提到位置约束,我们会想到手工布局的方式,即画Pblock,将指定模块放入相应Pblock内,这既是面积约束又是位置约束,但显然这种约束是较为具体的位置约束。这种方式需要工程师有一定的经验,有时还需要借鉴参考Vivado之前的布局结果,换言之,我们确定的Pblock位置未必是工具认为的最佳位置。对于特定的底层单元,例如RAMB36K或DSP48,可通过属性LOC指定其具体位置(site的位置),显然这也是非常具体的位置约束。那么是否可以做模糊的位置约束?即希望指定的模块彼此靠得近一些,或一些底层单元在指定区域(无需指定具体site的位置)。答案是肯定的。这里我们就介绍几个属性。
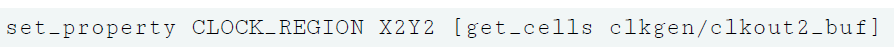
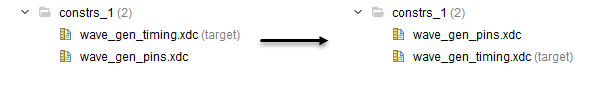
CLOCK_REGION 属性CLOCK_REGION可用于指定时钟缓冲器如BUFG的位置,不同于属性LOC,/CLOCK_REGION仅确定指定时钟缓冲器位于哪个时钟区域,这个区域内会有多个时钟缓冲区可供选择。CLOCK_REGION可以在XDC中使用,方法如下:

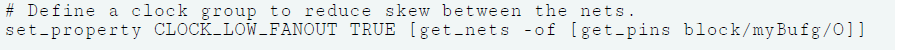
在大多数情况下,时钟缓冲器由全局时钟管脚、MMCM/PLL或GT*_CHANNELs驱动,这种情况下,Vivado会自动确定时钟缓冲器的位置,无需人工干预。 CLOCK_LOW_FANOUT 如果某个时钟所驱动的负载较小(时钟扇出较低),那么可以对时钟缓冲器输出端所连接的网线施加属性CLOCK_LOW_FANOUT,并将其值设置为TRUE,这样工具将尝试将这些负载放置在一个时钟区域内,但用户无需指定到底是哪个时钟区域。具体使用方法如下:

这里需要注意:这个属性的施加对象是网线net,这个net应是时钟缓冲器输出端所连接的net。此外,如果这些负载无法放置在一个时钟区域内(资源不够),那么工具将会忽略此约束。
审核编辑:汤梓红
-
缓冲器
+关注
关注
6文章
2000浏览量
45827 -
Vivado
+关注
关注
19文章
818浏览量
67139
原文标题:Vivado里如何使用模糊性的位置约束?
文章出处:【微信号:Lauren_FPGA,微信公众号:FPGA技术驿站】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
VIVADO时序约束及STA基础
vivado约束参考文档
Vivado忽略了约束文件
正则表达式在Vivado约束文件中的应用
ISE约束导入vivado总共分几步

Vivado进行时序约束的两种方式

Vivado中XDC文件的约束顺序
vivado多时钟周期约束set_multicycle_path使用

Vivado设计约束功能概述
Vivado综合阶段什么约束生效?
Vivado的Implementation阶段约束报警告?
Vivado Design Suite用户指南:使用约束

Vivado使用小技巧





 Vivado里如何使用模糊性的位置约束?
Vivado里如何使用模糊性的位置约束?












评论