1. 项目背景
根据《中国走失人口白皮书(2020)》,在整个2020年期间,我国走失人次达到了100万。其中未成年人占7.4%,也就是说,儿童走失人口近74000人,而失踪后找回来的大概只占到0.1%。一名走丢孩子的背后,都有一个破碎的家庭。
根据公安部儿童失踪信息紧急发布平台(“团圆”系统)数据显示,儿童失踪原因主要有被拐卖、离家出走、迷路走失、意外身亡等原因。走失事件往往容易转变为拐卖等恶劣的刑事案件,有很多孩子,或者遇到了拐卖儿童的人贩子,或者受到了意外伤害,最终给家庭带来毁灭性灾难。
援救一个孩子,圆满一个家。
2. 我们是谁?追寻者团队于2021年6月在郑州轻工业大学梅科尔工作室成立,致力于寻找丢失儿童,使其阖家团圆。团队成员之间优势互补、配合默契,分别负责算法设计、前后端开发、App开发、硬件开发,在各自负责的领域发光发热。在深度学习和机器视觉方面,本团队成员具有浓厚的兴趣和较为丰富的学习经验,致力于跨年龄人脸识别技术的学习和探索,将丢失儿童的识别和身份确认作为项目发展方向。身为大学生的我们将社会责任牢记心中,在努力提升自身知识储备和能力的同时,为寻找丢失儿童事业竭尽心力。梅科尔工作室的老师和同学们在极为有限的条件下让价值最大化,工作室在老龄化、老年人康复、特殊人群关爱等方向发展良好,总计参与到60余个医疗项目的联合创新开发中。

项目采用PyTorch和华为开源自研AI框架MindSpore,可以根据警方或他人提供的图片判断其是否为丢失儿童。同时还可以根据丢失儿童的时间长短,通过用户上传儿童的照片进行预估并生成当下的照片,更加便于家庭和警方寻找丢失儿童,帮助丢失儿童早日回归家庭。

PyTorch是一套开源的利用深度学习进行数据科学研究的重要框架。在灵活性、可读性和性能上都具备相当的优势,近年来已成为学术界实现深度学习算法最常用的框架。

MindSpore(昇腾)是华为开源的一款全场景深度学习框架,旨在实现易开发、高效执行、全场景覆盖三大目标。其中,易开发表现为API友好、调试难度低;高效执行包括计算效率、数据预处理效率和分布式训练效率;全场景则指框架同时支持云、边缘以及端侧场景。
项目主要分为算法端、硬件端、基于OpenHarmony的App以及Vue前端,主要用到的软件有pycharm、idea、anaconda等。
算法端分为跨年龄人脸识别算法和人脸变老预测算法。跨年龄人脸识别算法通过使用MTCNN(多任务卷积神经网络)设计三层级联架构的 CNN 算法进行检测,提取出不受年龄干扰的身份特征,以此达到跨年龄人脸识别。人脸变老预测算法以GAN 为基础,并按照年龄、性别和语义分割对其进行标记,预测一个人在未来的样貌,或者他在过去的样貌。
网页端是Vue前端,源代码在Gitee上开源,用户可通过网站查看上传、搜寻以及查看丢失儿童信息,并且可以与我们进行联系和反馈。网页端偏向信息查看等功能,更多的操作需要进一步在App进行使用。
移动端目前为App。相对于微信小程序来说,App可以离线进行部分功能操作,提高了产品的适应面。通过网络连接将信息存储到服务器中,以达到多端信息互通。
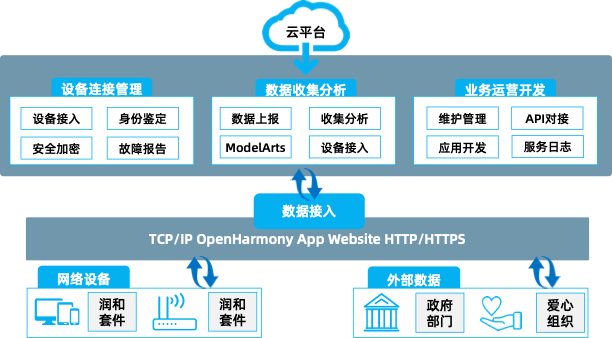
4. 技术架构

-
DevEco Studio for OpenHarmony3.0.0.900
-
OpenHarmony版本:3.1_Release
-
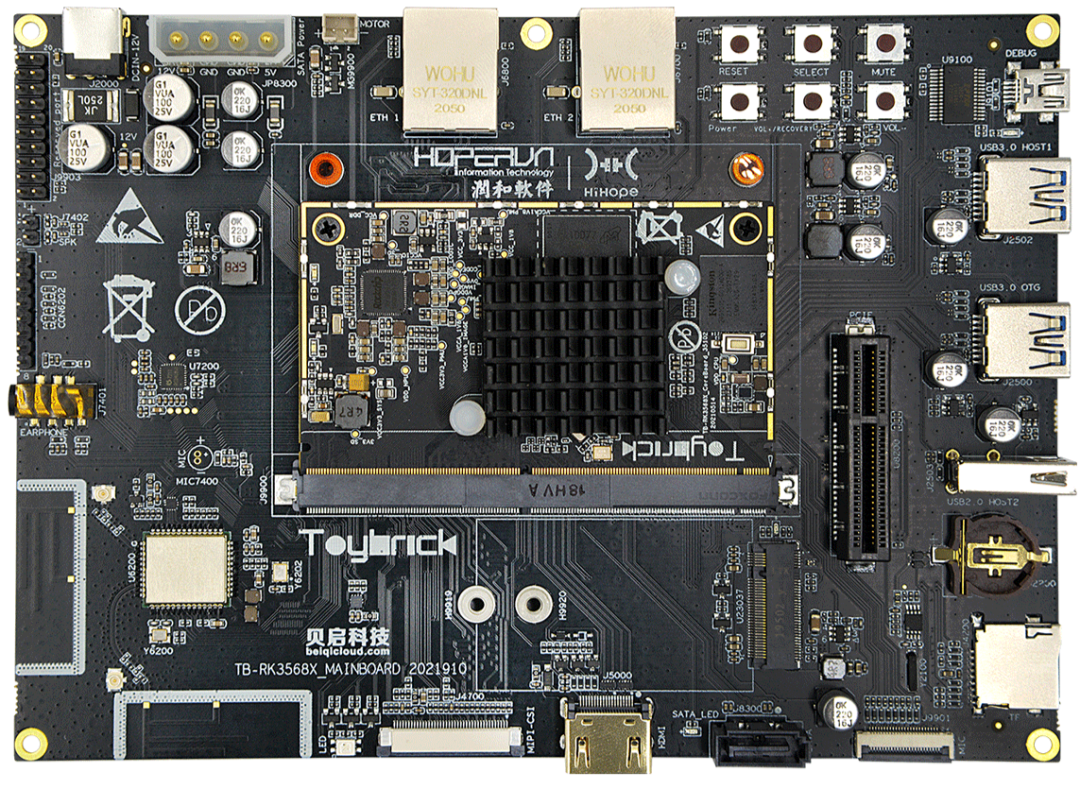
开发板:DAYU200
 6. 部分源码介绍6.1 首页
6. 部分源码介绍6.1 首页6.1.1HTML
<element name='comp' src='../../components/tabbar/tabbar.hml'>element>
<div class="container">
<div class="text">
<text>丢失儿童寻找text>
div>
<div class="container1">
<swiper autoplay="true" class="swiper">
<image src="{{$item}}" for="{{imageList}}" class="img">image>
swiper>
div>
<div class="text1">
<div class="line_y">div>
<text>今日推荐text>
div>
<image class="img1" src="../../common/images/a1.jpg">image>
<image class="img1" src="../../common/images/a3.jpg">image>
<comp index="0">comp>
div>
6.1.2JS源码
export default {
data: {
title: "",
imageList:['/common/images/2.jpg','/common/images/1.jpg','/common/images/3.jpg']
},
onInit() {
this.title = this.$t('strings.world');
},
swipeToIndex(index) {
this.$element('swiperImage').swipeTo({index: index});
}
}
6.2 信息上传6.2.1HTML源码
<element name='comp' src='../../components/tabbar/tabbar.hml'>element>
<div class="container">
<div class="text">
<text>丢失儿童寻找text>
div>
<text class="title">走失人员信息text>
<div class="input-item">
<div class="color">
<text class="input-title">姓名text>
<input class="input" type="text" placeholder="请输入文本">input>
div>
div>
<div class="input-item">
<div class="color">
<text class="length-title input-title">年龄text>
<input class="input" type="text" placeholder="请输入走失时的年龄" maxlength="20" showcounter="false">input>
div>
div>
<div class="input-item">
<div class="color">
<text class="input-title">性别text>
<div class="radio-div">
<select @change="changeFruit">
<option value="bananaValue">
男
option>
<option value="appleValue" selected="true">
女
option>
select>
div>
div>
div>
<div class="input-item">
<div class="color">
<text class="input-title">走失日期text>
<input class="input" type="date" placeholder="如:2021-11-27">input>
div>
div>
<div class="container2">
<text class="title2">您的详细信息text>
<div class="input-item">
<div class="color">
<text class="input-title">姓名text>
<input class="input" type="text" placeholder="请输入文本">input>
div>
div>
<div class="input-item">
<div class="color">
<text class="input-title">性别text>
<div class="radio-div2">
<select @change="changeFruit">
<option value="bananaValue">
男
option>
<option value="appleValue" selected="true">
女
option>
select>
div>
div>
div>
<div class="input-item">
<div class="color">
<text class="input-title">走失人员与您的关系text>
<div class="checkbox-div">
<select @change="changeFruit">
<option value="bananaValue">
父子
option>
<option value="appleValue" selected="true">
母子
option>
<option value="pearValue">
父女
option>
<option value="pearValue2">
母女
option>
select>
div>
div>
div>
<div class="input-item">
<div class="color">
<text class="input-title">是否报警text>
<switch showtext="true" texton="是" textoff="否" checked="true" @change="switchChange">
switch>
div>
div>
<div class="input-item">
<div class="color">
<text class="input-title">您的邮箱text>
<input class="input" type="email" placeholder="方便我们联系您">input>
div>
div>
<div class="input-item">
<div class="color">
<text class="message-title input-title">请输入手机号text>
<input class="message-input" type="number" placeholder="请输入手机号码">input>
div>
div>
<div class="color">
<input class="message-input" type="number" placeholder="请输入验证码">input>
<input class="message-button" type="button" value="获取验证码">input>
div>
div>
<div class="input-item">
<div class="color">
<image class="img" src="../../common/images/camera.png">image>
<button class="message-button" type="capsule" value="上传图片" @click="jump">button>
div>
div>
<div class="input-item">
<input class="confirm-button" type="button" value="确认">input>
<div class="text2">致力于帮助丢失儿童家庭寻找丢失儿童,让宝贝早日回家div>
<button class="message-button" type="capsule" value="提交" @click="jump2">button>
div>
<comp index="1">comp>
div>
6.2.2JS源码
import router from '@system.router';
export default {
data: {
title: ""
},
onInit() {
this.title = this.$t('strings.world');
},
jump(){
router.push({
uri: 'pages/takePhoto/index',
});
},
jump2(){
router.push({
uri: 'pages/submit/index',
});
}
}
6.3信息上传
6.3.1HTML源码
<element name='comp' src='../../components/tabbar/tabbar.hml'>element>
<div class="container">
<div class="text">
<text>丢失儿童寻找text>
div>
<text class="title">功能text>
<text class="title1">服务电话:4000000000text>
<image class="img" src="../../common/images/000.png">image>
<comp index="2">comp>
div>
6.3.2JS源码
export default {
data: {
title: ""
},
onInit() {
this.title = this.$t('strings.world');
}
}
 本文完写在最后我们最近正带着大家玩嗨OpenHarmony。如果你有好玩的东东,欢迎投稿,让我们一起嗨起来!有点子,有想法,有Demo,立刻联系我们:合作邮箱:zzliang@atomsource.org
本文完写在最后我们最近正带着大家玩嗨OpenHarmony。如果你有好玩的东东,欢迎投稿,让我们一起嗨起来!有点子,有想法,有Demo,立刻联系我们:合作邮箱:zzliang@atomsource.org
 |




















原文标题:玩嗨OpenHarmony:基于OpenHarmony的丢失儿童寻找系统
文章出处:【微信公众号:开源技术服务中心】欢迎添加关注!文章转载请注明出处。
-
开源技术
+关注
关注
0文章
389浏览量
7933 -
OpenHarmony
+关注
关注
25文章
3722浏览量
16317
原文标题:玩嗨OpenHarmony:基于OpenHarmony的丢失儿童寻找系统
文章出处:【微信号:开源技术服务中心,微信公众号:共熵服务中心】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
第三届OpenHarmony技术大会星光璀璨、致谢OpenHarmony社区贡献者
OpenHarmony年度技术俱乐部、个人及活动评选结果公示
基于ArkTS语言的OpenHarmony APP应用开发:HelloOpenharmony

【开源鸿蒙】使用QEMU运行OpenHarmony轻量系统

[2K300适配OpenharmonyV4.1]根文件系统制作请教
开源鸿蒙 编译OpenHarmony轻量系统QEMU RISC-V版本

OpenHarmony之开机优化
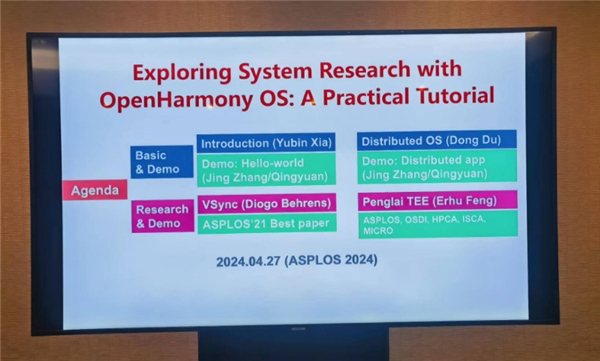
OpenHarmony 成功亮相国际学术会议 ASPLOS 2024

OpenHarmony南向能力征集令
OpenHarmony内核编程实战

介绍一种OpenAtom OpenHarmony轻量系统适配方案

浅谈兼容 OpenHarmony 的 Flutter

厦门大学OpenHarmony技术俱乐部正式揭牌成立





 玩嗨OpenHarmony:基于OpenHarmony的丢失儿童寻找系统
玩嗨OpenHarmony:基于OpenHarmony的丢失儿童寻找系统












评论