1、背景
OpenHarmony的应用开发支持C++、JS、eTS,从已有版本的演进路线来看,eTS是未来重点的技术路线。
对于刚入门OpenHarmony应用开发的小伙伴来说,eTS可能比较陌生,如果有一个合适的实战项目来练手,那么对技术能力提升是非常有帮助的,本文将以一个小项目——数据转码应用,来讲解应用开发全流程。
2、需求
开发一个字符串转码应用,应用提供待转码字符串输入框,用户输入字符串后可方便的进行各种数据类型的转码,具体有:
10进制转16进制,并补0
16进制转10进制
16进制转2进制
2进制转16进制
16进制转ASCII码
ASCII码转16进制
3、设计
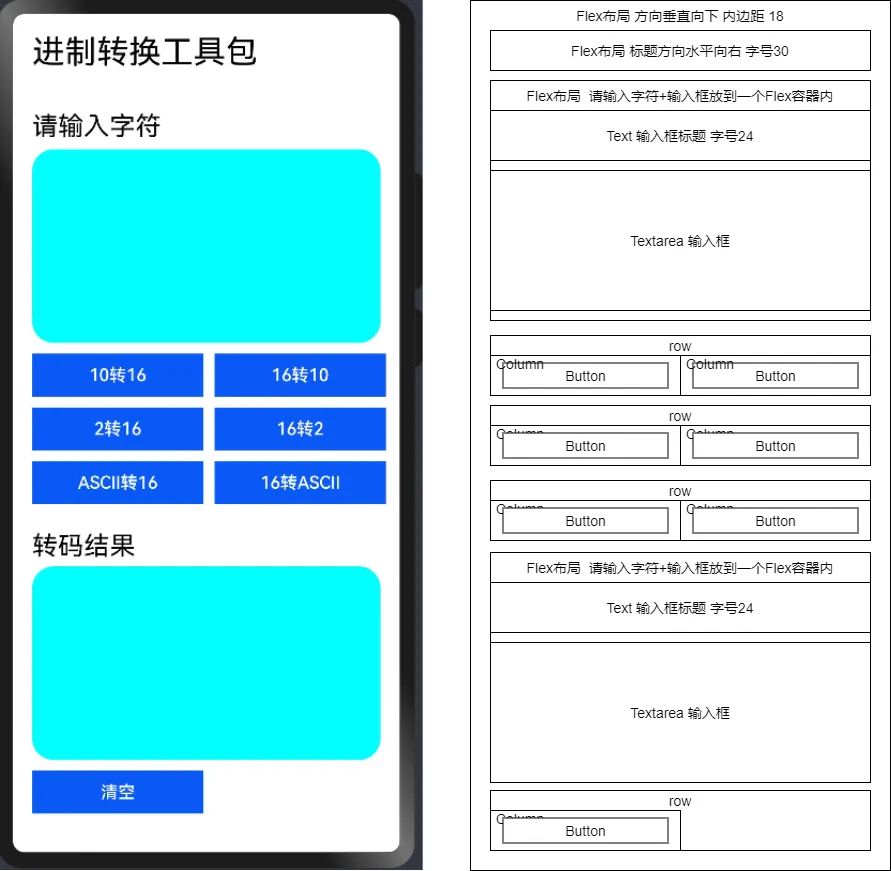
设计稿如下:

字符串输入框采用textarea组件,按钮采用button组件,文字标题采用text组件。
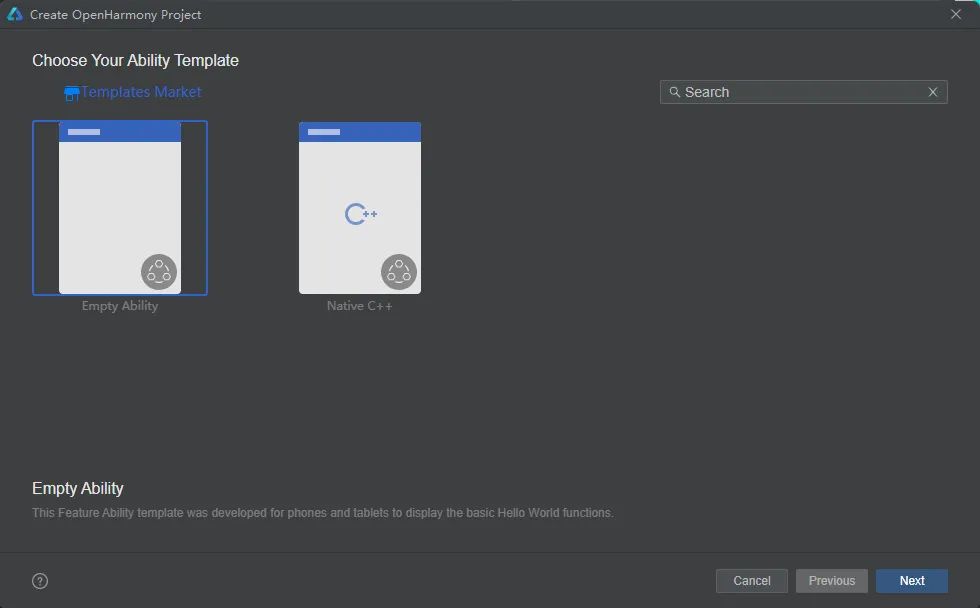
4、创建项目
我们打开DevEco Studio开发工具,选择Create,点击下一步。

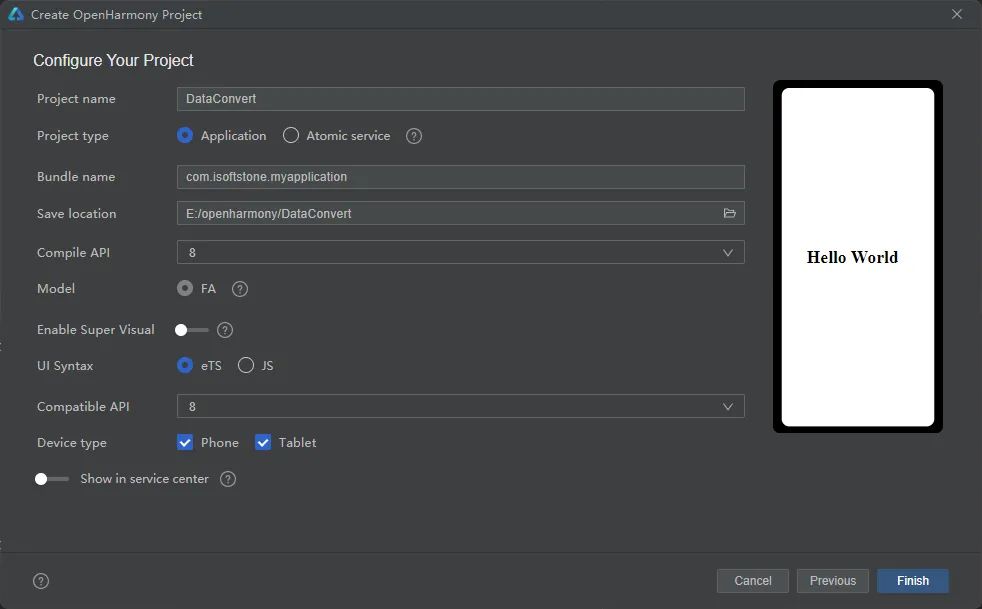
输入项目名称:DataConvert
项目类型选择:Application
Bundle name:填自己的公司域名+项目名
Save location:选择工程文件保存路径
Compile API:选择api8(最新的api9已推出,本案例使用api8开发)
UI Syntax:选择eTS
Device type:勾选Phone、Tablet
点击Finish

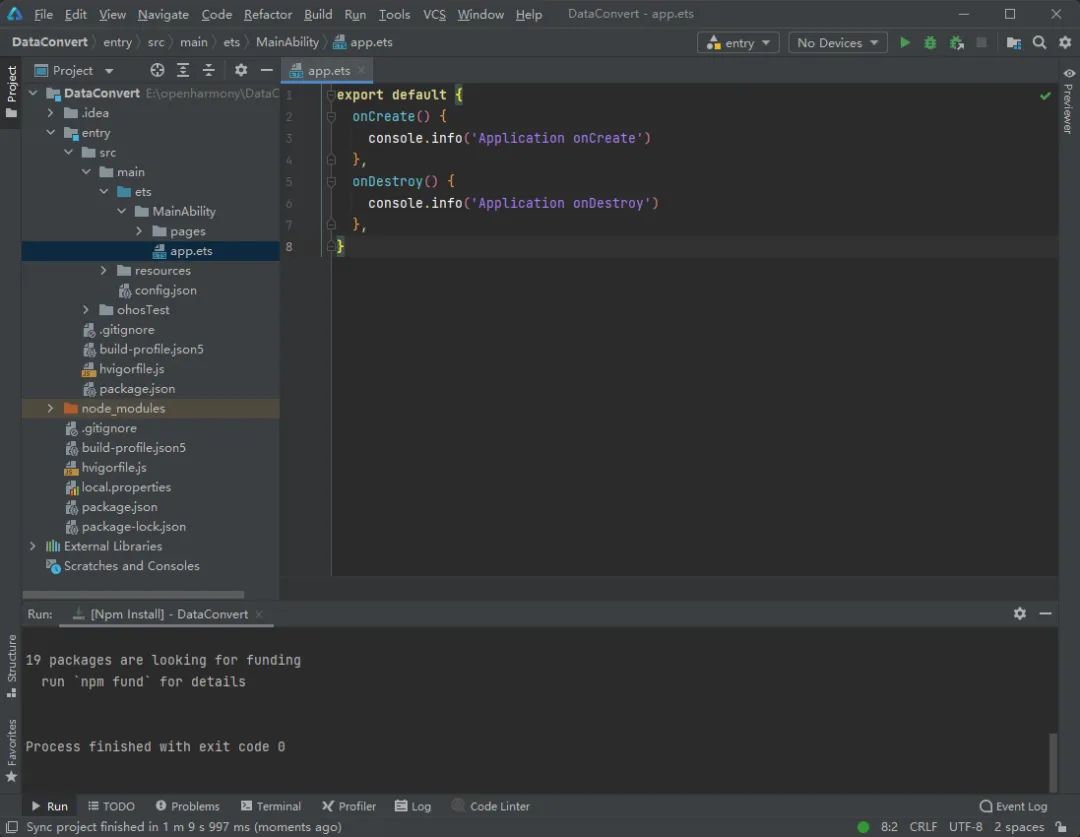
IDE自动构建好项目如下:

打开index.ets点击右侧Previewer,我们可以看到页面预览效果。

以上,项目创建完毕,我们可以在gitee或私有git仓库上创建好代码仓库提交上去,便于后续代码归档。
5、页面布局规划

整个页面布局规划
最外侧使用flex垂直向下布局,这样确保了所有元素都是从上开始顺序往下排列;
紧接着是标题、字符输入部分、按钮部分、转码结果部分、清空按钮,5个大块;
字符输入区域含有标题+输入框,分别使用text+textarea;
按钮部分采用Row+Column,这样便于按钮对齐;
转码结果区域与字符输入区域一致,可以直接复用
清空按钮可以复用按钮区;
注意所有组件之间的间隔;
6、UI界面编码实现
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Start }) {
Flex({ direction: FlexDirection.Row }) {
Text($r('app.string.title'))
.fontSize(30)
}
.width('100%')
.margin({ bottom: 30 })
Flex({ direction: FlexDirection.Row, wrap: FlexWrap.Wrap }) {
Text($r('app.string.inputStr'))
.fontSize(24)
.margin({ bottom: 15 })
.width('100%')
TextArea()
.width('100%')
.height(180)
.backgroundColor(0x0ffff)
.borderRadius(0)
}.width('100%')
Row() {
Column() {
Button($r('app.string.btnDec2hex'), { __type__: ButtonType.Normal })
.width('50%')
}
.padding({ top: 10, right: 5, bottom: 0, left: 0 })
Column() {
Button($r('app.string.btnHex2dex'), { __type__: ButtonType.Normal })
.width('50%')
}
.padding({ top: 10, right: 0, bottom: 0, left: 5 })
}
Row() {
……
}
Row() {
……
}
Flex({ direction: FlexDirection.Row, wrap: FlexWrap.Wrap }) {
Text($r('app.string.encodeStr'))
.fontSize(24)
.margin({ bottom: 10 })
.width('100%')
Flex() {
Text(__this__.strEncode).fontSize(16)
}
.width('100%')
.height(180)
.backgroundColor(0x0ffff)
.borderRadius(20)
.padding({ top: 10, right: 10, bottom: 10, left: 10 })
}
.width('100%')
.margin({ top: 20 })
Row() {
Column() {
Button($r('app.string.btnClean'), { __type__: ButtonType.Normal })
.width('50%')
}
.padding({ top: 10, right: 5, bottom: 0, left: 0 })
}
.width('100%')
}
.padding({ top: 18, right: 18, bottom: 18, left: 18 })
}
7、总结
项目的开发包含很多流程步骤,我们在开发时需要注意规划好前期的需求和设计工作,这样在后续的编码过程中可以避免频繁的修改调整。OpenHarmony应用开发与VUE开发有一定的相似性,两者的布局和组件样式原理是相通的,我们在拿到UI设计稿后不要急于编码,提前规划好组件布局可以事半功倍。
✦+
+
更多相关推荐
点击标题即可查看内容
1.OpenHarmony数据转码应用开发实战(中)
2.OpenHarmony数据转码应用开发实战(下)
本文由电子发烧友社区发布,转载请注明以上来源。如需社区合作及入群交流,请添加微信EEFans0806,或者发邮箱liuyong@huaqiu.com。

原文标题:【开源项目】带你快速入门OPenHarmony—数据转码应用实战
文章出处:【微信公众号:电子发烧友论坛】欢迎添加关注!文章转载请注明出处。
-
电子技术
+关注
关注
18文章
882浏览量
55833 -
电子发烧友论坛
+关注
关注
4文章
197浏览量
1048
原文标题:【开源项目】带你快速入门OPenHarmony—数据转码应用实战
文章出处:【微信号:gh_9b9470648b3c,微信公众号:电子发烧友论坛】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
凌蒙派OpenHarmony开源项目荣获本期Gitee官方推荐

CCF开源创新大赛决赛结果发布!OpenHarmony应用开发赛道尽展风采

OpenHarmony首次亮相欧洲开源会议

【全新课程资料】正点原子《基于GD32 ARM32单片机项目实战入门》培训课程资料上线!
【全新课程资料】正点原子《ESP32基础及项目实战入门》培训课程资料上线!
开放原子开源生态大会OpenHarmony生态主题演讲报名开启
鸿蒙OpenHarmony【快速入门概述】

深开鸿升为OpenHarmony项目群A类捐赠人,引领开源生态新篇章!

OpenHarmony内核编程实战

【六】Purple Pi OH开发板带你7天入门OpenHarmony!

盘点那些硬件+项目学习套件:STM32U5单片机开发板及入门常见问题解答
Purple Pi 带你7天入门OpenHarmony

赋能行业,共赢未来:2023开源产业生态大会OpenHarmony生态论坛成功举办
润开鸿基于高性能RISC-V开源架构DAYU800通过OpenHarmony兼容性测评





 【开源项目】带你快速入门OPenHarmony—数据转码应用实战
【开源项目】带你快速入门OPenHarmony—数据转码应用实战










评论