本文导读
上期小编分享了拿到ZMP110x 创新串口屏评估套件的感受,本期说说小编如何在2天内,从定义新功能开始,做出一个具备交互功能的UI。
上周小编拿到ZMP1106创新串口屏评估套件后,前后花了两天时间,做了一个简单的小区门禁UI的演示demo,完事后将UI设计过程整理成文,分享给大家。 小编将UI设计分为三步,第一步:定义功能并搜集制作UI素材(主要时间花在这部分,费时一天半);第二步:基于AWTK进行UI设计(只花了2个小时);第三步:进行UI升级验证。下面将详细介绍各个步骤。
定义功能并搜集制作相关UI素材(准备工作)
老大让我自己做个UI演示demo练练手,但是没说具体要做什么,需要自己去想。如图所示,UI界面的设计灵感来自网上某小区的可视化对讲界面,控件主要包含通话、监控、物业公告、电梯控制,以及静态显示日期、时间和天气等,并实现拨通和挂断电话的功能。小编从网上收集并绘制了相关UI素材,做好了UI设计前的素材准备工作。

图1 可视化对讲界面
基于AWTK进行UI设计
素材设计完成后,小编参照应用开发手册,使用AWTK Designer上位机软件来绘制UI界面。从新建UI工程开始到设计完成。
UI固件升级
在UI设计完成后,将整个UI项目拷贝到eclipse工程的”awtk_demo”文件夹中,并配置工程;编译后生成的bin文件即为UI固件,更名为“awtk.bin”,并将其拷贝到SD卡或U盘;插入到串口屏主控板,并短接R与G,按下复位按键即可完成串口屏UI固件升级。

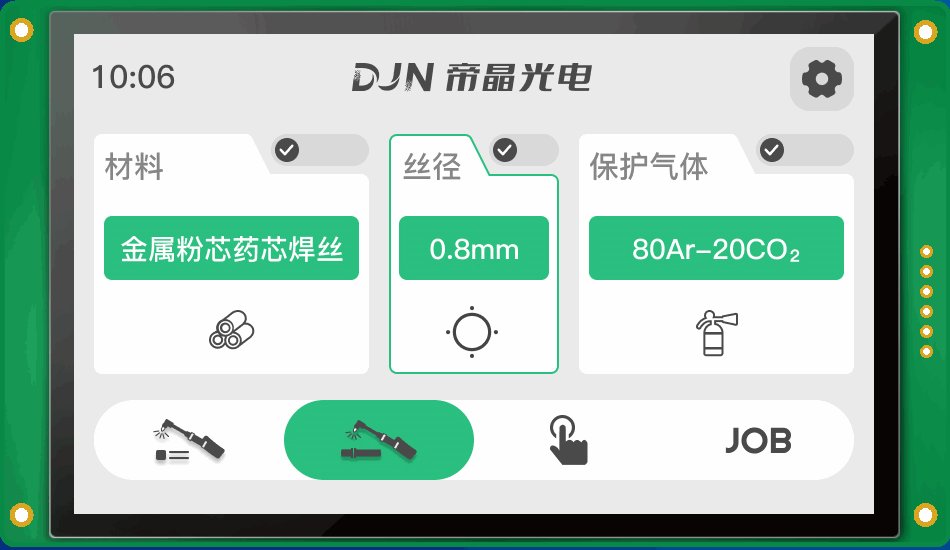
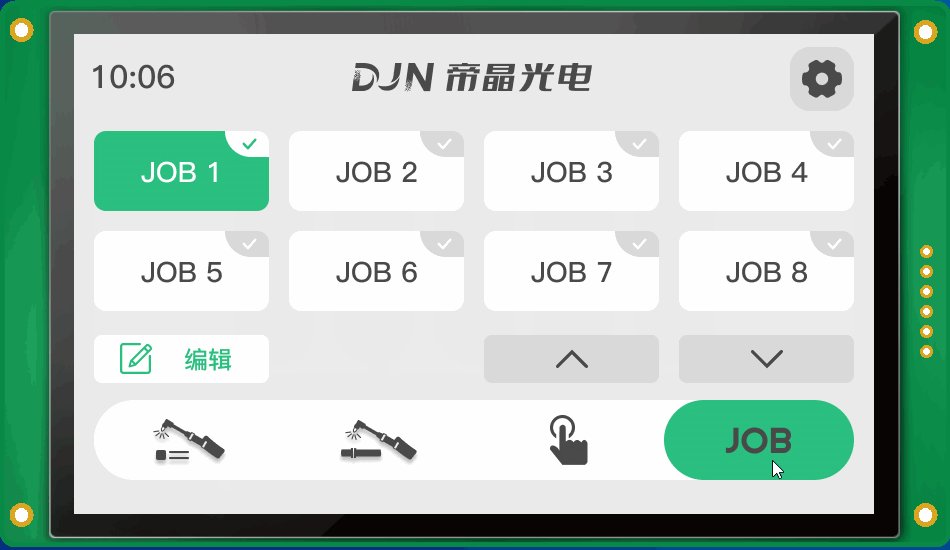
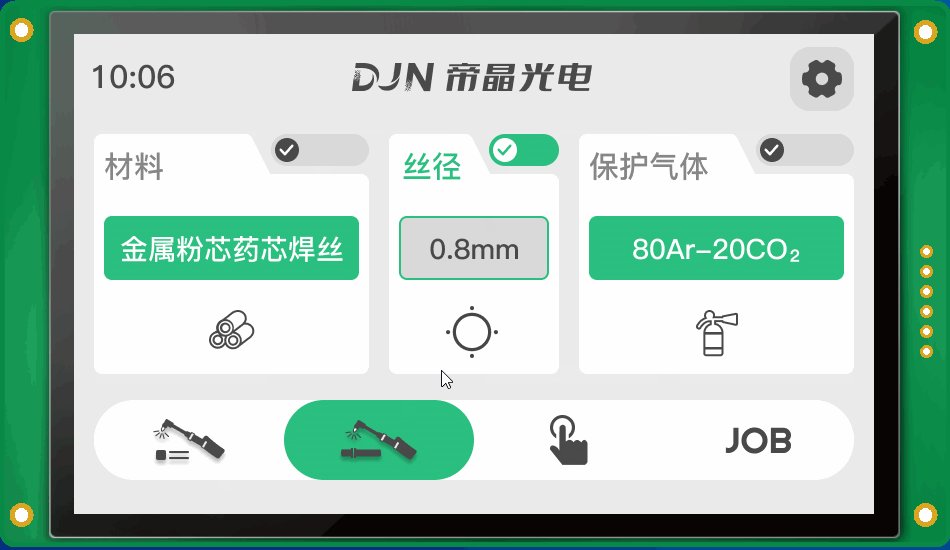
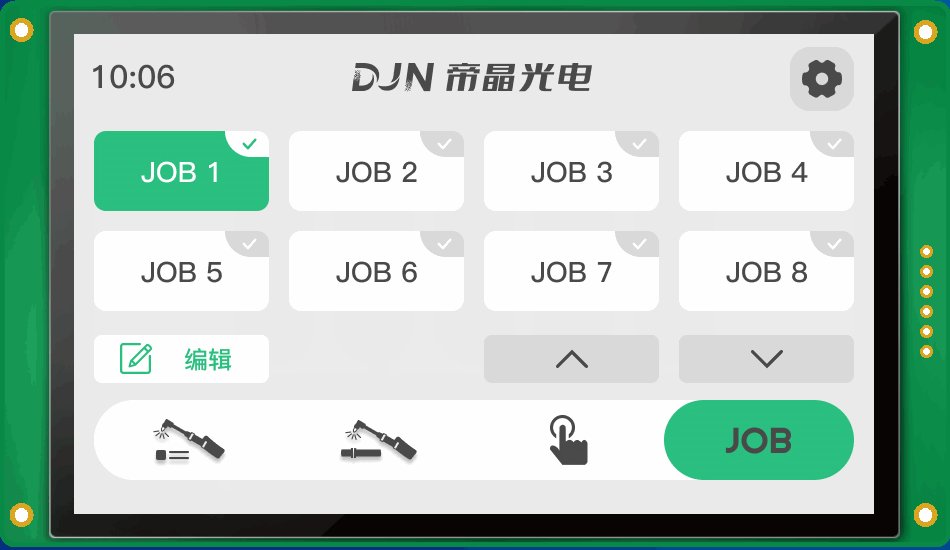
图2 门禁UI界面显示
至此,串口屏小区门禁UI设计的整个过程就结束了,后续小编将把本UI的设计代码推送到:
https://gitee.com/zlgmcuopen/hmi_zmp110x_application ,欢迎大家关注。
审核编辑 :李倩
-
UI设计
+关注
关注
0文章
27浏览量
8757 -
串口屏
+关注
关注
8文章
562浏览量
37752
原文标题:2小时可以在ZMP110x创新串口屏上做一个什么样的UI?
文章出处:【微信号:立功科技,微信公众号:立功科技】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐




 2小时可以在ZMP110x创新串口屏上做一个什么样的UI?
2小时可以在ZMP110x创新串口屏上做一个什么样的UI?














评论