
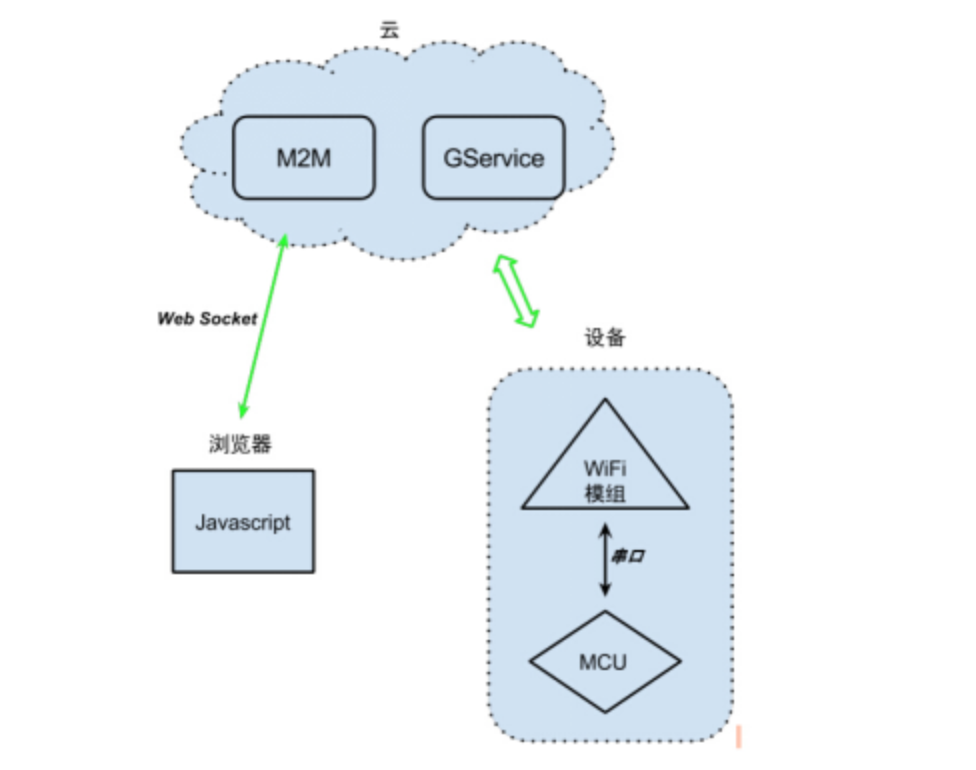
本文主要介绍如何调用机智云开放的Open API和WebSocket API来实现JavaScript网页远程控制设备。
其中,Open API用到的接口有匿名登录用户、绑定设备和获取绑定设备列表。而WebSocket API上的用户登陆、设备上线下线通知、浏览器与云端的数据交互(数据透传)、心跳和非法消息通知。

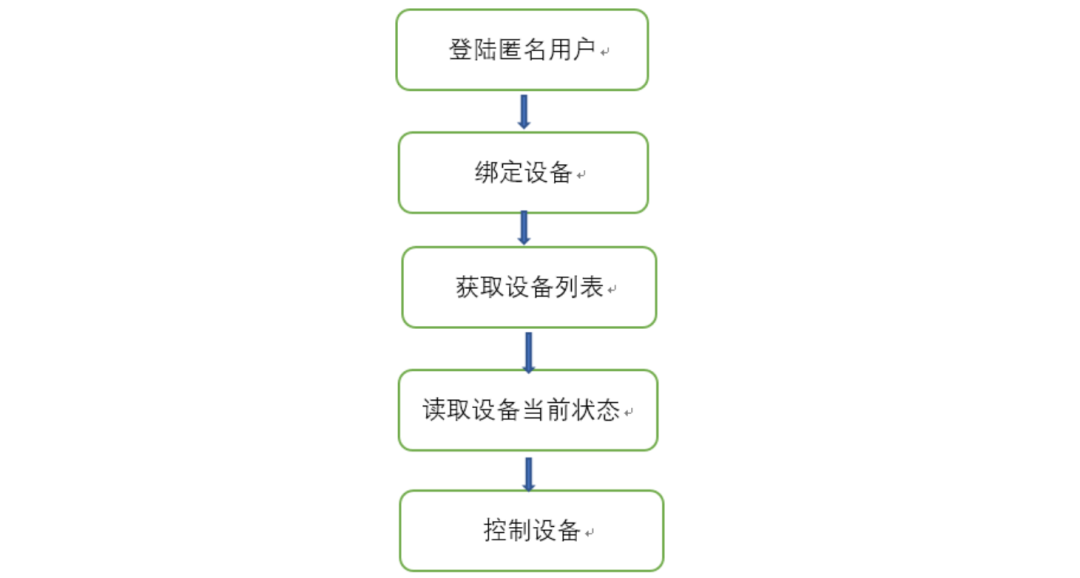
当设备已经是成功连接上云端,就可使用以下流程来控制设备了:

1.获取phone_id
2.创建用户
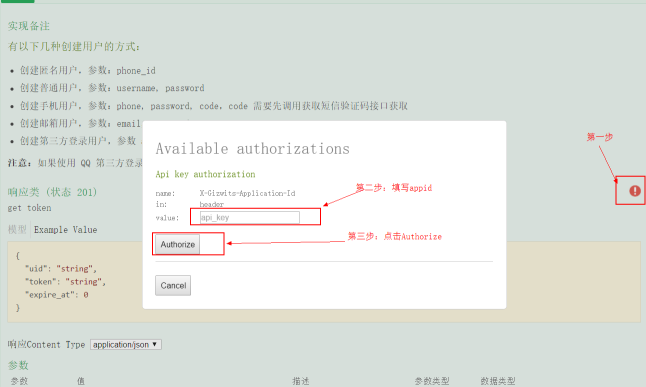
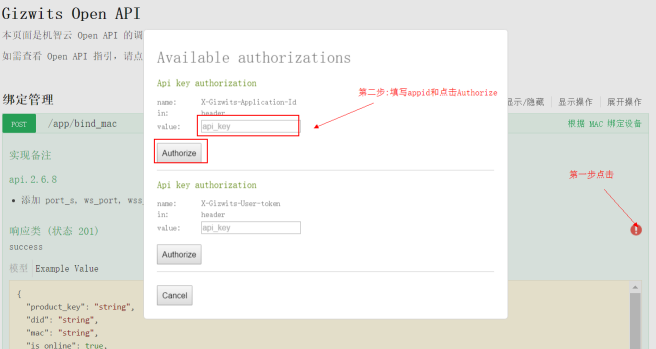
2.1.填写appid

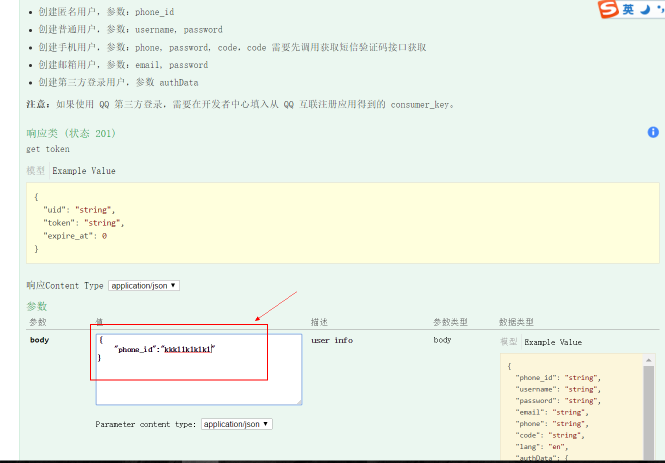
2.2.填写body

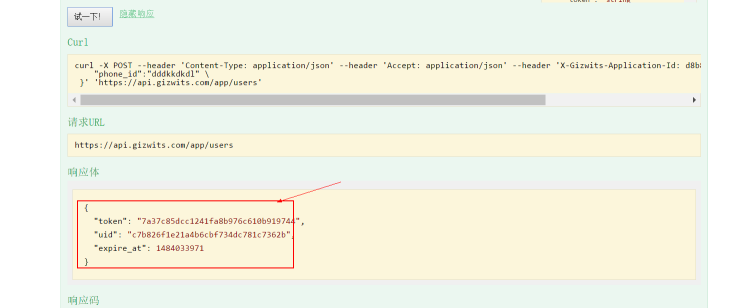
2.3.登录匿名用户,获取token

http://swagger.gizwits.com/doc/index/openapi_apps
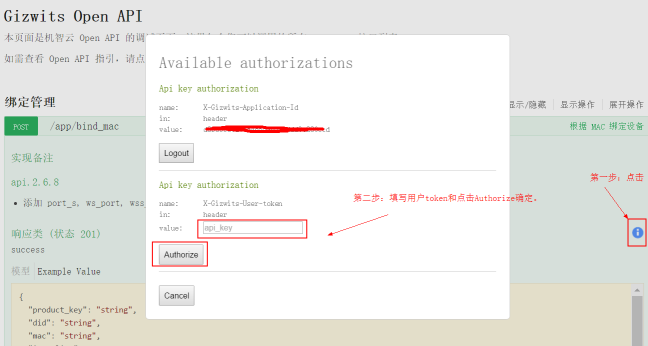
3.1.填写appid

3.2.填写刚才匿名登录回调的token

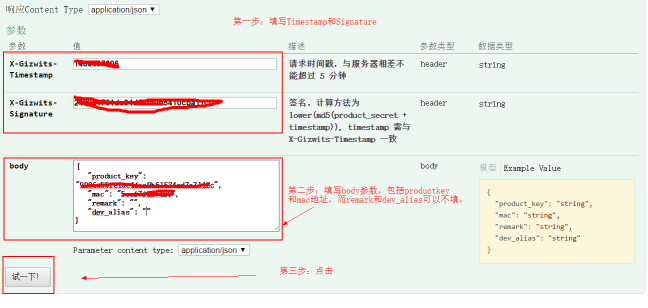
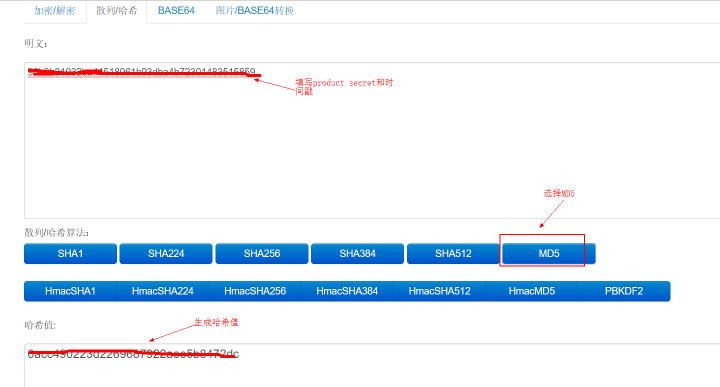
3.3.填写Timestamp、Signature和body


4.1.websocket API封装起来的sdk
https://github.com/gizwits/gizwits-wechat-js-sdk
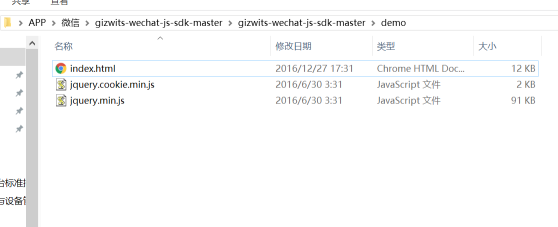
4.2.运行index.html

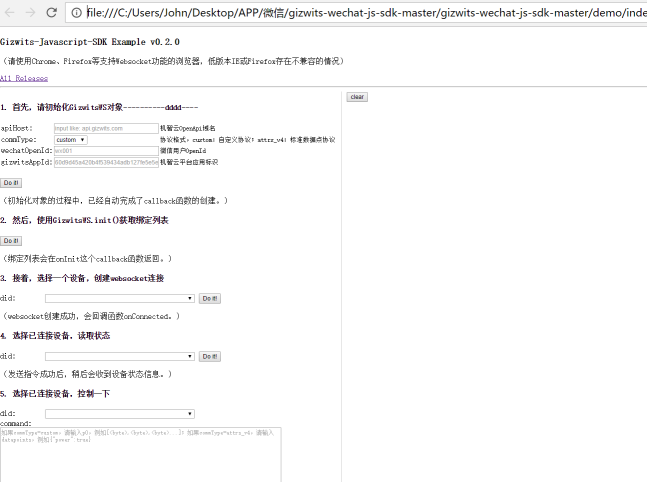
4.3.Websocket网页控制界面
如下:

5.1.V4版本的标准数据点协议
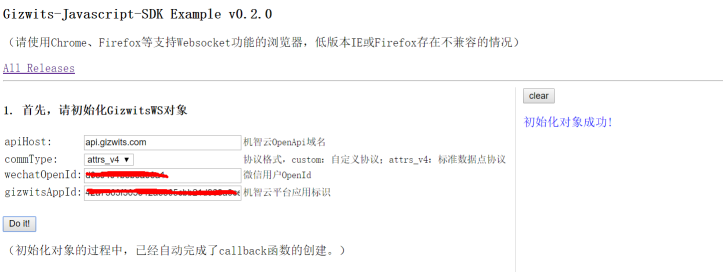
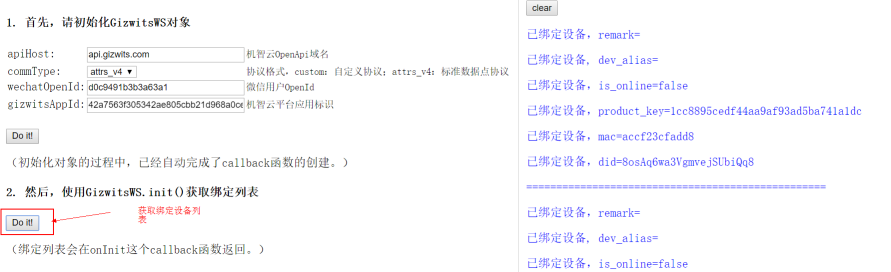
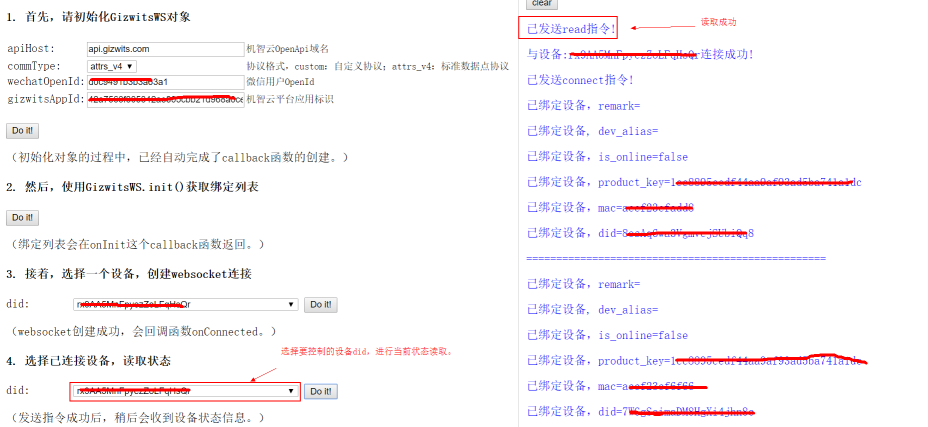
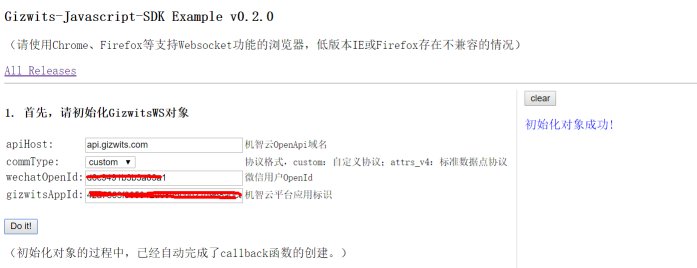
5.1.1.初始化Gizwits WS对象


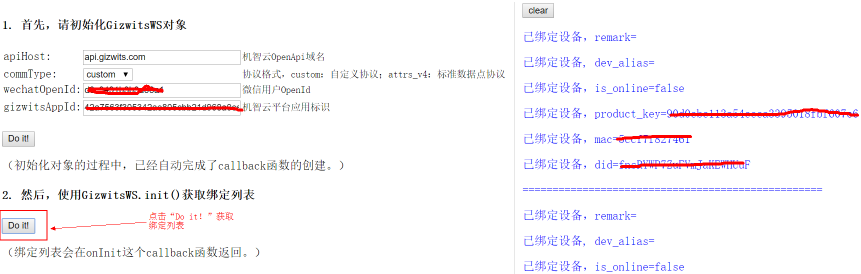
5.1.2.获取绑定列表

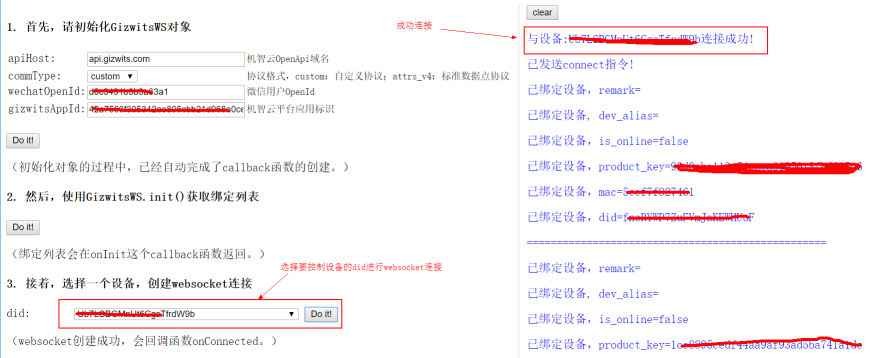
5.1.3.创建Websocket连接

5.1.4.读取设备当前状态

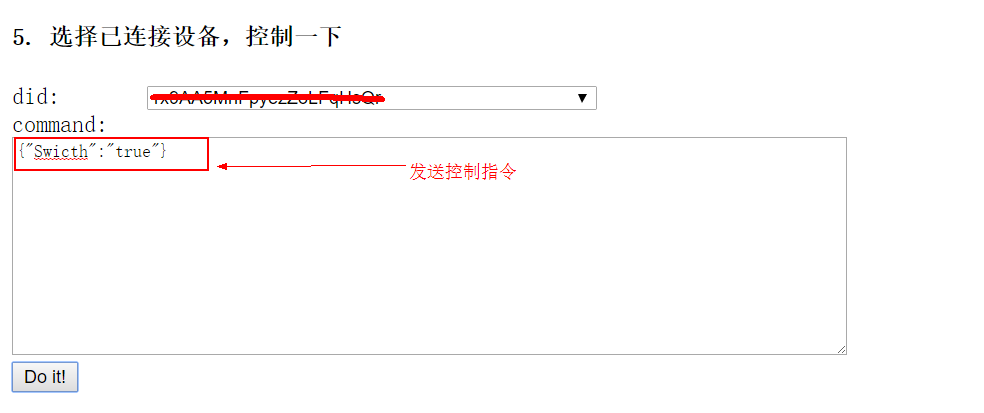
5.1.5.控制设备
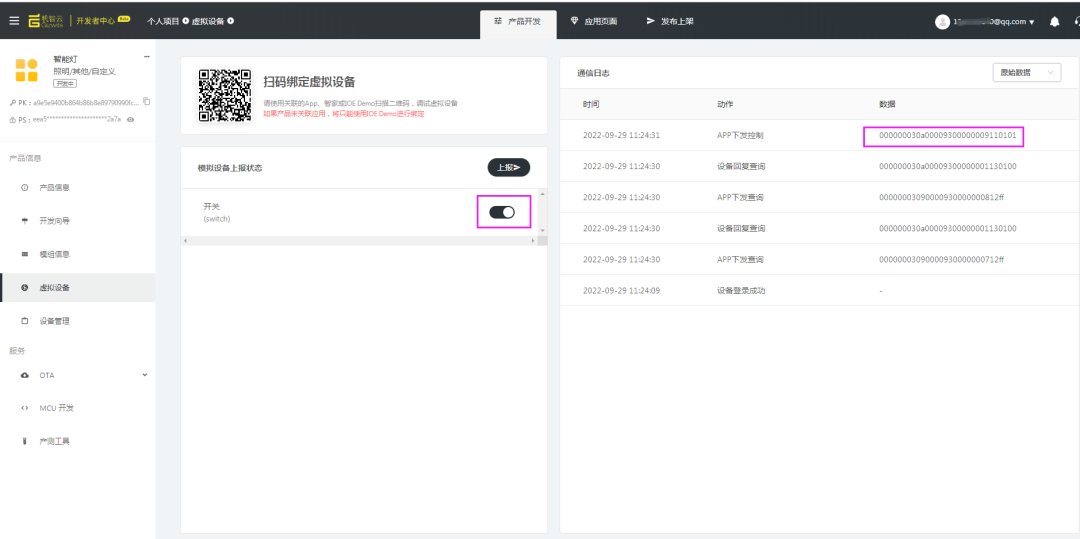
如下发控制指令{“Swicth”:true},如下图:

如要设置扩展类型的字段 binary 为16进制 616263 ,补齐后每组byte换成一个十进制数组的值 设置布尔型需要是true和false: {
"boolean":true,
"binary": [97,98,99,0,0,0,0,0,0,0]
}

5.2.V4版本的自定义格式协议
5.2.1.初始化Gizwits WS对象


5.2.2.获取绑定列表

5.2.3.创建websocket连接

5.2.4.读取设备的当前状态

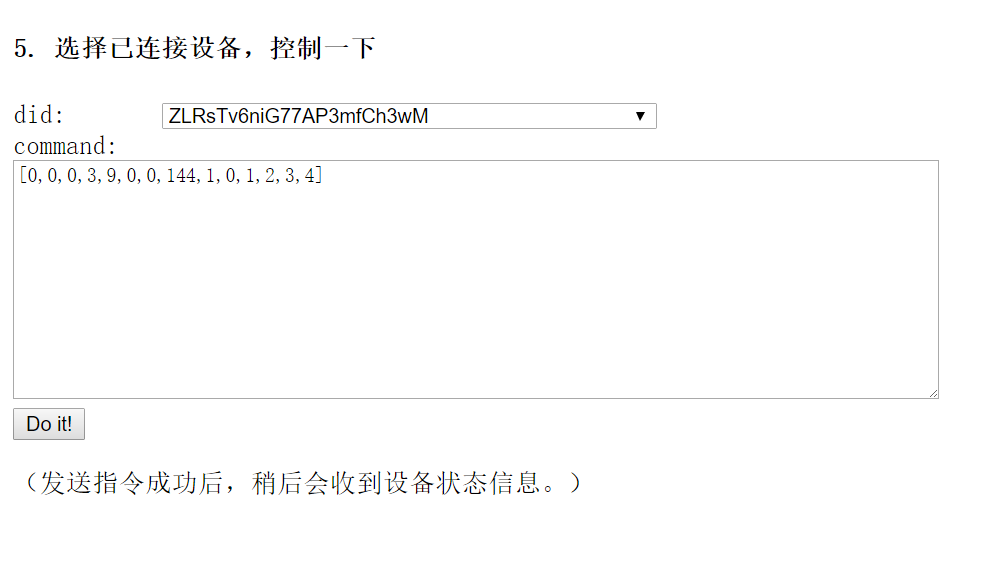
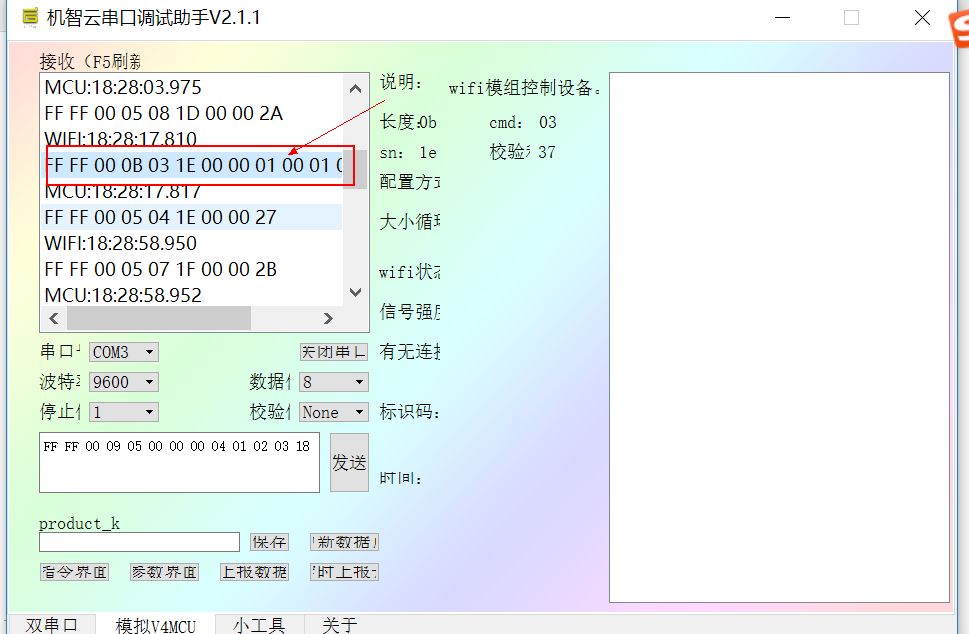
5.2.5.下发控制指令

FF FF 00 0B 03 1E 00 00 01 00 01 02 03 04 37

相关推荐:
◆科普|为什么说中低速应用场景要选Cat.1
◆开发者案例|GC211实现MCU开发和OTA升级
◆开发案例|家用热水器智能化改造记
◆开发者案例|老年人饮水状况监测系统
◆如何在线创建一个智慧网关,实现多品牌不同协议的互联互通
技术交流:
http://shop159680395.taobao.com/index.htm

原文标题:开发指南|Websocket 网页控制设备
文章出处:【微信公众号:机智云开发者】欢迎添加关注!文章转载请注明出处。
-
机智云
+关注
关注
2文章
590浏览量
26412
原文标题:开发指南|Websocket 网页控制设备
文章出处:【微信号:IoTMaker,微信公众号:机智云开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
RT-Thread设备驱动开发指南基础篇—以先楫bsp的hwtimer设备为例





 开发指南|Websocket 网页控制设备
开发指南|Websocket 网页控制设备














评论