xDC, 0x33, 0xE0,
- 0x0F, 0xE0, 0x0E, 0xE0, 0x1F, 0x80, 0x0F, 0xF0, 0x37, 0xBF, 0x1D, 0x88, 0x33, 0x80, 0x01, 0x00},
- //社
- {0x00, 0x00, 0x00, 0x00, 0x06, 0x30, 0x02, 0x30, 0x00, 0x30, 0x06, 0x30, 0x7E, 0x30, 0x2C, 0x7C,
- 0x0E, 0xF0, 0x1F, 0x30, 0x3C, 0x30, 0x2C, 0x3F, 0x0F, 0xFE, 0x0C, 0x00, 0x0C, 0x00, 0x00, 0x00},
- //区
- {0x00, 0x00, 0x00, 0x00, 0x00, 0xF8, 0x1F, 0xF0, 0x18, 0x70, 0x18, 0x60, 0x1B, 0xE0, 0x19, 0xE0,
- 0x18, 0xE0, 0x19, 0xF0, 0x1B, 0x30, 0x1E, 0x10, 0x1B, 0xFE, 0x1F, 0xFC, 0x00, 0x00, 0x00, 0x00},
- //越
- {0x00, 0x00, 0x00, 0x20, 0x06, 0x30, 0x06, 0x3C, 0x07, 0x36, 0x0F, 0x18, 0x07, 0xFC, 0x7E, 0x56,
- 0x77, 0x5C, 0x1F, 0x78, 0x3E, 0xFE, 0x26, 0x27, 0x63, 0xC2, 0x00, 0xFC, 0x00, 0x3F, 0x00, 0x00},
- //办
- {0x00, 0x00, 0x01, 0x80, 0x01, 0x80, 0x01, 0x80, 0x01, 0xF0, 0x0F, 0xF0, 0x05, 0xB0, 0x09, 0x30,
- 0x1B, 0x3E, 0x33, 0x36, 0x36, 0x32, 0x06, 0x20, 0x0D, 0xE0, 0x18, 0xE0, 0x00, 0xC0, 0x00, 0x00},
- //越
- {0x00, 0x00, 0x00, 0x20, 0x06, 0x30, 0x06, 0x3C, 0x07, 0x36, 0x0F, 0x18, 0x07, 0xFC, 0x7E, 0x56,
- 0x77, 0x5C, 0x1F, 0x78, 0x3E, 0xFE, 0x26, 0x27, 0x63, 0xC2, 0x00, 0xFC, 0x00, 0x3F, 0x00, 0x00},
- //好
- {0x00, 0x00, 0x00, 0x00, 0x0C, 0x08, 0x0C, 0xFC, 0x0C, 0x5C, 0x0F, 0x30, 0x0F, 0x32, 0x7B, 0xFF,
- 0x1B, 0xF0, 0x0E, 0x18, 0x0E, 0x18, 0x0F, 0x18, 0x3B, 0x30, 0x20, 0x70, 0x00, 0x30, 0x00, 0x00},
- //,
- {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
- 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x38, 0x00, 0x38, 0x00, 0x18, 0x00, 0x30, 0x00},
- //蒸
- {0x00, 0x00, 0x04, 0x60, 0x06, 0x78, 0x3F, 0xFC, 0x12, 0xC0, 0x07, 0xF0, 0x02, 0xD8, 0x1F, 0xB0,
- 0x0D, 0xE0, 0x09, 0xB8, 0x1B, 0x9E, 0x2F, 0xE6, 0x04, 0xD8, 0x36, 0xCC, 0x32, 0x04, 0x00, 0x00},
- //蒸
- {0x00, 0x00, 0x04, 0x60, 0x06, 0x78, 0x3F, 0xFC, 0x12, 0xC0, 0x07, 0xF0, 0x02, 0xD8, 0x1F, 0xB0,
- 0x0D, 0xE0, 0x09, 0xB8, 0x1B, 0x9E, 0x2F, 0xE6, 0x04, 0xD8, 0x36, 0xCC, 0x32, 0x04, 0x00, 0x00},
- //日
- {0x00, 0x00, 0x00, 0x00, 0x00, 0x20, 0x0F, 0xF0, 0x0E, 0x30, 0x04, 0x30, 0x04, 0x30, 0x07, 0xF0,
- 0x07, 0x30, 0x04, 0x30, 0x04, 0x30, 0x0F, 0xF0, 0x0E, 0x30, 0x00, 0x30, 0x00, 0x00, 0x00, 0x00},
- //上
- {0x00, 0x00, 0x00, 0x00, 0x01, 0x80, 0x01, 0x80, 0x01, 0x80, 0x01, 0x80, 0x01, 0xF8, 0x01, 0xE0,
- 0x01, 0x80, 0x01, 0x80, 0x01, 0x80, 0x01, 0x84, 0x3F, 0xFF, 0x7F, 0x00, 0x00, 0x00, 0x00, 0x00},
- //.
- {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
- 0x00, 0x00, 0x00, 0x00, 0x1C, 0x00, 0x3C, 0x00, 0x36, 0x00, 0x3C, 0x00, 0x08, 0x00, 0x00, 0x00},
- //芝
- {0x00, 0x00, 0x00, 0x60, 0x06, 0x60, 0x07, 0xFC, 0x3F, 0xC0, 0x02, 0x40, 0x03, 0x80, 0x01, 0xF0,
- 0x0F, 0x60, 0x00, 0xC0, 0x03, 0x00, 0x0E, 0x00, 0x3F, 0x00, 0x01, 0xFF, 0x00, 0x3C, 0x00, 0x00},
- //麻
- {0x00, 0x00, 0x00, 0x00, 0x01, 0x80, 0x00, 0xF0, 0x1F, 0xF0, 0x1A, 0x60, 0x1A, 0x38, 0x1B, 0xF8,
- 0x1F, 0x60, 0x17, 0x78, 0x37, 0xEC, 0x3B, 0xAF, 0x62, 0x20, 0x42, 0x60, 0x02, 0x20, 0x00, 0x00},
- //开
- {0x00, 0x00, 0x00, 0x00, 0x00, 0x38, 0x0F, 0xF8, 0x0F, 0x60, 0x02, 0x60, 0x02, 0x7E, 0x7F, 0xFE,
- 0x32, 0x60, 0x06, 0x60, 0x06, 0x60, 0x04, 0x60, 0x0C, 0x60, 0x18, 0x60, 0x00, 0x60, 0x00, 0x00},
- //花
- {0x00, 0x00, 0x00, 0x60, 0x06, 0x60, 0x03, 0xFC, 0x3F, 0xE0, 0x02, 0x40, 0x06, 0xD8, 0x06, 0xD8,
- 0x0C, 0xF0, 0x0C, 0xE0, 0x1D, 0x80, 0x3E, 0x82, 0x4C, 0xC2, 0x0C, 0xFF, 0x0C, 0x7E, 0x00, 0x0},
- //-
- {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xFF, 0x00,
- 0xFF, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00},
- //-
- {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xFF, 0x00,
- 0xFF, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00},
- //节
- {0x00, 0x00, 0x00, 0x30, 0x06, 0x24, 0x0F, 0xFE, 0x3E, 0x60, 0x02, 0x10, 0x03, 0xF8, 0x1F, 0x98,
- 0x01, 0x98, 0x01, 0x98, 0x01, 0x98, 0x01, 0xF8, 0x01, 0xB0, 0x01, 0x80, 0x01, 0x00, 0x01, 0x00},
- //节
- {0x00, 0x00, 0x00, 0x30, 0x06, 0x24, 0x0F, 0xFE, 0x3E, 0x60, 0x02, 0x10, 0x03, 0xF8, 0x1F, 0x98,
- 0x01, 0x98, 0x01, 0x98, 0x01, 0x98, 0x01, 0xF8, 0x01, 0xB0, 0x01, 0x80, 0x01, 0x00, 0x01, 0x00},
- //高
- {0x00, 0x00, 0x01, 0x80, 0x00, 0xB8, 0x1F, 0xFC, 0x08, 0xE0, 0x07, 0xE0, 0x07, 0xC0, 0x03, 0x98,
- 0x3F, 0xFE, 0x38, 0xCC, 0x17, 0xEC, 0x17, 0xCC, 0x37, 0x8C, 0x30, 0x3C, 0x10, 0x1C, 0x00, 0x18},
- //.
- {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
- 0x00, 0x00, 0x00, 0x00, 0x1C, 0x00, 0x3C, 0x00, 0x36, 0x00, 0x3C, 0x00, 0x08, 0x00, 0x00, 0x00},
- };
,到这里文字就做好了
准备要显示的图片:
先找一个图片(我这里用的微信的头像,主要是四四方方的感觉看着很爽)
然后把图片最好存成OLED屏幕分辨率以下的尺寸(win10自带的画图就能做到,具体方法不述)
,再到这个网址去转换:http://tools.clz.me/image-to-bitmap-array
把转换完的图片数组拷贝过来,如下图:

,最后形成一个数组,如下:
- // width: 64, height: 64
- const unsigned char picture_arr[] = {0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x30, 0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x30, 0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x30, 0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x30, 0xff, 0xff, 0xff, 0x80, 0x7f, 0xfc, 0x00, 0x30, 0xff, 0xff, 0xfe, 0x00, 0x1f, 0xfc, 0x00, 0x30, 0xff, 0xff, 0xfc, 0x00, 0x07, 0xff, 0x00, 0x30, 0xff, 0xff, 0xf8, 0x00, 0x07, 0xff, 0x00, 0x10, 0xff, 0xff, 0xf0, 0x00, 0x03, 0xff, 0x00, 0x30, 0xff, 0xff, 0xe0, 0x00, 0x01, 0xfd, 0x00, 0x30, 0xff, 0xff, 0xe0, 0x00, 0x01, 0xf8, 0x0c, 0x10, 0xff, 0xff, 0xc0, 0x00, 0x01, 0xf8, 0x01, 0xd0, 0xff, 0xff, 0xc0, 0x07, 0x00, 0xf8, 0x01, 0xc1, 0xff, 0xff, 0xc7, 0xff, 0x80, 0xf8, 0x01, 0x91, 0xff, 0xff, 0xcf, 0xff, 0x80, 0xf8, 0x03, 0xb9, 0xff, 0xff, 0xef, 0xff, 0xe0, 0xf8, 0x1f, 0x3b, 0xff, 0xff, 0xff, 0xfc, 0xf9, 0xf8, 0x00, 0x31, 0xff, 0xff, 0xff, 0xe0, 0xf9, 0x00, 0x08, 0x3a, 0xff, 0xff, 0xfc, 0x60, 0x7e, 0x00, 0x0c, 0x3b, 0xff, 0xff, 0xfc, 0x00, 0x7c, 0xc0, 0x0c, 0x79, 0xff, 0xff, 0xfc, 0x31, 0xff, 0xc1, 0x0e, 0xf8, 0xff, 0xff, 0xfc, 0x7f, 0xff, 0xf8, 0x0e, 0xfc, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0xfc, 0xe2, 0xff, 0xff, 0xff, 0xff, 0xff, 0xec, 0xbe, 0xf0, 0xff, 0xff, 0xff, 0xfd, 0xff, 0xe7, 0xee, 0x62, 0xff, 0xff, 0xff, 0x22, 0x3f, 0xff, 0xce, 0xf8, 0xff, 0xff, 0xff, 0xfe, 0x7e, 0xff, 0x0e, 0x98, 0xff, 0xff, 0xff, 0xf8, 0xfc, 0xff, 0x2d, 0x80, 0xff, 0xff, 0xff, 0x83, 0xfc, 0xff, 0xfd, 0xc0, 0xff, 0xff, 0xff, 0xe3, 0xb0, 0x1f, 0xf8, 0x80, 0xff, 0xff, 0xff, 0xff, 0x80, 0x3f, 0x00, 0x9f, 0xff, 0xff, 0xff, 0xff, 0x00, 0x5e, 0x00, 0x9f, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x3a, 0x03, 0x81, 0xff, 0xff, 0xfb, 0xf0, 0x00, 0x1c, 0x01, 0x00, 0xff, 0xff, 0xf3, 0xf0, 0x00, 0x0c, 0x00, 0x07, 0xff, 0xff, 0xc7, 0xf8, 0x00, 0x5c, 0x00, 0x07, 0xff, 0xff, 0x87, 0xd8, 0x00, 0xfc, 0x00, 0x04, 0xff, 0xff, 0x87, 0xd0, 0x02, 0xfc, 0x00, 0x1c, 0xff, 0xff, 0x86, 0xc0, 0x03, 0xf8, 0x00, 0x18, 0xff, 0xff, 0x87, 0xc0, 0x03, 0xf8, 0x00, 0x38, 0xff, 0xff, 0x87, 0xc0, 0x03, 0xf0, 0x00, 0x18, 0xff, 0xff, 0x87, 0xc0, 0x07, 0xf0, 0x00, 0x00, 0xff, 0xff, 0x07, 0xc0, 0x07, 0xf0, 0x00, 0x00, 0xff, 0xff, 0x07, 0xc0, 0x07, 0xd0, 0x00, 0x00, 0xff, 0xff, 0x07, 0xc0, 0x07, 0xc0, 0x00, 0x00, 0xff, 0xff, 0x07, 0x80, 0x07, 0xc0, 0x00, 0x00, 0xff, 0xff, 0x03, 0x80, 0x07, 0xc0, 0x00, 0x0c, 0xff, 0xff, 0x03, 0x80, 0x05, 0xc0, 0x00, 0x00, 0xff, 0xff, 0x01, 0x80, 0x06, 0x00, 0x00, 0x10, 0xff, 0xff, 0x00, 0x80, 0x04, 0x00, 0x00, 0x10, 0xff, 0xff, 0x00, 0xc0, 0x07, 0x80, 0x00, 0x10, 0xff, 0xff, 0x00, 0x40, 0x00, 0x00, 0x00, 0x10, 0xff, 0xff, 0x00, 0x40, 0x00, 0x00, 0x00, 0x10, 0xff, 0xfc, 0x00, 0x40, 0x00, 0x00, 0x00, 0x08, 0xff, 0xfc, 0x00, 0x60, 0x00, 0x00, 0x00, 0x08, 0xff, 0xfc, 0x00, 0xf0, 0x00, 0x00, 0x00, 0x08, 0xff, 0xfc, 0x00, 0x7c, 0x00, 0x00, 0x00, 0x0f, 0xff, 0xfc, 0x00, 0x7c, 0x00, 0x00, 0x00, 0x04, 0xff, 0xf8, 0x00, 0xff, 0x00, 0x00, 0x00, 0x04, 0xff, 0xf8, 0x00, 0xff, 0x80, 0x00, 0x00, 0x02, 0xff, 0xf0, 0x01, 0xff, 0x80, 0x00, 0x00, 0x02, 0xff, 0xf0, 0x03, 0xff, 0x80, 0x00, 0x00, 0x02, 0xff, 0xf0, 0x03, 0xff, 0xf8, 0x00, 0x00, 0x00, 0xff, 0xec, 0x03, 0xff, 0xf0, 0x00, 0x00, 0x00};
在代码里把文字区域填充文字和图片(利用官方的驱动):
- ssd1306_Fill(Black);
- ssd1306_SetCursor(0, 0);
- int x = 0;
- int y = 0;
- printf("hope_num =%d
- ", hope_num);
- // int start_num = text_alredy_show * text_per_line_num;
- int showed_num = 0;
- for (int i = text_alredy_show; i < hope_num; i++)
- {
- ssd1306_DrawRegion(x, y, font_height, font_width, hope_arr[i], sizeof(hope_arr[0]), 0);
- x += font_width;
- if (x >= text_area_width)
- {
- y += font_height;
- x = 0;
- }
- showed_num++;
- if (y >= text_area_height)
- {
- break;
- }
- }
- ssd1306_DrawRegion(64, 0, 64, 64, picture_arr, sizeof(picture_arr), 0);
- ssd1306_UpdateScreen();
当然如果想玩的更爽一点那就是动态文字了:进阶版视频如下:
`

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
wi-fi
+关注
关注
14文章
2180浏览量
125467 -
HarmonyOS
+关注
关注
79文章
1985浏览量
30948 -
HiSpark
+关注
关注
1文章
156浏览量
7025
发布评论请先 登录
相关推荐
Wi-Fi 8要来了!未来Wi-Fi技术演进方向揭秘
产品销售中,虽然Wi-Fi 7产品的销量份额快速从年初的个位数百分比增长至14%,但Wi-Fi 6产品的销量份额依然稳定在60%左右。如果从存量设备来看,那么Wi-Fi 7路由器的占比将远远小于这个数。 智能手机等终端设备已

华为海思正式进入Wi-Fi FEM赛道?
大家都知道了,2018年11 月离开锐迪科(RDA),前往福建晋江创立三伍微,专注于Wi-Fi射频前端芯片,从路由器Wi-Fi FEM,到手机Wi-Fi FEM,再到IoT FEM全覆
发表于 12-11 17:42
摩尔斯微电子发布Wi-Fi HaLow评估套件,加速物联网开发
近日,全球领先的Wi-Fi HaLow解决方案提供商摩尔斯微电子正式推出一款开创性的评估套件——MM6108-EKH05。这款完全整合的开发平台,旨在推动各行业物联网解决方案的快速发展
从Wi-Fi 4到Wi-Fi 7:网速飙升40倍的无线革命
1 Wi-Fi技术的快速发展 每一代新的Wi-Fi协议发布,都会带来更高的无线速率。 从Wi-Fi 4到Wi-Fi 7:无线网络技术显著提升,实现了网速的巨大飞跃。

Wi-Fi 7与Wi-Fi 6E有什么区别
也许很多人还在考虑是否要将使用的Wi-Fi设备升级到Wi-Fi 6或Wi-Fi 6E,而这些标准的继任者却已经开始“登堂入室”了。Wi-Fi 7是新一代
未来的Wi-Fi路由器
转载自——钟林谈芯 没有创新就没有未来,Wi-Fi路由器也是如此。 进入2024年以后,Wi-Fi路由器市场变得更加艰难,利润大幅下滑,BOM成本价高于市场价,接不接订单,都陷入两难。 国内主芯片
DA16200 超低功耗 Wi-Fi 模块开发套件 Pro数据手册
电子发烧友网站提供《DA16200 超低功耗 Wi-Fi 模块开发套件 Pro数据手册.rar》资料免费下载
发表于 05-30 17:53
•1次下载

DA16200 超低功耗 Wi-Fi 模块开发套件数据手册
电子发烧友网站提供《DA16200 超低功耗 Wi-Fi 模块开发套件数据手册.rar》资料免费下载
发表于 05-30 17:13
•0次下载

AIROC™ Wi-Fi和蓝牙组合连接掉线的原因?怎么解决?
我最近购买了一台配备 AIROC™ Wi-Fi 和蓝牙组合模块的笔记本电脑。 大多数时候,Wi-Fi 连接都能正常使用图书馆创世纪网站ePUB 转换工具、在线书店和学术出版物,但我注意到蓝牙连接总是
发表于 05-24 07:48
验证物联网Wi-Fi HaLow用例的MM6108-EKH08开发套件来啦
验证物联网Wi-Fi HaLow用例的MM6108-EKH08开发套件来啦 MM6108-EKH08开发套件专为验证物联网Wi-Fi HaLow用例而设计。该

Wi-Fi的诞生与发展
短距离无线通信技术有Wi-Fi、ZigBee、蓝牙以及Z-Wave,今天我们先揭开Wi-Fi的神秘面纱。Chrent短距离无线通信技术——Wi-Fi过去的20多年,Wi-Fi靠着仅有的





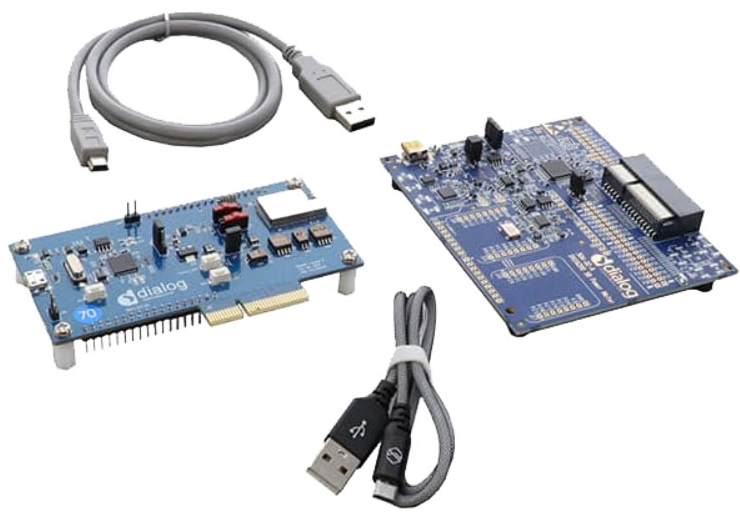
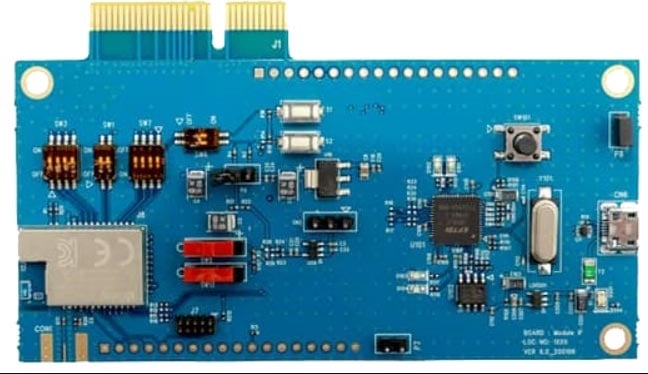
 【HarmonyOS HiSpark Wi-Fi IoT 套件试用连载】第四弹,OLED折腾日记
【HarmonyOS HiSpark Wi-Fi IoT 套件试用连载】第四弹,OLED折腾日记













评论