提升文字显示效果
对于应用中的每组文字,建议将色彩对比度 (即文字颜色与文字后面的背景颜色之间感知到的亮度差异) 设为高于特定阈值。确切阈值取决于文字的字体大小以及文字是否以粗体显示:
如果文字小于 18pt,或者如果文字为粗体且小于 14pt,则色彩对比度应至少为 4.5:1。
对于其他所有文字,色彩对比度应至少为 3.0:1。

足够高的色彩对比度 (右图)
如需查看应用中文字与背景的色彩对比度,请使用在线色彩对比度检查工具或无障碍功能扫描仪应用。
使用简单的大型控件
为使给定界面元素的触摸目标足够大,应同时满足以下两个条件:
android:paddingLeft、android:minWidth 和 android:paddingRight 的值的总和应大于或等于 48dp。 android:paddingTop、android:minHeight 和 android:paddingBottom 的值的总和应大于或等于 48dp。
android:paddingLeft
https://developer.android.google.cn/reference/android/view/View#attr_android:paddingLeft
android:minWidth
https://developer.android.google.cn/reference/android/view/View#attr_android:minWidth
android:paddingRight
https://developer.android.google.cn/reference/android/view/View#attr_android:paddingRight
android:paddingTop
https://developer.android.google.cn/reference/android/view/View#attr_android:paddingTop
android:minHeight
https://developer.android.google.cn/reference/android/view/View#attr_android:minHeight
android:paddingBottom
https://developer.android.google.cn/reference/android/view/View#attr_android:paddingBottom
<ImageButton ...
android:paddingLeft="4dp"
android:minWidth="40dp"
android:paddingRight="4dp"
android:paddingTop="8dp"
android:minHeight="32dp"
android:paddingBottom="8dp" />描述每个界面元素
<ImageView
...
android:contentDescription="@string/inspect" />TextView
https://developer.android.google.cn/reference/android/widget/TextView
请勿将界面元素的类型包含在内容说明中。屏幕阅读器会自动读出元素的说明和类型。例如,如果选择某个按钮会导致应用中发生 "提交" 操作,则该按钮的说明应为 "Submit",而非 "Submit button"。 每条说明都应该是独一无二的。这样,当屏幕阅读器用户遇到重复的元素说明时,他们便能正确地识别出焦点现在位于之前已聚焦的元素上。特别是,视图组中的每一项 (如 RecyclerView) 都应具有不同的说明。每条说明都应反映给定项所特有的内容,如位置列表中某个城市的名称。 如果界面包含仅用于装饰效果的图形元素,请将其说明设为 "@null"。如果应用的 minSdkVersion 为 16 或更高版本,您可以改为将这些图形元素的 android:importantForAccessibility 属性设为 "no"。
RecyclerView https://developer.android.google.cn/reference/androidx/recyclerview/widget/RecyclerView android:importantForAccessibility https://developer.android.google.cn/reference/android/view/View#attr_android:importantForAccessibility
其他资源
Codelab: Android 无障碍功能入门 https://codelabs.developers.google.com/codelabs/starting-android-accessibility 博文: 无障碍功能: 是否所有用户都能使用您的应用? https://android-developers.googleblog.com/2012/04/accessibility-are-you-serving-all-your.html

 点击屏末|阅读原文|即刻了解无障碍功能更多相关内容
点击屏末|阅读原文|即刻了解无障碍功能更多相关内容


原文标题:为应用打造更好的无障碍体验
文章出处:【微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
-
谷歌
+关注
关注
27文章
6161浏览量
105300
原文标题:为应用打造更好的无障碍体验
文章出处:【微信号:Google_Developers,微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
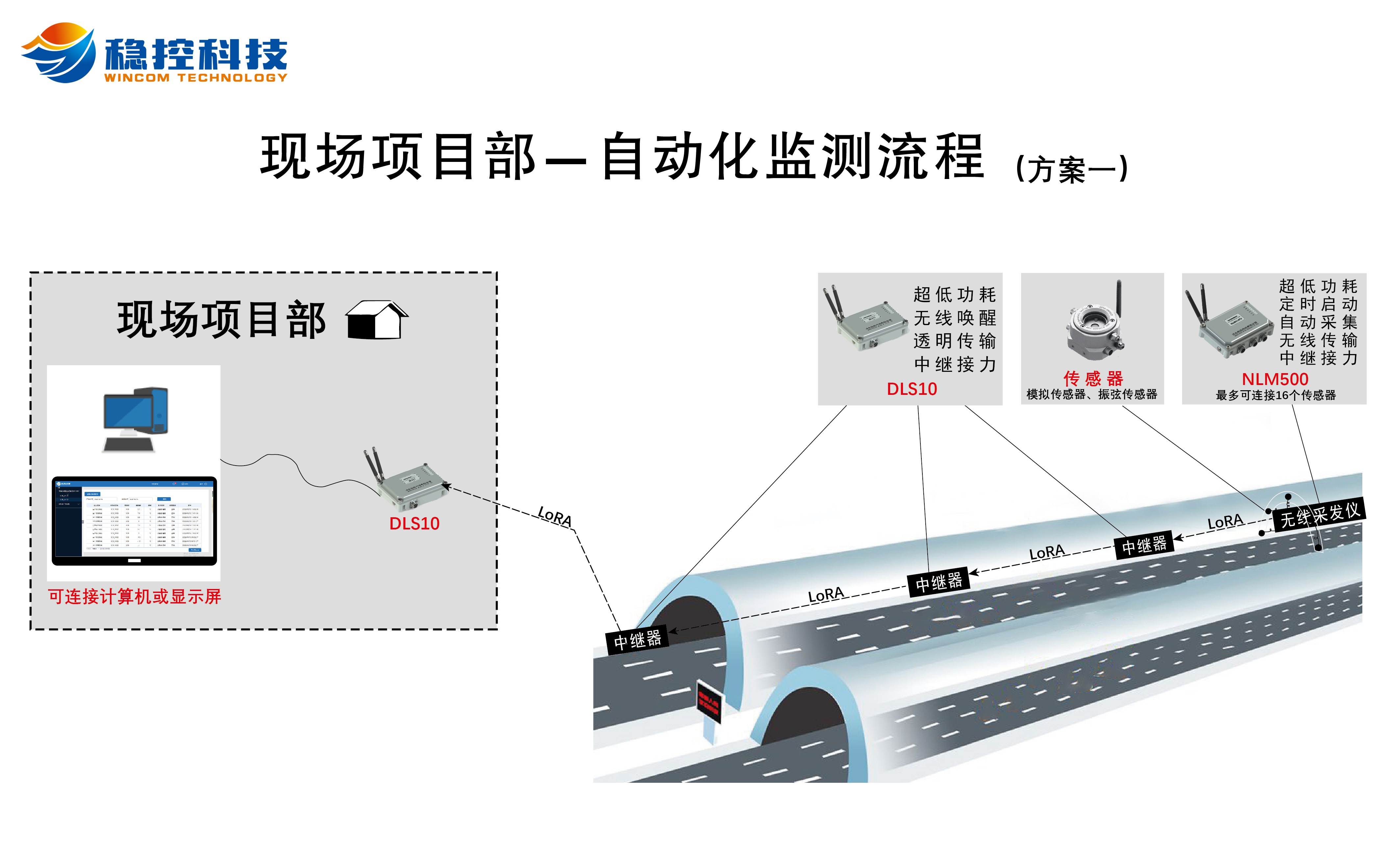
数据采集与传输无障碍 简化设备,解决隧道深部监测难题 摆脱信号盲区的困扰

HarmonyOS NEXT应用元服务开发禁用屏幕朗读焦点的场景
HarmonyOS NEXT应用元服务开发标注屏幕朗读内容的场景
开发者大会成功举办 vivo用科技搭建人与数字世界的无障碍桥梁

HarmonyOS NEXT应用元服务开发Accessibility(信息无障碍)介绍
通信电缆常见障碍分类介绍
上手体验 | 无障碍使用ZCC工具链编译SDK例程

华为致力于推动无障碍技术发展
谷歌GameFace项目让用户通过面部表情控制PC游戏角色
交通运输部大力推广适老化无障碍交通服务
基于STM32H743IIT6开发的代码,是否能不经修改无障碍地运行在STM32H753IIT6上?





 为应用打造更好的无障碍体验
为应用打造更好的无障碍体验











评论