工程师笔记 | 使用SquareLine Studio进行GUI设计
图形用户界面,Graphical User Interface,简称 GUI。图形化界面能大幅降低用户使用门槛。
LVGL 是一个免费的开源图形库,可用于创建GUI。LVGL具有:资源占用小、功能强大、文档资料丰富等优点。
RT-Thread是一款国产的嵌入式实时操作系统,支持多线程任务切换、中断管理,支持丰富的功能和软件包。RT-Thread已制作成了LVGL软件包。在RT-Thread bsp的配置中选中该软件包,就能将LVGL移植到工程。
SquareLine Studio 是LVGL官方推出的PC端GUI设计软件。它采用所见即所得的开发方式,降低了GUI设计难度。
本文将要介绍在 ES32 平台上,基于 RT-Thread bsp 和 SquareLine Studio 进行GUI设计的方法。
开启本实验前,读者需要首先了解:
☞本实验基于RT-Thread 4.0.4版本,用户可以从GitHub或Gitee获取:
☆从GitHub下载RT-Thread 4.0.4: https://github.com/RT-Thread/rt-thread/tree/v4.0.4 ☆从Gitee下载RT-Thread 4.0.4: https://gitee.com/rtthread/rt-thread/tree/v4.0.4
☞ 基础的软硬件环境配置和ES-CodeMaker使用方法。详细请查看(点击直接打开):工程师笔记 | ES-CodeMaker for RT-Thread (一)快速上手
☞ ES-CodeMaker for RT-Thread软件最新版本的获取方法,在文本的最后给出。
1.SquareLine Studio
需求:SquareLine Studio,推荐版本:1.1.0
软件获取链接为:https://squareline.io/downloads
作用:辅助GUI开发。
软件安装后快捷方式如下图:

打开软件后,如图所示:

1.1 新建SquareLine Studio工程
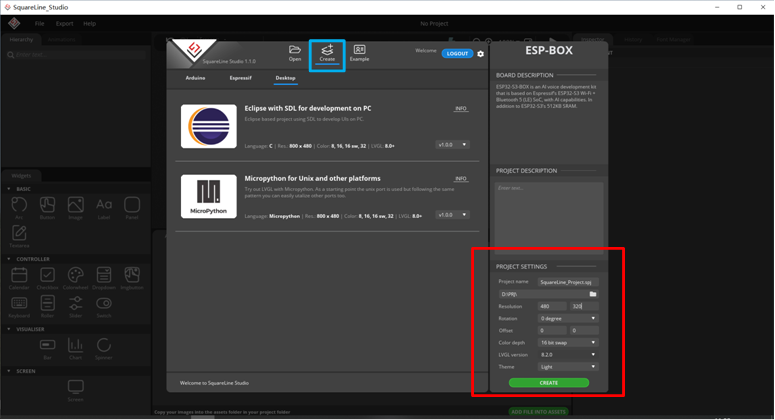
点击中间的Create按钮(蓝色框内)后,如下图所示:

在右下方设置工程属性(红色框内)。设置完成后,点击绿色按钮CREATE后,可得新工程。

1.2 导入SquareLine Studio工程
在GUI用例中附带了1个SquareLineStudio工程。SquareLineStudio工程使用方法如下:
1 . 前置条件:完成驱动配置(见第3节)。
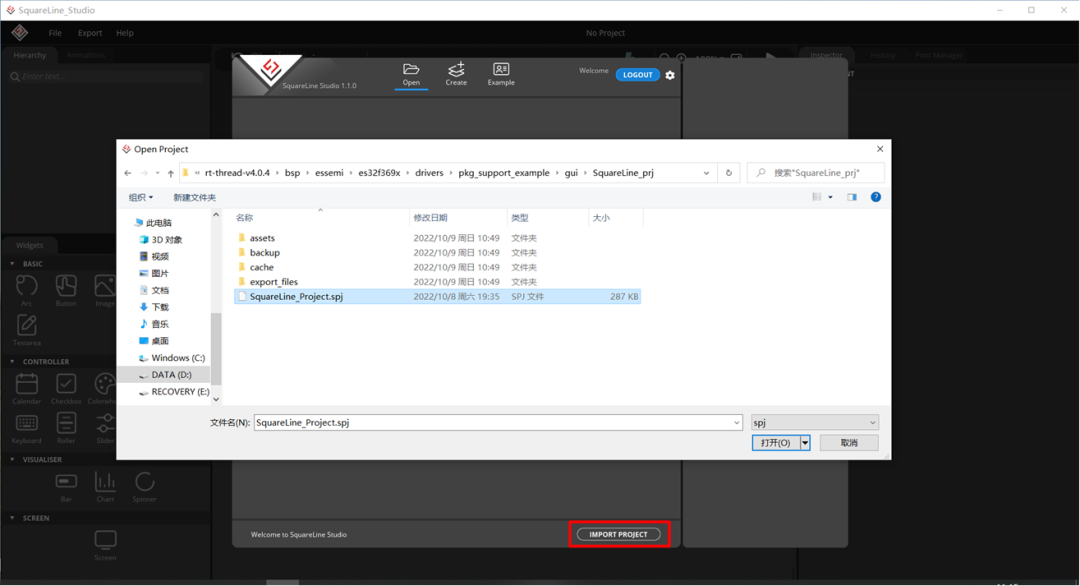
2 . 点击右下角的IMPORT PROJECT按钮后,选择 SquareLine_Studio工程路径:bspessemisp工程driverspkg_support_exampleguiSquareLine_prj 。如下图所示:

点击按钮打开后,如下图所示:

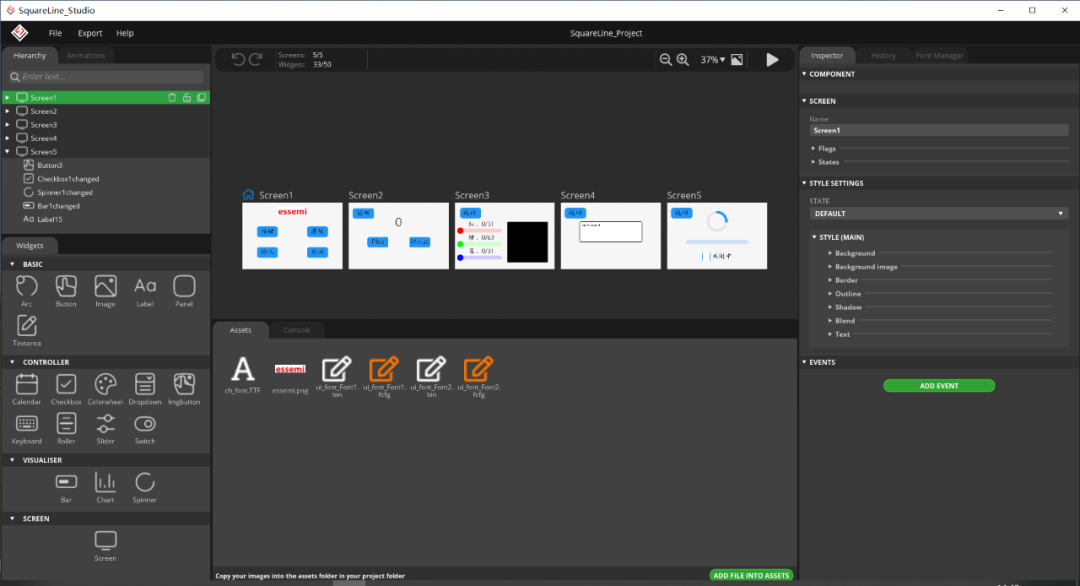
4 . 双击已导入的工程后,如下图所示:

1.3 修改SquareLine Studio工程
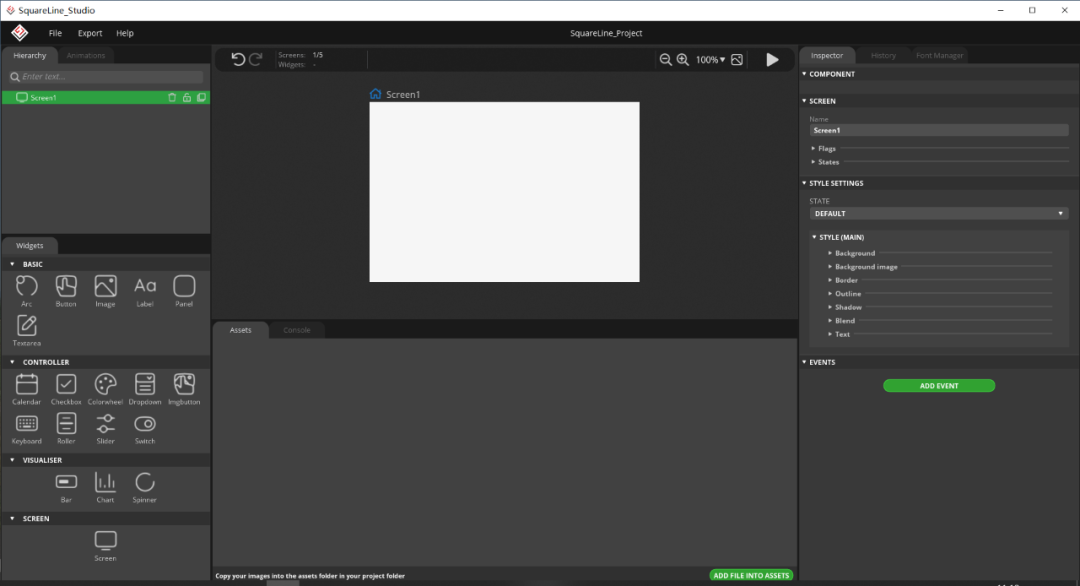
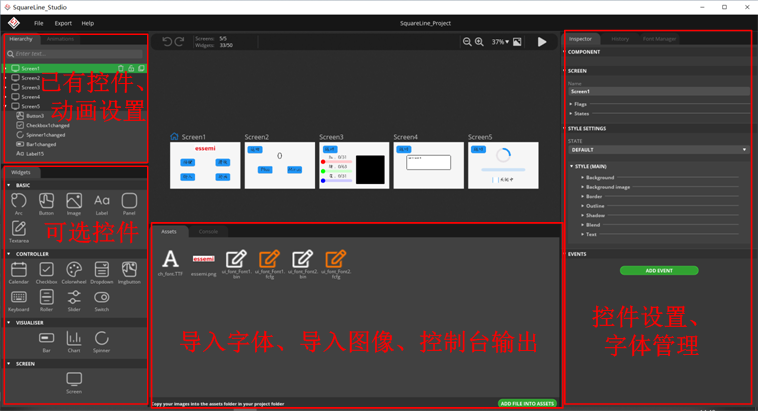
在SquareLine Studio中,各区域的功能如下:

详细内容请参考官方文档:
https://docs.squareline.io/docs/introduction/overview/
1.4 导出SquareLine Studio工程
修改了SquareLine_Studio工程后,将最新的UI文件导入keil工程的方法如下:
1 . 前置条件:完成驱动配置(见第3节)和RT-Thread配置(见第4节)。
2 . 首先设置选项:SquareLine_Studio的输出文件路径。
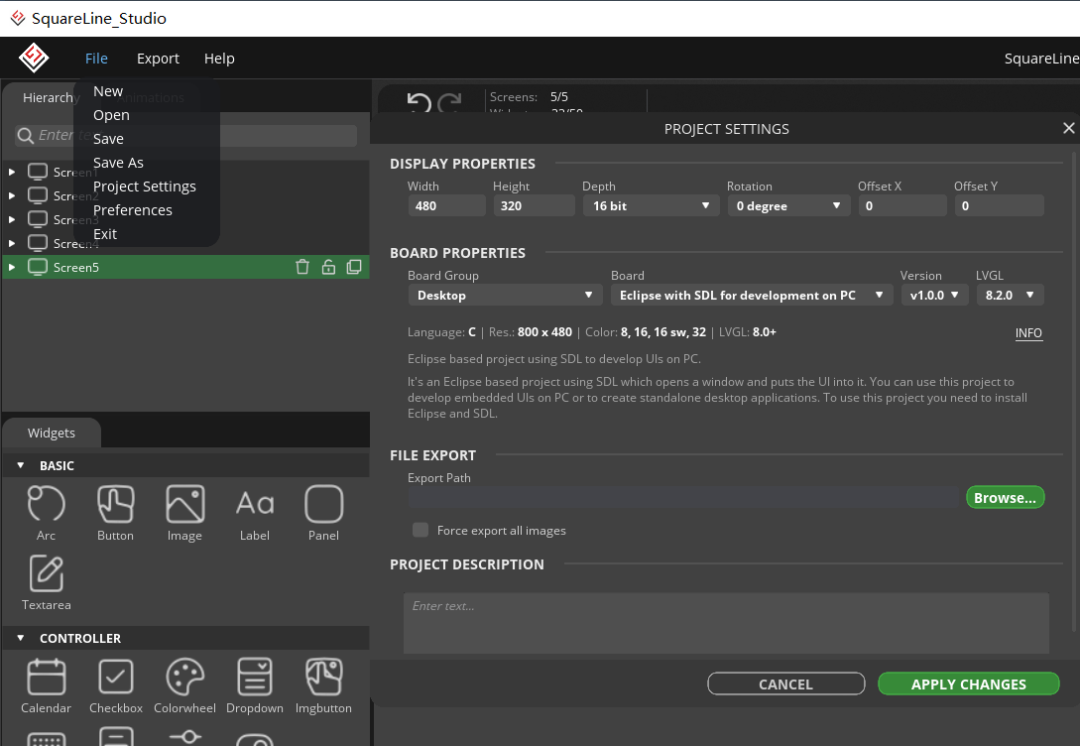
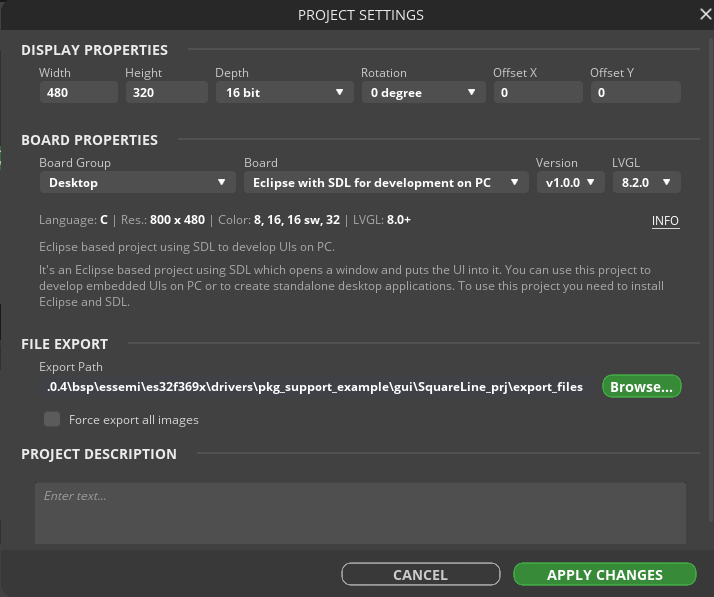
点击 File -> Project Settings 后,如下图所示:

输入路径bspessemisp工程driverspkg_support_exampleguiSquareLine_prjexport_files 。如下图所示:

点击按钮APPLY CHANGES后,保存设置。
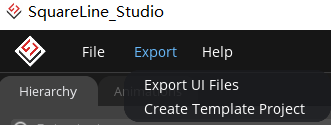
3 . 如下图所示:点击 Export -> Export UI Files 后,可导出UI文件到指定路径。

4 . 然后参考RT-Thread配置章节,使用scons --target=mdk5构建工程。(将GUI设计软件的更改同步到工程)
5 . 然后参考IDE工程配置章节,修改工程配置。
2.硬件配置
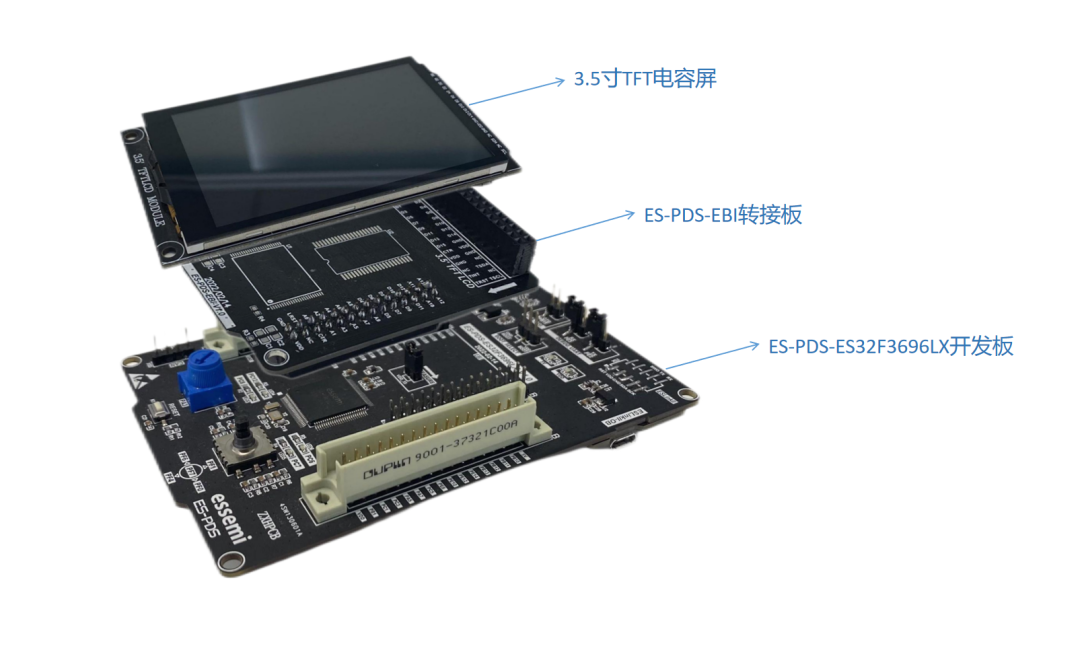
需求:ES32开发板,ES32 GUI 开发套件(ES-PDS-ES32F3696LX-V1.0开发板,ES-PDS-EBI 转接板,3.5寸TFT电容屏模块)。硬件连接如下:
1 . 将 ES-PDS-EBI 转接板插到ES-PDS-ES32F3696LX-V1.0开发板上。
2 . 将3.5寸TFT电容屏模块插到 ES-PDS-EBI转接板上。
3 . 闭合 ES-PDSES32F3696LX开发板上的 JP2、 JP3 和 JP4。

3.驱动配置
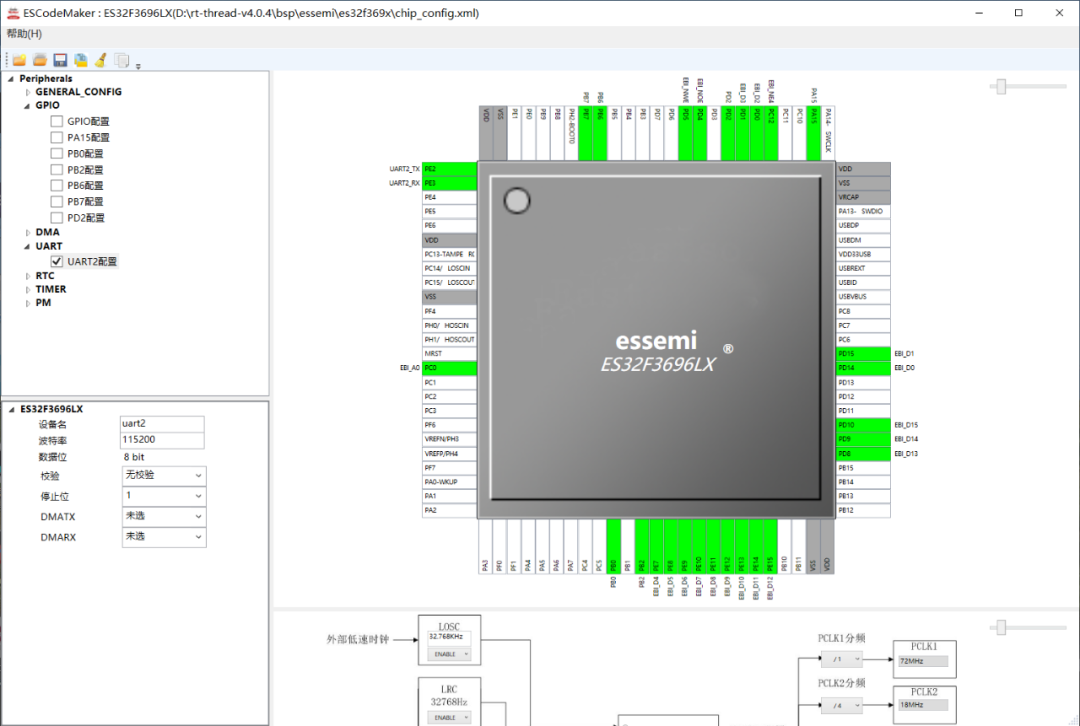
通过CodeMaker可实现可视化的管脚功能配置
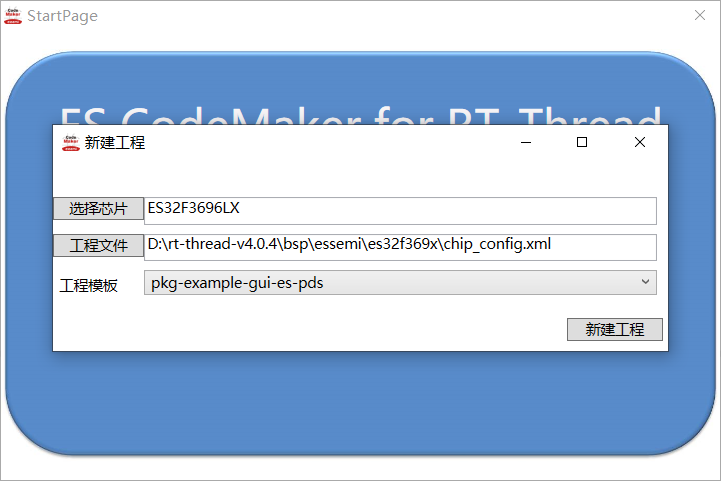
新建工程
选择芯片:ES32F3696LX,填写工程名称和路径,选择模板 pkg-example-gui-es-pds:

开启 UART2 功能和对应的管脚作为RT-Thread的控制台功能。
开启 LCD 的管脚: PB0 等26个管脚 (包含:EBI 等接口)。

硬件部分的配置到这里就完成了,接下来进行系统和驱动相关的配置。
4.RT-Thread配置
接下来配置RT-Thread的内核、组件、软件包和驱动,以下以Keil+ENV配置为例说明如何进行配置。
1 . 在bsp的根目录打开ENV工具
2 . 输入menuconfig配置工程
rt-thread 内核配置
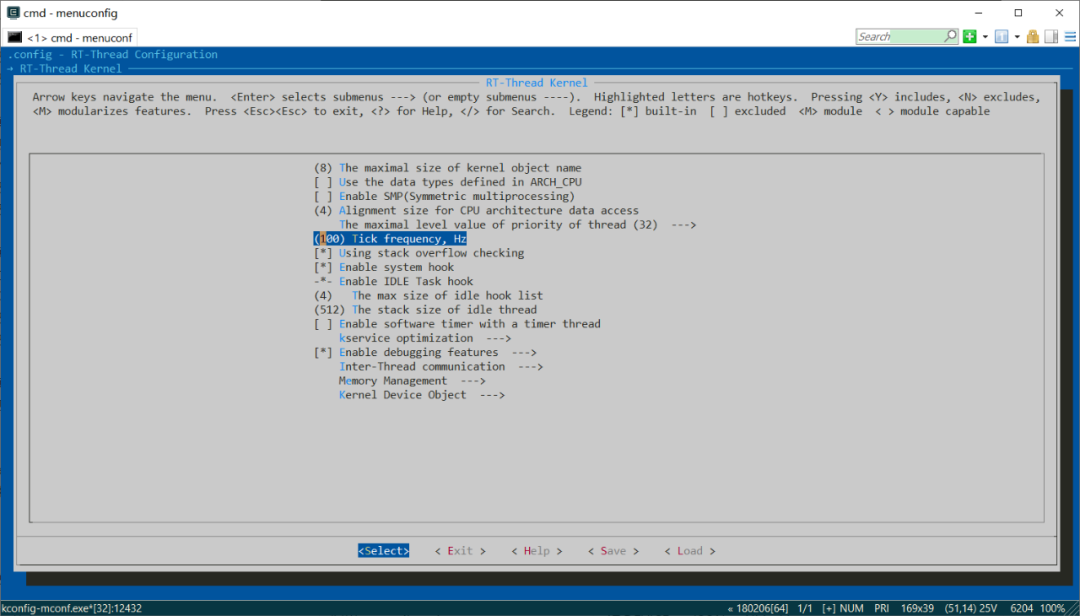
RT-Thread Kernel设置系统的 tick。将tick频率调整到1000。如果tick < 1000,LVGL的任务处理频率可能会降低。

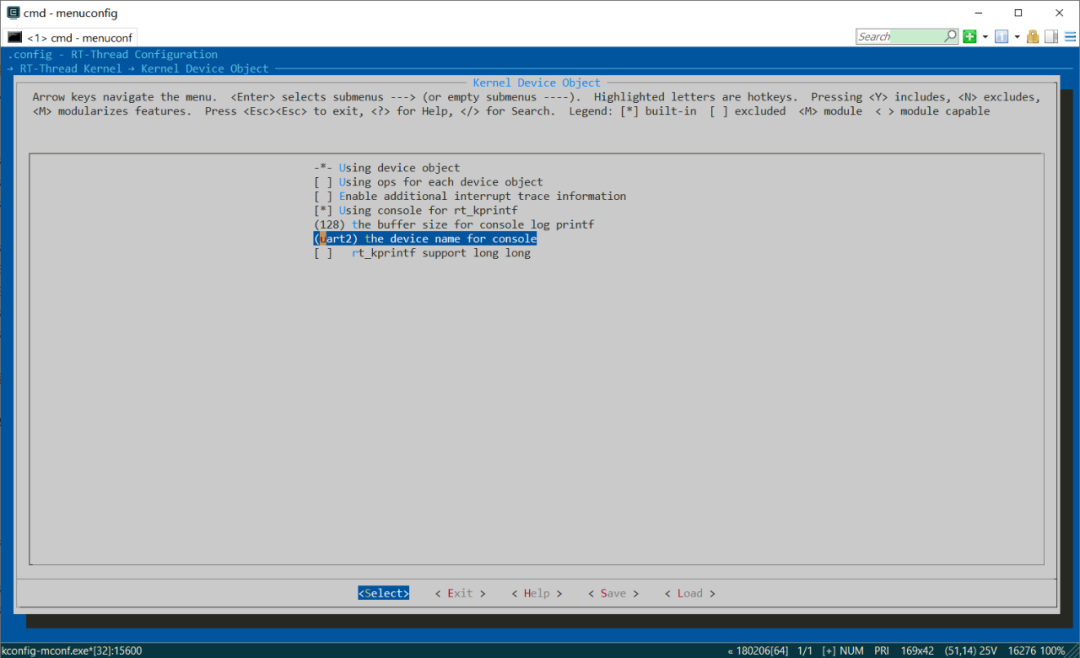
RT-Thread Kernel -> Kernel Device Object 进行内核设备对象设置。将控制台的设备名改为“uart2”。

rt-thread 组件配置
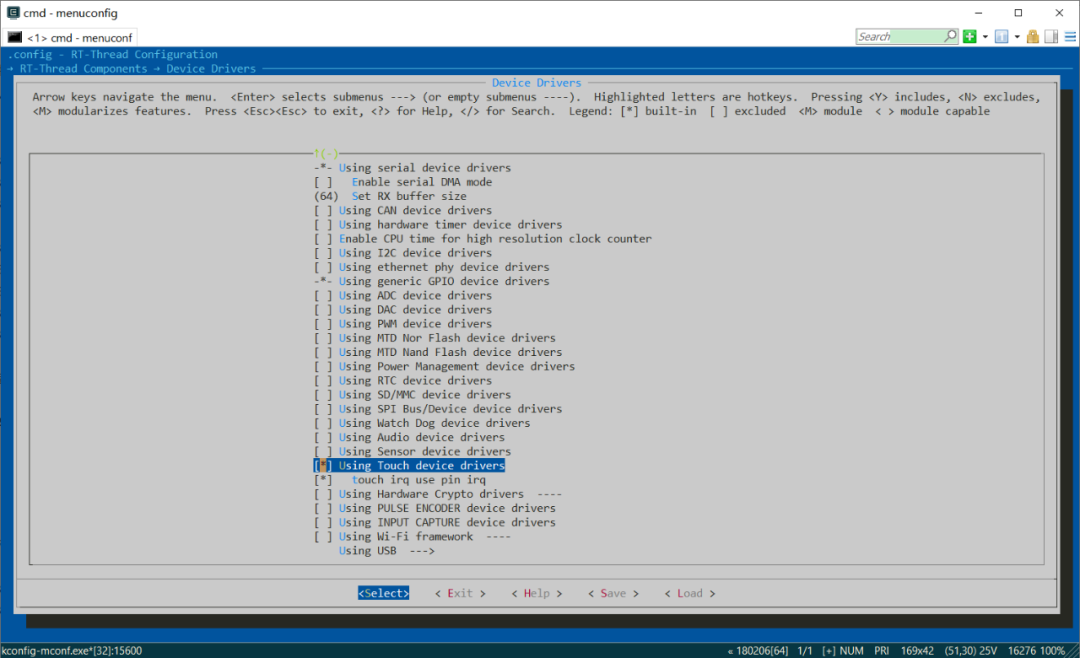
RT-Thread Components -> Device Drivers进行设备驱动设置。勾选选项Using Touch device drivers开启rt-thread touch框架。勾选选项touch irq use pin irq开启功能:用管脚中断触发Touch设备中断。

rt-thread 软件包 LVGL配置
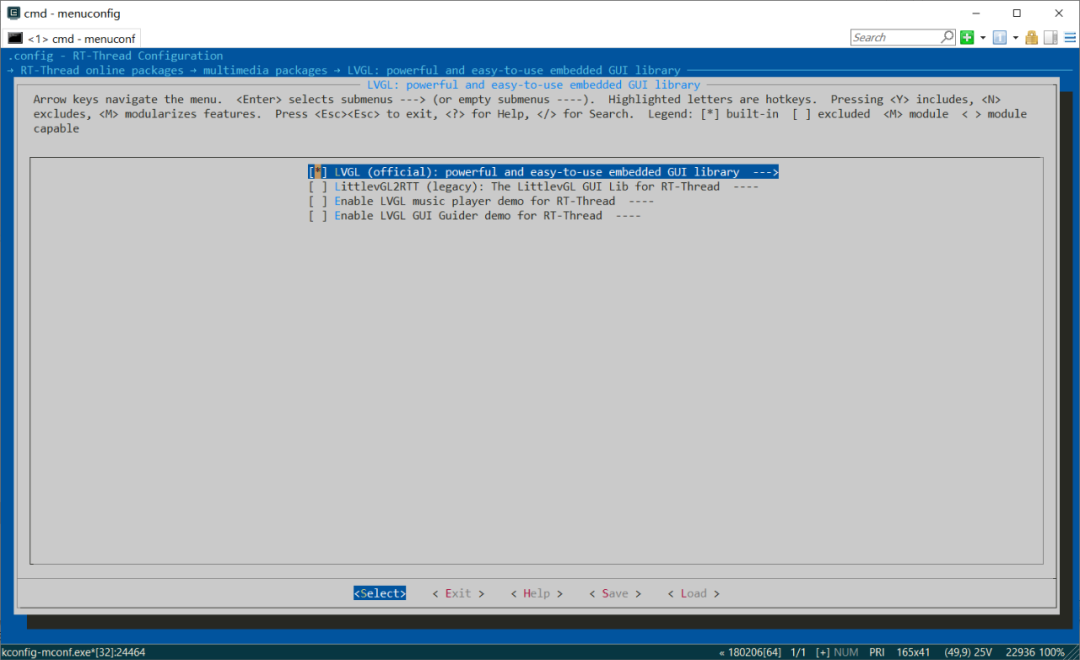
RT-Thread online packages → multimedia packages → LVGL: powerful and easy-to-use embedded GUI library开启LVGL 软件包。LVGL具有易于使用的图形元素、优美的视觉效果和较低的内存占用。

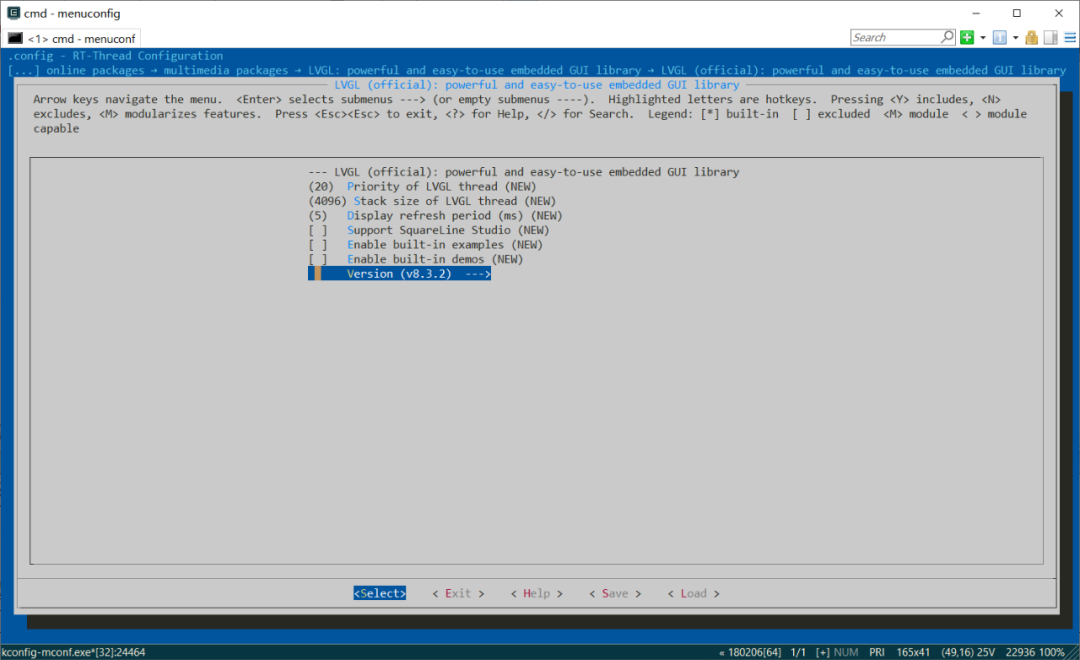
RT-Thread online packages → multimedia packages → LVGL: powerful and easy-to-use embedded GUI library → LVGL (official): powerful and easy-to-use embedded GUI library打开LVGL的配置选项。配置LVGL线程的栈大小和优先级等。

UART 配置
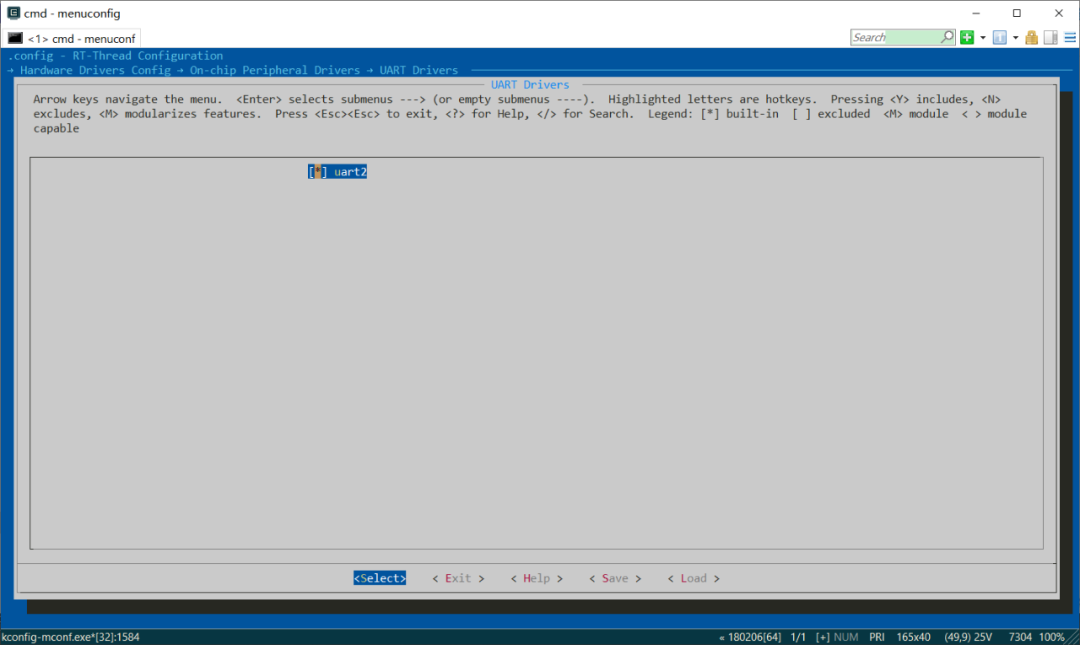
Hardware Drivers Config -> On-chip Peripheral Drivers -> UART Drivers 开启uart2。(与控制台通信)

开启GUI样例程序
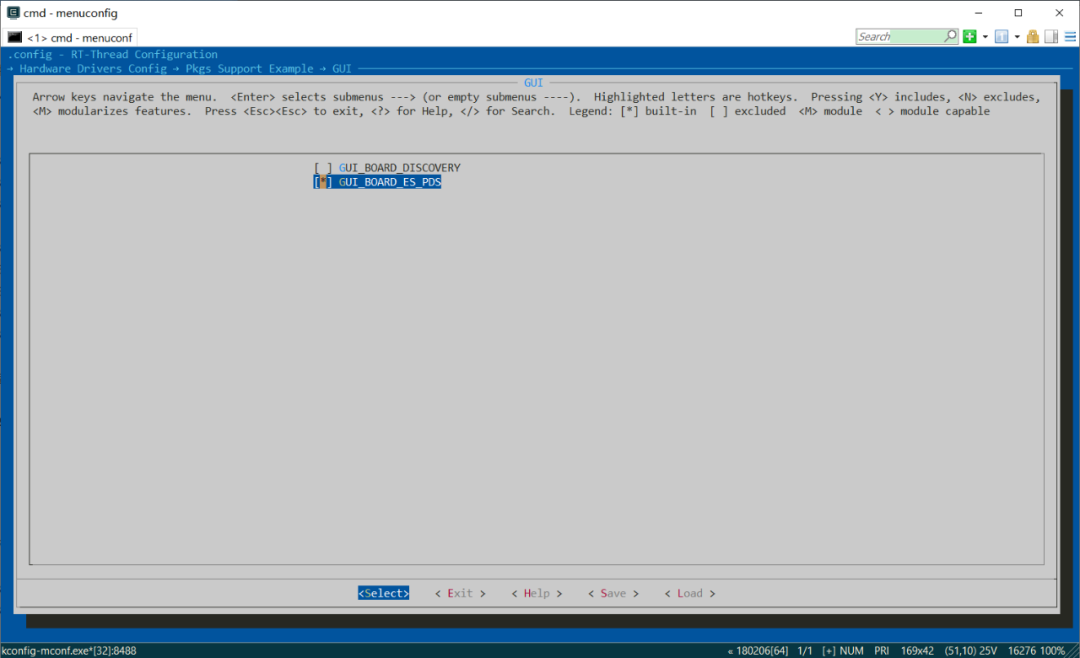
Hardware Drivers Config -> Pkgs Support Example -> GUI -> GUI_BOARD_ES_PDS开启GUI用例程序。

3 . 输入pkgs --update命令更新软件包。
4 . 输入scons --target=mdk5命令生成keil5工程。(使用IAR等其他平台指定--target=xxx即可)
5 . 使用Keil5打开工程,编译并下载。
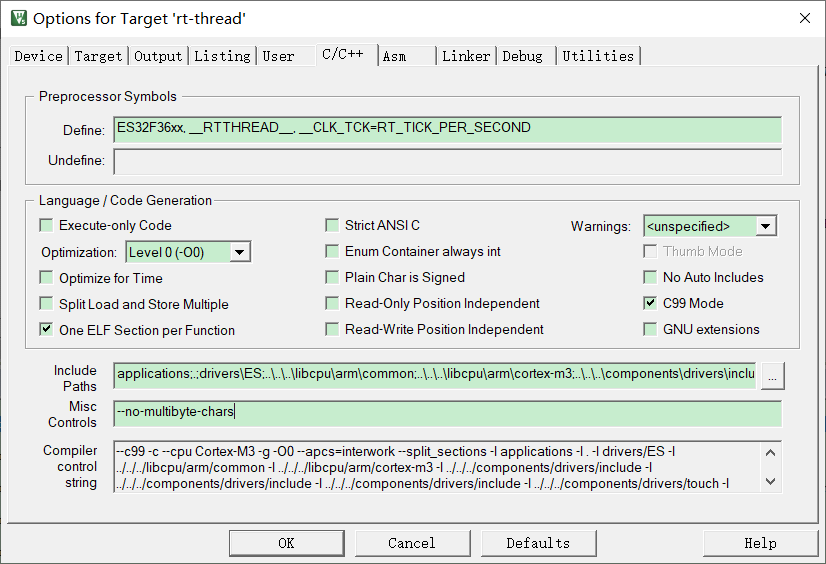
5.IDE工程配置
因为GUI中会显示中文字体。
以Keil5为例,增加工程控制: --no-multibyte-chars

6.实验说明
1 . SquareLine Studio 输出的文件说明如下:
| 文件 | 说明 |
|---|---|
| ui.c + ui.h | 界面初始化及事件接口 |
| ui_events.c | 需要自己实现的函数调用 |
| ui_helper.c + ui_helper.h | SquareLine Studio实现的事件处理 |
| ui_font_*.c | SquareLine Studio生成的字体文件 |
| ui_img_*.c | SquareLine Studio生成的图片文件 |
2 . LVGL配置文件
在RT-Thread的LVGL软件包中,不包含LVGL配置文件 lv_conf.h 。只包含LVGL配置模板 lv_conf_template.h 。LVGL配置模板路径为:bspessemisp工程packagesLVGL软件包lv_conf_template.h 。
在GUI用例中,LVGL配置文件的路径为:
bspessemisp工程driverspkg_support_exampleguioard_es-pdses_port_for_lvgl_v8lv_conf.h
3 . 程序流程
初始化系统和驱动。
初始化LVGL。
调用GUI设计软件生成的代码。
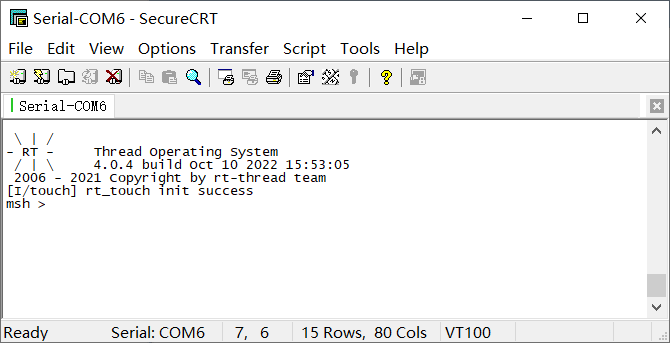
7.实验现象
编译程序并下载后,控制台的具体现象如下图所示:

与GUI设计软件(SquareLine Studio)的效果一致。LCD屏显示效果如下图:

审核编辑 :李倩
-
GUI
+关注
关注
3文章
663浏览量
39938 -
RT-Thread
+关注
关注
31文章
1308浏览量
40495
原文标题:工程师笔记 | 使用SquareLine Studio进行GUI设计
文章出处:【微信号:东软载波微电子,微信公众号:东软载波微电子】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
LSM6DSV16X基于MLC智能笔动作识别(3)----MEMS Studio训练数据

请问purepath studio如何进行AEC?
使用TI Edge AI Studio和AM62A进行基于视觉AI的缺陷检测

七大嵌入式GUI盘点
树莓派gui开发用什么ide
squareline lvgl(8.3.6)移植esp32 s3 lcd ev-board2出现错位是怎么回事?
STM32CubeMx使用GUI_DrawGradientH GUI_DrawGradientV绘制一直显示黑色,是哪里出错?
STemWin中GUI_NUM_LAYERS是如何进行宏定义的,其依据是什么?
分享几个嵌入式中常用的GUI

GUI Guider新版本发布,嵌入式GUI开发体验升级





 使用SquareLine Studio进行GUI设计
使用SquareLine Studio进行GUI设计











评论